页面代码如下:
< html >
< head >
< title ></ title >
< meta content ="http://schemas.microsoft.com/intellisense/ie5" name ="vs_targetSchema" >
< meta content ="Microsoft Visual Studio .NET 7.1" name ="GENERATOR" >
< meta content ="VisualStudio.HTML" name ="ProgId" >
< meta content ="Microsoft Visual Studio .NET 7.1" name ="Originator" >
< base target ="_top" >
< script language ="javascript" >
<!--
function showDropdown()
{
var oPopup = window.createPopup();
oPopup.document.body.innerHTML = divPercent.innerHTML;
// oPopup.document.write("test!");
// oPopup.document.write("<script language"javascript">" + "function f(){alert('dynamic!!');}" + "</script>");
oPopup.show( 0 , 25 , 150 , 100 ,l1);
// divPercent.style.height=50;
// divPercent.style.display="";
}
function handleComboItemMouseOver(id)
{
var item = window.document.getElementById(id);
item.style.backgroundColor = " LightCyan " ;
}
function handleComboItemMouseOut(id)
{
var item = window.document.getElementById(id);
item.style.backgroundColor = " whitesmoke " ;
}
// -->
</ script >
</ head >
< body >
< P >< label id ="l1" onmouseover ="this.style.cursor='hand'" style ="BORDER-RIGHT: #ff6600 1px ridge; BORDER-TOP: #ff6600 1px ridge; BORDER-LEFT: #ff6600 1px ridge; BORDER-BOTTOM: #ff6600 1px ridge; BACKGROUND-COLOR: honeydew"
onclick ="showDropdown()" > ComboBox </ label ></ P >
</ FONT >
< div id ="divPercent" style =" DISPLAY: none" >
< div style ="
BORDER-RIGHT: black 1px solid;
BORDER-TOP: black 1px solid;
SCROLLBAR-FACE-COLOR: #889b9f;
OVERFLOW-X: hidden;
SCROLLBAR-HIGHLIGHT-COLOR: #c3d6da;
OVERFLOW: auto;
BORDER-LEFT: black 1px solid;
WIDTH: 120px;
SCROLLBAR-SHADOW-COLOR: #3d5054;
COLOR: blue;
SCROLLBAR-3DLIGHT-COLOR: #3d5054;
SCROLLBAR-ARROW-COLOR: #ffd6da;
SCROLLBAR-TRACK-COLOR: #95a6aa;
BORDER-BOTTOM: black 1px solid;
SCROLLBAR-DARKSHADOW-COLOR: #85989c;
HEIGHT: 100px;
BACKGROUND-COLOR: whitesmoke" >
< div id ="p10" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseover ="this.style.backgroundColor='LightCyan'" onmouseout ="this.style.backgroundColor='whitesmoke'"
onclick ="this.document.parentWindow.getElementById('l1').text='test';" >< span > 10% </ span >
</ div >
< div id ="p20" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" onclick ="window.alert('20%');" >< span > 20% </ span >
</ div >
< div id ="p30" onmouseover ="f();" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 30% </ span >
</ div >
< div id ="p40" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 40% </ span >
</ div >
< div id ="p50" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 50% </ span >
</ div >
< div id ="p60" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 60% </ span >
</ div >
< div id ="p70" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 70% </ span >
</ div >
< div id ="p80" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 80% </ span >
</ div >
< div id ="p90" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 90% </ span >
</ div >
< div id ="p100" onmouseover ="this.style.backgroundColor='LightCyan'" style ="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid; BACKGROUND-COLOR: whitesmoke"
onmouseout ="this.style.backgroundColor='whitesmoke'" >< span > 100% </ span >
</ div >
</ div >
</ div >
</ body >
</ html >
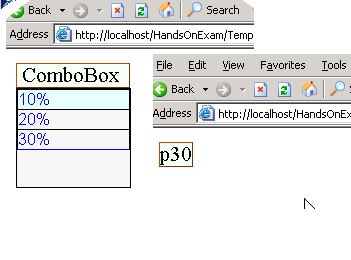
运行效果如下:
- 问题:
当我把:
οnmοuseοver="this.style.backgroundColor='LightCyan'" style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
οnmοuseοut="this.style.backgroundColor='whitesmoke'" 独立出来写成javascript 函数,分别是:handleComboItemMouseOver,handleComboItemMouseOut 的时候,请求页面的时候,去提示: Microsoft JScript runtime error: Object expected ,不能正常现实combo item 的背景色
- 原因分析:
Popup对象的docment 和 打开它的document ,不属于同一个DOM 结构,因此在Popup对象中,
不能够访问handleComboItemMouseOver,handleComboItemMouseOut 。如果原因是这样子的话,我
如何在另外一个DOM结构中通过javascript拿到parentWindow中的DOM元素或则javascript函数呢?
- 解决(from liu yuan):
下面列了两种解决方法,希望能对解决问题有点提示
第一:重新修改你的CreatePopupwindow方法,修改为如下
主要功能是将隐藏的DIV打开而已,这样保证javascript和Dom树是一体工作的,自然不会有问题。
function showDropdown()
{
//var oPopup=window.createPopup();
//oPopup.document.body.innerHTML=divPercent.innerHTML;
var oPopup=window.document.getElementById("divPercent");
oPopup.style.POSITION="absolute";
oPopup.style.top=35;
oPopup.style.left=15;
oPopup.style.display="";
//oPopup.show(0,25,150,100,l1);
}第二:
在Create的Window上添加事件,例如下面的代码,这样在打开的window 上的Item是有事件的function showDropdown()
{
var oPopup=window.createPopup();
oPopup.document.body.innerHTML=divPercent.innerHTML;
var p10=oPopup.document.getElementById("p10");
p10.οnmοuseοver=function()
{
handleComboItemMouseOver(this,"p10");
}
p10.οnmοuseοut=function()
{
handleComboItemMouseOut(this,"p10");
}
oPopup.show(0,25,150,100,l1);
}function handleComboItemMouseOver(con,id)
{
var item=con.document.getElementById(id);
item.style.backgroundColor="LightCyan";
}function handleComboItemMouseOut(con,id)
{
var item=con.document.getElementById(id);
item.style.backgroundColor="whitesmoke";
}
- 修改后的Code
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
></
title
>
<
title
></
title
>
 <
meta
content
="http://schemas.microsoft.com/intellisense/ie5"
name
="vs_targetSchema"
>
<
meta
content
="http://schemas.microsoft.com/intellisense/ie5"
name
="vs_targetSchema"
>
 <
meta
content
="Microsoft Visual Studio .NET 7.1"
name
="GENERATOR"
>
<
meta
content
="Microsoft Visual Studio .NET 7.1"
name
="GENERATOR"
>
 <
meta
content
="VisualStudio.HTML"
name
="ProgId"
>
<
meta
content
="VisualStudio.HTML"
name
="ProgId"
>
 <
meta
content
="Microsoft Visual Studio .NET 7.1"
name
="Originator"
>
<
meta
content
="Microsoft Visual Studio .NET 7.1"
name
="Originator"
>
 <
base
target
="_top"
>
<
base
target
="_top"
>

 <
script
language
="javascript"
>
...
<
script
language
="javascript"
>
...
 <!--
<!--
 function showDropdown()
function showDropdown()
 ...{
...{ var oPopup=window.createPopup();
var oPopup=window.createPopup(); oPopup.document.body.innerHTML=divPercent.innerHTML;
oPopup.document.body.innerHTML=divPercent.innerHTML; var p10=oPopup.document.getElementById("p10");
var p10=oPopup.document.getElementById("p10");
 //first combo item
//first combo item p10.onmouseover=function()
p10.onmouseover=function()
 ...{
...{ handleComboItemMouseOver(this,"p10");
handleComboItemMouseOver(this,"p10"); }
} p10.onmouseout=function()
p10.onmouseout=function()
 ...{
...{ handleComboItemMouseOut(this,"p10");
handleComboItemMouseOut(this,"p10"); }
} p10.onclick=function()
p10.onclick=function()
 ...{
...{ handleComboItemClick(oPopup,"p10");
handleComboItemClick(oPopup,"p10");
 }
}
 //second combo item
//second combo item var p20=oPopup.document.getElementById("p20");
var p20=oPopup.document.getElementById("p20");
 p20.onmouseover=function()
p20.onmouseover=function()
 ...{
...{ handleComboItemMouseOver(this,"p20");
handleComboItemMouseOver(this,"p20"); }
} p20.onmouseout=function()
p20.onmouseout=function()
 ...{
...{ handleComboItemMouseOut(this,"p20");
handleComboItemMouseOut(this,"p20"); }
} p20.onclick=function()
p20.onclick=function()
 ...{
...{ handleComboItemClick(oPopup,"p20");
handleComboItemClick(oPopup,"p20");
 }
}

 //third combo item
//third combo item

 var p30=oPopup.document.getElementById("p30");
var p30=oPopup.document.getElementById("p30");
 p30.onmouseover=function()
p30.onmouseover=function()
 ...{
...{ handleComboItemMouseOver(this,"p30");
handleComboItemMouseOver(this,"p30"); }
} p30.onmouseout=function()
p30.onmouseout=function()
 ...{
...{ handleComboItemMouseOut(this,"p30");
handleComboItemMouseOut(this,"p30"); }
} p30.onclick=function()
p30.onclick=function()
 ...{
...{ handleComboItemClick(oPopup,"p30");
handleComboItemClick(oPopup,"p30");
 }
}


 //more combo items..........
//more combo items.......... //..........................................
//.......................................... oPopup.show(0,25,150,100,l1);
oPopup.show(0,25,150,100,l1);
 }
}
 function handleComboItemMouseOver(con,id)
function handleComboItemMouseOver(con,id)
 ...{
...{ //alert(id);
//alert(id); var item=con.document.getElementById(id);
var item=con.document.getElementById(id); item.style.backgroundColor="LightCyan";
item.style.backgroundColor="LightCyan"; }
}
 function handleComboItemMouseOut(con,id)
function handleComboItemMouseOut(con,id)
 ...{
...{ //alert("mouse out");
//alert("mouse out"); var item=con.document.getElementById(id);
var item=con.document.getElementById(id); item.style.backgroundColor="whitesmoke";
item.style.backgroundColor="whitesmoke"; }
}
 function handleComboItemClick(oPopup,percent)
function handleComboItemClick(oPopup,percent)
 ...{
...{ //alert("mouse click");
//alert("mouse click"); var item=window.document.getElementById("l1");
var item=window.document.getElementById("l1"); item.innerText=percent;
item.innerText=percent; oPopup.hide();
oPopup.hide();

 }
}
 //-->
//--> </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
P
><
label
id
="l1"
onmouseover
="this.style.cursor='hand'"
style
="BORDER-RIGHT: #ff6600 1px ridge; BORDER-TOP: #ff6600 1px ridge; BORDER-LEFT: #ff6600 1px ridge; BORDER-BOTTOM: #ff6600 1px ridge; BACKGROUND-COLOR: honeydew"
<
P
><
label
id
="l1"
onmouseover
="this.style.cursor='hand'"
style
="BORDER-RIGHT: #ff6600 1px ridge; BORDER-TOP: #ff6600 1px ridge; BORDER-LEFT: #ff6600 1px ridge; BORDER-BOTTOM: #ff6600 1px ridge; BACKGROUND-COLOR: honeydew"
 onclick
="showDropdown()"
>
ComboBox
</
label
></
P
>
onclick
="showDropdown()"
>
ComboBox
</
label
></
P
>
 </
FONT
>
</
FONT
>
 <
div
id
="divPercent"
style
=" DISPLAY: none"
>
<
div
id
="divPercent"
style
=" DISPLAY: none"
>
 <
div
style
="
<
div
style
="  BORDER-RIGHT: black 1px solid;
BORDER-RIGHT: black 1px solid;  BORDER-TOP: black 1px solid;
BORDER-TOP: black 1px solid;  SCROLLBAR-FACE-COLOR: #889b9f;
SCROLLBAR-FACE-COLOR: #889b9f;  OVERFLOW-X: hidden;
OVERFLOW-X: hidden;  SCROLLBAR-HIGHLIGHT-COLOR: #c3d6da;
SCROLLBAR-HIGHLIGHT-COLOR: #c3d6da;  OVERFLOW: auto;
OVERFLOW: auto;  BORDER-LEFT: black 1px solid;
BORDER-LEFT: black 1px solid;  WIDTH: 115px;
WIDTH: 115px;  SCROLLBAR-SHADOW-COLOR: #3d5054;
SCROLLBAR-SHADOW-COLOR: #3d5054;  COLOR: blue;
COLOR: blue;  SCROLLBAR-3DLIGHT-COLOR: #3d5054;
SCROLLBAR-3DLIGHT-COLOR: #3d5054;  SCROLLBAR-ARROW-COLOR: #ffd6da;
SCROLLBAR-ARROW-COLOR: #ffd6da;  SCROLLBAR-TRACK-COLOR: #95a6aa;
SCROLLBAR-TRACK-COLOR: #95a6aa;  BORDER-BOTTOM: black 1px solid;
BORDER-BOTTOM: black 1px solid;  SCROLLBAR-DARKSHADOW-COLOR: #85989c;
SCROLLBAR-DARKSHADOW-COLOR: #85989c;  HEIGHT: 100px;
HEIGHT: 100px;  BACKGROUND-COLOR: whitesmoke"
>
BACKGROUND-COLOR: whitesmoke"
>
 <
div
id
="p10"
style
="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
>
<
div
id
="p10"
style
="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
>
 <
span
style
="FONT-FAMILY: Arial"
>
10%
</
span
>
<
span
style
="FONT-FAMILY: Arial"
>
10%
</
span
>
 </
div
>
</
div
>
 <
div
id
="p20"
style
="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
>
<
div
id
="p20"
style
="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BACKGROUND-COLOR: whitesmoke"
>
 <
span
style
="FONT-FAMILY: Arial"
>
20%
</
span
>
<
span
style
="FONT-FAMILY: Arial"
>
20%
</
span
>
 </
div
>
</
div
>
 <
div
id
="p30"
style
="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: 1px solid; BACKGROUND-COLOR: whitesmoke; border-buttom: black 1px solid"
>
<
div
id
="p30"
style
="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: 1px solid; BACKGROUND-COLOR: whitesmoke; border-buttom: black 1px solid"
>
 <
span
style
="FONT-FAMILY: Arial"
>
30%
</
span
>
<
span
style
="FONT-FAMILY: Arial"
>
30%
</
span
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
body
>
</
body
>
 </
html
>
</
html
>

效果:























 1798
1798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








