文章目录
引言
这个东西刚学用起来比较奇怪,刚刚搞了一下【Unicode】这一栏的引用方式
感觉还是很简单的,但是他自带的那个文档描述不知道是不是我太蠢了,我试了好几次都没成功
就是下图这个介绍,真的是搞人心态,我还是翻了以前的才找到咋写的

=正文开始=
下载素材
1.第一步添加素材
看到这个小购物车了吗,喜欢啥icon就点一下这个,可以加到购物车中,最后同一处理

2.将购物车中iocn添加到项目中

如果有项目,直接添加没有就创建一个

3.下载项目
添加到项目完成之后,会默认跳转到自己的项目库
这个时候点击下载就行了

使用素材
1.文件解压缩
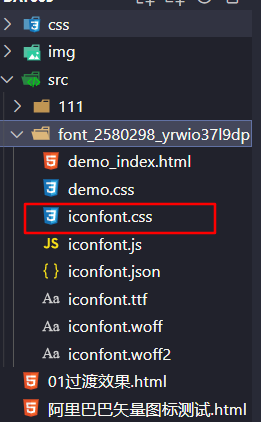
2.将解压后的文件拉入自己的网页项目中

像图片上这样
3.如何使用
使用时候很简单
1.link导入【iconfont.css】
2.使用某个图标时直接调用类名就可以了,同时还要用【iconfont】这个类
<span class="iconfont icon-shoujiapp">45555</span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>矢量图标</title>
<link rel="stylesheet" href="./src/font_2580298_yrwio37l9dp/iconfont.css">
</head>
<body>
<span class="iconfont icon-shoujiapp">45555</span>
</body>
</html>
4.简单修改颜色大小
直接在【iconfont.css】 中找到自己需要的图标,在对应类中通过字体的修改方法进行修改图标颜色即可























 1987
1987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








