(1)实质
就是通过java代码来控制页面
(2)分类
1)整体过程
1.创建控件;
2.触发init动作{
2.1。触发beforeInit动作;
2.2.读取XML属性配置信息;
2.3触发onInit动作;
}
2)区别beforeInit因为是在读取xml中的配置之前执行的,所以有可能被xml中的配置所覆盖
onInit在读取xml之后执行的,所以结果肯定是onInit中设置的值
(3)实例
1)定义onInit(或beforeInit)方法
package sample.dynamicView;
import org.springframework.stereotype.Component;
import com.bstek.dorado.common.event.DefaultClientEvent;
import com.bstek.dorado.view.widget.base.Button;
@Component
public class DynamicView {
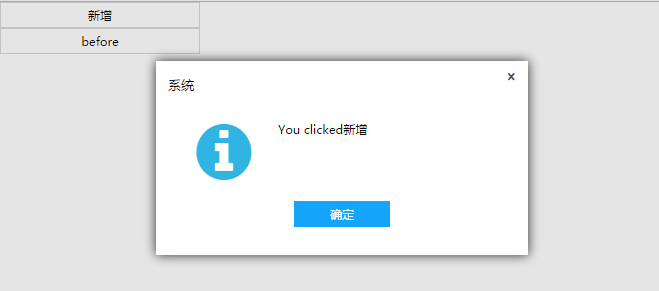
public void onBtnInit(Button button) {
button.setCaption("新增");
button.setWidth("200");
button.addClientEventListener("onClick",
new DefaultClientEvent("dorado.MessageBox.alert('You clicked' + self.get('caption'))"));
}
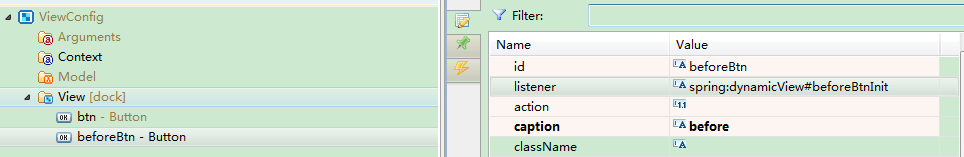
public void beforeBtnInit(Button button) {
button.setCaption("before init");
button.setWidth("200");
button.addClientEventListener("onClick",
new DefaultClientEvent("dorado.MessageBox.alert('You clicked' + self.get('caption'))"));
}
}
2)控件中设置listener
3)运行
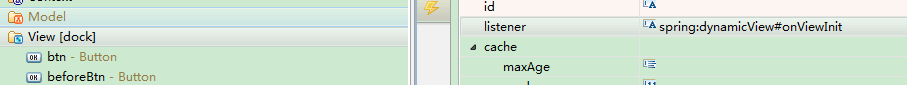
(4)view监听
1)view也能够添加listener
2)动态在view中添加button实例
@Component
public class DynamicView {
public void onViewInit(View view) {
Button button = new Button();
button.setCaption("dynamic create");
button.setWidth("200");
button.addClientEventListener("onClick", new DefaultClientEvent("dorado.MessageBox.alert('You clicked' + self.get('caption'))"));
view.addChild(button);
}
}
1>通过getComponent方法
最好不用
2>设置为方法参数
public void onViewNewInit(View view,Button btn) {
btn.setCaption("测试方法参数");
}























 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








