申明:此为本人学习笔记,若有纰漏错误之处的可留言共同探讨
/*
文件上传思路
1.界面搭建 (两个按钮 一个ImageView 具体步骤略)
2. 一个选择按钮的点击方法创建 UIActionSheet (记得遵循协议)
3.实现UIActionSheet协议方法-(void)...clickedButtonAtIndex
4.在clickedButtonAtIndex内创建imagePickerController 设置 sourceType allowEditing 委托 遵循协议 VC页面跳转
5.实现UIImagePickerController协议方法
-(void)...didFinishPickingMediaWithInfo // JSON解析接收info传过来的数据,用一开创建的ImageView接受 跳回上个界面
-(void)imagePickerControllerDidCancel 点击取消(返回上一页)
6.在上传按钮的点击方法 发送post请求
*/
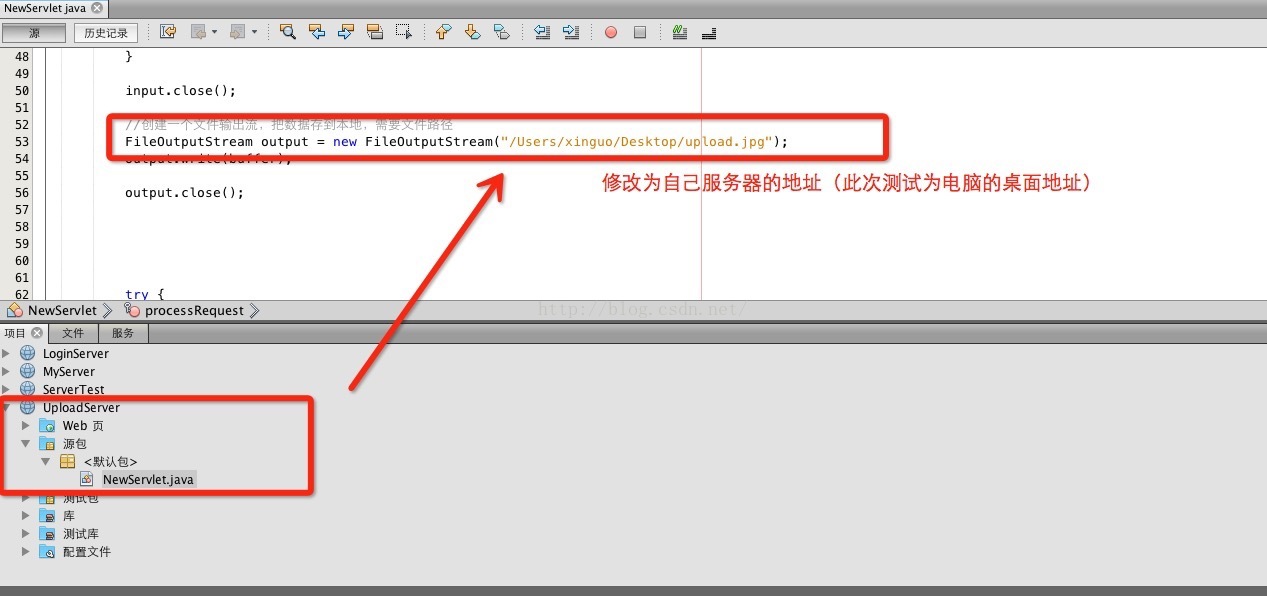
附上Demo和服务器UploadServer : http://yunpan.cn/cFVedkTB4qY6u (提取码:65cf)
#pragma mark - 选中图片的点击方法
-(void)selectePicClick
{
NSLog(@"select");
UIActionSheet *actionSheet = [[UIActionSheet alloc]initWithTitle:@"选择要上传的图片" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"相册图片"otherButtonTitles:@"拍照上传", nil];
[actionSheet showInView:self.view];
}
#pragma mark 上传图片的点击方法
-(void)upLoadClick
{
NSLog(@"upload");
NSString* urlString = @"http://127.0.0.1:8080/UploadServer/NewServlet";
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:urlString]];
// 转成data数据
NSData *data =UIImageJPEGRepresentation(imageView.image, 1);
// 数据body
[request setHTTPBody:data];
[request setHTTPMethod:@"post"];
// 发送请求
[NSURLConnection connectionWithRequest:request delegate:nil];
}
#pragma mark - 协议方法
// 点击actionSheet方法
-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(@"sheetClick");
// 创建imagePickerController 设置 sourceType allowEditing 委托 遵循协议 VC页面跳转
UIImagePickerController *imagePickerController = [[UIImagePickerController alloc]init];
imagePickerController.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
imagePickerController.allowsEditing = YES;
imagePickerController.delegate = self;
[self presentViewController:imagePickerController animated:YES completion:nil];
}
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
NSLog(@"imageInfo %@",info);
// 接收info传过来的数据,用一开创建的ImageView接受
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
imageView.image = image;
[picker dismissViewControllerAnimated:YES completion:nil];
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker
{
// 点击取消方法
NSLog(@"cancel");
[picker dismissViewControllerAnimated:YES completion:nil];
}























 7430
7430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








