- npm: Nodejs下的包管理器。
- webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
- vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
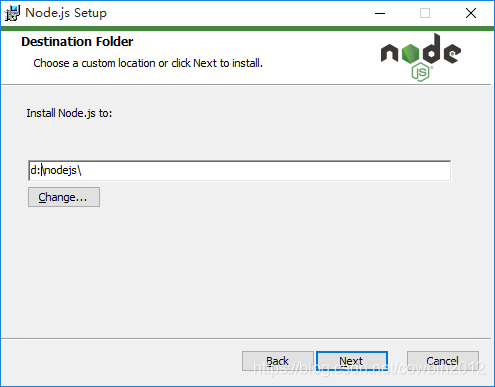
下载安装
下载最新版:http://nodejs.cn/download/


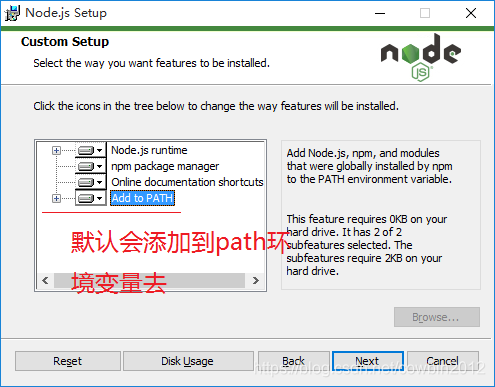
一路点Next,到直到安装完成!!
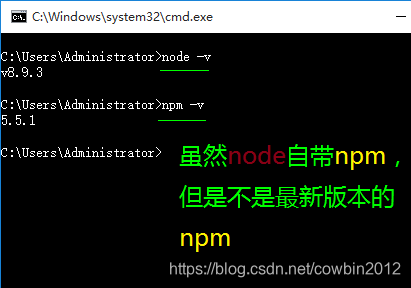
检查是否安装成功
打开CMD,检查是否正常。输入node -v


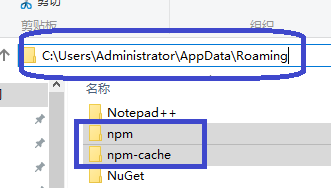
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs
配置自定义下载路径
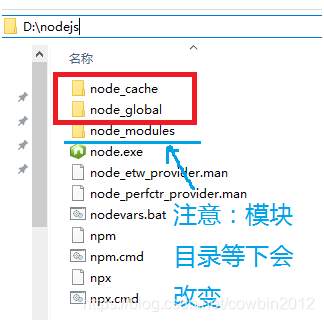
先如下图建立2个目录

执行命令
然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

配置镜像站
输入命令
npm config set registry=http://registry.npm.taobao.org

检查一下镜像站行不行命令
npm info vue 看看能否获得vue的信息
注意
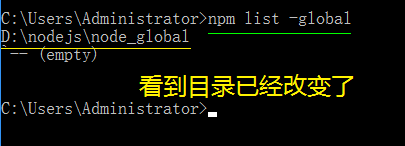
此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。
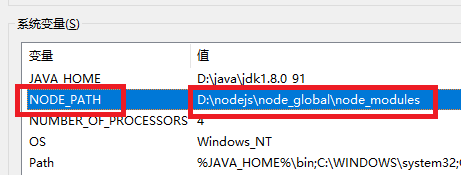
增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules






















 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








