《交互设计:连接数字世界与用户的艺术》
在当今的科技浪潮中,交互设计正扮演着越来越重要的角色。
交互设计,是一门精妙的艺术,它致力于在人与数字产品之间搭建起最顺畅、最愉悦的沟通桥梁。它不仅仅是关于界面的美观,更是对用户行为、心理和需求的深刻洞察。
一个优秀的交互设计,能让用户在不知不觉中完成复杂的操作,仿佛一切都那么自然而流畅。它注重每一个细节,从按钮的位置到操作的反馈,都经过精心考量。
在交互设计中,用户体验始终是核心。设计师们不断探索创新的方式,以提升用户的满意度和参与度。通过简洁明了的布局、直观易懂的流程,让用户能够快速上手并沉浸其中。
它还需要与技术紧密结合,充分利用各种技术手段来实现最佳的交互效果。同时,不断跟进用户的反馈,进行持续的优化和改进。
交互设计的影响力无所不在,从我们每天使用的手机应用到各种智能设备,它都在悄然改变着我们的生活方式。它让科技变得不再冰冷,而是充满温度和人性。
交互设计,这一连接人与数字世界的艺术,将继续引领我们走向更加智能、便捷和美好的未来。让我们一同感受交互设计的魅力,享受科技带来的精彩体验吧!
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求


交互设计 | 有关领域
交互的概念级相关理论在社会心理学领域之外,也延伸到很多其他学科得到拓展和应用,如人因工程学、新闻传播、心理学、图书情报研究等,并得到如网站的交互设计、产品设计等设计领域不同的引用,吸收和发展。


●交互设计的目标和宗旨:
交互系统的设计归根结底是为了帮助用户更方便顺利地完成任务,在此过程中提升用户的交互体验。
因此交互设计的目标和宗旨可以归纳为是在系统有用的前提下,做到:
1.提高产品可用性,为用户创造良好的使用体验。
2.赋予数字产品情感体验的力量。
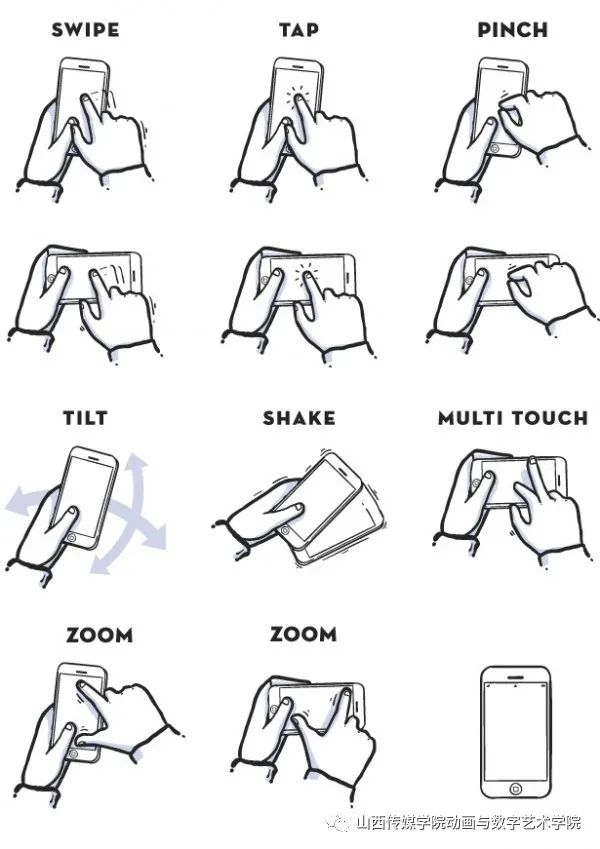
典型案例如苹果公司在2007年推出的第一代Iphone中,率先采用了多点触屏技术,使得用户可以用手指而不是按键直接缩放一块内容区域,完成屏面内容的放大、缩小以及滑动等操作。(如上图所示)


与交互设计有关的大赛UXPA:
UPA中国(Usability Professional Association),成立于2004年,是中国本土的非营利性用户体验组织。2012年正式更名为UXPA中国。
(User eXperience Professional Association)。
用户体验设计大赛(UXD Award)
中国用户体验设计大赛(UXDAward)起始于2009年,由UXPA中国主办,是国内第一个也是唯一一个针对高校学生的用户体验设计比赛。大赛面向高校学生群体,同时联系学校、企业一起合作开展。大赛提倡UCD(以用户为中心的设计)理念,要求学生模拟企业UX团队的设计形式,配备产品经理、用户研究员、视觉设计、交互设计、前端开发等职能的同学组队参加,完成符合用户体验标准的产品设计。

让我们来欣赏一些交互设计的作品


![]()
交互,从字面上理解,就是 A 和 B 之间的一系列动作和行为。比如,早上你出门时碰到邻居,冲 ta 喊一声“早”,ta 对你点头、微笑,说“早” —— 这就是一个完整的互动过程。当然,互动不仅限于人与人之间,还可以发生在系统和系统之间,比如人和机器,人和环境,机器和环境,等等。
这可是个要命的问题:几乎在同一个次元的人和 “物”,都可能发生互动。当然,我们主要关注发生在对象和人之间,但这个范围仍然过于宽泛。界面上的一个按钮,是交互;卖披萨不给手套,是交互;想过马路对面却要走几公里穿隧道,是交互……
● 在信息架构阶段:交互设计师会组织和结构化信息,以确保用户能够轻松地找到所需的内容。他们会设计和优化导航系统、标签和分类,以提供清晰的信息结构和良好的浏览体验。
● 在界面设计阶段:交互设计师会设计用户界面的外观和布局,以确保用户能够直观地理解和操作界面。他们会考虑色彩、排版、图标等元素,以创建美观、易于使用的界面。
● 在用户测试阶段:交互设计师会与用户进行实际的测试,以评估设计的有效性和用户体验。通过观察用户的反馈和行为,设计师可以发现问题并进行改进,以提供更好的用户体验。
1.2 交互设计的重要性
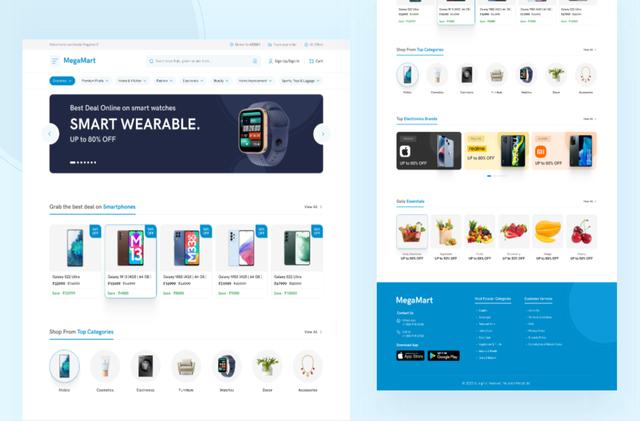
交互设计在现代科技行业中扮演着至关重要的角色。它不仅仅是美观和功能的结合,更是用户体验的关键。一个好的交互设计可以帮助用户更轻松地理解和使用产品,提升他们的满意度和忠诚度。下面是一个具体的示例:
假设有一个电子商务网站,用户可以在上面购买各种商品。如果网站的交互设计粗糙,用户在浏览商品、下单支付等过程中会遇到各种困难和不便,这将大大降低用户的满意度。而一个良好的交互设计可以使用户在浏览商品时轻松快捷地找到自己想要的商品,下单支付时也能够一步到位地完成操作,从而提升用户的满意度。当用户对网站的使用体验感到满意时,他们更有可能成为忠实的用户,并且愿意推荐给他人使用。

电商网页设计模板 - Pixso资源社区
Pixso资源社区是一款在线设计工具的内置资源社区,内置专业的UI、交互、原型、组件、设计系统等设计资源,所有资源均可一键复制、免费下载、在线编辑,是一个宝藏交互设计资源网站。

2. 交互设计的基本原则
2.1 用户中心设计
用户中心设计是交互设计中的一个重要方面,它关注着用户在产品中的个人信息管理和设置。用户中心设计需要考虑用户的需求和行为,以提供一个方便、易用和个性化的用户界面。
在用户中心设计中,有几个关键的设计原则需要遵循:
● 简洁明了:用户中心应该简洁明了,让用户能够快速找到所需的功能和信息。避免过多的复杂功能和冗余的信息,以免给用户造成困扰和混淆。
● 一致性:用户中心的设计应该与产品的整体风格和界面保持一致。这样可以减少用户的认知负担,提高用户的学习效率和使用体验。
● 个性化:用户中心应该提供一定程度的个性化设置,让用户能够根据自己的需求和偏好来调整界面和功能。例如,用户可以选择自己喜欢的主题颜色、字体大小等。
● 易用性:用户中心的设计应该简单易用,让用户能够快速完成操作。例如,提供清晰的标签和按钮,避免过多的步骤和复杂的操作流程。
● 安全性:用户中心设计需要考虑用户的隐私和数据安全。例如,提供安全的登录和身份验证机制,保护用户的个人信息不被恶意攻击者获取。
2.2 用户中心化设计
用户中心化设计是交互设计的一个基本原则,它强调将用户放在设计的核心位置,以用户需求和体验为出发点进行设计。在用户中心化设计中,要考虑用户的特点、习惯、需求和心理,以此来提供更好的用户体验。
例如,在一个电子商务网站的交互设计中,用户中心化设计可以体现在以下几个方面:

家具电商网页设计模板-Pixso资源社区
● 用户导航:设计一个清晰、简洁的导航栏,以帮助用户快速找到所需的商品或服务。导航栏应该根据用户的习惯和行为进行优化,使用户能够轻松地浏览和导航网站。
● 用户反馈:在用户与网站进行交互的过程中,及时给予用户反馈,告诉他们他们的操作是否成功,以及下一步应该怎么做。例如,在用户提交订单后,显示一个成功的提示信息,并提供一个订单号,以便用户可以跟踪订单的状态。
● 个性化推荐:根据用户的浏览历史、购买记录和兴趣偏好,提供个性化的推荐内容。例如,当用户登录网站时,可以根据他们的兴趣和购买历史,向他们推荐相关的商品或服务,以提高用户的购买意愿和满意度。
2.3 一致性
一致性是交互设计中的一个基本原则,指的是在产品或系统的不同部分之间保持一致的设计和交互方式。这包括在整个产品中使用相同的视觉风格、布局和交互元素,以及保持相似的工作流程和操作方式。
2.4 反馈与响应
反馈与响应是交互设计中的一个重要原则,它指的是系统对用户的操作做出及时、准确的反馈,并根据用户的操作做出相应的响应。在用户与系统进行交互的过程中,反馈与响应可以提高用户的满意度和效率,使用户更好地理解系统的状态和操作结果。

来源:Pixso资源社区响应式网页模板
2.5 可预测性
可预测性是交互设计中的一个基本原则,指的是用户在使用产品时能够准确地预测和理解系统的反应和结果。在设计中,我们可以通过以下方式来增强可预测性:
● 一致性:保持界面元素和交互行为的一致性,使用户在不同的场景下能够快速理解和预测系统的反应。例如,在一个网页应用中,将导航栏放置在页面的顶部,用户在不同的页面中都能够轻松找到导航栏,这种一致性的设计可以提高用户的可预测性。
● 显性反馈:及时给予用户反馈,让用户知道他们的操作是否成功或失败。例如,在一个表单中,当用户提交表单时,可以通过显示一个成功的提示信息或者错误的提示信息来告知用户他们的操作结果,这样用户就能够准确地预测系统的反应。
● 合理的默认设置:在设计中,合理的默认设置可以帮助用户快速上手并减少错误操作的可能性。例如,在一个软件应用中,将常用的选项设置为默认值,用户可以直接开始使用应用,而不需要进行繁琐的设置,这样用户就能够预测到系统的默认行为。
3. 交互设计的流程
3.1 用户研究
3.1.1 用户研究的目的
用户研究是交互设计流程中的关键步骤之一,旨在了解目标用户的需求、行为和偏好,以便为他们提供更好的用户体验。通过用户研究,设计师可以获取有关用户群体的详细信息,包括他们的背景、目标、痛点和期望。这些信息可以帮助设计师更好地理解用户的需求,并将其转化为设计决策的基础。
3.1.2 用户研究的方法
用户研究可以使用多种方法来收集数据和洞察用户行为。以下是一些常用的用户研究方法:
● 用户访谈:通过面对面或远程访谈与用户进行交流,了解他们的想法、需求和反馈。
● 观察和记录:观察用户在使用产品或执行任务时的行为,并记录下来,以便后续分析。
● 用户调查:通过在线调查问卷或面对面调查,收集用户的意见和反馈。
● 原型测试:使用原型或模型让用户进行操作和反馈,以评估设计的可用性和易用性。
3.2 信息架构
信息架构是交互设计中的重要组成部分,它涉及到如何组织和呈现信息,以便用户能够轻松地找到所需的内容。信息架构的目标是创建一个有组织且易于导航的系统,使用户能够快速准确地找到他们需要的信息。

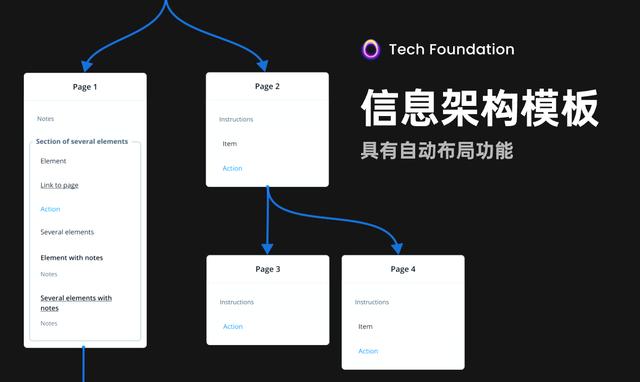
来源:Pixso资源社区信息架构图模板
在设计信息架构时,需要考虑以下几个方面:
● 分类和组织:将信息按照一定的逻辑和结构进行分类和组织,以便用户可以直观地理解和使用。这可以通过使用层次结构、标签、标签等方法来实现。
● 导航和搜索:提供直观且易于使用的导航系统,使用户能够快速地找到所需的信息。同时,还应该提供搜索功能,以便用户可以根据关键词搜索所需的内容。
● 标记和标识:使用明确的标记和标识符来帮助用户识别和理解不同类型的信息。这可以包括使用图标、颜色、字体等。
● 一致性和可扩展性:确保信息架构在整个系统中保持一致,并能够适应未来的扩展和变化。
3.3 交互设计
交互设计是用户体验设计的核心部分,它关注用户与产品之间的互动过程。在交互设计的流程中,有几个重要的步骤:
● 需求分析:在这个阶段,设计师需要与客户或产品团队合作,了解他们的需求和目标。通过用户调研、竞品分析等方法,收集用户的需求和期望,为后续的设计工作奠定基础。
● 信息架构:在这个阶段,设计师需要组织和结构化产品的信息。通过创建用户流程图、系统架构图等工具,设计师可以帮助用户更好地理解产品的功能和结构,从而提供更好的用户体验。
● 界面设计:在这个阶段,设计师需要根据产品的需求和目标,设计产品的界面。通过使用设计工具如Sketch、Figma等,设计师可以创建视觉元素、交互元素和布局,以满足用户的需求和提供良好的用户体验。
● 交互设计:在这个阶段,设计师需要关注用户与产品之间的互动方式。通过创建交互原型和动效演示,设计师可以模拟用户与产品的交互过程,测试和优化产品的交互效果,以提供更好的用户体验。
● 评估和测试:在这个阶段,设计师需要对设计的产品进行评估和测试。通过用户测试、可用性测试等方法,设计师可以了解用户对产品的反馈和体验,从而进行优化和改进。
3.4 可视化设计
3.4.1 可视化设计的定义
可视化设计是交互设计中的一个重要环节,它通过图形、颜色、排版等视觉元素来传达信息,提升用户体验。在交互设计的流程中,可视化设计通常是在原型设计的基础上进行的,通过将交互设计的概念转化为具体的视觉表现形式,使用户能够更直观地理解和使用产品。

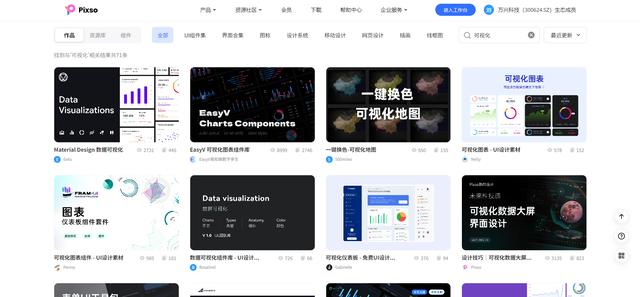
Pixso资源社区内置大量免费的数据可视化设计模板,如数据可视化大屏、仪表盘、UI组件、图标、插画等,并且支持在线编辑、二次创作,能够帮助交互设计师快速开启数据可视化设计项目。
3.4.2 可视化设计的步骤
可视化设计的过程可以分为以下几个步骤:
● 确定设计风格:在进行可视化设计之前,需要明确产品的设计风格,例如简约、扁平、卡通等。设计风格的选择要考虑产品的定位和目标用户群体,以确保设计与用户的需求和喜好相符。
● 制定视觉规范:制定一套统一的视觉规范,包括颜色、字体、图标等元素的使用规范。这样可以确保在不同页面和功能中的视觉一致性,提升用户的使用体验。
● 设计界面布局:根据产品的功能和用户需求,设计合理的界面布局。通过合理地安排各个元素的位置和大小,使用户能够轻松找到所需的功能和信息,提高产品的可用性。
● 选择合适的图形和图标:在可视化设计中,图形和图标是传递信息的重要手段。选择合适的图形和图标可以更直观地表达功能和意图,提高用户的理解和使用效率。
● 调整颜色和排版:颜色和排版是可视化设计中的重要元素,能够影响用户的情绪和注意力。通过选择合适的颜色和排版方式,可以使界面更加美观、易读,增强用户对产品的好感和信任感。
3.5 评估和测试
3.5.1 评估和测试的重要性
评估和测试是交互设计过程中至关重要的一步,它能够帮助设计师确定用户在使用产品时的体验和反馈。通过评估和测试,设计师可以发现并解决潜在的问题,提升产品的可用性和用户满意度。
3.5.2 评估和测试的方法
评估和测试的方法有很多种,常见的包括用户调研、原型测试、功能测试等。用户调研可以通过问卷调查、访谈等方式获取用户的需求和反馈,帮助设计师了解用户的真实需求。原型测试可以通过制作交互原型,让用户模拟真实使用场景,从而评估产品的可用性和用户体验。功能测试则是通过测试产品的各项功能,确保产品的正常运行。
3.5.3 评估和测试的流程
评估和测试的流程可以分为以下几个步骤:
● 设定评估和测试的目标:明确评估和测试的目的,例如发现产品的问题、改进用户体验等。
● 选择合适的评估和测试方法:根据产品的特点和需求,选择适合的评估和测试方法。
● 设计评估和测试的方案:制定评估和测试的具体方案,包括测试的内容、测试的流程等。
● 进行评估和测试:根据方案进行评估和测试,并记录用户的反馈和问题。
● 分析评估和测试结果:对评估和测试的结果进行分析,发现并解决问题。
● 改进产品:根据评估和测试的结果,对产品进行改进和优化。
● 重复进行评估和测试:评估和测试是一个迭代的过程,需要不断进行,以不断提升产品的用户体验。
4. 交互设计的工具
4.1 用户界面设计工具
4.1.1 Pixso
Pixso是一款广泛使用的用户界面设计工具,它提供了丰富的功能和工具,方便设计师进行界面设计和原型制作。通过Pixso,设计师可以创建矢量图形、调整图层属性、应用样式和效果等。此外,Pixso还支持插件扩展,用户可以根据自己的需求安装各种插件,进一步增强工作效率。Pixso的简洁界面和直观操作使得它成为了许多设计师的首选工具。

4.1.2 Adobe XD
Adobe XD是另一款流行的用户界面设计工具,它提供了全面的设计功能和工具,包括创建矢量图形、设计交互动画、制作原型等。Adobe XD的特点之一是其与其他Adobe产品的无缝集成,用户可以方便地导入和导出设计文件,与其他设计师和开发人员进行协作。此外,Adobe XD还支持云端存储和共享,用户可以随时随地访问和编辑自己的设计项目。
4.1.3 Figma
Figma是一款基于云端的协作设计工具,它允许多个设计师同时在同一个设计文件上进行编辑和评论。Figma提供了强大的设计功能和工具,包括创建矢量图形、设计交互动画、制作原型等。与传统的本地设计工具不同,Figma的云端存储和协作功能使得设计师可以轻松地与团队成员进行沟通和合作,提高工作效率。
4.1.4 Axure RP
Axure RP是一款专业的交互设计工具,它主要用于制作高保真的交互原型。Axure RP提供了丰富的交互设计功能,包括创建交互动作、设计状态转换、制作可交互的表单等。通过Axure RP,设计师可以将自己的设计思路转化为具体的交互效果,方便与开发人员进行沟通和协作。Axure RP的强大功能使得它成为了许多大型项目的首选工具。
4.1.5 Principle
Principle是一款专注于动画设计的工具,它提供了简洁易用的界面和丰富的动画功能。通过Principle,设计师可以创建各种交互动画效果,包括过渡动画、滚动效果、手势操作等。Principle的实时预览功能使得设计师可以即时查看和调整动画效果,提高设计的精确度。Principle还支持导出为可交互的原型文件,方便与其他人进行分享和演示。
4.1.6 Proto.io
Proto.io是一款基于云端的原型设计工具,它提供了丰富的交互设计功能和模板库。通过Proto.io,设计师可以创建高保真的交互原型,包括页面导航、交互动画、表单输入等。Proto.io的云端存储和共享功能使得设计师可以方便地与团队成员进行协作和反馈。此外,Proto.io还支持导出为可交互的原型文件,方便与其他人进行演示和测试。
4.1.7 InVision
InVision是一款专注于原型设计和协作的工具,它提供了丰富的交互设计功能和协作功能。通过InVision,设计师可以创建高保真的交互原型,包括页面导航、交互动画、表单输入等。InVision的协作功能使得设计师可以方便地与团队成员进行沟通和合作,提高工作效率。此外,InVision还支持导出为可交互的原型文件,并提供了丰富的共享和评论功能,方便与其他人进行演示和反馈。
4.1.8 Zeplin
Zeplin是一款专注于设计和开发协作的工具,它主要用于将设计文件转化为开发所需的规范和资源。通过Zeplin,设计师可以将自己的设计文件导出为开发所需的图层信息、颜色代码、字体样式等。开发人员可以通过Zeplin查看和下载这些资源,方便实现设计的一致性和准确性。Zeplin的协作功能使得设计师和开发人员可以方便地进行沟通和合作,提高工作效率。
4.1.9 Marvel
Marvel是一款专注于原型设计和协作的工具,它提供了简洁易用的界面和丰富的交互设计功能。通过Marvel,设计师可以创建高保真的交互原型,包括页面导航、交互动画、表单输入等。Marvel的协作功能使得设计师可以方便地与团队成员进行沟通和合作,提高工作效率。此外,Marvel还支持导出为可交互的原型文件,并提供了丰富的共享和评论功能,方便与其他人进行演示和反馈。
4.3 数据分析工具
数据分析是交互设计中一个重要的环节,通过对用户行为和反馈数据的分析,可以帮助设计师了解用户的需求和行为模式,从而优化产品的用户体验。在交互设计中,有许多数据分析工具可以帮助设计师进行数据的收集、整理和分析。以下是一些常用的数据分析工具及其功能:
4.3.1 Google Analytics
作为一款免费的网络分析工具,Google Analytics 可以帮助设计师追踪网站或应用的访问量、用户行为、转化率等数据,提供用户地理位置、设备信息、流量来源等详细报告,帮助设计师了解用户的访问习惯和行为路径。
4.3.2 Mixpanel
Mixpanel 是一款专注于用户行为分析的工具,它可以帮助设计师追踪和分析用户在应用中的行为,如点击、滚动、转化等,提供用户行为漏斗分析、事件分析等功能,帮助设计师深入了解用户的使用习惯和需求。
4.3.3 Hotjar
Hotjar 是一款用户行为分析工具,可以帮助设计师记录用户在网站或应用中的行为,如点击、滚动、表单填写等,通过热图、点击图、录屏等方式展示用户行为,帮助设计师发现用户的痛点和改进的空间。
4.3.5 Tableau
Tableau 是一款强大的数据可视化工具,可以帮助设计师将数据转化为可视化的图表和仪表盘,提供直观的数据展示和分析,帮助设计师更好地理解用户数据和趋势。
通过使用这些数据分析工具,交互设计师可以更好地了解用户的需求和行为,优化产品的用户体验,提升产品的竞争力。
5. 交互设计的发展趋势
5.1 移动端交互设计
5.1.1 移动端交互设计的重要性
移动端交互设计是近年来随着智能手机和移动应用的普及而变得越来越重要的一个领域。随着移动设备的普及,人们越来越多地使用手机进行各种活动,如社交媒体、购物、银行等。因此,提供一个良好的移动端用户体验变得至关重要。

来源:Pixso资源社区社交app
移动端交互设计的目标是通过设计用户界面和交互方式,使用户能够轻松、高效地完成任务,并且在使用过程中感到愉悦和满意。为了实现这一目标,移动端交互设计需要考虑以下几个方面:
● 可用性:移动应用的界面和交互设计应该简单直观,用户能够快速上手并且不需要太多的学习成本。例如,使用明确的图标和标签,以及简洁的布局和导航结构,可以帮助用户快速找到所需的功能和信息。
● 响应性:移动应用的界面和交互设计应该具有良好的响应性,能够在用户操作时快速响应并提供实时反馈。例如,当用户点击按钮或滑动屏幕时,应用应该立即做出相应的动作或变化,以增强用户的操作体验。
● 可访问性:移动应用的界面和交互设计应该考虑到不同用户的需求和能力,包括视觉障碍、听觉障碍和运动障碍等。例如,提供可调节的字体大小、语音导航和手势操作等功能,可以帮助用户更好地使用应用。
● 一致性:移动应用的界面和交互设计应该与其他平台和设备上的应用保持一致,以提供一个统一的用户体验。例如,使用相似的图标和操作方式,使用户能够轻松地在不同的应用之间切换和操作。
● 个性化:移动应用的界面和交互设计应该允许用户进行个性化设置,以满足不同用户的偏好和需求。例如,提供可定制的主题、布局和功能,使用户能够根据自己的喜好来调整应用的外观和功能。
5.2 虚拟现实和增强现实
5.2.1 虚拟现实(VR)和增强现实(AR)的定义和区别
虚拟现实(Virtual Reality,简称VR)是一种通过计算机生成的模拟环境,使用户可以身临其境地感受到虚拟世界。而增强现实(Augmented Reality,简称AR)则是在现实世界中叠加虚拟信息,使用户能够同时感知到现实和虚拟的存在。虚拟现实和增强现实的主要区别在于用户所处的环境和体验方式。
5.2.2 虚拟现实和增强现实的应用领域
虚拟现实和增强现实技术在多个领域都有广泛的应用。在游戏和娱乐领域,虚拟现实可以提供沉浸式的游戏体验,使玩家感觉自己置身于游戏世界中。增强现实则可以用于实时的虚拟信息叠加,如在体育比赛中显示运动员的数据和实时分析。在教育领域,虚拟现实和增强现实可以提供更生动、直观的学习方式,使学生能够更好地理解和记忆知识。在医疗领域,虚拟现实可以用于手术模拟和训练,增强现实可以辅助医生进行病情诊断和手术操作。
5.2.3 虚拟现实和增强现实对交互设计的影响
虚拟现实和增强现实技术的出现,对交互设计提出了新的挑战和机遇。在虚拟现实中,用户可以通过头戴式显示器和手柄等设备与虚拟环境进行交互,设计师需要考虑如何设计直观、自然的交互方式,以提供更好的用户体验。在增强现实中,用户可以通过手机或其他设备与现实世界中的虚拟信息进行交互,设计师需要考虑如何将虚拟信息与现实环境融合,以提供更好的信息展示和操作方式。
5.2.4 虚拟现实和增强现实的未来发展趋势
虚拟现实和增强现实技术正处于快速发展的阶段,未来有着广阔的应用前景。随着硬件设备的不断改进和成本的降低,虚拟现实和增强现实将逐渐走入普通人的生活,成为人们日常娱乐、工作和学习的一部分。同时,虚拟现实和增强现实的应用领域也将继续扩展,涵盖更多的行业和领域,为人们带来更多便利和创新。
5.3 人工智能与交互设计
5.3.1 人工智能在交互设计中的应用
人工智能(Artificial Intelligence,简称AI)在交互设计中的应用越来越广泛。通过结合人工智能技术,交互设计可以更好地满足用户的需求,提供更智能、更个性化的用户体验。以下是一些人工智能在交互设计中的具体应用示例:
● 语音助手
语音助手如Siri、Alexa和Google助手等,是人工智能在交互设计中的典型应用。用户可以通过语音指令与设备进行交互,实现语音搜索、语音控制等功能。例如,用户可以通过语音指令告诉语音助手播放音乐、查询天气、发送短信等,从而提高用户的操作效率和便利性。
● 智能推荐
人工智能可以通过分析用户的行为和偏好,为用户提供个性化的推荐内容。例如,电商平台可以根据用户的浏览历史和购买记录,推荐相关的商品;音乐平台可以根据用户的喜好,推荐适合的歌曲。通过智能推荐,交互设计可以提升用户的满意度和体验。
● 情感识别
人工智能可以通过分析用户的语音、表情和行为,识别用户的情感状态。这种情感识别可以用于交互设计中的情感反馈和情感交互。例如,智能音箱可以根据用户的情感状态调整音量和音调,以更好地与用户进行交流;智能机器人可以根据用户的情感状态提供相应的服务和支持。
5.4 用户体验度量与优化
5.4.1 用户体验度量方法
用户体验度量是评估和衡量用户在使用产品或服务时的感受和满意度的过程。为了有效地衡量用户体验,交互设计师可以使用多种方法和工具。以下是一些常用的用户体验度量方法:
● 定性研究:通过观察和访谈用户来了解他们在使用产品或服务时的体验和感受。例如,交互设计师可以进行用户访谈、焦点小组讨论或观察用户在使用产品时的行为。
● 定量研究:通过使用问卷调查、实验设计和统计分析等方法来收集和分析大量的数据,以量化用户体验。例如,交互设计师可以使用标准化的问卷调查工具,如SUS(System Usability Scale)或NPS(Net Promoter Score)来评估用户体验。
● 眼动追踪:通过使用眼动仪来记录用户在使用产品时的眼球运动轨迹,以了解用户在界面上的关注点和注意力分布。这可以帮助交互设计师确定用户在界面上的注意力焦点,并优化界面布局和信息展示。
● 用户行为分析:通过分析用户在使用产品时的行为数据,如点击、浏览和操作记录,来了解用户的使用习惯和行为模式。这可以帮助交互设计师发现用户的痛点和需求,并优化产品的功能和交互设计。
5.4.2 用户体验度量的优化
用户体验度量不仅仅是为了了解用户的感受和满意度,还可以为交互设计师提供指导,帮助他们优化产品的用户体验。以下是一些用户体验度量的优化方法:
● 迭代设计:通过不断地收集和分析用户体验度量数据,交互设计师可以发现产品的问题和改进点,并进行迭代设计。这可以帮助他们逐步优化产品的用户体验,提高用户满意度。
● A/B 测试:通过同时比较两个或多个版本的产品或界面,交互设计师可以确定哪个版本更符合用户的需求和偏好。这可以帮助他们做出有根据的决策,并优化产品的用户体验。
● 用户反馈:积极收集用户的反馈和意见,交互设计师可以了解用户的需求和期望,并根据用户的反馈进行相应的改进。这可以帮助他们更好地满足用户的需求,提高产品的用户体验。
● 数据驱动设计:通过基于用户体验度量数据的分析和决策,交互设计师可以更加科学地进行设计决策,而不是凭借主观判断。这可以帮助他们提高设计的准确性和效果,提升用户的体验感受。
交互是我们生活中的核心概念之一,它已经深刻地改变了我们的社交、文化和技术体验。无论是通过社交媒体与朋友分享瞬间,还是通过智能设备与人工智能助手互动,交互已经成为我们现代生活的不可或缺的一部分。理解和积极参与交互,将有助于我们更好地适应数字时代的变化,并塑造未来的互动方式。





















 4712
4712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








