文章目录
一、官网文档
插件市场:
https://ext.dcloud.net.cn/plugin?id=1593

二、安装uView
【1】进入控制台

【2】初始化package.json
npm init -y 或者 npm init + 一路回车即可
【3】安装uView-ui
npm install uview-ui

【4】配置main.js
import uView from 'uview-ui'
Vue.use(uView)
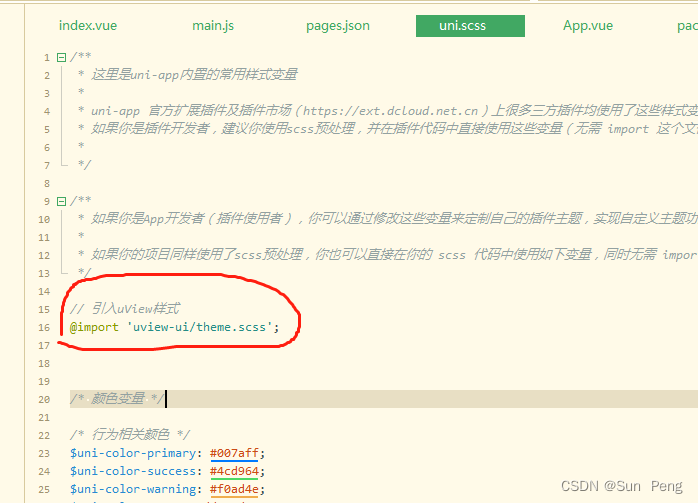
【5】配置uni.scss
@import 'uview-ui/theme.scss';

【6】配置easycom组件模式
温馨提示:
1.uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
2.请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
3.
easycom组件模式的好处在于不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好,组件库批量安装,随意使用,自动按需打包。
{
"easycom":{
"^u-(.*)": "uview-ui/components/u-$1/u-$i.vue"
},
"pages":[]
}

【7】app.vue引入基础样式
<style lang="scss">
/*每个页面公共css */
@import 'uview-ui/index.scss'
</style>

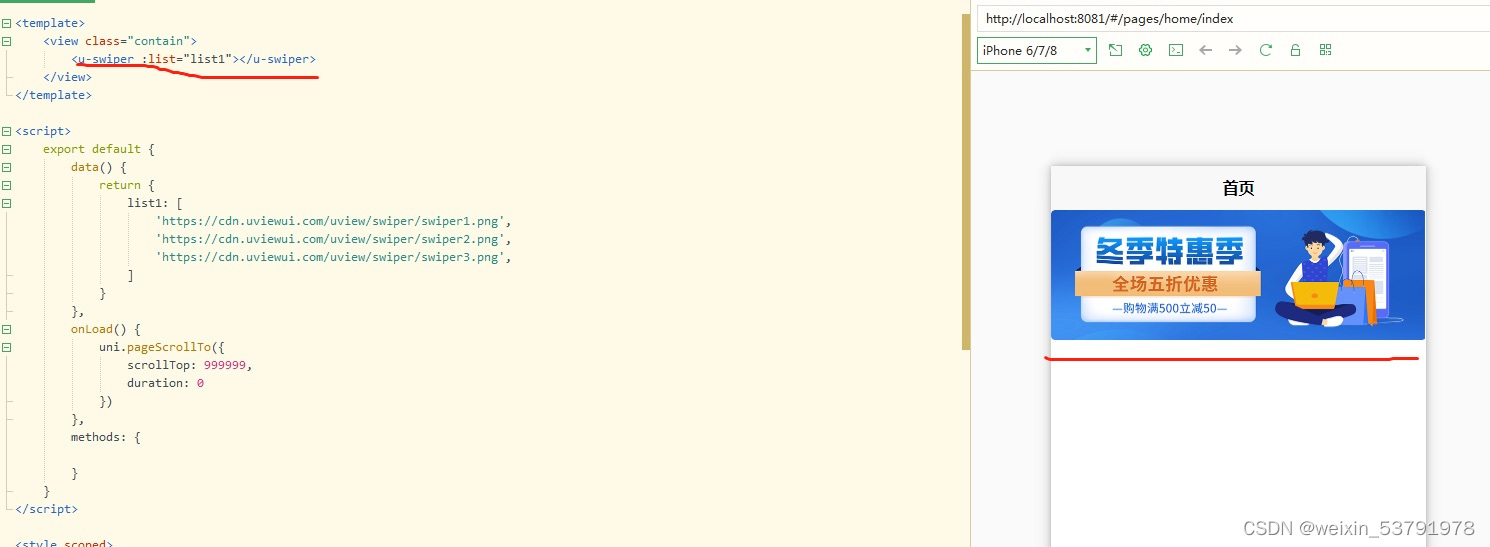
三、uView效果

四、安装uni-ui组件
安装方法
官网里面写得很清楚,就不写了
https://uniapp.dcloud.net.cn/component/uniui/quickstart.html

五、uni-ui效果


























 2517
2517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










