HTML
1、如何理解HTML语义化?
- 让人更容易读懂(增加代码可读性)
- 让搜索引擎更容易读懂( SEO )
2、默认情况下,哪些HTML标签是块级元素、哪些是内联元素?
- display: block/table;有div h1 h2 table ul ol p 等
- display: inline/inline- block;有span img input button等
3、h5新标签 / 新特性
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
CSS
CSS3新特性
1. CSS3实现圆角(border-radius),阴影(box-shadow),
2. 对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
3. transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);// 旋转,缩放,定位,倾斜
4. 增加了更多的CSS选择器 多背景 rgba
5. 在CSS3中唯一引入的伪元素是 ::selection.
6. 媒体查询,多栏布局
7. border-image
1、盒子模型的宽度如何计算?
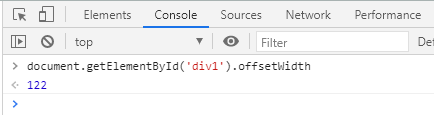
如下代码,请问div1的offsetWidth是多大?
<style>
#div1 {
width: 100px;
padding: 10px;
border :1px solid #cCC;
margin: 10px;
}
</style>
<div id="div1"></div>
<script>
document.getElementById('div1').offsetWidth
</script>offsetWidth = (内容宽度+内边距+边框) ,无外边距
答案是122px。


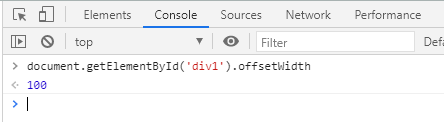
补充:如果让offsetWidth等于100px ,该如何做?
#div1 {
width: 100px;
padding: 10px;
border :1px solid #cCC;
margin: 10px;
box-sizing: border-box;
}

2、margin纵向重叠的问题
如下代码,AAA和BBB之间的距离是多少?
<style>
p {
font-size: 16px;
line-height: 1;
margin-top: 10px;
margin-bottom: 15px;
}
</style>
<p>AAA</p>
<p></p>
<p></p>
<p></p>
<p>BBB</p>
需要知道
- 相邻元素的margin-top和margin-bottom会发生重叠
- 空白内容的<p></p>也会重叠
答案:15px。
3、margin负值的问题
对margin的top left right bottom设置负值,有何效果?
- margin-top和margin-left负值,元素向上、向左移动
- margin-right负值,右侧元素左移,自身不受影响
- margin-bottom负值,下方元素上移,自身不受影响
4、BFC理解和应用
什么是BFC ?
- Block format context,块级格式化上下文一块独立渲染区域,内部元素的渲染不会影响边界以外的元素
形成BFC的常见条件
- float 不是none
- display 是flex inline-block
- position 是absolute或fixed
- overflow 不是visible (overflow: hidden;)等
如何应用?
- 清除浮动
5、float布局的问题 ,以及clearfix
如何实现圣杯布局和双飞翼布局?圣杯布局和双飞翼布局的目的?
- 三栏布局,中间一栏最先加载和渲染(内容最重要)
- 两侧内容固定,中间内容随着宽度自适应
- 一般用于PC网页
圣杯布局和双飞翼布局的技术总结
- 使用float布局;
- 两侧使用margin负值,以便和中间内容横向重叠
- 防止中间内容被两侧覆盖,一个用padding(圣杯布局)一个用margin(双飞翼布局)
手写clearfix
/* 手写 clearfix */
.clearfix:after {
content: '';
display: table;
clear: both;
}
.clearfix {
*zoom: 1; /*兼容IE低版本*/
}
6、flex画色子
常用属性(必须熟练掌握):flex语法教程
- flex-direction属性:决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column | column-reverse; row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性:默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse; nowrap(默认):不换行。 wrap:换行,第一行在上方。 wrap-reverse:换行,第一行在下方。
justify-content属性:justify-content属性定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around; 它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。 flex-start(默认值):左对齐 flex-end:右对齐 center: 居中 space-between:两端对齐,项目之间的间隔都相等。 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性:align-items属性定义项目在交叉轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch; 它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。 flex-start:交叉轴的起点对齐。 flex-end:交叉轴的终点对齐。 center:交叉轴的中点对齐。 baseline: 项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-self属性:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch; 该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
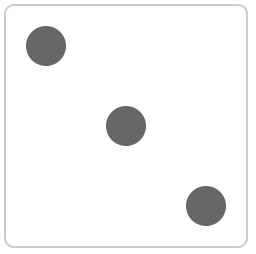
flex实现一个三点的色子
<style type="text/css">
.box {
width: 200px;
height: 200px;
border: 2px solid #ccc;
border-radius: 10px;
padding: 20px;
display: flex;
justify-content: space-between;
}
.item {
display: block;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #666;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}
</style>
<body>
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
</body>
实现效果:
7、absolute和relative分别依据什么定位?
relative:依据自身定位,对外界元素不会有任何的影响。
absolute:依据最近一层的定位元素定位(向上找父元素)。
定位元素有:absolute、relative、fixed 或者 body。
<body>
<p>absolute 和 relative 定位问题</p>
<div class="relative">
<div class="absolute">
this is absolute
</div>
</div>
</body>
<style type="text/css">
body {
margin: 20px;
}
.relative {
position: relative;
width: 400px;
height: 200px;
border: 1px solid #ccc;
top: 20px;
left: 50px;
}
.absolute {
position: absolute;
width: 200px;
height: 100px;
border: 1px solid blue;
top: 20px;
left: 50px;
}
</style>8、居中对齐有哪些实现方式?
水平居中
inline元素: text-align: center
block元素: margin: auto
absolute元素: left: 50% + margin-left负值
垂直居中
inline元素: line-height的值等于height值
absolute元素: top: 50% + margin-top负值(必须要知道子元素的尺寸才行)
absolute元素: transform(-50%, -50%)(不知道尺寸的情况下)
absolute元素: top, left, bottom, right = 0 + margin: auto(不知道尺寸的情况下)
9、line-height的继承问题
以下代码,p标签的行高会是多少?
<style type="text/css">
body {
font-size: 20px;
line-height: 200%;
}
p {
background-color: #ccc;
font-size: 16px;
}
</style>
<body>
<p>这是一行文字</p>
</body>答案是40px。(body的font-size20px * 200% = 40px,然后p标签直接继承过来body的行高40px)
那么line-height如何继承呢?
- 写具体数值,如30px,则继承该值(比较好理解)。
则行高继承30px,此处p标签行高为30px。
- 写比例,如2 / 1.5 ,则继承该比例(比较好理解)
比如line-height:1.5; 则p标签行高为24px(font-size的16px * 1.5 = 24px)。
- 写百分比,如200%, 则继承计算出来的值(考点)
body的font-size20px * 200% = 40px,然后p标签直接继承过来body的行高40px
10、rem是什么?
rem是一个长度单位
- px,绝对长度单位,最常用
- em,相对长度单位,相对于父元素,不常用
- rem,相对长度单位,相对于根元素,常用于响应式布局
如下代码 ,div的font-size是多少呢?
<style type="text/css">
html {
font-size: 100px;
}
div {
background-color: #ccc;
margin-top: 10px;
font-size: 0.16rem;
}
</style>答案是16px(0.16rem * body的font-size100px = 16px)。
补充:如果给div设置width: 1rem;的话,div的宽度是100px(1rem * body的font-size100px)。
11、如何实现响应式?
响应式布局的常用方案:media-query(根据不同的屏幕宽度设置根元素font-size)
<style type="text/css">
@media only screen and (max-width: 374px) {
/* iphone5 或者更小的尺寸,以 iphone5 的宽度(320px)比例设置 font-size */
html {
font-size: 86px;
}
}
@media only screen and (min-width: 375px) and (max-width: 413px) {
/* iphone6/7/8 和 iphone x */
html {
font-size: 100px;
}
}
@media only screen and (min-width: 414px) {
/* iphone6p 或者更大的尺寸,以 iphone6p 的宽度(414px)比例设置 font-size */
html {
font-size: 110px;
}
}
body {
font-size: 0.16rem;
}
#div1 {
width: 1rem;
background-color: #ccc;
}
</style>
<body>
<div id="div1">
this is div
</div>
</body>从上面可以看出rem的弊端:“阶梯”性
接下来看一下网页视口尺寸
window.screen.height // 屏幕高度
window.innerHeight // 网页视口高度
document.body.clientHeight // body高度
什么是vw/vh?
- vh:网页视口高度的1/100
- vw:网页视口宽度的1/100
- vmax:取两者最大值;vmin:取两者最小值
#container { width: 10vw; height: 10vh; } /* window.innerHeight === 100vh window.innerWidth === 100vw */
OK先到这......






















 3181
3181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








