Chrome 插件JSONView改变风格
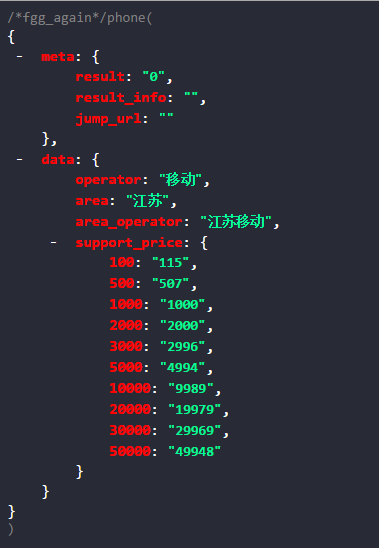
JSONView:可以将请求返回的json数据格式化的在线工具.
具体用法:
将你请求的api地址直接写入Chrome的地址框按下回车键即可
进入正题
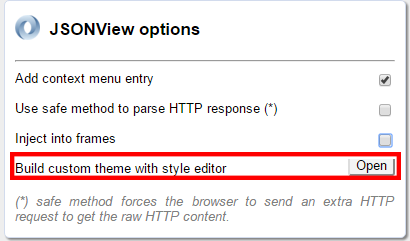
- 第一步进入JSONView的Style Editor
- 第二步复制下面的css代码到编辑器中
body {
white-space: pre;
font-family: Consolas;
//background-image:url(http://photo.enterdesk.com/2010-9-7/enterdesk.com-3E06E8ADF8975A2847DA5D6FAB8C6FDC.jpg);
background-color:rgba(40,42,54,1);
}
#json{
color:white;
}
a {
color:white;
}
.property {
font-weight: bold;
color:red;
font-size:15px;
}
.type-null {
color: red;
font-weight: bold;
font-size:14px;
}
.type-boolean {
color: Lime;
font-size:14px;
}
.type-number {
color: SeaGreen;
font-size:14px;
}
.type-string {
color:MediumSpringGreen ;
font-size:14px;
font-weight:bold;
}
.callback-function {
color: gray;
font-size:14px;'
}
.collapser:after {
content: "-";
}
.collapsed > .collapser:after {
content: "+";
}
.ellipsis:after {
content: " ... ";
}
.collapsible {
margin-left: 2em;
color:white;
}
.hoverable {
padding-top: 1px;
padding-bottom: 1px;
padding-left: 2px;
padding-right: 2px;
border-radius: 2px;
}- 点击保存设置,这样就大功告成了~

























 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








