前言
这学期开了JavaWeb这门课,写文章的主要目的是记录实验过程和操作步骤。
提示:提示:若有错误请各位大佬指正
一、JSP是什么?
JSP全称是Java Server Pages,就是Java服务端页面。
JSP是一种动态的网络技术,其中既可以定义HTML、CSS、JS等静态内容,还可以定义Java代码的动态内容。
从本质上讲,JSP就是一个Servlet,JSP文件在运行时会被其编译器转换成更原始的Servlet代码。
二、操作过程
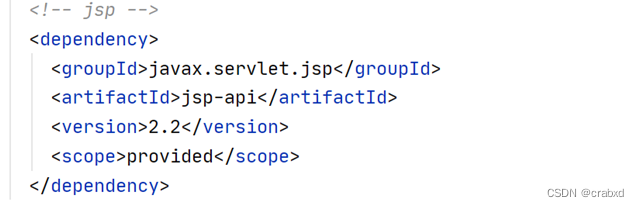
准备工作:创建MavenWeb项目,在pom.xml中导入JSP坐标,如图所示。

注意:为何需要< scope >provided</ scope>:这是在配置依赖范围,必须配置成provided,不然将来访问会报错。provided的依赖范围是指在编译环境、测试环境有效,在运行环境无效,也就是说web项目最后被打包成war包之后是不包含这个jar包的,这样才不会与Tomcat自带的jar包起冲突。
本次实验是要做一个登录注册界面,当注册成功后将注册信息展示出来。
登录界面效果图如下:

login.html代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>维软小说登录界面</title>
<link rel="stylesheet" href="./css/login.css">
</head>
<body>
<div id="form-border">
<form method="post">
<div id="div-title">
<h3 >登录界面</h3>
</div>
<div id="img-control">
<img src="img/01.jpg" id="login-img"/>
</div>
<label class="form-label" for="account">账 号</label>
<input id="account" class="form-input" type="text" placeholder="账号" required="required"/><br>
<label class="form-label" for="password">密 码</label>
<input id="password" class="form-input" type="password" placeholder="密码" required="required"/><br>
<label id="register" class="form-label" for="password">没有账号?<a href="selectForm.jsp">点击注册</a></label><br>
<input id="login" class="form-button1" type="submit" value="登陆"/>
</form>
</div>
</body>
</html>
login.css代码如下:
body{
background: url(../img/background.jpg) top left;
background-size: 100%;
}
img {
width: 160px;
height: 160px;
}
#login-img{
margin-left: 40px;
float: left;
}
#login-img{
margin-left: 40px;
float: left;
}
#form-border {
background-color: rgba(220,226,241, 0.6);/*海天蓝色*/
width: 520px;
height: 300px;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.form-input {
width: 200px;
height: 25px;
padding-left: 5px;
border-radius: 5px;
}
.form-label {
margin-left: 30px;
font-family: "微軟正黑體 Light体";
}
.form-button1 {
width: 200px;
height: 30px;
margin-top: 15px;
margin-left: 70px;
font-size: 20px;
font-family: "华文楷体";
border: 1px solid #eee;
}
.form-button1:hover{
background-color: aliceblue;
}
#div-title {
text-align: center;
margin-top: 10px;
}
h3 {
font-size: 30px;
font-family: "华文彩云";
}
#password {
margin-top: 20px;
margin-bottom: 10px;
}
#register {
margin-left: 70px;
}
注:所使用的图片均来源于网络,侵删。
按下“点击注册”,将会跳转到select.jsp页面,效果如下:

可以在注册页面填写注册信息,如果误点进来,也可以通过“点击登录”回到登录界面。
输入注册信息:

其核心代码如下:
<body>
<div id="div-title">
<h3>请您输入自己的信息进行注册</h3>
</div>
<div id="form-border">
<form action="LoginCtrl.jsp" method="post">
<div id="img-control">
<img src="img/01.jpg" id="login-img"/>
</div>
<label class="form-label" for="account">账 号</label>
<input name="id" id="account" class="form-input" type="text" placeholder="账号" required="required"/><br>
<label class="form-label" for="password">密 码</label>
<input name="pwd" id="password" class="form-input" type="password" placeholder="密码" required="required"/><br>
<label class="form-label" for="account">籍 贯</label>
<select name="home">--%>
<option value="北京">北京</option>--%>
<option value="上海">上海</option>--%>
<option value="广州">广州</option>--%>
<option value="深圳">深圳</option>--%>
</select>
<label id="register" class="form-label2" for="password">已有账号?<a href="login.html">点击登陆</a></label><br>
<input id="login" class="form-button1" type="submit" value="注册"/>
</form>
</div>
</body>
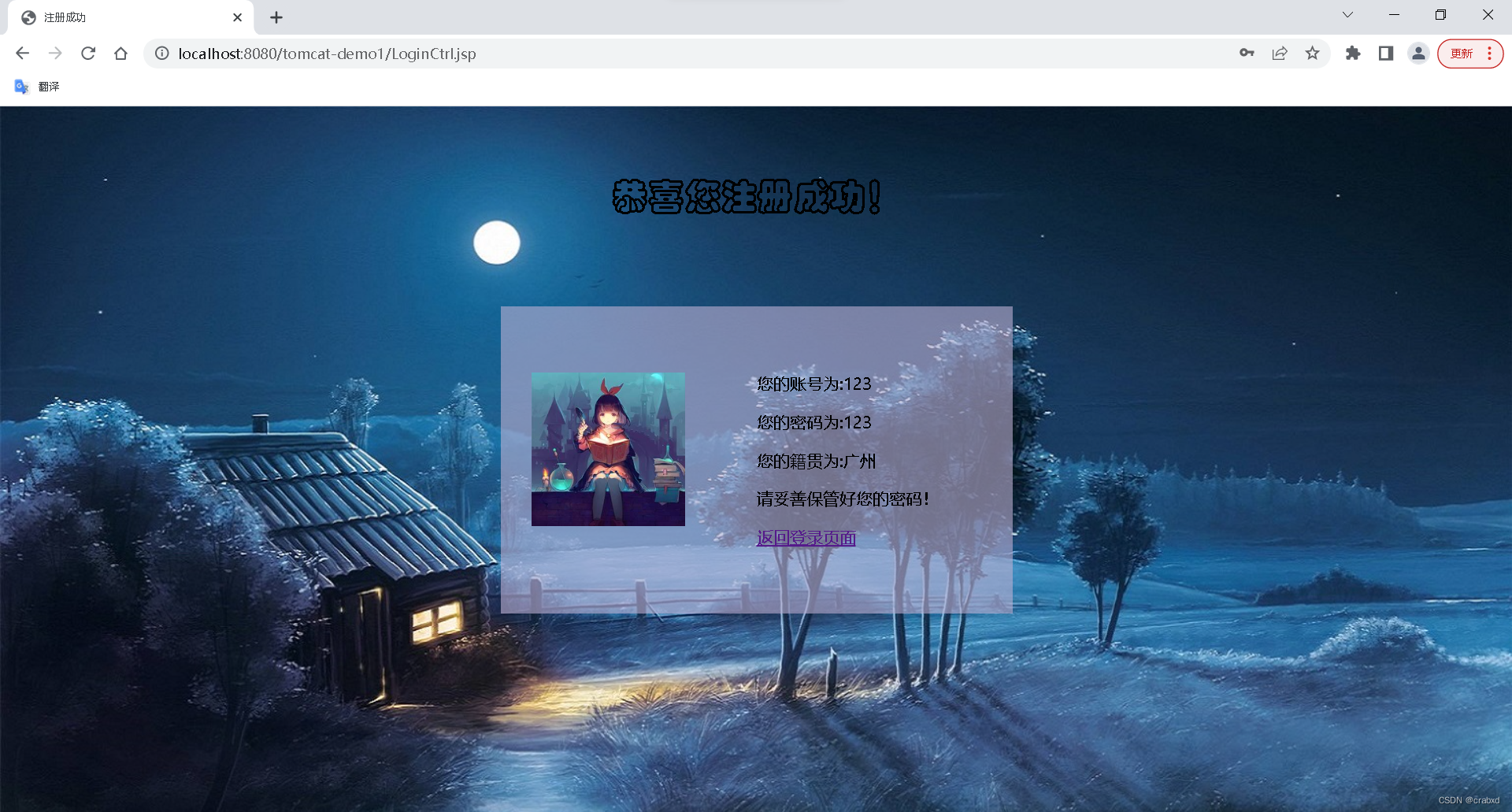
输入后点击注册便会跳转到展示页面,如下图所示。

其中jsp的Java代码如下:
<%
request.setCharacterEncoding("UTF-8");
String id=request.getParameter("id");
session.setAttribute("id", id);
String pwd=request.getParameter("pwd");
session.setAttribute("pwd", pwd);
String home=request.getParameter("home");
session.setAttribute("home",home);
%>
三、JSP缺点
- 阅读性差:在JSP页面内,既可以定义HTML标签又可以定义Java代码,书写较为复杂,且阅读麻烦。
- 与行业趋势不同:现在的趋势是前后端分离,而JSP不满足这个趋势,所以也被逐渐的边缘化。
- 调试困难:在出错后,需要找到生成的.java文件进行调试。























 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










