纯CSS3实现

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
a {
display: block;
float: left;
margin: 10px 50px 10px 50px;
color: red;
border: 1px solid blue;
}
.a {
transition: All 1s ease-in-out;
width: 200px;
height: 200px;
background-color: #000000;
display: block;
text-align: center;
line-height: 200px;
font-size: 20px;
font-weight: bold;
}
.a:hover {
transform: rotate(360deg);
}
.b {
transition: All 0.4s ease-in-out;
width: 200px;
height: 200px;
background-color: #000000;
display: block;
text-align: center;
line-height: 200px;
font-size: 20px;
font-weight: bold;
}
.b:hover {
transform: scale(1.2);
}
.c {
transition: All 0.4s ease-in-out;
width: 200px;
height: 200px;
background-color: #000000;
display: block;
text-align: center;
line-height: 200px;
font-size: 20px;
font-weight: bold;
}
.c:hover {
transform: rotate(360deg) scale(1.2);
}
.d {
transition: All 0.4s ease-in-out;
width: 200px;
height: 200px;
background-color: #000000;
display: block;
text-align: center;
line-height: 200px;
font-size: 20px;
font-weight: bold;
}
.d:hover {
transform: translate(0, -10px);
}
.flip-container {
perspective: 1000;
clear: both;
border: 1px solid red;
margin-top: 50px;
margin-left: 50px;
}
.flip-container:hover .flipper {
transform: rotateY(-180deg);
}
.flip-container,
.front,
.back {
width: 200px;
height: 200px;
}
.flipper {
transition: 2s;
transform-style: preserve-3d;
position: relative;
}
.front,
.back {
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
}
img {
width: 200px;
height: 200px;
overflow: hidden;
}
.front {
background: red;
z-index: 2;
}
.back {
background: blue;
transform: rotateY(-180deg);
}
.flip-container1 {
perspective: 1000;
border: 1px solid red;
margin-top: 50px;
margin-left: 50px;
}
.flip-container1:hover .flipper1 {
transform: rotateX(-180deg);
}
.flip-container1,
.front1,
.back1 {
width: 200px;
height: 200px;
}
.flipper1 {
transition: 2s;
transform-style: preserve-3d;
position: relative;
transform-origin: 100% 100px;
}
.front1,
.back1 {
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
}
img {
width: 200px;
height: 200px;
overflow: hidden;
}
.front1 {
background: red;
z-index: 2;
}
.back1 {
background: blue;
transform: rotateX(-180deg);
}
</style>
</head>
<body>
<a class="a">360度旋转</a>
<a class="b">悬浮放大效果</a>
<a class="c">旋转放大</a>
<a class="d">上下移动</a>
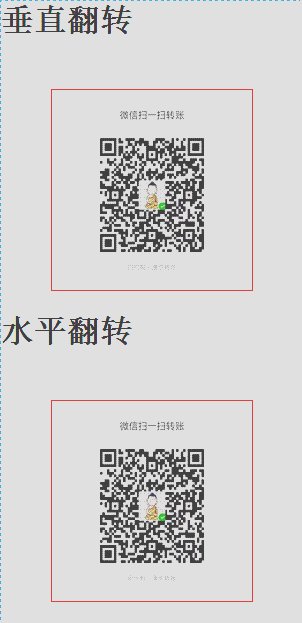
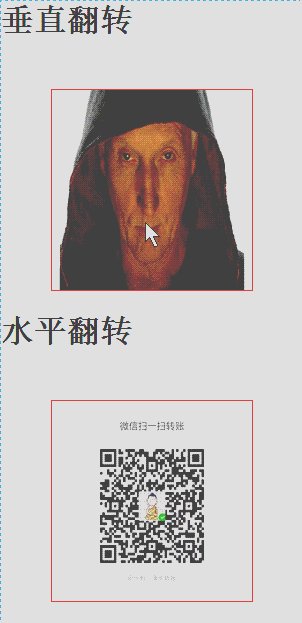
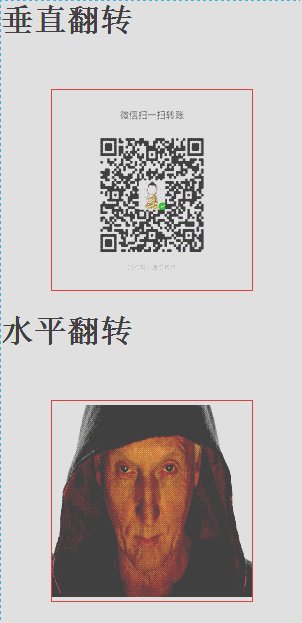
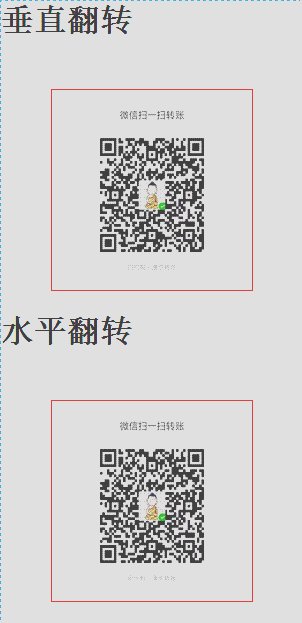
<h1 style="clear: both;">垂直翻转</h1>
<div class="flip-container">
<div class="flipper">
<div class="front">
<img src="img/1.jpg" />
</div>
<div class="back">
<img src="img/2.jpg" />
</div>
</div>
</div>
<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








