需求
在 Chrome 的控制台中打印 Vue 项目的属性值。
步骤
1. 在 mounted() 方法中将 this 的值赋值给 window.vue

mounted() {
window.vue = this
}
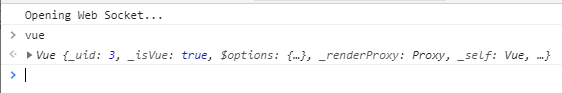
2. 在 Chrome 的控制台中打印 Vue 项目的属性值

打印全局变量的值
因为把 Cesium 中的 viewer 定义成全局变量,所以直接把 viewer 写出出来。

mounted() {
window.viewer = viewer
},这样,就可以在控制台打印需要的值了。
viewer.camera.position
























 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








