目录
1 引言
Mozilla创造了JS,Microsoft创建了TS,Huawei进一步推出了ArkTS。
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,扩展了声明式UI、状态管理等相应的能力。TS是JavaScript(简称JS)的超集,ArkTS则是TS的超集。
本篇为大家介绍ArkTS的起源和演进思路。
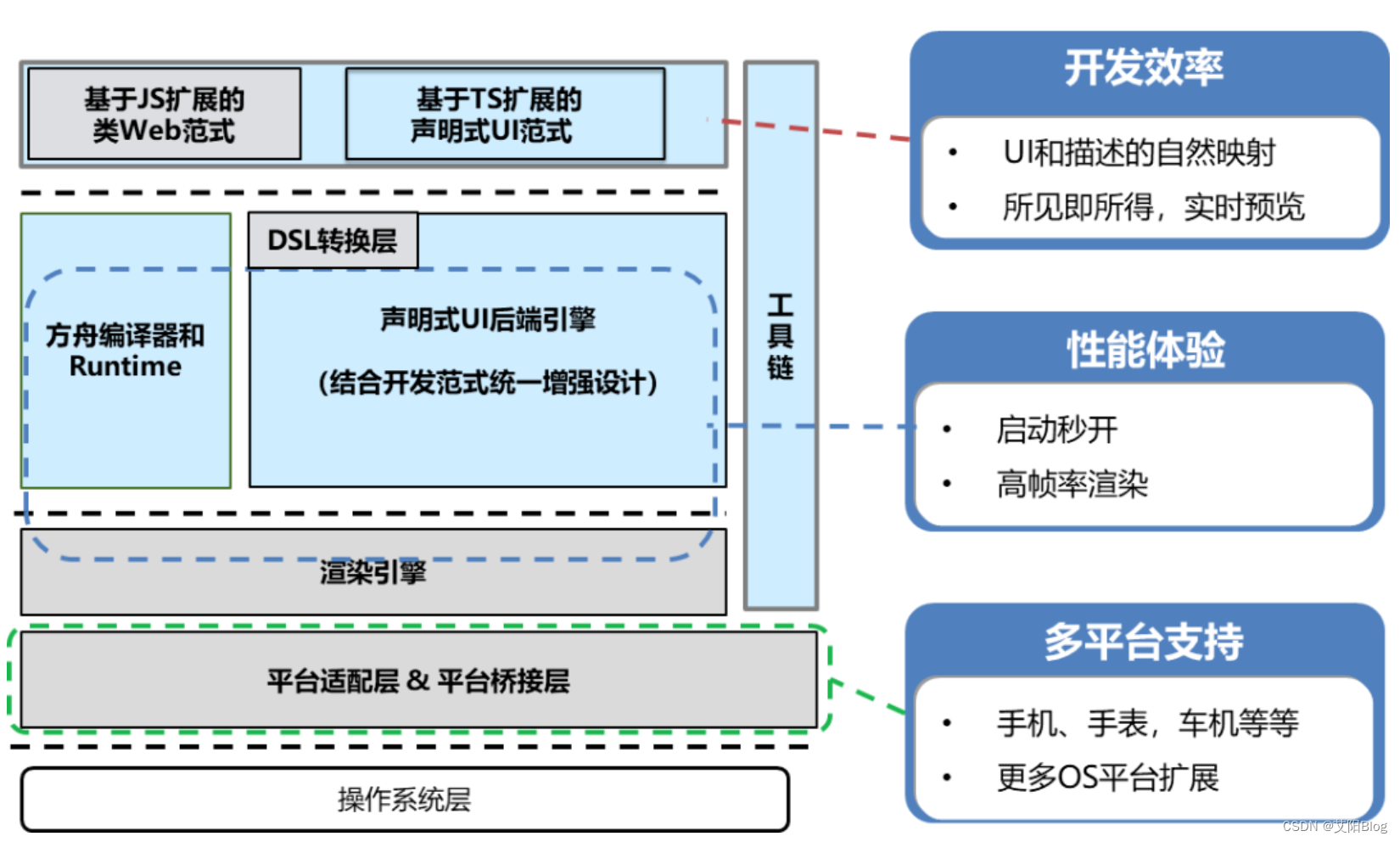
2 框架
我们在思考评价一款应用开发框架的开发语言的时候,从以下几个维度进行了重点考虑:
- 语言生态
- 开发效率
- 性能体验
- 跨设备/跨平台能力
在运行时方面,通过渲染引擎的增强(平台无关的自绘制机制、声明式UI后端设计、动态布局/多态UI组件等),语言编译器和运行时的优化增强(代码预编译、高效FFI-Foreign Function Interface、引擎极小化等),进一步提升相关的性能体验,并可部署到不同设备上(包括百KB级内存的轻量设备)。另外,通过平台适配层的设计,构建了跨OS平台的基础设施。
通过基于TS扩展的声明式UI开发范式,提供了更简洁更自然的开发体验。在运行时方面,在上述的基础上,结合语言运行时的类型优化,以及渲染运行时的扁平化流水线技术等,进一步提升性能体验。

3 ArkUI
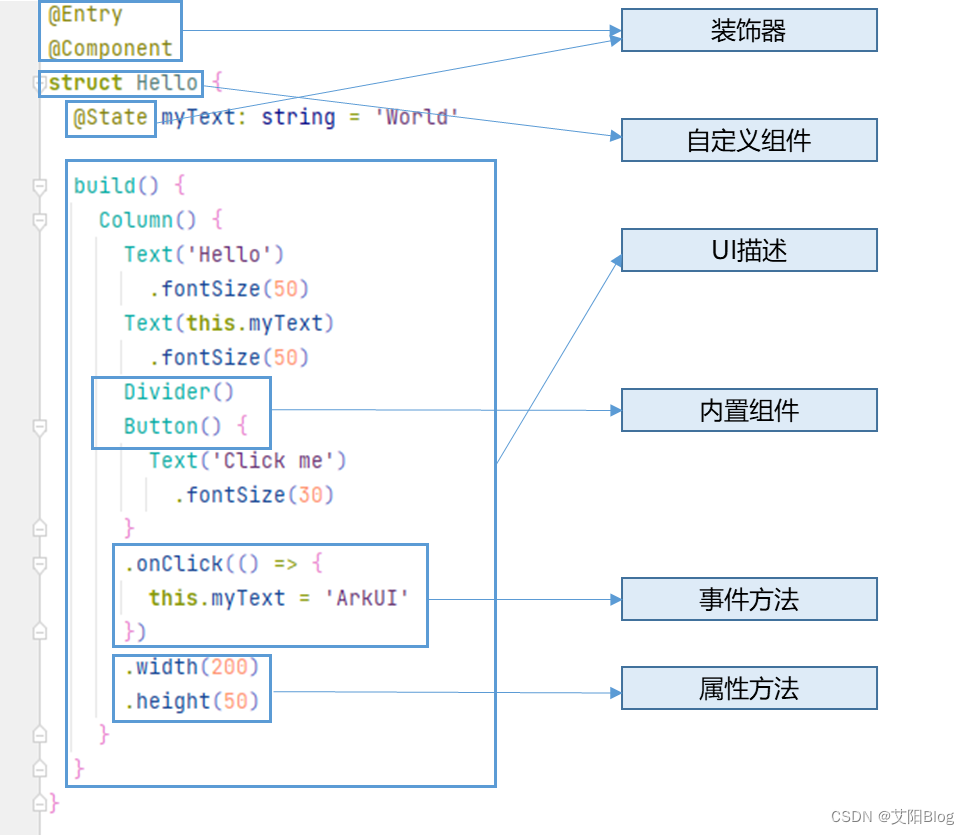
下面结合一个具体示例,从应用开发视角简单介绍下基于ArkTS的全新声明式开发范式。

ArkTS声明式开发范式代码的基本组成说明如下:
- 装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。
具体而言, @Component 表示这是个自定义组件; @Entry 则表示这是个入口组件; @State 表示组件中的状态变量,此状态变化会引起 UI 变更。
- 自定义组件
可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。
- UI 描述
声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
- 内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
- 事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
- 属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
4 特点
从ArkUI框架的需求角度,ArkTS在TS的类型系统的基础上,做了进一步的扩展:定义了各种装饰器、自定义组件和UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了应用开发的主体。
在应用开发中,除了UI的结构化描述之外,还有一个重要的方面:状态管理。ArkUI 中进一步提供了多维度的状态管理机制,如@Link。和 UI 相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间,也可以是全局范围内的传递,还可以是跨设备传递。
另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和 UI 的联动。
5 总结
总体而言,ArkUI开发框架通过扩展成熟语言、结合语法糖或者语言原生的元编程能力、以及UI组件、状态管理等方面设计了统一的UI开发范式,结合原生语言能力共同完成应用开发。这些构成了当前ArkTS基于TS的主要扩展。








 本文介绍了Mozilla的JS、Microsoft的TS和华为的ArkTS之间的关系,重点讲述了ArkTS作为HarmonyOS主力应用开发语言,如何在TypeScript基础上扩展声明式UI和状态管理能力。文章详细探讨了开发框架的语言生态、性能优化和跨平台特性,以及ArkUI的开发范式和特点。
本文介绍了Mozilla的JS、Microsoft的TS和华为的ArkTS之间的关系,重点讲述了ArkTS作为HarmonyOS主力应用开发语言,如何在TypeScript基础上扩展声明式UI和状态管理能力。文章详细探讨了开发框架的语言生态、性能优化和跨平台特性,以及ArkUI的开发范式和特点。















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










