一、概述
众所周知,目前常见的地图(高德、百度、腾讯等)只提供在线API服务,对于一些内网应用而言,如果需要使用地图展示,则由于不能访问互联网而无法使用类似的第三方地图服务。
本文,通过将高德地图瓦片数据 和 在线JS API做了本地部署,并修改API,将其所有的网络请求均变为本地请求。成功实现了私有化部署!
二、爬取瓦片数据
1.获取地图下载器
这是一个开源项目,使用Java开发的地图瓦片图下载工具,支持OpenStreetMap、天地图、谷歌地图、高德地图、腾讯地图、必应地图的XYZ瓦片图下载与合并。点击以下任意链接获取工具。
百度网盘下载编译后的程序,下载后直接使用即可。
链接:https://pan.baidu.com/s/1odjFKYzefLnu6c1223Fb_w?pwd=eocr
提取码:eocr
2.下载地图瓦片数据
PS:程序运行需要在全英文路径中*

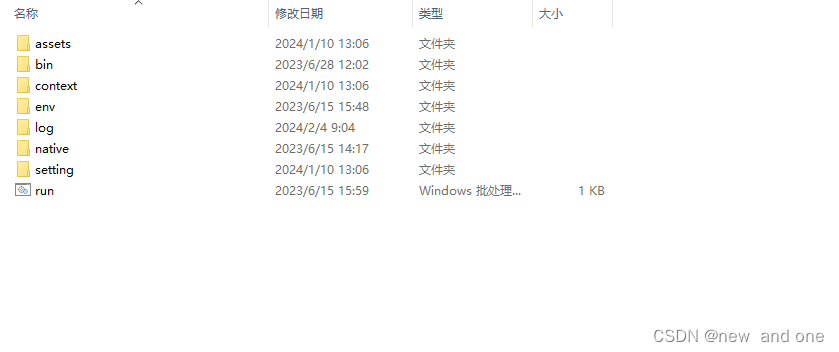
1)下载解压运行run.bat
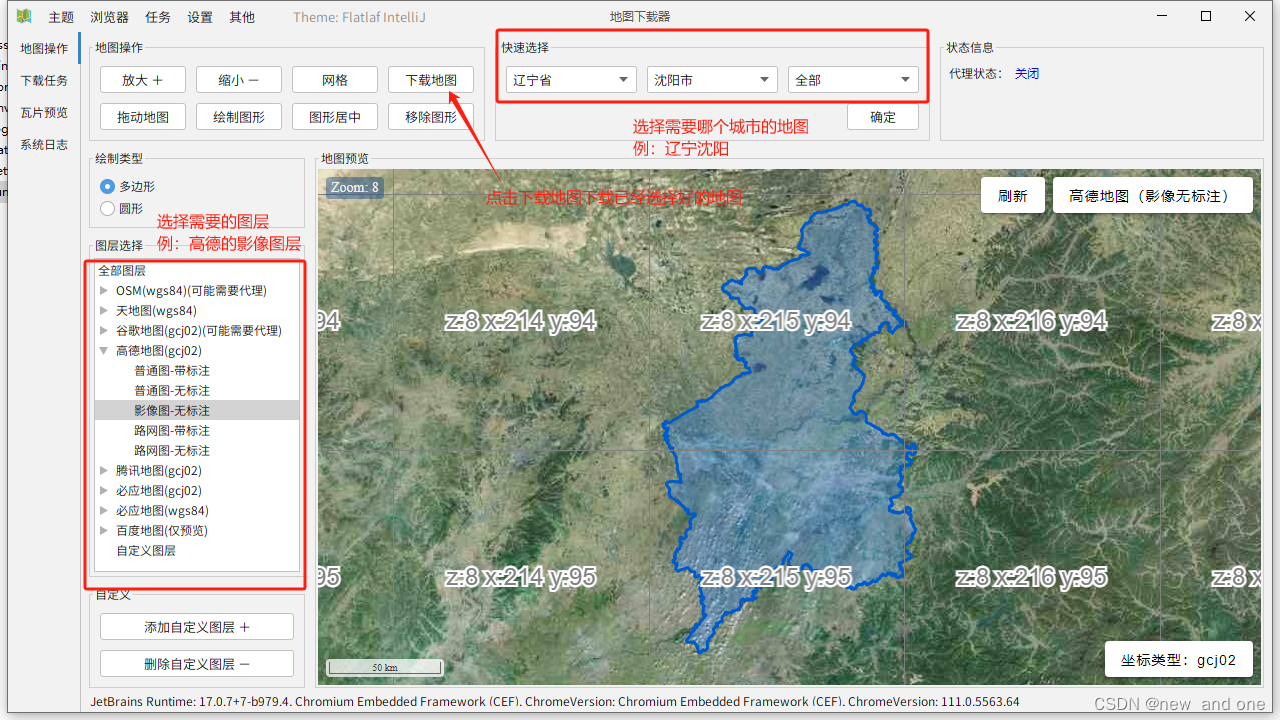
2)选择地图资源 -> 选择省份/城市 -> 下载地图
————————————————

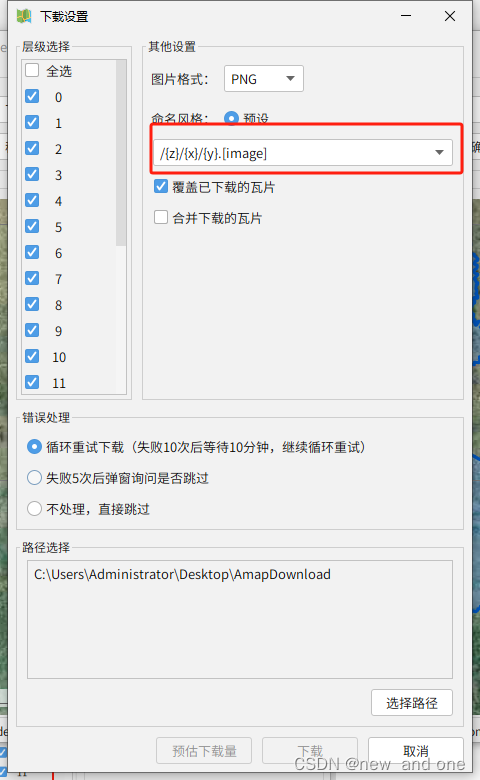
3)选择层级就是zoom等级层级越多瓦片越多,缩放越清晰,内存也就越大。命名风格选择/{z}/{x}/{y}.png,选择下载位置,点击下载开始下载 *** 路径一定要全英文,不然会下载失败

三、获取高德离线开发包
(点击链接下载即可)高德地图离线开发包![]() https://gitee.com/gz-allen/gaode-map-offline-solution
https://gitee.com/gz-allen/gaode-map-offline-solution
四在项目中使用
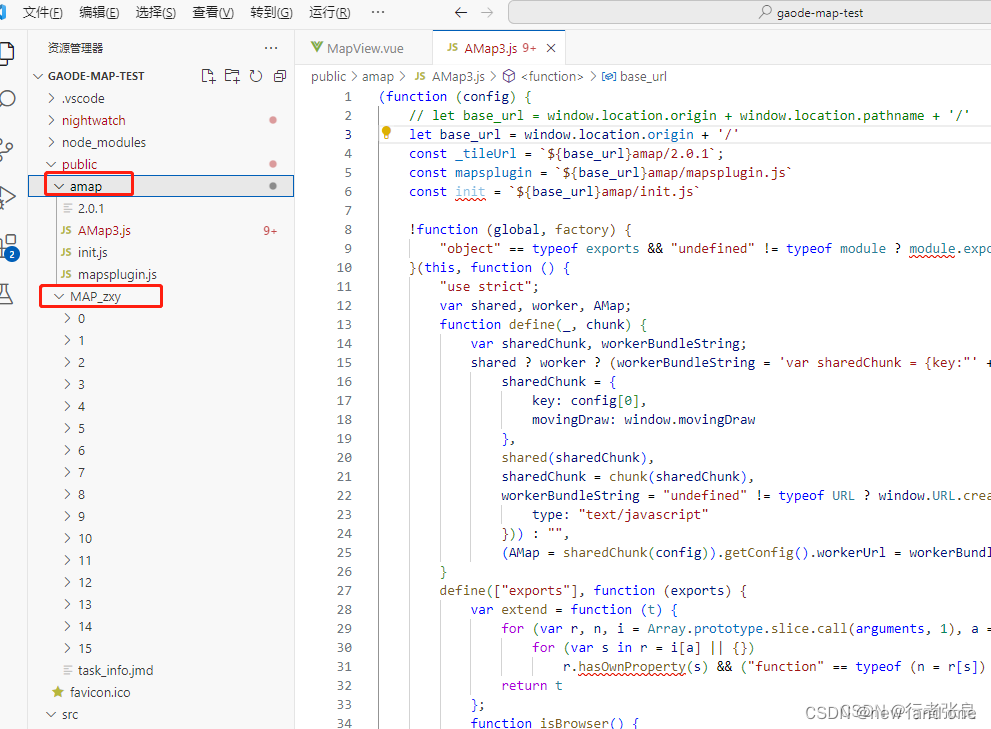
1.将下载的瓦片数据和离线包放到项目的public下

在代码中直接new AMap即可,如报错则在index.html中引入/amap/AMap3.js
具体写法参照下文
<template>
<div class="content">
<div id="homeMap" style="width: 100%;height: 100%;"></div>
</div>
</template>
<script>
export default {
data() {
return {
map: null,
};
},
mounted() {
this.$nextTick(() => {
this.init();
});
},
//页面销毁销毁实例
beforeDestroy(){
if(this.map){
this.map.destroy();
}
},
methods: {
//初始化地图
init() {
const layers = new AMap.TileLayer({
getTileUrl: function (x, y, z) {
return `/map_zxy/${z}/${x}/${y}.png`;
},
opacity: 1,
zIndex: 99,
})
this.map = new AMap.Map("homeMap",{
mapStyle: "amap://styles/blue",
// mapStyle: "amap://styles/darkblue",
zoom: 10, //地图级别
center: [123.900000, 42.223383], //地图中心点
layers: [layers],
});
},
},
};
</script>运行结果页面正常显示
参考文章链接:https://blog.csdn.net/hualinger/article/details/134787040
本项目仅供个人学习研究使用





















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








