0000 0000 0000 0011
写于2015.04.05 19:23
1.frame bounce
这两天被UIScroll View 搞的晕头转向,主要还是几个问题没有完全搞懂,总在以为搞定它们时候,又被一个demo否定。目前可能对frame 和 bounce还算理解吧。因此特地写下来记录下。
首先它们的存储都是(x,y,width,height),要分为两个部分看(x,y)和(width,height)。前者是origin,后者是size,分别表示点和尺寸。
1-1.frame
frame,从层级关系上来说就是,视图View在父视图SuperView上的位置。
决定子视图(
subView)在父视图(superView)上的位置有两个条件,分别是origin(一个点)和size(视图的尺寸)。我这么想,面前有一块画布,画个矩形,总得有个起笔的地方,那是origin;画多少大,即宽多少,高多少,就绝对了最后在画图中怎么呈现那个矩形。

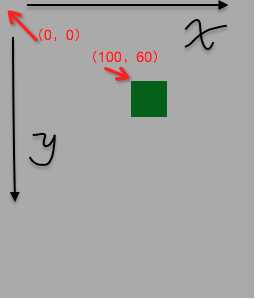
灰色视图的bounce是(0,0,400,600)。注意不是frame,后面会谈到为什么是bounce 而且点取(0,0)和取别的点有啥不同。
现在我要在灰色视图上绘制我的绿色View,前面说过,我要定一个起始点和尺寸。这里点为(100,60),大小是100 * 100,有了点(point)还不行,在灰色视图中我得有个参考坐标系,否则我怎么知道哪个点是(100,60)。这时候bounce中的(0,0)起了关键性作用,它表示视图最左上角代表(0,0)(已在图中标出这里很重要,我说的是灰色View的左上角那个点表示(0,0))。横向向右是x轴正方向,纵向向下是y轴正方向。
如此我就知道点(100,60)在哪个位置,定下点后画多少大多少高就是一个简单的问题。
写到这,基本和用百度 谷歌搜到的东西差不多。
假如我修改绿色视图的frame(200,200,50,50),由于改变了点(point)的位置,那么相应起笔的位置也不同了,绿色视图最后向右下角移动。
到目前为止,这些都是初学者都知道的。讲完frame 讲下bounce。
1-2.bounce
还是接着上面图片来讲,为什么我要强调灰色视图刚才的bounce中的orgin是(0,0)。因为在scrollView中这个bounce会改变(当然这里我还不想涉及太多)。
要知道平常我们在使用视图的时候会顺手打印下bounce,一般origin都是(0,0),
你有想过这个点代表什么?改变它的值会怎么样?
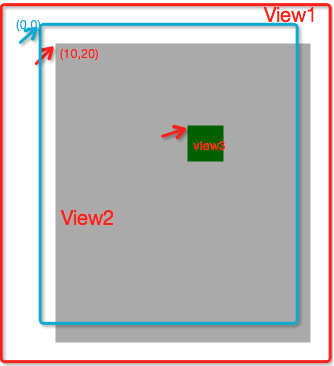
现在给出另外一幅图:
画得粗糙了,以后以后自己回过头还能看懂orz。首先 白色视图(view1)是父视图,然后灰色视图(view2)add到上面,最后绿色视图(view3)add到灰色视图上。至于蓝色框框,请暂时忽略。
主要还是灰色视图,首先灰色视图在白色视图位置是定的,然后修改灰色视图的bounce中的origin,正如图中所看到的,设为(10,20)。
正如你看到的,bounce的origin 就是视图左上角的点的坐标,换个通俗暴力的说话,我指定左上角那个点就是(10,20),也许下一刻我就指定它为(100,200)了,谁知道呢?
回到刚才话题,既然现在左上角那个点是(10,20)了,那么原来的原点坐标(0,0)在哪里?这就是我为什么要用蓝框标出来了,正如你所看到的图上的(0,0)。不过我们在屏幕中看到的仍然是灰色那块区域!
问题这会影响什么?
我在学习过程中看其他朋友的博客,基本可以概括为两句话:有一个视图ViewA,它的frame就是viewA在父视图的位置;它的bounce决定了在ViewA中的子视图布局位置。
而我目前理解是,在灰色视图中要绘制我的绿色视图,必然是要设置绿色视图的frame的起点(也就是绿色视图左上角箭头标注出的位置)。假如说现在我设置为(200,200),那么这个点是相对于原点(0,0)来说的,正如蓝色框框所标出的原点。 当然你也可以说根据左上角那个点(10,20),我也能知道(200,200)点在哪里。这也是ok的。
关键你要理解我们修改了灰色视图的bounce中的origin,就是在指定灰色视图左上角那个点表示多少!
2.当决定了子视图在父视图的位置,改变父视图的bounce
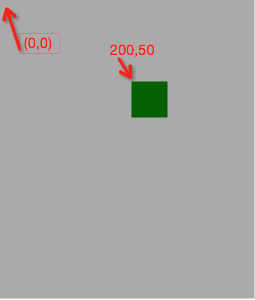
还是接着上图,不过这里可能需要我一点想象力。首先灰色视图bounce为(0,0,320,568),在上面添加一个绿色子视图frame=(200,50,50,50)。
现在重新设置bounce为(40,40,320,568)。正如上文所提到的灰色视图左上角那个坐标点为(40,40)。那么原点(0,0)应该在我们看不到的左上角 对吧(想象下)?那么绿色视图的(200,50)位置也要跟着改变,应该向左上角移动。
如果还不清楚,那么这么干:
首先灰色视图左上角点从(0,0)改为(40,40),你知道(200,50)这个点在灰色视图中的位置吗?
不知道?那么这么干
既然灰色视图左上角点坐标是(40,40),那么原点(0,0)在哪里?当你标注出原点之后,在标出(200,50)这个点。你会发现它的位置较原来向左上角移动了!
接下来还得整contentInset 和 contentOffset 。。。。。。























 3755
3755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








