<!--
<ol> 顺序清单
ol属性:
type="i"
设定数目款式,值有五种,内定为type=1
start="4"
设定开始数目,不论设定了哪一数目款式,其值只能是1,2,3,。。等整数,内定为statr="1"
<li>是清单项
<ul>是无需清单
type = "square" 其值有三种,如下,内定为type="disc"
type=disc
type=circle
type=square
-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
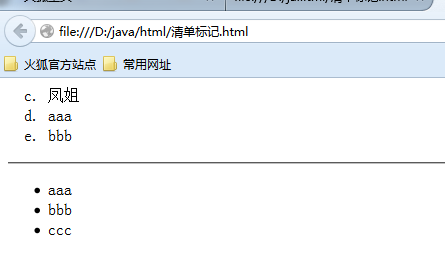
<ol type="a" start="3">
<li>凤姐</li>
<li>aaa</li>
<li>bbb</li>
</ol>
<hr>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</body>
</html>






















 2617
2617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








