近来一直用到各种自定义View,基本都是拿来主义,没有深入理解概念,尤其是对尺寸测量这部分的理解一直没有理清,特此做笔记帮助自己理解一部分概念。
ps:感谢以下几个作者的精彩博文帮助理解
Android中measure过程、WRAP_CONTENT详解以及xml布局文件解析流程浅析(下)
Android 手把手教您自定义ViewGroup(一)
我理解的OnMeasure
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
相信自己写过自定义view的朋友对这个方法肯定不会陌生,这个方法用来自己计算view的尺寸,方法中的两个参数很重要
我自己的理解
widthMeasureSpec主要是用来获得测量模式和尺寸
常用的写法是int widthMode = MeasureSpec.getMode(widthMeasureSpec); int width = MeasureSpec.getSize(widthMeasureSpec);widthMode 就是你告诉父View你自己的尺寸
mode总共有3种模式:MeasureSpec.EXACTLY :就是view的layout_width=100dp具体值或者layout_width = match_parent 这种占满父容器
MeasureSpec.AT_MOST :就是view的layout_width = wrap_content
MeasureSpec.UNSPECIFIED:父元素不对子元素施加任何束缚,子元素可以得到任意想要的大小
同理height的模式也是如此
那就来看看当自定义View的layout_width和其父容器的layout_width分别为不同值的时候,View的onMeasure方法中widthMeasureSpec的Mode属性和size的值是如何变化的
自定义View
public class CusView extends View {
public CusView(Context context) {
super(context);
}
public CusView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CusView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
Log.d("childview","EXACTLY "+width);
}
if (widthMode == MeasureSpec.AT_MOST) {
Log.d("childview","AT_MOST "+width);
}
if (widthMode == MeasureSpec.UNSPECIFIED) {
Log.d("childview","UNSPECIFIED "+width);
}
setMeasuredDimension(widthMeasureSpec,heightMeasureSpec);
}
}main.xml
测试1(父View LinearLayout 的layout_width=“match_parent”)
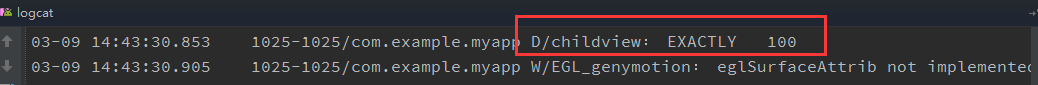
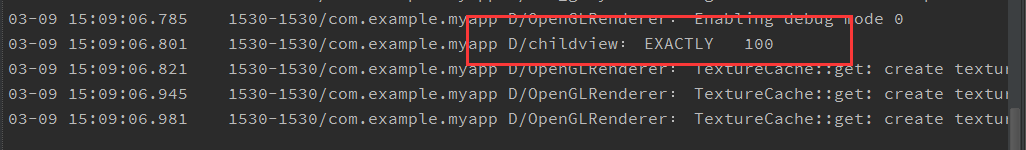
1、自定义view的宽度为具体值
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="100px"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>结果如图:
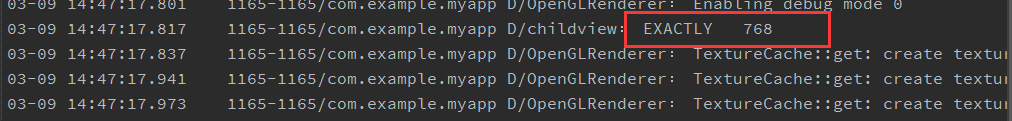
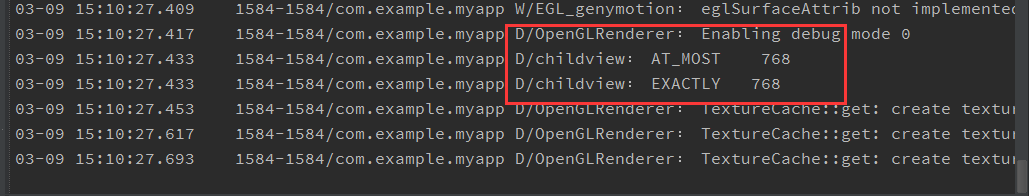
2、自定义View的layout_width改为match_parent
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>
宽度为模拟器屏幕的宽度
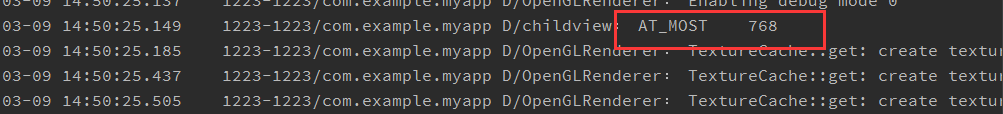
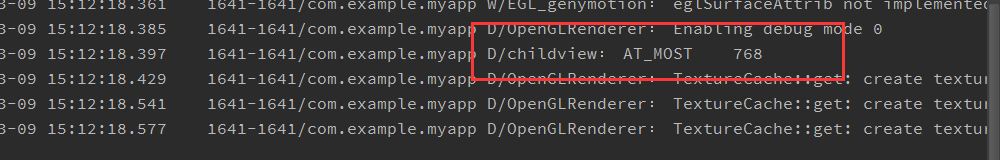
3、自定义view的宽度改为wrap_content
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>
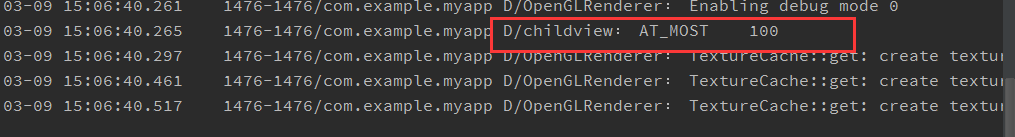
mode的模式变为AT_MOST
测试2(父View LinearLayout 的layout_width=“100px”)
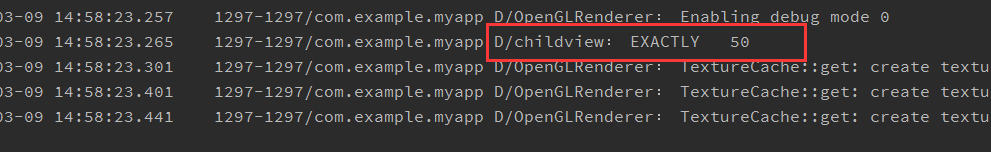
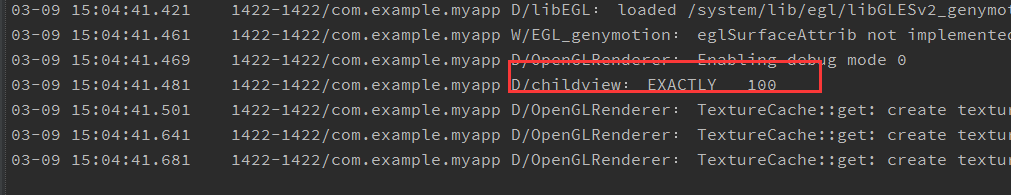
1、自定义view的宽度为具体值且小于父view 设置的宽度
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100px"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="50px"
android:layout_height="wrap_content"
android:background="#435"/>
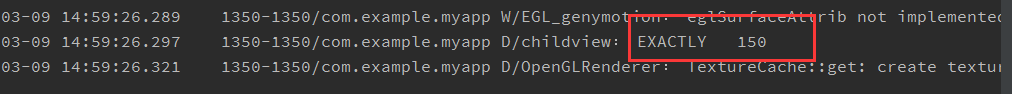
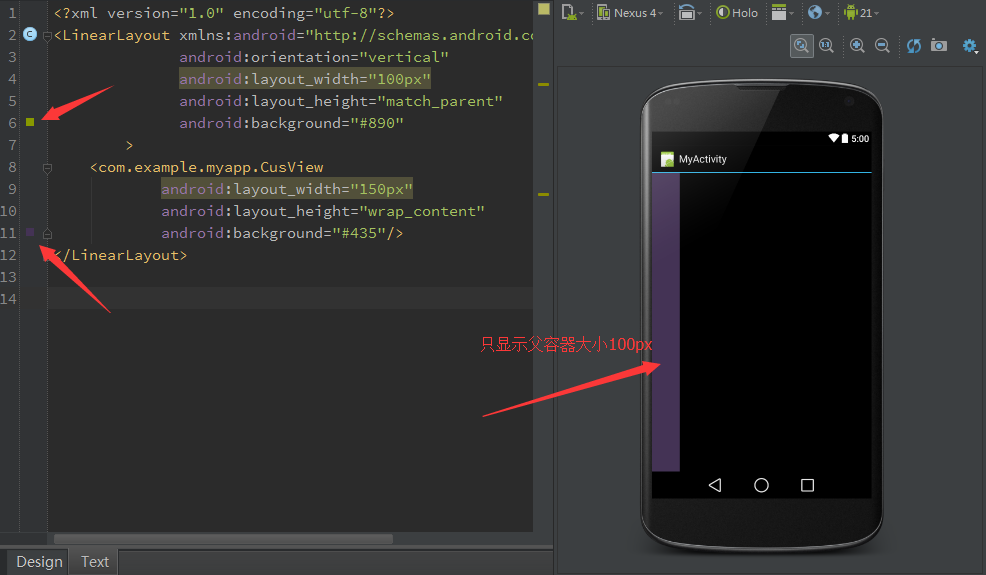
</LinearLayout>2、自定义view的宽度为具体值且大于父view 设置的宽度
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100px"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="150px"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>但是当屏幕显示的时候只会显示父容器大小的视图
3、自定义view的宽度为layout_widht=match_parent
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100px"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>4、自定义view的宽度为layout_widht=wrap_content
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100px"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>测试3(父View LinearLayout 的layout_width=“wrap_conent”)
1、自定义view的宽度为具体值
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="100px"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>2、自定义view的宽度为match_parent
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>3、自定义view的宽度为wrap_content
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#890"
>
<com.example.myapp.CusView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#435"/>
</LinearLayout>总结
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
widthMode的3种取值只与自定义View的Layout_width有关
- EXACTLY:当值是确切值如100px或者是match_parent的时候
- AT_MOST:当值是wrap_conent的时候
size的取值和父容器有一定的关系
只有自定义View的layout_width设置了具体值,如:100px ,这时size为设置的这个具体值,其余时刻size的大小均是父容器给定的大小
疑问:
不知为何有时Onmeasure会调用两次,希望知道答案的童鞋给我留言。
ps
文章做学习记录使用,有不正确地方欢迎各位童鞋指正































 7714
7714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








