1.使用原因
在一个大项目中拆分maven工程时,很有可能会把js、css、jsp等文件放在不同的工程里(根据业务划分的模块)。因为如果都集中在一个maven webapp中,那么这个webapp就会过大,而且在业务上显得比较松散
但是这些持有js、css、jsp的maven工程,如果packaging设置为jar是不合适的,因为外围要读取内部的这些文件就会很困难。在这种场景下,一个很自然的想法就是打成war包,然后用某种方式将多个war包归并起来,得到最终的war包
这就是overlay使用的地方
2.实例
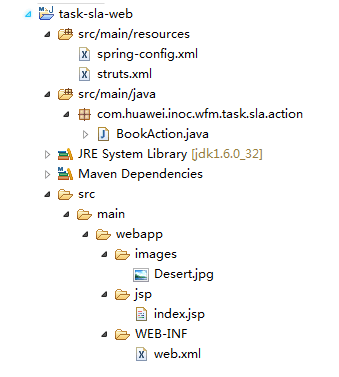
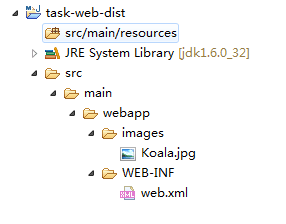
创建2个web工程,一个是task-sla-web,一个是task-web-dist,packaging类型都是war,目录结构如下:

<modelVersion>4.0.0</modelVersion>
<groupId>com.huawei.inoc.wfm.task</groupId>
<artifactId>task-sla-web</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>task-sla-web</name>
下面是task-web-dist的pom文件:
<modelVersion>4.0.0</modelVersion>
<groupId>com.huawei.inoc.wfm.task</groupId>
<artifactId>task-web-dist</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>task-web-dist</name>
<!-- 合并多个war -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.1.1</version>
<configuration>
<overlays>
<overlay>
<groupId>com.huawei.inoc.wfm.task</groupId>
<artifactId>task-sla-web</artifactId>
</overlay>
</overlays>
</configuration>
</plugin>
<!-- 配置依赖 -->
<dependencies>
<dependency>
<groupId>com.huawei.inoc.wfm.task</groupId>
<artifactId>task-sla-web</artifactId>
<version>0.0.1-SNAPSHOT</version>
<type>war</type>
</dependency>
</dependencies>
注意:
(1)task-web-dist自身的packaging也是war
(2)在<overlay>中配置要归并的webapp的groupId和artifactId,注意的是该pom所在的webapp工程时主工程,会覆盖掉所有待归并工程的同名文件,包括web.xml
(3)要归并的webapp,必须声明为依赖
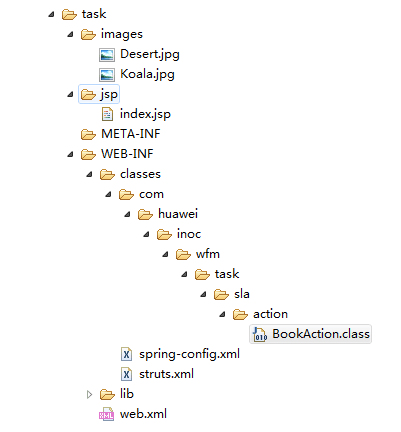
归并后最终的war包如下:
























 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








