静态内容托管模式
将静态内容部署到云存储服务,再将它们直接传送给客户端。可避免使用很昂贵的计算单元实例。
问题背景
Web应用程序通常会包括静态内容。静态内容包括HTML页面和其他资源,例如供客户端使用的图像和文档,以HTML页面(例如内联图像、样式表、客户端JavaScript文件)或独立下载项目(例如PDF文档)的形式提供。尽管可以对Web服务器进行优化,使其可以高效且动态地执行页面代码以及对输出进行缓存,但仍需处理下载静态内容请求。这样会占用额外的服务器计算资源。
解决方案
在大多数云托管环境中,可以将应用程序的部分资源和静态页面放置到存储服务中,尽量降低对计算实例的需求(例如,使用较小或较少的实例)。在云环境中的存储相对于计算实例来说,其成本通常要低得多。
将应用程序的一些部件托管在存储服务中时,主要考虑的因素是应用程序的部署,并保护那些不应提供给匿名用户访问的资源。
问题和注意事项
在决定如何实现此模式时,请考虑以下几点:
托管的存储服务必须公开一个HTTP地址,供下载静态资源的用户访问。某些存储服务也支持HTTPS,因此可以将这些资源托管在需要SSL的存储服务中。
为了尽量提高性能和可用性,可考虑使用内容交付网络(CDN),将存储容器的内容缓存在全球的多个数据中心。但是,可能需要为 CDN付费。
在通常情况下,存储帐户会默认进行异地复制,确保某个数据中心发生紧急事件时能够复原。
这意味着,IP地址可能会变,但URL会保持不变。
当某些内容位于存储帐户中,而另一些内容却位于托管计算实例中时,部署和更新应用程序会很有挑战性。 为了方便的管理,可能需要独立的部署并对应用程序内容进行版本控制,尤其是在静态内容包含脚本文件或UI组件的情况下。 但是,如果只需更新静态资源,则可直接将其上传到存储帐户,不需重新部署应用程序。
存储服务可能不支持自定义域名。在这种情况下,需在链接中指定资源完整的URL,因为其所在的域不同于动态生成的链接内容所在的域。
必须将存储容器配置为允许公开读访问,但不得将其配置为允许公开写访问,以防止用户上传内容。 考虑使用辅助密钥或令牌来控制不允许匿名访问的资源。有关详细信息,请参阅辅助密钥模式。
何时使用此模式
此模式适合用于:
需要降低包含了静态资源的网站和应用程序的托管成本。
要降低只包含静态资源的网站托管成本。如果托管商的存储系统允许,可以将整个静态网站全部托管在存储帐户中。
向其他托管环境或本地服务器上运行的应用程序公开静态资源和内容。
通过内容交付网络(CDN)将内容置于多个地理区域,该网络将存储帐户的内容缓存在全球的多个数据中心。
监视成本和带宽的使用情况。使用单独的存储帐户来存储部分或全部静态内容,这样可以更容易地将这方面成本与托管运行时成本区分开来。
该模式在以下情况中可能不起作用:
应用程序需要对静态内容进行处理然后才能将其交付给客户端。例如,可能需要向文档添加时间戳。
静态内容很少。从独立的存储检索这些内容的开销可能超过将其与计算资源分开所获得的好处。
例子
位于AzureBlob中的静态内容可以直接通过Web浏览器来访问。对于可以公开给客户端的存储,Azure提供基于HTTP接口。例如,AzureBlob存储容器中的内容使用以下URL访问:
http://[ storage-account-name ].blob.core.windows.net/[ container-name ]/[ file-name ]
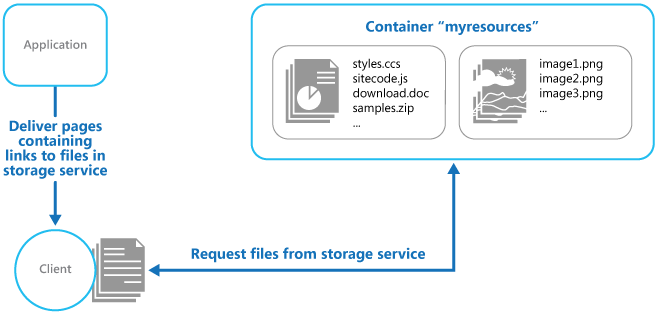
上传内容时,需创建一个或多个Blob容器来存储文件和文档。注意,新容器的默认权限为“私有”,必须将其更改为“公用”,然后客户端才能访问其内容。如果必须防止内容被匿名访问,可以实施辅助密钥模式,使用户必须提供有效的令牌才能下载资源。BlobServiceConcepts(Blob服务概念)介绍了Blob存储及访问和使用方式。每页中包含的链接会指定资源的URL,客户端可以直接从存储服务获取。下图说明了如何直接从存储服务中访问静态内容。

公开给客户端的页面中链接必须指定Blob容器和资源的完整URL。例如,包含公共容器中图像链接的页面可能包含以下HTML。
如果使用辅助密钥(例如Azure共享访问签名)对资源进行保护,则链接的URL中必须也要包含这个签名。
GitHub中提供了StaticContentHosting的解决方案代码(https://github.com/mspnp/cloud-design-patterns/tree/master/static-content-hosting),演示了如何使用外部存储来存储静态资源。StaticContentHosting.Cloud项目包含的配置文件中可配置用于存储静态内容的存储帐户和容器。
StaticContentHosting.Web项目的Settings.cs文件中的Settings类包含用于提取这些值并生成一个字符串(其中包含云存储帐户容器URL)的方法。
StaticContentUrlHtmlHelper.cs文件中的StaticContentUrlHtmlHelper类公开了一个名为StaticContentUrl的方法,该方法生成的URL包含云存储帐户的路径,但它的URL要以ASP.NET根目录字符(~)开头。
Views\Home文件夹中的Index.cshtml文件包含的图像元素使用StaticContentUrl方法为其src属性创建URL。
演示此模式的示例可在GitHub(https://github.com/mspnp/cloud-design-patterns/tree/master/static-content-hosting)上找到。
辅助密钥模式(https://docs.microsoft.com/en-us/azure/architecture/patterns/valet-key)。如果不应将目标资源提供给匿名用户,则需对静态内容所在的存储实施安全措施。 描述如何使用令牌或密钥,让客户端以受限直接访问方式访问特定资源或服务(例如云托管存储服务)。
Infosys 博客:An efficient way of deploying a static web site on Azure(在Azure中高效的部署静态网站)。
http://www.infosysblogs.com/microsoft/2010/06/an_efficient_way_of_deploying.html
将静态内容部署到云存储服务,再将它们直接传送给客户端。可避免使用很昂贵的计算单元实例。
问题背景
Web应用程序通常会包括静态内容。静态内容包括HTML页面和其他资源,例如供客户端使用的图像和文档,以HTML页面(例如内联图像、样式表、客户端JavaScript文件)或独立下载项目(例如PDF文档)的形式提供。尽管可以对Web服务器进行优化,使其可以高效且动态地执行页面代码以及对输出进行缓存,但仍需处理下载静态内容请求。这样会占用额外的服务器计算资源。
解决方案
在大多数云托管环境中,可以将应用程序的部分资源和静态页面放置到存储服务中,尽量降低对计算实例的需求(例如,使用较小或较少的实例)。在云环境中的存储相对于计算实例来说,其成本通常要低得多。
将应用程序的一些部件托管在存储服务中时,主要考虑的因素是应用程序的部署,并保护那些不应提供给匿名用户访问的资源。
问题和注意事项
在决定如何实现此模式时,请考虑以下几点:
托管的存储服务必须公开一个HTTP地址,供下载静态资源的用户访问。某些存储服务也支持HTTPS,因此可以将这些资源托管在需要SSL的存储服务中。
为了尽量提高性能和可用性,可考虑使用内容交付网络(CDN),将存储容器的内容缓存在全球的多个数据中心。但是,可能需要为 CDN付费。
在通常情况下,存储帐户会默认进行异地复制,确保某个数据中心发生紧急事件时能够复原。
这意味着,IP地址可能会变,但URL会保持不变。
当某些内容位于存储帐户中,而另一些内容却位于托管计算实例中时,部署和更新应用程序会很有挑战性。 为了方便的管理,可能需要独立的部署并对应用程序内容进行版本控制,尤其是在静态内容包含脚本文件或UI组件的情况下。 但是,如果只需更新静态资源,则可直接将其上传到存储帐户,不需重新部署应用程序。
存储服务可能不支持自定义域名。在这种情况下,需在链接中指定资源完整的URL,因为其所在的域不同于动态生成的链接内容所在的域。
必须将存储容器配置为允许公开读访问,但不得将其配置为允许公开写访问,以防止用户上传内容。 考虑使用辅助密钥或令牌来控制不允许匿名访问的资源。有关详细信息,请参阅辅助密钥模式。
何时使用此模式
此模式适合用于:
需要降低包含了静态资源的网站和应用程序的托管成本。
要降低只包含静态资源的网站托管成本。如果托管商的存储系统允许,可以将整个静态网站全部托管在存储帐户中。
向其他托管环境或本地服务器上运行的应用程序公开静态资源和内容。
通过内容交付网络(CDN)将内容置于多个地理区域,该网络将存储帐户的内容缓存在全球的多个数据中心。
监视成本和带宽的使用情况。使用单独的存储帐户来存储部分或全部静态内容,这样可以更容易地将这方面成本与托管运行时成本区分开来。
该模式在以下情况中可能不起作用:
应用程序需要对静态内容进行处理然后才能将其交付给客户端。例如,可能需要向文档添加时间戳。
静态内容很少。从独立的存储检索这些内容的开销可能超过将其与计算资源分开所获得的好处。
例子
位于AzureBlob中的静态内容可以直接通过Web浏览器来访问。对于可以公开给客户端的存储,Azure提供基于HTTP接口。例如,AzureBlob存储容器中的内容使用以下URL访问:
http://[ storage-account-name ].blob.core.windows.net/[ container-name ]/[ file-name ]
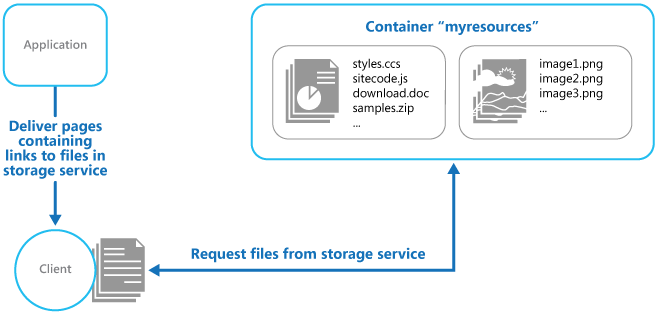
上传内容时,需创建一个或多个Blob容器来存储文件和文档。注意,新容器的默认权限为“私有”,必须将其更改为“公用”,然后客户端才能访问其内容。如果必须防止内容被匿名访问,可以实施辅助密钥模式,使用户必须提供有效的令牌才能下载资源。BlobServiceConcepts(Blob服务概念)介绍了Blob存储及访问和使用方式。每页中包含的链接会指定资源的URL,客户端可以直接从存储服务获取。下图说明了如何直接从存储服务中访问静态内容。

公开给客户端的页面中链接必须指定Blob容器和资源的完整URL。例如,包含公共容器中图像链接的页面可能包含以下HTML。
<img src="http://mystorageaccount.blob.core.windows.net/myresources/image1.png"
alt="My image" />如果使用辅助密钥(例如Azure共享访问签名)对资源进行保护,则链接的URL中必须也要包含这个签名。
GitHub中提供了StaticContentHosting的解决方案代码(https://github.com/mspnp/cloud-design-patterns/tree/master/static-content-hosting),演示了如何使用外部存储来存储静态资源。StaticContentHosting.Cloud项目包含的配置文件中可配置用于存储静态内容的存储帐户和容器。
<Setting name="StaticContent.StorageConnectionString"
value="UseDevelopmentStorage=true" />
<Setting name="StaticContent.Container" value="static-content" />StaticContentHosting.Web项目的Settings.cs文件中的Settings类包含用于提取这些值并生成一个字符串(其中包含云存储帐户容器URL)的方法。
public class Settings
{
public static string StaticContentStorageConnectionString {
get
{
return RoleEnvironment.GetConfigurationSettingValue(
"StaticContent.StorageConnectionString");
}
}
public static string StaticContentContainer
{
get
{
return RoleEnvironment.GetConfigurationSettingValue("StaticContent.Container");
}
}
public static string StaticContentBaseUrl
{
get
{
var account = CloudStorageAccount.Parse(StaticContentStorageConnectionString);
return string.Format("{0}/{1}", account.BlobEndpoint.ToString().TrimEnd('/'),
StaticContentContainer.TrimStart('/'));
}
}
}StaticContentUrlHtmlHelper.cs文件中的StaticContentUrlHtmlHelper类公开了一个名为StaticContentUrl的方法,该方法生成的URL包含云存储帐户的路径,但它的URL要以ASP.NET根目录字符(~)开头。
public static class StaticContentUrlHtmlHelper
{
public static string StaticContentUrl(this HtmlHelper helper, string contentPath)
{
if (contentPath.StartsWith("~"))
{
contentPath = contentPath.Substring(1);
}
contentPath = string.Format("{0}/{1}", Settings.StaticContentBaseUrl.TrimEnd('/'),
contentPath.TrimStart('/'));
var url = new UrlHelper(helper.ViewContext.RequestContext);
return url.Content(contentPath);
}
}
Views\Home文件夹中的Index.cshtml文件包含的图像元素使用StaticContentUrl方法为其src属性创建URL。
<img src="@Html.StaticContentUrl("~/media/orderedList1.png")" alt="Test Image" />演示此模式的示例可在GitHub(https://github.com/mspnp/cloud-design-patterns/tree/master/static-content-hosting)上找到。
辅助密钥模式(https://docs.microsoft.com/en-us/azure/architecture/patterns/valet-key)。如果不应将目标资源提供给匿名用户,则需对静态内容所在的存储实施安全措施。 描述如何使用令牌或密钥,让客户端以受限直接访问方式访问特定资源或服务(例如云托管存储服务)。
Infosys 博客:An efficient way of deploying a static web site on Azure(在Azure中高效的部署静态网站)。
http://www.infosysblogs.com/microsoft/2010/06/an_efficient_way_of_deploying.html
Blob Service Concepts(Blob 服务概念)
https://docs.microsoft.com/en-us/rest/api/storageservices/Blob-Service-Concepts?redirectedfrom=MSDN
























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








