qml 开发很方便的定做控件样式,修改控件属性。以前没有接触过qml开发, 从零开始学习qml
qml的优点在于随心所欲的定义控件属性,学习qml,qt 助手是很实用的工具,关于控件属性,助手会有解释,以及实用的例子。在qt 安装目录会有很多现成的样式设置例子,利用里面的例子,修改UI效果,也比较方便。
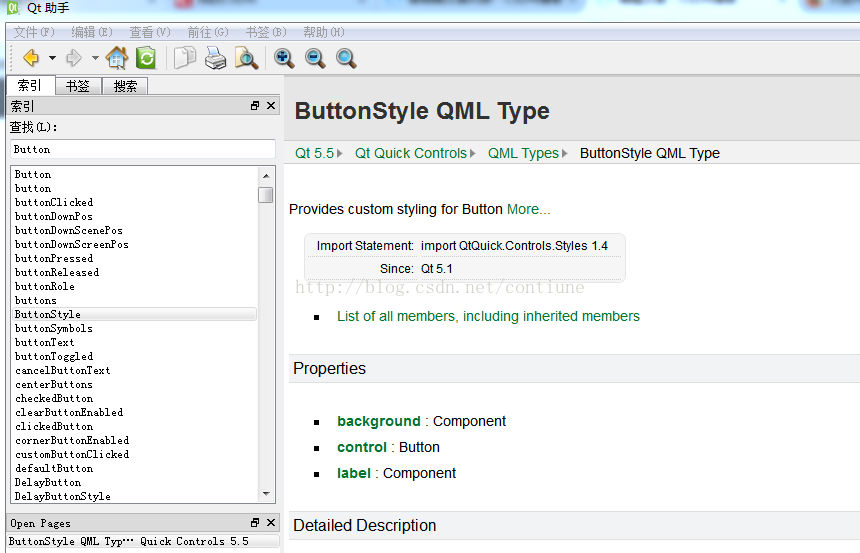
qml 助手关于buttonstyle介绍如下:
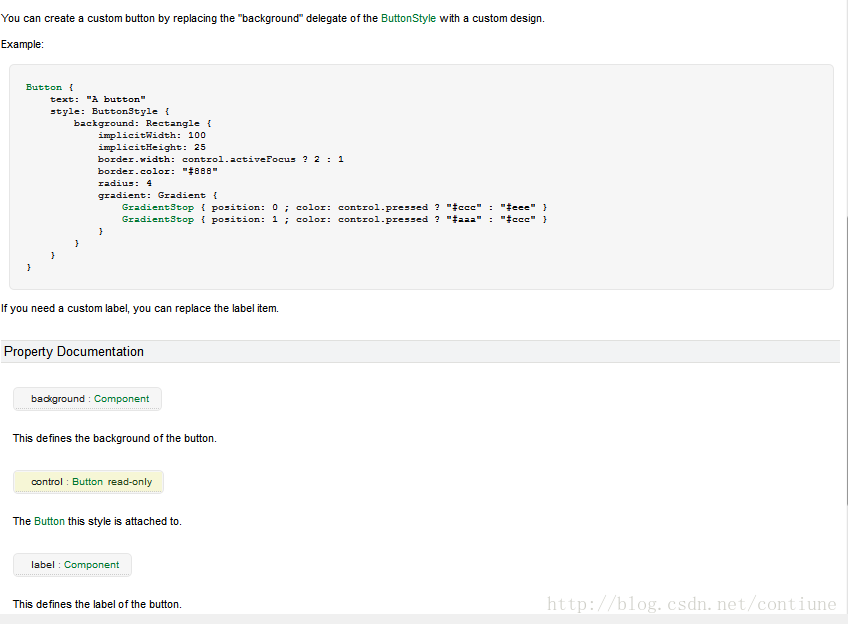
Button属性设置的例子:
可以在背景中插入图片,方便识别按钮功能,设置背景图片使用Image控件,设置图片路径。直接设置背景颜色,点击效果
1.background: Rectangle { fillMode: Image.PreserveAspectCrop
anchors.fill: parent
source: "./background.jpg"
}}2.按钮点击颜色
color: !control.pressed ? " white" : "palegreen"
radius: 8
border.color: "black"
border.width: 2 }控件布局设置
1.row 行排列 Colunum
2、边界设置
3、锚布局
























 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








