Frame.htm
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
>
<
head
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>

 <
frameset
cols
="50%,*"
>
<
frameset
cols
="50%,*"
>

 <
noframes
>
<
noframes
>
 <
body
>
<
body
>
 you brownser do not support Frame!
you brownser do not support Frame! </
body
>
</
body
>
 </
noframes
>
</
noframes
>
 <
frame
name
="left"
src
="Left.aspx"
/>
<
frame
name
="left"
src
="Left.aspx"
/>
 <
frame
name
="right"
src
="Right.aspx"
/>
<
frame
name
="right"
src
="Right.aspx"
/>

 </
frameset
>
</
frameset
>


 </
html
>
</
html
>
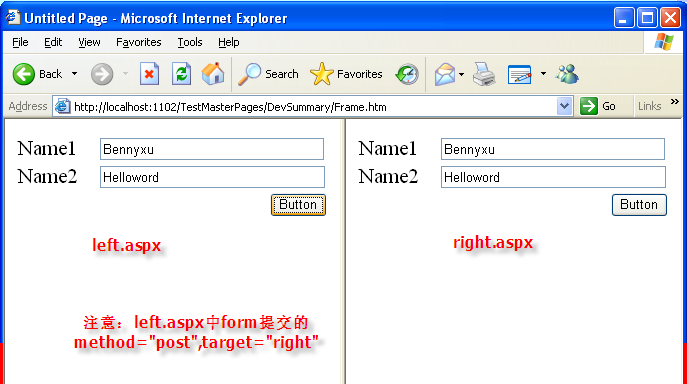
left.aspx

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Left.aspx.cs" Inherits="DevSummary_Left"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Left.aspx.cs" Inherits="DevSummary_Left"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
method
="post"
target
="right"
>
<
form
id
="form1"
runat
="server"
method
="post"
target
="right"
>
 <
div
>
<
div
>
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
style
="width: 84px"
>
<
td
style
="width: 84px"
>
 Name1
</
td
>
Name1
</
td
>
 <
td
style
="width: 228px"
>
<
td
style
="width: 228px"
>
 <
asp:TextBox
ID
="TextBox1"
runat
="server"
Width
="218px"
></
asp:TextBox
></
td
>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
Width
="218px"
></
asp:TextBox
></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
style
="width: 84px"
>
<
td
style
="width: 84px"
>
 Name2
</
td
>
Name2
</
td
>
 <
td
style
="width: 228px"
>
<
td
style
="width: 228px"
>
 <
asp:TextBox
ID
="TextBox2"
runat
="server"
Width
="219px"
></
asp:TextBox
></
td
>
<
asp:TextBox
ID
="TextBox2"
runat
="server"
Width
="219px"
></
asp:TextBox
></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
style
="width: 84px"
>
<
td
style
="width: 84px"
>
 </
td
>
</
td
>
 <
td
style
="width: 228px; text-align: right"
>
<
td
style
="width: 228px; text-align: right"
>
 <
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
/></
td
>
<
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
/></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>

 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

right.aspx

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Right.aspx.cs" Inherits="DevSummary_Right"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="Right.aspx.cs" Inherits="DevSummary_Right"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
style
="width: 100px; height: 21px;"
>
<
td
style
="width: 100px; height: 21px;"
>
 Name1
</
td
>
Name1
</
td
>
 <
td
style
="width: 177px; height: 21px;"
>
<
td
style
="width: 177px; height: 21px;"
>
 <
asp:Label
ID
="Label1"
runat
="server"
Text
="Label"
Width
="185px"
></
asp:Label
></
td
>
<
asp:Label
ID
="Label1"
runat
="server"
Text
="Label"
Width
="185px"
></
asp:Label
></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
style
="width: 100px"
>
<
td
style
="width: 100px"
>
 Name2
</
td
>
Name2
</
td
>
 <
td
style
="width: 177px"
>
<
td
style
="width: 177px"
>
 <
asp:Label
ID
="Label2"
runat
="server"
Text
="Label"
Width
="183px"
></
asp:Label
></
td
>
<
asp:Label
ID
="Label2"
runat
="server"
Text
="Label"
Width
="183px"
></
asp:Label
></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>

 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>


-
[1] Page. PreviousPage.FindControl(id)
-
[2] 在目标页加入PreviousPageType页面指令,并指定VirtualPath,这样可以把PreviewPage作为一个强类型的页面来访问,如:string name=PrevioursPage.Name
<%@ PreviousPageType VirtualPath="~/Tricks/Page1.aspx" %>
-
[3] 在目标页加入PreviousPageType页面指令,指定TypeName,这样也可以把PreviewPage作为一个强类型的页面来访问,如:string name=PrevioursPage.Name(但这种情况下必须注意的是:PersonInfoPage 必须派生自System.Web.UI.Page)
<%@ PreviousPageType TypeName="PersonInfoPage" %>
Page1.aspx codebehind :
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 public partial class Tricks_Page1 : System.Web.UI.Page
public partial class Tricks_Page1 : System.Web.UI.Page {
{

 public string Name
public string Name {
{ get
get {
{ return TextBox1.Text;
return TextBox1.Text; }
} }
} public string Age
public string Age {
{ get
get {
{ return TextBox2.Text;
return TextBox2.Text; }
} }
}
 public bool IsMarried
public bool IsMarried {
{ get
get {
{ return chkMarried.Checked;
return chkMarried.Checked; }
} }
}
 }
}
Pag2.aspx code behind :
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 public
partial
class
Tricks_Page3 : System.Web.UI.Page
public
partial
class
Tricks_Page3 : System.Web.UI.Page
 ...
{
...
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 ...{
...{ if (PreviousPage!=null)
if (PreviousPage!=null)
 ...{
...{ this.Label1.Text = PreviousPage.Name;
this.Label1.Text = PreviousPage.Name; this.Label2.Text = PreviousPage.Age;
this.Label2.Text = PreviousPage.Age; this.CheckBox1.Checked = PreviousPage.IsMarried;
this.CheckBox1.Checked = PreviousPage.IsMarried; this.CheckBox1.Enabled = false;
this.CheckBox1.Enabled = false; }
}
 }
} }
}

注意:Pag2.apsx是含有页面指令的
<%@ PreviousPageType VirtualPath="~/Tricks/Page1.aspx" %>
对于通过PreviousPageType 页面指令来访问,需要注意:
[1] 由于ASP.NET中的每个页面类所包含的子控件对应的是protected成员,所以您不能直接通过 PreviousPage引用来访问源页面中的控件,而先需要将源页面中需要被访问的属性公开出来。
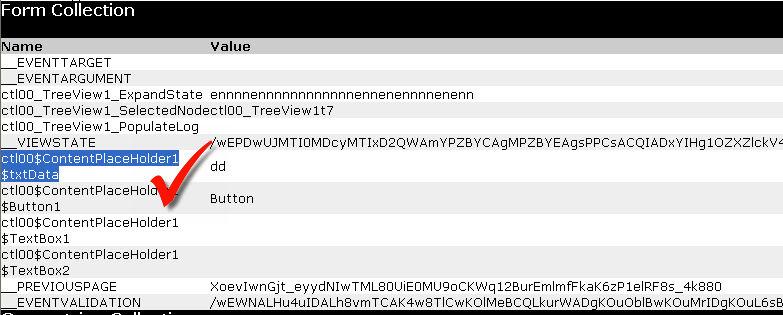
[2]使用方法一的时候,若页面是包含有 Master页面的话,(即是一个Content Page ),下面的代码是无法拿到PreviousPage的Control (Data)的:
string str= Request.Form["txtData"]; //it does't work
TextBox t = (TextBox)PreviousPage.FindControl("txtData");正确的因该是:
string str = Request.Form["ctl00$ContentPlaceHolder1$txtData"]; //OK
TextBox t = (TextBox)PreviousPage.Form.FindControl("ContentPlaceHolder1").FindControl("txtData"); //OK
原因是由于ContentPage在render之前会把MasterPage和并(可以把MasterPage理解为ContentPage的一个Control),因此你的control id因该是:ctl00$ContentPlaceHolder1$id
[ctl00 is the form element, and contentPlaceHoder1 is the id of the contentPlaceHolder]这一点,我可以从页面Trace output的结果是很容易看出来的:
[3]如果要判断是否为跨页面提交,可以对目标页面的PreviousPage属性返回的引用页面的IsCrossPagePostBack属性进行判断。注意,如果当前页面不是跨页面提交的目标页面,则其PreviousPage属性为空























 7746
7746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








