关于谷歌浏览器top键默认事件
在写下拉搜索时候出现一个问题就是在谷歌浏览器中按top键的时候输入框的光标会发生变化,跑到前面去了。但是在IE和Firefox中却不会出现这样的情况
这是因为谷歌浏览器keydown的默认事件造成的,解决方法就是直接取消默认事件
$input.keydown(function(event) {
if(event.keyCode==38){
if (event && event.preventDefault)
//阻止默认浏览器动作(W3C)
event.preventDefault();
else
//IE中阻止函数器默认动作的方式
window.event.returnValue = false;
// return false
}
console,log($(this).val());
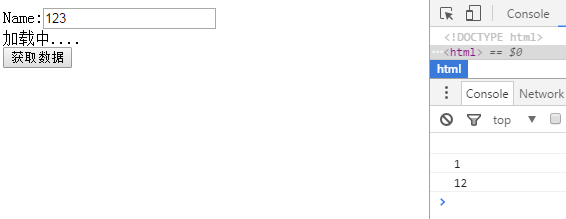
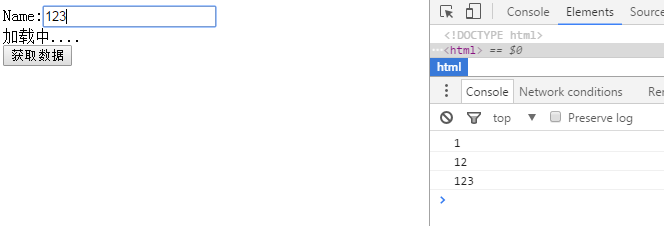
}还有另外的问题就是
运行上面的代码我们会发现每次输出的值总是少了一个字母
这是因为输入字母发生在keyup事件中
$input.keydown(function(event) {
if(event.keyCode==38){
if (event && event.preventDefault)
//阻止默认浏览器动作(W3C)
event.preventDefault();
else
//IE中阻止函数器默认动作的方式
window.event.returnValue = false;
// return false
}
});
$input.keyup(function(){
console.log($(this).val());
});
























 1608
1608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








