以下内容,参考了http://www.runoob.com/bootstrap/bootstrap-buttons.html ,并做了自己的尝试,记录些尝试过程。
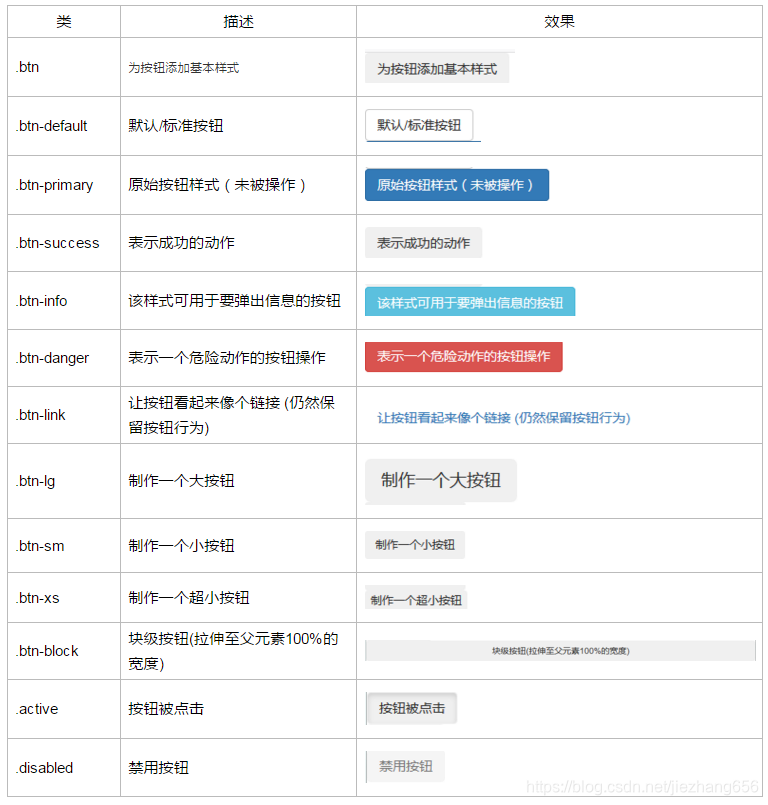
bootstrap中提供了一些按钮的样式,这些按钮样式可以应用在<a>,<button>,<input>等元素中,我们赋予这些元素的不同样式,可以达到我们想要的效果。

当然除此之外,我们还可以有其他相关的效果:
1、按钮组
将所要设置为按钮组的button元素放在一个div中,div采用"btn-group"的类;
如果要设置垂直方向的按钮,则将div设置为"btn-group-vertical"的类;
2、自适应大小按钮组
将所要设置为按钮组的button元素放在一个div中,div采用"btn-group-justified"的类;
3、内嵌下拉菜单的按钮组
可以参考下列代码;
4、分割按钮
可以参考下列代码;
最后附上测试代码,仅供参考:
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap-button</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body style="margin: 50px;">
<button class="btn">为按钮添加基本样式</button>
<br>
<button class="btn btn-default">默认/标准按钮</button>
<br>
<button class="btn btn-primary">原始按钮样式(未被操作)</button>
<br>
<button class="btn tn-success">表示成功的动作</button>
<br>
<button class="btn btn-info">该样式可用于要弹出信息的按钮</button>
<br>
<button class="btn btn-danger">表示一个危险动作的按钮操作</button>
<br>
<button class="btn btn btn-link">让按钮看起来像个链接 (仍然保留按钮行为)</button>
<br>
<button class="btn btn-lg">制作一个大按钮</button>
<br>
<button class="btn btn-sm">制作一个小按钮</button>
<br>
<button class="btn btn-xs">制作一个超小按钮</button>
<br>
<button class="btn btn-block">块级按钮(拉伸至父元素100%的宽度)</button>
<br>
<button class="btn active">按钮被点击</button>
<br>
<button class="btn disabled">禁用按钮</button>
<br>
<br>
<p>默认按钮组</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">首页</button>
<button type="button" class="btn btn-primary">关于我们</button>
<button type="button" class="btn btn-primary">联系我们</button>
</div>
<br>
<br>
<p>自适应按钮组</p>
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-primary">Apple</a>
<a href="#" class="btn btn-primary">Samsung</a>
<a href="#" class="btn btn-primary">Sony</a>
</div>
<br>
<br>
<p>垂直按钮组</p>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<br>
<br>
<p>分割按钮</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">Sony</button>
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Tablet</a></li>
<li><a href="#">Smartphone</a></li>
</ul>
</div>
</body>
</html>






















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










