1. 安装uview-ui
npm install uview-ui -S
2. 创建vue.config.js
填写如下代码
module.exports = {
transpileDependencies: ['uview-ui']
}
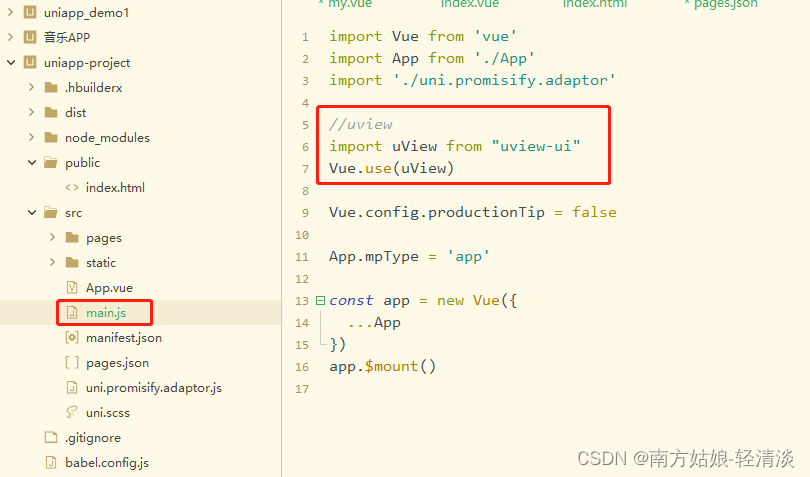
3. 配置main.js

//uview
import uView from "uview-ui"
Vue.use(uView)
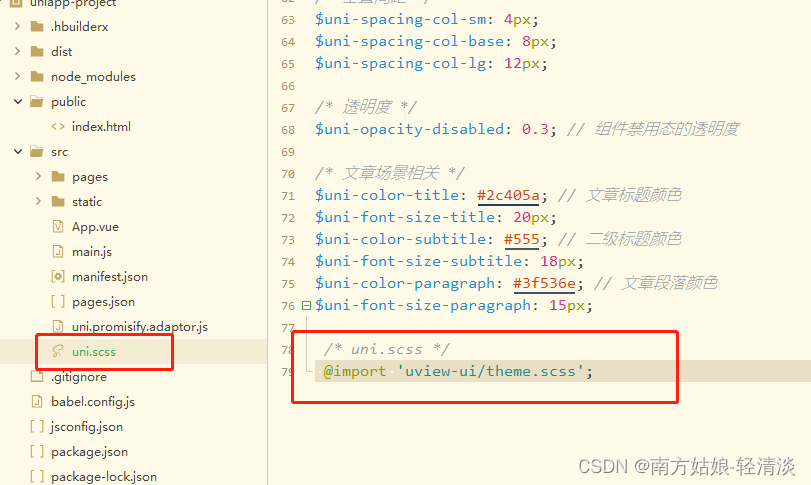
4. App.vue中引入样式

/* uni.scss */
@import 'uview-ui/theme.scss';
5.配置page.json

"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
6. 以上操作配置完成后,运行项目会发现报错,因为没有安装node-sass、sass-loader
这两个插件版本不能太高,太高不兼容
建议安装:
“node-sass”: “^4.14.1”,
“sass-loader”: “^10.1.1”,
7. 安装 node-sass@4.14.1报错
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.14.1 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.14.1 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\A5\AppData\Roaming\npm-cache\_logs\2021-04-02T03_16_26_869Z-debug.log
解决措施:
当前node版本为16,不兼容;
降低node版本,回到14版本就行。
8. 运行项目


如图则成功。






















 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








