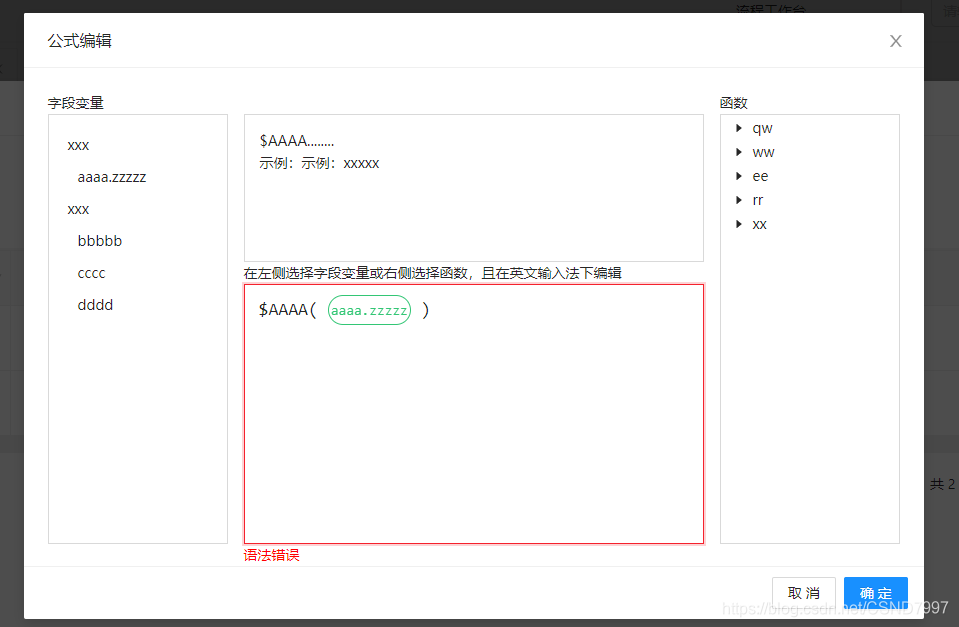
问题:打开模态框之前,如果原本后台存有值需要,如何填写到编辑框里面?

测试方法1:在打开模态框的方法里面,获取dom节点然后innerHTML,比如
showModalList() {
data.fxModel = true;
document.getElementById("info")?.insertAdjacentHTML("afterbegin", props.fxValue);
},
报错document.getElementById(“info”)找不到
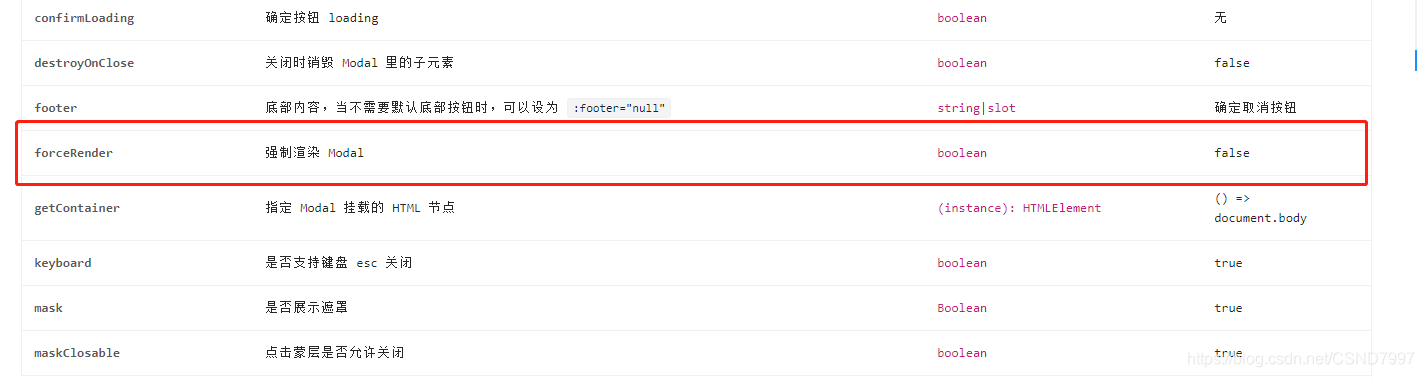
解决方法1:Modal中有forceRender属性强制渲染Modal
<a-modal
v-model:visible="fxModel"
:forceRender="true"
@ok="fxFunHandleOk"
title="公式编辑"
width="900px"
>
可以解决的小伙伴可以去试试然后洗洗睡了。

测试方法1的问题:因为我用到的模态框不止一处,所以我需要关闭时销毁 Modal 里的子元素,又用了
:destroyOnClose="true"
的属性,这样一来就冲突了,我还是获取不到document.getElementById(“info”)
最终解决方法:加destroyOnClose属性+nextTick方法
<a-modal
v-model:visible="fxModel"
:destroyOnClose="true"
@ok="fxFunHandleOk"
title="公式编辑"
width="900px"
>
showModalList() {
data.fxModel = true;
nextTick(() => {
document.getElementById("info")?.insertAdjacentHTML("afterbegin", props.fxValue);
});
},






















 1387
1387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








