(1)定义按钮
在<button>或<a>标签中添加class=“btn”即可
注意:可以在任意标签上添加btn类从而变成按钮,但是只推荐在button和a上加
(2)按钮风格
共有6种类型的按钮
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定制风格</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
</body>
</html>(3)按钮大小
1.普通按钮
共4种大小(只是高度区别)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按钮大小</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>
</body>
</html>2.块状按钮
也就是按钮会占整个容器
使用btn-block即可
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块状按钮</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary btn-block btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary btn-block" type="button">正常按钮</button>
<button class="btn btn-primary btn-block btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-block btn-xs" type="button">超小型按钮.btn-xs</button>
</body>
</html>(4)按钮状态
1.禁用状态
<1>在标签中添加disabled属性<2>在元素标签上添加类名disabled
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按钮状态——禁用状态</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
<button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
<button class="btn btn-primary btn-sm btn-block" type="button">未禁用的按钮</button>
</body>
</html>2.活动状态
<1>悬浮状态:hover<2>点击状态:active
<3>焦点状态:focus
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定制风格</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default:focus" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary:hover" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success:active" type="button">成功按钮.btn-success</button>
</body>
</html>(5)按钮组
1.作用
有时候单个按钮无法满足我们的需求,需要一组按钮配合使用,这个时候就可以使用按钮组2.使用
使用一个的btn-group容器,然后其中所有元素都含有类名“.btn”<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>按钮组</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button>
</div>
<script src="http://img.mukewang.com/down/53c6484f00013d9300000000.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>3.按钮组分组
就像word一样,功能相似的放在一起使用btn-toolbar即可
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>按钮工具栏</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="btn-toolbar">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>☑ .btn-group-lg:大按钮组
☑ .btn-group-sm:小按钮组
☑ .btn-group-xs:超小按钮组
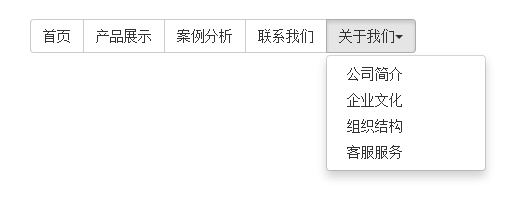
(6)按钮嵌套
1.作用
可以将下拉菜单和普通按钮排列在一起,实现类似导航栏的效果2.使用
只用将当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>嵌套分组</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="btn-group">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
(7)按钮组垂直分组
只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="btn-group-vertical">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>(8)按钮下拉菜单向上
只需在btn-group上添加dropup
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>按钮的向下向上三角形</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








