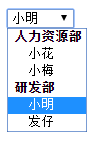
项目中可能经常要做具有父子结构的下拉框,像这样:

实战时,思维一直是用js插件来实现,今天重新学习HTML5时,发现可以直接用select和option实现,具体代码如下:
<select>
<optgroup label="人力资源部">
<option>小花</option>
<option>小梅</option>
</optgroup>
< 本文介绍了如何使用HTML5的select、option和optgroup标签创建具有父子结构的下拉框,强调optgroup用于定义选项组并展示其局限性。同时提到了datalist标签在定义选项列表中的应用,它可以实现类似ajax的搜索过滤效果,但无法实现父子结构。
本文介绍了如何使用HTML5的select、option和optgroup标签创建具有父子结构的下拉框,强调optgroup用于定义选项组并展示其局限性。同时提到了datalist标签在定义选项列表中的应用,它可以实现类似ajax的搜索过滤效果,但无法实现父子结构。
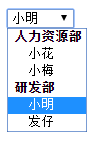
项目中可能经常要做具有父子结构的下拉框,像这样:

实战时,思维一直是用js插件来实现,今天重新学习HTML5时,发现可以直接用select和option实现,具体代码如下:
<select>
<optgroup label="人力资源部">
<option>小花</option>
<option>小梅</option>
</optgroup>
<
 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


