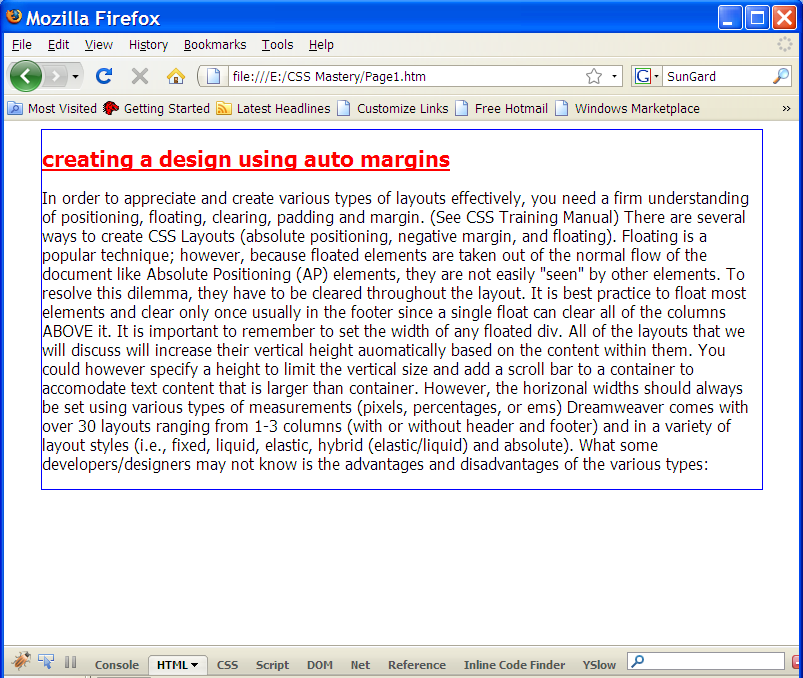
1. 方法一:Auto Margin
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#wrapper{
width:720px;
margin: 0 auto;
border: solid 1px blue;
}
</style>
</head>
<body>
<div id="wrapper">
<h1>
creating a design using auto margins
</h1>
<p>
In order to appreciate and create various types of layouts effectively, you need a firm
</p>
</div>
</body>
</html>

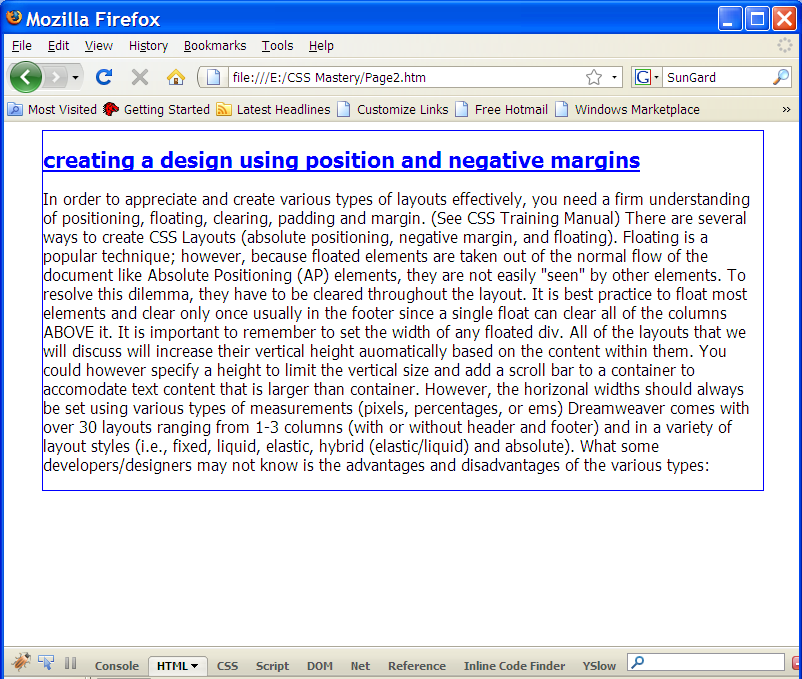
2. 方法二:position & negative margin
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#wrapper{
width:720px;
position:relative;
left:50%;
margin-left:-360px;
border: solid 1px blue;
}
</style>
</head>
<body>
<div id="wrapper">
<h1>
creating a design using position and negative margins
</h1>
<p>
In order to appreciate and create various types of layouts effectively, you need a firm understanding of positioning, floating, clearing, padding and margin. (See CSS Training Manual)
</p>
</div>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








