
💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
您的点赞、关注、收藏、评论,是对我最大的激励和支持!!!🤩 🤩 🤩

前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第50篇文章;
今天开始学习微信小程序的第32天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、使用 Git 管理项目
前面已经介绍了uni-app 项目的创建 & 目录结构,基本上各个结构的作用。接下来就来讲解一下另外一个使用 Git 管理项目。话不多说,让我们原文再续,书接上回吧。

1、本地管理
Step 1、在实际开发过程中,并不是每个文件都要 Git 管理的,所以在项目根目录中新建 .gitignore 忽略文件,所有安装第三方的包都不需要 Git 管理,可忽略 node_modules目录,并配置如下:
/node_modules
/unpackage/dist
注意:由于我们忽略了 unpackage 目录中仅有的 dist 目录,因此默认情况下, unpackage 目录不会被 Git 追踪

此时,为了让 Git 能够正常追踪 unpackage 目录,按照惯例,我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位

Step 2、打开终端,切换到项目根目录中,运行如下的命令,初始化本地 Git 仓库:
git init
shift + 鼠标右键 打开 Powershell 终端。

输入指令进行初始化:

可以输入 git status 查看文件状态,显示红色的文件都是未跟踪的:
git status

Step 3、接下来将所有文件都加入到暂存区,执行这个命令可能会报一堆警告,但好像不影响操作所以这里就先不做处理了:
git add .

这里可以在看一下文件状态,绿色表示已经添加进去了:

.
Step 4、进行本地提交更新:
git commit -m "init project"

最后再来看文件状态的时候,发现都已经提交完了。

2、把项目托管到码云
把项目托管到码云的具体操作步骤可分为以下四步:
-
Step1、注册并激活码云账号( 注册页面地址 )
-
Step2、生成并配置 SSH 公钥(运行
ssh -t git@gitee.com检测 SSH 公钥是否配置成功)
ssh -t git@gitee.com
注意:这里有个坑点,想要看 SSH 公钥是否配置成功,这里要用 Git Bash进行运行下面代码,如果用 PowerShell 可能会报如下错误,原因可能是有些配置没有搞好。
PowerShell运行:

Git运行:

- Step3、创建空白的码云仓库
步骤1到3具体详细可以参考该文章–【随笔】Gitee – Gitee仓库创建 & SSH公钥生成 (二)
注意:这里有个坑点,如果在本地仓库提交后,再在 Gitee 上创建仓库,一定不要点
初始化 readme 文件,不然就会出现两次提交,导致拉不下来,也上传不了。因为初始化 readme 文件会有 commit 操作,跟本地仓库的提交会有冲突。
这里来总结一下两种上传成功情况(主要顺序不能乱):
第一种:仓库没有创建,本地仓库提交,再来创建仓库,这时候不要点击 初始化 readme 文件,直接进行 Step4 即可。
第二种:仓库已初始化,这时候如果先本地仓库已提交了,只能另外创一个文件来先拉去仓库上的文件,在把之前的改动复制过去进行 Step4 即可。
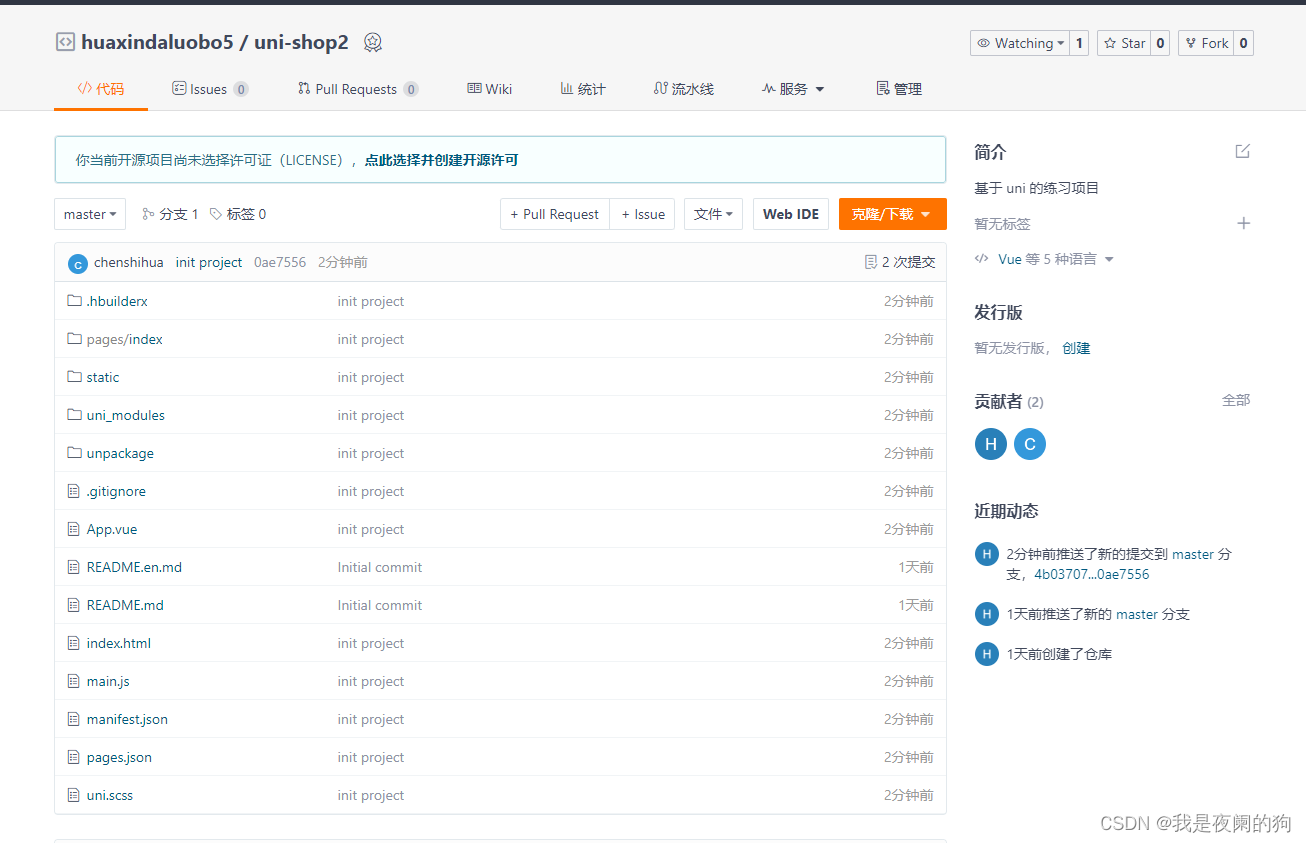
- Step4、把本地项目上传到码云对应的空白仓库中(SSH链接上传)
git remote add origin git@gitee.com:JMFive/uni-shop2.git
git push -u origin "master"
这里上传代码到仓库的命令在 Git 或者 PowerShell 上运行都可以,这里以 PowerShell 为例:

上传成功

总结
感谢观看,这里就是 使用 Git 管理项目的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🌼 【鸿蒙系统】
- 👑 【Python脚本笔记】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!


























 6259
6259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










