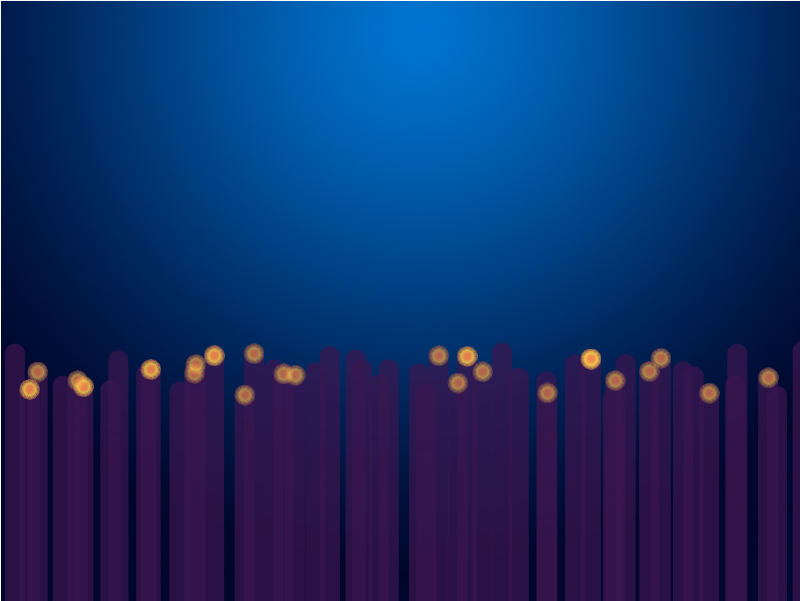
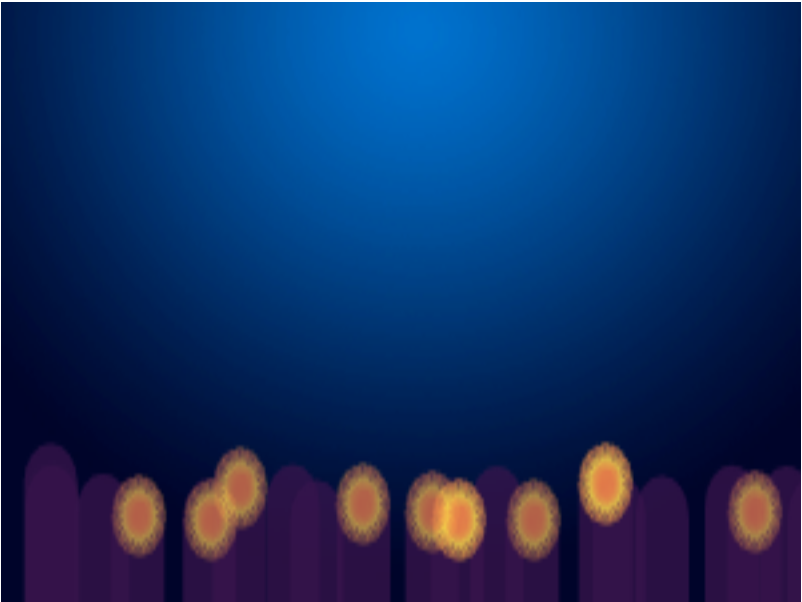
关于drawImage()图像变形的问题
需要设置画布大小,canvas中的实际像素跟外边的不一样,要这样设置,不能是通过设置样式而是要这样
<div class="all_bg">
<div id="allcanvas">
<canvas id="canvas1" width="800px" height="600px"></canvas>
<canvas id="canvas2" width="800px" height="600px"></canvas>
</div>
</div>

否则默认是 300-150
样式里面的宽高代表渲染大小
<div class="all_bg">
<div id="allcanvas">
<canvas id="canvas1" style="width: 800px; height:600px"></canvas>
<canvas id="canvas2" style="width: 800px; height:600px"></canvas>
</div>
</div>
实际宽高和样式宽高不一致就会拉伸了
关于局部透明度的问题
aneObject.prototype.draw = function()
{
ctx2.save();
ctx2.lineWidth = '20';
ctx2.lineCap = "round";
ctx2.strokeStyle = "#3b154e";
ctx2.globalAlpha = 0.6;
for(var i=0;i<this.num;i++){
ctx2.beginPath();
ctx2.moveTo(this.x[i],can_height);
ctx2.lineTo(this.x[i],can_height-this.len[i]);
ctx2.stroke();
}
ctx2.restore();
}
globalAlpha是一个全局的,但是只要他出现在restore()与save()之间,它便只作用于这两个之间

























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








