在当今移动应用开发的领域中,Uniapp 无疑是一颗耀眼的明星。
Uniapp 以其强大的跨平台能力,让开发者可以一次编写代码,同时在多个不同的平台上运行,大大提高了开发效率,节省了时间和精力。
它拥有简洁明了的语法和丰富的组件库,无论是构建精美的界面,还是实现复杂的功能,都能轻松应对。而且,Uniapp 还拥有活跃的社区支持,开发者们可以在这里交流经验、分享技巧,共同推动 Uniapp 的发展。
在这个快速发展的技术时代,Uniapp 为我们打开了一扇通向高效移动应用开发的大门,让我们能够更加便捷地将创意转化为实际的应用,为用户带来更好的体验。相信在未来,Uniapp 将会继续绽放光芒,成为更多开发者的首选。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
uni-app代码编写,基本语言包括js、vue、css。以及ts、scss等css预编译器。
在app端,还支持原生渲染的nvue,以及可以编译为kotlin和swift的uts。
DCloud还提供了使用js编写服务器代码的uniCloud云引擎。所以只需掌握js,你可以开发web、Android、iOS、各家小程序以及服务器等全栈应用。
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范,即每个页面是一个.vue文件
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近小程序规范,但需将前缀
wx、my等替换为uni,详见uni-app接口规范 - 数据绑定及事件处理同
Vue.js规范,同时补充了应用生命周期及页面的生命周期 - 如需兼容app-nvue平台,建议使用flex布局进行开发
uni-app分编译器和运行时(runtime)。uni-app能实现一套代码、多端运行,是通过这2部分配合完成的。
编译器将开发者的代码进行编译,编译的输出物由各个终端的runtime进行解析,每个平台(Web、Android App、iOS App、各家小程序)都有各自的runtime
- 编译器运行在电脑开发环境。一般是内置在HBuilderX工具中,也可以使用独立的cli版。
- 开发者按uni-app规范编写代码,由编译器将开发者的代码编译生成每个平台支持的特有代码
- 在web平台,将.vue文件编译为js代码。与普通的vue cli项目类似
- 在微信小程序平台,编译器将.vue文件拆分生成wxml、wxss、js等代码
- 在app平台,将.vue文件编译为js代码。进一步,如果涉及uts代码:
- 在Android平台,将.uts文件编译为kotlin代码
- 在iOS平台,将.uts文件编译为swift代码
- 编译器分vue2版和vue3版
- vue2版:基于
webpack实现 - vue3版:基于
Vite实现,性能更快
- vue2版:基于
- 编译器支持条件编译,即可以指定某部分代码只编译到特定的终端平台。从而将公用和个性化融合在一个工程中。
// #ifdef App
console.log("这段代码只有在App平台才会被编译进去。非App平台编译后没有这段代码")
// #endif
复制代码
更多编译器介绍参见:编译器
#运行时(runtime)
runtime不是运行在电脑开发环境,而是运行在真正的终端上。
uni-app在每个平台(Web、Android App、iOS App、各家小程序)都有各自的runtime。这是一个比较庞大的工程。
- 在小程序端,uni-app的runtime,主要是一个小程序版的vue runtime,页面路由、组件、api等方面基本都是转义。
- 在web端,uni-app的runtime相比普通的vue项目,多了一套ui库、页面路由框架、和uni对象(即常见API封装)
- 在App端,uni-app的runtime更复杂,可以先简单理解为DCloud也有一套小程序引擎,打包app时将开发者的代码和DCloud的小程序打包成了apk或ipa。当然,事实上DCloud确实有小程序引擎产品,供原生应用实现小程序化,详见
uni-app runtime包括3部分:基础框架、组件、API。
- 基础框架:
- 包括语法、数据驱动、全局文件、应用管理、页面管理、js引擎、渲染和排版引擎等
- 在web和小程序上,不需要uni-app提供js引擎和排版引擎,直接使用浏览器和小程序的即可。但app上需要uni-app提供
- App的js引擎:App-Android上,uni-app的js引擎是v8,App-iOS是jscore
- App的渲染引擎:同时提供了2套渲染引擎,
.vue页面文件由webview渲染,原理与小程序相同;.nvue页面文件由原生渲染,原理与react native相同。开发者可以根据需要自主选择渲染引擎。
- 组件:
- runtime中包括的组件只有基础组件,如
<view>、<button>等。扩展组件不包含在uni-app的runtime中,而是下载到用户的项目代码中。(这些组件都是vue组件) - 为了降低开发者的学习成本,uni-app的内置基础组件命名规范与小程序基本相同。
- 这几十个组件不管在哪个平台,已被处理为均有一致表现。
- 在小程序端,uni-app基础组件会直接转义为小程序自己的内置组件。在小程序的runtime中不占体积。
- 在web和android、iOS端,这几十个组件都在uni-app的runtime中,会占用一定体积,相当于内置了一套ui库。
- 组件的扩展:
- 有了几十个基础组件,大多数扩展组件也都是基于这些基础组件封装的。比如官方提供的扩展ui库
uni ui。 - 在web平台,for web的各种ui库(如elementUI)也可以使用,但这些库由于操作了dom,无法跨端在app和小程序中使用。
- 在App平台,uni-app也支持使用原生编程语言来自行扩展原生组件,比如原生的地图、ar等。
- uni-app同时支持将微信自定义组件运行到微信小程序、web、app这3个平台。注意微信自定义组件不是vue组件。
- 有了几十个基础组件,大多数扩展组件也都是基于这些基础组件封装的。比如官方提供的扩展ui库
- runtime中包括的组件只有基础组件,如
- API:
- uni-app runtime内置了大量常见的、跨端的 API,比如联网(uni.request)、读取存储(uni.getStorage)
- 同时uni-app不限制各端原生平台的API调用。开发者可以在uni-app框架中无限制的调用该平台所有能使用的API。即,在小程序平台,小程序的所有API都可以使用;在web平台,浏览器的所有API都可使用;在iOS和Android平台,os的所有API都可以使用。
- 也就是说,使用uni-app的标准API,可以跨端使用。但对于不跨端的部分,仍可以调用该端的专有API。由于常见的API都已经被封装内置,所以日常开发时,开发者只需关注uni标准API,当需要调用特色端能力时在条件编译里编写特色API调用代码。
- ext API:web和app的runtime体积不小,如果把小程序的所有API等内置进去会让开发者的最终应用体积变大。所以有部分不常用的API被剥离为ext API。虽然仍然是uni.开头,但需要单独下载插件到项目下
- 小程序平台:uni对象会转为小程序的自有对象,比如在微信小程序平台,编写uni.request等同于wx.request。那么所有wx.的API都可以这样使用。
- web平台:window、dom等浏览器专用API仍可以使用
- app平台:除了uni.的API,还可以使用plus.的API、Native.js,以及通过uts编写原生插件,或者使用java和objectC编写原生插件。这些原生插件调用os的API并封装给js使用。
- 由于历史沿革,DCloud在开发app时有:5+App、wap2app、uni-app等3种模式。这3种方式的runtime在底层能力上是公用的,所有uni-app可以调用5+(也就是plus.xxx)的API。虽然都可以使用5+的系统能力,但uni-app的逻辑层运行在js层,渲染层是webview和原生nvue双选。而5+不区分逻辑层和渲染层,全部运行在webview里,在性能上5+不及uni-app。
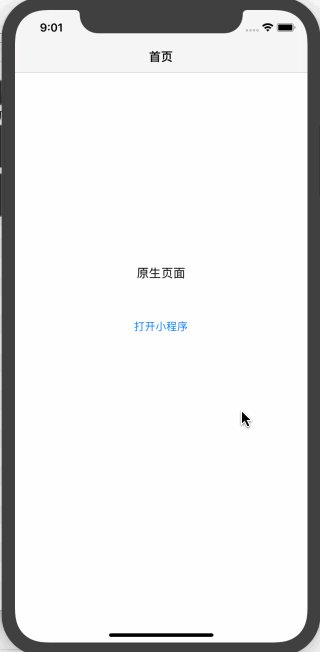
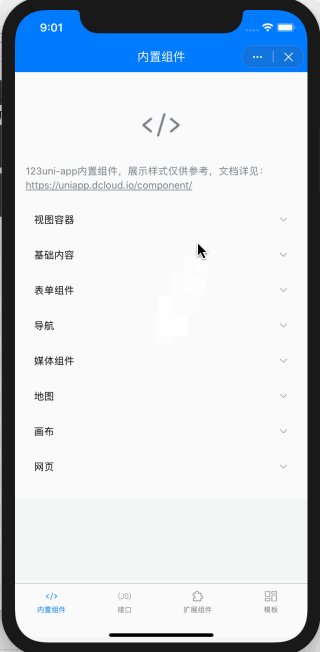
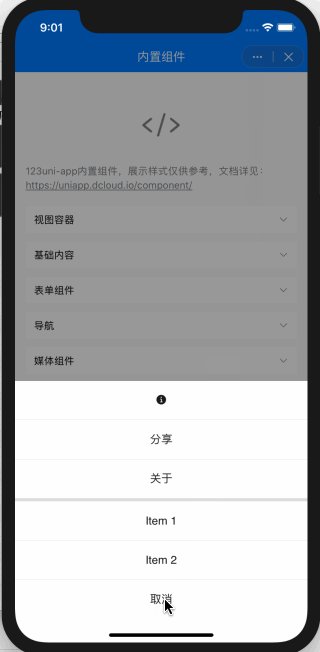
uni小程序SDK,是为原生App打造的可运行基于 uni-app 开发的小程序前端项目的框架,从而帮助原生App快速获取小程序的能力,效果如下:

#基本概念
#uni-app
首先您需要了解什么是
uni-app,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台,并且在 HBuilderX 中可直接打包生成 Android、iOS App。了解更多关于uni-app请点击查看 uni-app 官网。#uni小程序SDK
uni小程序SDK是原生SDK,提供 Android 版本 和 iOS 版本,需要在原生工程中集成,然后即可运行用
uni-app框架开发的小程序前端项目,一套代码两端运行名词解释
- 宿主 :想要构建小程序的原生App,集成uni小程序SDK的宿主
- 小程序 :运行在宿主中的前端代码编写的小程序项目,使用 uni-app 框架开发
- wgt :小程序应用资源包,即使用 uni-app 框架开发的项目,导出的小程序应用资源包
- HBuilderX :开发 uni-app 的
文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
它类似微信小程序中
app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。以下是一个包含了所有配置选项的
pages.json:{ "pages": [{ "path": "pages/component/index", "style": { "navigationBarTitleText": "组件" } }, { "path": "pages/API/index", "style": { "navigationBarTitleText": "接口" } }, { "path": "pages/component/view/index", "style": { "navigationBarTitleText": "view" } }], "condition": { //模式配置,仅开发期间生效 "current": 0, //当前激活的模式(list 的索引项) "list": [{ "name": "test", //模式名称 "path": "pages/component/view/index" //启动页面,必选 }] }, "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "演示", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8", "usingComponents":{ "collapse-tree-item":"/components/collapse-tree-item" }, "renderingMode": "seperated", // 仅微信小程序,webrtc 无法正常时尝试强制关闭同层渲染 "pageOrientation": "portrait", //横屏配置,全局屏幕旋转设置(仅 APP/微信/QQ小程序),支持 auto / portrait / landscape "rpxCalcMaxDeviceWidth": 960, "rpxCalcBaseDeviceWidth": 375, "rpxCalcIncludeWidth": 750 }, "tabBar": { "color": "#7A7E83", "selectedColor": "#3cc51f", "borderStyle": "black", "backgroundColor": "#ffffff", "height": "50px", "fontSize": "10px", "iconWidth": "24px", "spacing": "3px", "iconfontSrc":"static/iconfont.ttf", // app tabbar 字体.ttf文件路径 app 3.4.4+ "list": [{ "pagePath": "pages/component/index", "iconPath": "static/image/icon_component.png", "selectedIconPath": "static/image/icon_component_HL.png", "text": "组件", "iconfont": { // 优先级高于 iconPath,该属性依赖 tabbar 根节点的 iconfontSrc "text": "\ue102", "selectedText": "\ue103", "fontSize": "17px", "color": "#000000", "selectedColor": "#0000ff" } }, { "pagePath": "pages/API/index", "iconPath": "static/image/icon_API.png", "selectedIconPath": "static/image/icon_API_HL.png", "text": "接口" }], "midButton": { "width": "80px", "height": "50px", "text": "文字", "iconPath": "static/image/midButton_iconPath.png", "iconWidth": "24px", "backgroundImage": "static/image/midButton_backgroundImage.png" } }, "easycom": { "autoscan": true, //是否自动扫描组件 "custom": {//自定义扫描规则 "^uni-(.*)": "@/components/uni-$1.vue" } }, "topWindow": { "path": "responsive/top-window.vue", "style": { "height": "44px" } }, "leftWindow": { "path": "responsive/left-window.vue", "style": { "width": "300px" } }, "rightWindow": { "path": "responsive/right-window.vue", "style": { "width": "300px" }, "matchMedia": { "minWidth": 768 } } } - 组件是视图层的基本组成单元。
- 组件是一个单独且可复用的功能模块的封装。
-
每个组件,包括如下几个部分:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。
- 组件名称由尖括号包裹,称为标签,它有开始标签和结束标签。结束标签的
<后面用/来表示结束。结束标签也称为闭合标签。如下面示例的<component-name>是开始标签,</component-name>是结束标签。 - 在开始标签和结束标签之间,称为组件内容。如下面示例的
content - 开始标签上可以写属性,属性可以有多个,多个属性之间用空格分割。如下面示例的
property1和property2。注意闭合标签上不能写属性。 - 每个属性通过
=赋值。如下面的示例中,属性property1的值被设为字符串value。 -
注意:所有组件与属性名都是小写,单词之间以连字符
-连接。<component-name property1="value" property2="value"> content </component-name>复制代码
下面是一个基本组件的实例,在一个vue页面的根
<view>组件下插入一个<button>组件。给这个组件的内容区写上文字“按钮”,同时给这个组件设置了一个属性“size”,并且“size”属性的值设为了“mini”。注:按照vue单文件组件规范,每个vue文件的根节点必须为
<template>。 vue2下,这个<template>下只能且必须有一个根<view>组件。vue3不限制。<template> <view> <button size="mini">按钮</button> </view> </template>复制代码
通过了解button组件的文档,我们知道上述代码将在页面中绘制一个按钮,按钮显示的文字是“按钮”,按钮的大小是小尺寸的。
#组件的属性类型
组件的属性,有多种类型:
类型 描述 注解 Boolean 布尔值 组件写上该属性,不管该属性等于什么,其值都为 true,只有组件上没有写该属性时,属性值才为false。如果属性值为变量,变量的值会被转换为Boolean类型。Number 数字 1, 2.5 String 字符串 "string" Array 数组 [ 1, "string" ] Object 对象 { key: value } EventHandler 事件处理函数名 handlerName是 methods 中定义的事件处理函数名Any 任意属性 下面的例子演示了组件的属性设置boolean值和数字的例子。注意
false作为一个js变量,在组件的属性中使用时,属性前面需增加:冒号前缀,属性值仍使用引号包裹,但引号里不是字符串,而是js。<template> <view> <button size="mini" :disabled="false" hover-start-time=20 >按钮</button> </view> </template>复制代码
#公共属性列表
每个组件都有各自定义的属性,但所有uni-app的组件,都有如下属性:
属性名 类型 描述 注解 id String 组件的唯一标示 一般用于获取组件上下文对象(如:VideoContext),需要保持整个页面唯一 ref String vue中组件的唯一标示 用来给子组件注册引用信息,详见 Vue 文档 class String 组件的样式类 在对应的 css 中定义的样式类 style String 组件的内联样式 可以动态设置的内联样式 hidden Boolean 组件是否隐藏 所有组件默认是显示的 data-* Any 自定义属性 组件上触发的事件时,会发送给事件处理函数 @* EventHandler 组件的事件 详见各组件详细文档,事件绑定参考 事件处理器 除了上述公共属性,还有一类特殊属性以
v-开头,称之为vue指令,如v-if、v-else、v-for、v-model。详见vue指令#在组件中使用script的data变量
组件中可以使用script的data中定义的变量,但组件的属性中使用和内容区使用的用法不一样。
- 在text内容区使用时,使用两个花括号来包裹,如下面的
buttonText - 在属性值中使用时,属性名的前面要加冒号前缀
-
下面的button组件示例,等价于上一个的示例。只不过静态内容改成动态js。
<template> <view> <button size="mini" :disabled="buttondisble" hover-start-time=20 >{{buttonText}}</button> </view> </template> <script> export default { data() { return { "buttonText":"按钮", "buttondisble":false } } } </script>复制代码
#组件的事件
每个组件都有“事件”。事件就是在指定的条件下触发某个js方法。
比如button组件,有点击事件,也就是当手机用户点击这个button组件时,会触发这个事件。
事件也是组件的属性,只不过这类属性以
@为前缀。事件的属性值,指向一个在script的methods里定义过的js方法,还可以给方法传参数。
下面是组件事件的示例:
- click是button组件的点击事件,在用户点击这个button时触发
- click指向了methods中定义的goto方法,并且传递了一个参数'/pages/about/about'
-
<template> <view> <button size="mini" @click="goto('/pages/about/about')">按钮</button> </view> </template> <script> export default { methods: { goto(url) { console.log("按钮被点击了,且传入的参数是:" + url) } } } </script>复制代码
#基础组件
uni-app的组件,分为基础组件和扩展组件。
基础组件在uni-app框架中已经内置,无需将内置组件的文件导入项目,也无需注册内置组件,随时可以直接使用,比如
<view>组件。除了基础组件,都称为扩展组件。扩展组件需要将组件导入项目中才可以使用。
uni-app为开发者提供了一系列基础组件,类似HTML里的基础标签元素。
但uni-app的组件与HTML不同,而是与小程序相同,可更好的满足手机端的使用习惯。
虽然不推荐使用HTML标签,但实际上如果开发者写了
div等标签,在编译到非H5平台时也会被编译器转换为view标签,类似的还有span转text、a转navigator等,包括css里的元素选择器也会转。但为了管理方便、策略统一,新写代码时仍然建议使用view等组件。开发者可以通过组合这些基础组件进行快速开发。在需要复用的情况下可封装成扩展组件。
uni-app基础组件规范,与小程序规范相近。如果了解小程序开发的话,uni-app的基础组件会感觉很熟悉。但需要注意组件上的事件绑定,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成@change="eventName"<picker mode="date" :value="date" start="2015-09-01" end="2020-09-01" @change="bindDateChange"> <view class="picker"> 当前选择: {{date}} </view> </picker>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








