SpringMVC
1. SpringMVC简介
1.1 什么是MVC
MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分.
- M:Model,模型层,指工程中的JavaBean,作用是处理数据
- JavaBean分为两类:
- 一类称为实体类Bean:专门存储业务数据的,如 Student、User 等
- 一类称为业务处理 Bean:指 Service 或 Dao 对象,专门用于处理业务逻辑和数据访问
- V:View,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据
- C:Controller,控制层,指工程中的servlet,作用是接收请求和响应浏览器
MVC的工作流程:
- 用户通过视图层发送请求到服务器,在服务器中请求被Controller接收,Controller调用相应的Model层处理请求,处理完毕将结果返回到Controller,Controller再根据请求处理的结果找到相应的View视图,渲染数据后最终响应给浏览器
1.2 什么是SpringMVC
- SpringMVC是Spring的一个后续产品,是Spring的一个子项目
- SpringMVC 是 Spring 为表述层开发提供的一整套完备的解决方案。在表述层框架历经 Strust、WebWork、Strust2 等诸多产品的历代更迭之后,目前业界普遍选择了 SpringMVC 作为 Java EE 项目表述层开发的
首选方案
注:三层架构分为表述层(或表示层)、业务逻辑层、数据访问层,表述层表示前台页面和后台servlet
1.3 SpringMVC的特点
- Spring 家族原生产品,与 IOC 容器等基础设施无缝对接
- 基于原生的Servlet,通过了功能强大的
前端控制器DispatcherServlet,对请求和响应进行统一处理- 表述层各细分领域需要解决的问题
全方位覆盖,提供全面解决方案代码清新简洁,大幅度提升开发效率- 内部组件化程度高,可插拔式组件即插即用,想要什么功能配置相应组件即可
性能卓著,尤其适合现代大型、超大型互联网项目要求
2 入门案例
2.1 开发环境
- IDE:idea 2019.2
- 构建工具:maven3.5.4
- 服务器:tomcat7
- Spring版本:5.3.1
2.2 创建maven工程
- a. 添加web模块
- b. 打包方式为
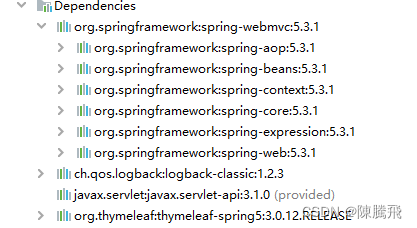
war包 - c. 引入依赖
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<!--provided依赖,在编译和测试过程中有效,最后生成的war包时不会加入 例如:
servlet-api,因为servlet-api tomcat服务器已经存在了,如果再打包会冲突-->
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
注:由于 Maven 的传递性,我们不必将所有需要的包全部配置依赖,而是配置最顶端的依赖,其他靠传递性导入

2.3 配置web.xml文件
作用: 注册SpringMVC的
前端控制器DispatcherServlet
- a. 默认配置方式
此配置作用下,SpringMVC的配置文件默认位于WEB-INF下,默认名称为
<servlet-name>-servlet.xml(servlet-name标签配置的属性值),例如: 一下配置所对应SpringMVC的配置文件位于WEB-INF下,文件名为springMVC-servlet.xml
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--
设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求
-->
<url-pattern>/</url-pattern>
</servlet-mapping>
- b. 扩展品类之方法
可通过
init-param标签设置SpringMVC配置文件的位置和名称,通过load-on-startup标签设置SpringMVC前端控制器的初始化时间.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置SpringMVC的前端控制器,对浏览器发送的请求统一进行拦截处理-->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<!--contextConfigLocation为固定值-->
<param-name>contextConfigLocation</param-name>
<!-- 使用classpath:表示从类路径查找配置文件,例如maven工程中的src/main/resources -->
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--
作为框架的核心组件,在启动过程中有大量的初始化操作要做,而这些操作放在第一次请求时才执行会严重影响访问速度
因此需要通过此标签将启动控制DispatcherServlet的初始化时间提前到服务器启动时
-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求
/*可以匹配所有请求,包括.jsp文件
-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
注意:
<url-pattern>标签中使用/和/*的区别:
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径,但是/不能匹配.jsp请求路径的请求
因此就可以避免在访问jsp页面时,该请求被DispatcherServlet处理,从而找不到相应的页面/*则能够匹配所有请求,例如在使用过滤器时,若需要对所有请求进行过滤,就需要使用/*的写法
2.4 创建请求控制器
- 由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体的请求的类,即请求控制器,请求控制器中的每一个处理请求的方法为控制器方法.
- 因为SpringMVC的控制器由一个POJO(普通的java类)担任,因此需要通过@Controller注解将其标识为一个控制器组件,交给Sping的IoC容器管理,此时SpringMVC才能够识别控制器的存在.
@Controller
public class HelloController {
}
2.5 创建配置文件springMVC.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--自动包扫描-->
<context:component-scan base-package="com.chentf.controller"/>
<!--配置Thymeleaf视图解析器-->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<!--配置多个视图解析器时,order属性设置优先级,value值越低优先级越高-->
<property name="order" value="1"></property>
<property name="characterEncoding" value="UTF-8"></property>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!--视图前缀-->
<property name="prefix" value="/WEB-INF/templates/"/>
<!--视图后缀-->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
<!--处理静态资源,例如html、js、css、jpg,若只设置该标签,则只能访问静态资源,其他请求则无法访问
此时必须设置<mvc:annotation-driven/>解决问题
-->
<mvc:default-servlet-handler/>
<!-- 开启mvc注解驱动 -->
<mvc:annotation-driven>
<mvc:message-converters>
<!-- 处理响应中文内容乱码 -->
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="defaultCharset" value="UTF-8" />
<property name="supportedMediaTypes">
<list>
<value>text/html</value>
<value>application/json</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
</beans>
2.6 测试HelloWorld
- a 实现对首页的访问
在请求控制器中创建处理请求的方法
// @RequestMapping注解:处理请求和控制器方法之间的映射关系
// @RequestMapping注解的value属性可以通过请求地址匹配请求,/表示的当前工程的上下文路径
// localhost:8080/springMVC/
@RequestMapping("/")
public String index() {
//设置视图名称
return "index";
}
- b 通过超链接跳转到指定页面
在主页index.html中设置超链接
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<!-@{/target}是thymeleaf语法,表示获取Application context上下文/springMVC + controller中的@RequestMapping("/target")映射地址-->
<a th:href="@{/target}">HelloWorld</a><br/>
</body>
</html>
在请求控制器中创建处理请求的方法:
@RequestMapping("/target")
public String HelloWorld() {
return "target";
}
跳转到target.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>目标</title>
</head>
<body>
HelloWorld
</body>
</html>
2.7 总结
浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理。前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视图所对应页面
3 @RequestMapping注解
3.1 @RequestMapping注解的功能
- 从注解名称我们可以看到,@RequestMapping注解的作用就是
将请求和处理请求的控制器方法关联起来,建立映射关系.- SpringMVC接收到指定的请求,就会来找到在映射关系中对应的控制其方法来处理这个请求.
3.2 @RequestMapping注解的位置
- @RequestMapping标识一个类:设置映射请求的请求路径的初始信息.
- @RequestMapping标识一个方法:设置映射请求请求路径的具体信息.
注意:多个controller中不能有相同的@RequestMapping映射请求地址,会报错,如果需要定义相同的请求路径,那么就可以将@RequestMapping标注在类上,进行类级别的方法隔离.
<a th:href="@{/hello/testRequestMapping}">测试RequestMapping注解的位置</a><br>
@Controller
@RequestMapping("/test")
public class HelloController {
@RequestMapping("/target")
public String HelloWorld() {
return "target";
}
3.3 @RequestMapping注解的vaue属性
- @RequestMapping注解的value属性通过请求的请求地址匹配请求映射
- @RequestMapping注解的value属性是一个字符串类型的数组,表示该请求映射能够匹配多个请求地址所对应的前踢个球
- @RequestMapping注解的value属性必须设置,至少通过请求地址匹配请求映射
<a th:href="@{/testRequestMapping}">测试@RequestMapping的value属性-->/testRequestMapping</a><br>
<a th:href="@{/test}">测试@RequestMapping的value属性-->/test</a><br>
//@RequestMapping可以匹配多个路径,只要满足其一即可访问
@RequestMapping(value = {"/testRequestMapping","/test"})
public String testRequestMapping1(){
return "success";
}
3.4 @RequestMapping注解的method属性
- @RequestMapping注解的method属性通过请求方式(get/post)匹配请求路径
- @RequestMapping注解的method属性是一个RequestMethod类型的数组,表示该请求映射能够匹配多种请求方式的请求.
- 若当请求的请求地址满足请求映射的value属性,但是请求方式不满足method属性,则浏览器会报
405:Request method 'POST' not supported
get请求与post请求的区别
get和post是http请求的两种方法,它们的区别在于:
- 1、GET请求通过URL(请求行)提交数据,在URL中可以看到所传参数。POST通过“请求体”传递数据,参数不会在url中显示
- 2、GET请求提交的数据有长度限制(url长度根据浏览器及服务器的不同而有不同限制。 若要支持IE的话,最大的长度为2083字符,若是中文字符的话只有2083/9=231个字符),POST请求没有限制。
- 3、GET请求返回的内容可以被浏览器缓存起来。而每次提交的POST,浏览器在你按 下F5的时候会跳出确认框,浏览器不会缓存POST请求返回的内容。
- 4、GET对数据进行查询,POST主要对数据进行增删改!简单说,GET是只读,POST是写。
- 5、对于参数的数据类型,get只接受ASCII字符,而post没有限制。
post请求的数据格式
在HTTP的请求头中,可以使用Content-type来指定不同格式的请求信息。
最常用的三种:
- application/x-www-form-urlencoded:form表单默认的数据格式,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。
- application/json:现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。服务端语言也有很多函数去解析JSON,使用JSON可以支持更加复杂的结构化数据。
- multipart/form-data:对用于在表单中上传文件时,也可以上传普通数据,只需要让from的ectyle等于multipart/form-data就可以了。
Content-type的类型
常见的媒体格式类型:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以applicaton开头的媒体类型:
application/json : JSON数据格式
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/pdf :pdf格式
application/javascript :js格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded :form表单默认的数据格式类型,form表单数据被编码为key/value格式发送到服务器。
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式。
<a th:href="@{/test}">测试@RequestMapping的value属性-->/test</a><br>
<form th:action="@{/test}" method="post">
<input type="submit">
</form>
@RequestMapping(value = {"/testRequestMapping","/test"},
method = {RequestMethod.GET,RequestMethod.POST})
public String testRequestMapping02(){
return "success";
}
备注:
- 1、对于处理指定请求方式的控制器方法,SpringMVC中提供了@RequestMapping的派生注解
- 处理get请求的映射–>@GetMapping
- 处理post请求的映射–>@PostMapping
- 处理put请求的映射–>@PutMapping
- 处理delete请求的映射–>@DeleteMapping
- 2、常用的请求方式有get,post,put,delete
- 但是目前浏览器只支持get和post,若在form表单提交时,为method设置了其他请求方式的字符串(put或delete),则按照默认的请求方式get处理
- 若要发送put和delete请求,则需要通过spring提供的过滤器HiddenHttpMethodFilter,在RESTful部分会讲到
3.5 @RequestMapping注解的params属性
- @RequestMapping注解的params属性通过请求的请求参数匹配请求映射
- @RequestMapping注解的params尚酷型是一个字符串类型的数组,可以通过四种表达式设置请求和请求映射的匹配关系
- “param”: 要求请求映射所匹配的请求必须携带param请求参数.
- “param”: 要求请求映射所匹配的请求必须不能携带param请求参数.
- “param”: 要求请求映射所匹配的请求必须携带param请求参数且param=value.
- “param”: 要求请求映射所匹配的请求必须携带param请求参数但是param!=value.
<a th:href="@{/test(username='admin',password=123456)">测试@RequestMapping的params属性-->/test</a><br>
@RequestMapping(
value = {"/testRequestMapping", "/test"}
,method = {RequestMethod.GET, RequestMethod.POST}
,params = {"username","password!=123456"}
)
public String testRequestMapping(){
return "success";
}
** 备注:**
- 若当前请求满足@RequestMapping注解的value和method属性,但是不满足params属性,此时页面回报错
400:Parameter conditions "username, password!=123456" not met for actual request parameters: username={admin}, password={123456}
3.6 @RequestMapping注解的headers属性
- @RequestMapping注解的headers属性通过请求的请求头信息匹配请求映射
- @RequestMapping注解的headers属性是一个字符串类型的数组,可以通过四种表达式设置请求头信息和请求映射的匹配关系
- “header”:要求请求映射所匹配的请求必须携带header请求头信息
- “!header”:要求请求映射所匹配的请求必须不能携带header请求头信息
- “header=value”:要求请求映射所匹配的请求必须携带header请求头信息且header=value
- “header!=value”:要求请求映射所匹配的请求必须携带header请求头信息且header!=value
- 若当前请求满足@RequestMapping注解的value和method属性,但是不满足headers属性,此时页面显示404错误,即资源未找到
3.7 SpringMVC支持ant风格的路径
- ?:表示任意的单个字符
- *:表示任意的0个或多个字符
- **:表示任意的一层或多层目录
- 注意:在使用时,只能使用//xxx的方式
3.8 SpringMVC支持路径中的占位符
- 原始方式:/deleteUser?id=1
- rest方式:/deleteUser/1
- SpringMVC路径中的占位符常用于RESTful风格中,当请求路径中将某些数据通过路径的方式传输到服务器中,就可以在相应的@RequestMapping注解的value属性中通过占位符{xxx}表示传输的数据,在通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参
<a th:href="@{/testRest/1/admin}">测试路径中的占位符-->/testRest</a><br>
@RequestMapping("/testRest/{id}/{username}")
public String testRest(@PathVariable("id") String id, @PathVariable("username") String username){
System.out.println("id:"+id+",username:"+username);
return "success";
}
//最终输出的内容为-->id:1,username:admin
4 SpringMVC获取请求参数
4.1 通过ServletAIP获取
将HttpServletRequest作为控制器方法的形参,此时HttpServlertRequest类型的参数表示封装了当前请求报文的对象.
@RequestMapping("/testParam")
public String testParam(HttpServletRequest request){
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username:"+username+",password:"+password);
return "success";
}
备注:
- 若请求所传输的请求参数中有多个同名的请求参数,此时可以在控制器方法的形参中设置字符串数组或者字符串类型的形参接收此请求参数
- 若使用字符串数组类型的形参,此参数的数组中包含了每一个数据
- 若使用字符串类型的形参,此参数的值为每个数据中间使用逗号拼接的结果
<a th:href="@{/testParam(username='admin',password=123456)}">测试使用控制器的形参获取请求参数</a><br>
<form th:action="@{/testParam}" method="get">
用户名:<input type="text" name="user_name"><br>
密码:<input type="password" name="password"><br>
爱好:<input type="checkbox" name="hobby" value="a">a
<input type="checkbox" name="hobby" value="b">b
<input type="checkbox" name="hobby" value="c">c<br>
<input type="submit" value="测试使用控制器的形参获取请求参数">
</form>
@RequestMapping("/testParam")
public String testParam(
@RequestParam(value = "user_name", required = false, defaultValue = "hehe") String username,
String password,
String[] hobby,
@RequestHeader(value = "sayHaha", required = true, defaultValue = "haha") String host,
@CookieValue("JSESSIONID") String JSESSIONID){
//若请求参数中出现多个同名的请求参数,可以再控制器方法的形参位置设置字符串类型或字符串数组接收此请求参数
//若使用字符串类型的形参,最终结果为请求参数的每一个值之间使用逗号进行拼接
System.out.println("username:"+username+",password:"+password+",hobby:"+ Arrays.toString(hobby));
System.out.println("host:"+host);
System.out.println("JSESSIONID:"+JSESSIONID);
return "success";
}
4.2 通过控制器方法的形参获取请求参数
在控制器方法的形参位置,设置和请求参数同名的形参,当浏览器发送请求,匹配到请求映射时,在DispatchServlet中就会将请求参数赋值给相应的形参.
<a th:href="@{/testParam(username='admin',password=123456)}">测试获取请求参数-->/testParam</a><br>
@RequestMapping("/testParam")
public String testParam(String username, String password){
System.out.println("username:"+username+",password:"+password);
return "success";
}
4.3 @RequestParam
- @RequestParam是将请求参数和控制器方法的形参创建映射关系
- @RequestParam注解一共有三个属性:
- value:指定为形参赋值的请求参数的参数名
- required:设置是否必须传输此请求参数,默认值为true
- 若设置为true时,则当前请求必须传输value所指定的请求参数,若没有传输该请求参数,且没有设置defaultValue属性,则页面报错400:Required String parameter ‘xxx’ is not present;若设置为false,则当前请求不是必须传输value所指定的请求参数,若没有传输,则注解所标识的形参的值为null
- defaultValue:不管required属性值为true或false,当value所指定的请求参数没有传输或传输的值为""时,则使用默认值为形参赋值
4.4 @RequestHeader
- @RequestHeader是将请求头信息和控制器方法的形参创建映射关系
- @RequestHeader注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
@RequestMapping(
value = "/testParamsAndHeaders",
params = {"username","password!=123456"},
headers = {"Host=localhost:8080"}
)
public String testParamsAndHeaders(){
return "success";
}
4.5 @CookieValue
- @CookieValue是将cookie数据和控制器方法的形参创建映射关系
- @CookieValue注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
4.6 通过POJO获取请求参数
可以在控制器方法的形参位置设置一个实体类类型的形参,此时若浏览器传输的请求参数的参数名和实体类中的属性一致,name请求参数就会为此属性赋值.
<form th:action="@{/testpojo}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br>
年龄:<input type="text" name="age"><br>
邮箱:<input type="text" name="email"><br>
<input type="submit">
</form>
@RequestMapping("/testpojo")
public String testPOJO(User user){
System.out.println(user);
return "success";
}
//最终结果-->User{id=null, username='张三', password='123', age=23, sex='男', email='123@qq.com'}
4.7 解决好阔气请求参数的乱码问题
解决获取请求参数的乱码问题,可以使用SpringMVC提供的编码过滤器CharacterEncodingFilter,但是必须在web.xml中进行注册.
<!--配置springMVC的编码过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
注意:
SpringMVC中处理编码的过滤器一定要配置到其他过滤器之前,否则无效
5 域对象共享数据
5.1 使用ServletAPI向request域对象共享数据
<a th:href="@{/testRequestByServletAPI}">通过servletAPI向request域对象共享数据</a><br>
//使用servletAPI向request域对象共享数据
@RequestMapping("/testRequestByServletAPI")
public String testRequestByServletAPI(HttpServletRequest request){
request.setAttribute("testRequestScope", "hello servletAPI");
return "success";
}
5.2 使用ModeAndView向request域对象共享数据
<a th:href="@{/testModelAndView}">通过ModelAndView向request域对象共享数据</a><br>
@RequestMapping("/testModelAndView")
public ModelAndView testModelAndView(){
ModelAndView mvc = new ModelAndView();
//处理模拟数据,即向请求域request共享数据
mvc.addObject("testRequestScope","hello ModelAndView");
//设置视图名称
mvc.setViewName("success");
return mvc;
}
5.3 使用Model向request域对象共享数据
<a th:href="@{/testModel}">通过Model向request域对象共享数据</a><br>
@RequestMapping("/testModel")
public String testModel(Model model){
model.addAttribute("testRequestScope","hello model");
System.out.println(model.getClass().getName());
return "success";
}
5.4 使用map向request域对象共享数据
<a th:href="@{/testMap}">通过map向request域对象共享数据</a><br>
@RequestMapping("/testMap")
public String testMap(Map<String,Object> map){
map.put("testRequestScope", "hello map");
System.out.println(map.getClass().getName());
return "success";
}
5.5 使用ModelMap向request域对象共享数据
<a th:href="@{/testModelMap}">通过ModelMap向request域对象共享数据</a><br>
@RequestMapping("/testModelMap")
public String testModelMap(ModelMap modelMap){
modelMap.addAttribute("testRequestScope","hello ModelMap");
System.out.println(modelMap.getClass().getName());
return "success";
}
5.6 Model,ModelMap,Map的关系
Model,ModelMap,Map类型的参数其实本质上是BindingAwareModelMap 类型的
public interface Model{}
public class ModelMap extends LinkedHashMap<String, Object> {}
public class ExtendedModelMap extends ModelMap implements Model {}
public class BindingAwareModelMap extends ExtendedModelMap {}
5.7 向session域共享数据
<a th:href="@{/testSession}">通过servletAPI向session域对象共享数据</a><br>
@RequestMapping("/testSession")
public String testSession(HttpSession session){
session.setAttribute("testSessionScope", "hello session");
return "success";
}
5.8 向application域共享数据
<a th:href="@{/testApplication}">通过servletAPI向application域对象共享数据</a><br>
@RequestMapping("/testApplication")
public String testApplication(HttpSession session){
ServletContext application = session.getServletContext();
application.setAttribute("testApplicationScope", "hello application");
return "success";
}
6 SpringMVC的视图
- SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户.
- SpringMVC视图的种类很多,默认有转发视图和重定向视图.
- 当工程引入jstl的依赖,转发视图会自动转换为JjstlView.
- 若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由于视图解析器解析之后所得到的是ThymelafView.
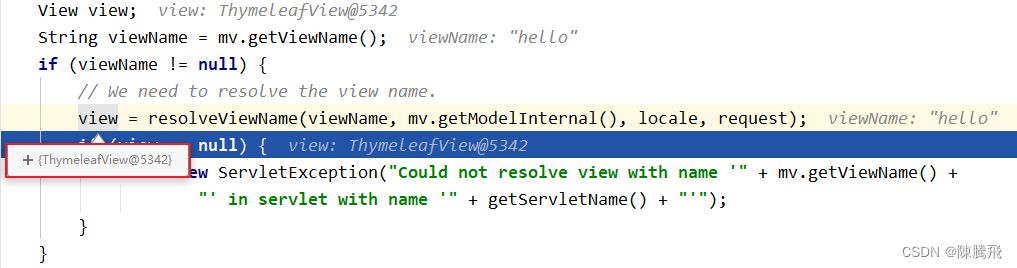
6.1 ThymeleafViewl
当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置的视图解析器解析,视图名称拼接前缀和视图后缀所得到的的最终路径,会通过转发的方式实现跳转
```java
@RequestMapping("/testHello")
public String testHello(){
return "hello";
}

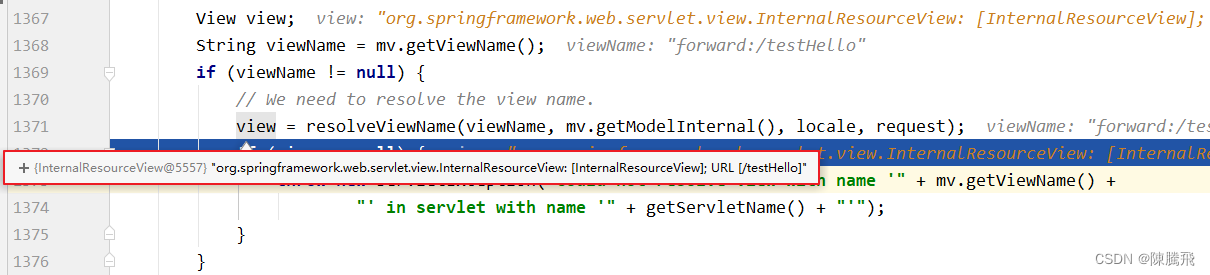
6.2 转发视图
- SpringMVC中默认的转发视图是InternalResourceView
- SpringMVC中创建转发视图的情况:
- 当控制器方法中所设置的视图名称以"
forward:"为前缀时,创建InternalResourceView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forwar:“去掉,剩余部分作为最终路径通过转发的方式实现跳转.
例如"forward:/”,“forward:/employee”
<a th:href="@{/testThymeleafView}">测试ThymeleafView</a><br>
<a th:href="@{/testForward}">测试InternalResourceView</a><br>
@RequestMapping("/testForward")
public String testForward(){
return "forward:/testThymeleafView";
}
@RequestMapping("/testThymeleafView")
public String testThymeleafView(){
return "success";
}

6.3 重定向视图
- SpringMVC中默认的重定向视图是RedirectView
- 当控制器方法中所设置的视图名称以"
redirect:"为前缀时,创建RedirectView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:“去掉,剩余部分作为最终路径通过重定向的方式实现跳转
例如"redirect:/”,“redirect:/employee”
<a th:href="@{/testThymeleafView}">测试ThymeleafView</a><br>
<a th:href="@{/testRedirect}">测试RedirectView</a><br>
@RequestMapping("/testThymeleafView")
public String testThymeleafView(){
return "success";
}
@RequestMapping("/testRedirect")
public String testRedirect(){
return "redirect:/testThymeleafView";
}
备注:
- 重定向视图在解析时,会先将
redirect:前缀去掉,然后会判断剩余部分是否以/开头,若是则会自动拼接上下文路径.
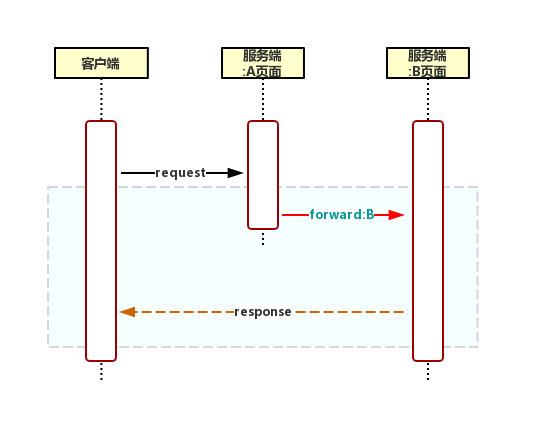
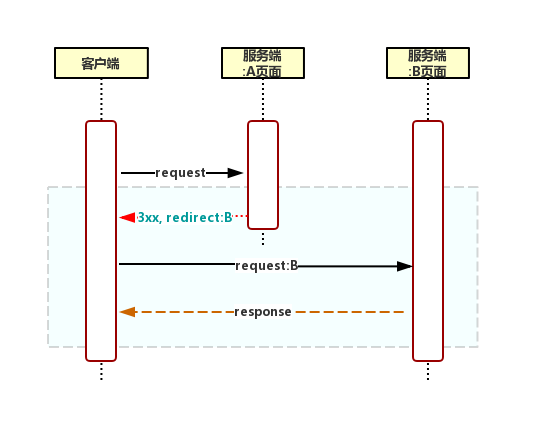
6.3.1 forward(转发)与redirect(重定向)的区别
- forward

- 一种servlet的跳转方式,称之为转发.
- forward是对request对象的调用.
- forward是一次纯服务端的行为,服务端根据request对象,在服务端内完成请求处理和转发的行为,然后响应给用户.
- 由于forwar是服务器内部的行为,因此客户端的浏览器网址是不会发生变化的.
- 由于forwar过程属于同一次请求(request),所以可以将信息放到request中,实现数据共享十分容易.
- 由于forward是一次纯服务端行为,所以效率要比redirect高.
- redirect

- 一种servlet的跳转方式,称之为重定向.
- redirect是对response对象的调用.
- redirect是一次服务端行为 + 一次客户端行为,首先,服务端发送给客户端一个状态码3xx,并告知浏览器取重新请求某个地址.然后浏览器根据状态3xx判断这是一次重定向,想服务端发送一个请求,跳转到新的地址.
- 由于redirect中的客户端行为会访问新的地址,所以客户端的浏览器网址是会发生变化的.
- 由于redirect包含两次请求request,所以不能将信息放到首先请求的request,实现数据共享.但是却可以将某些数据放到重定向的那个网址中(如
redirect:https://editor.csdn.net/md/?articleId=125575806),实现某种程度的间接数据共享.- 由于redirect是一次服务端行为 + 一次客户端行为,所以效率要比forward低.
6.4 视图控制器view-controller
当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用view-controller标签进行表示
7 RestFul
7.1 RestFul简介
- REST:Representational State Transfer,
表现层资源状态转移
- a 资源
资源是一种看待服务器的方式,即,将服务器看作是由很多离散的资源组成。每个资源是服务器上一个可命名的抽象概念。因为资源是一个抽象的概念,所以它不仅仅能代表服务器文件系统中的一个文件、数据库中的一张表等等具体的东西,可以将资源设计的要多抽象有多抽象,只要想象力允许而且客户端应用开发者能够理解。与面向对象设计类似,资源是以名词为核心来组织的,首先关注的是名词。一个资源可以由一个或多个URI来标识。URI既是资源的名称,也是资源在Web上的地址。对某个资源感兴趣的客户端应用,可以通过资源的URI与其进行交互。
- b 资源的表述
资源的表述是一段对于资源在某个特定时刻的状态的描述。可以在客户端-服务器端之间转移(交换)。资源的表述可以有多种格式,例如HTML/XML/JSON/纯文本/图片/视频/音频等等。资源的表述格式可以通过协商机制来确定。请求-响应方向的表述通常使用不同的格式。
- c 状态转移
状态转移说的是:在客户端和服务器端之间转移(transfer)代表资源状态的表述。通过转移和操作资源的表述,来间接实现操作资源的目的。
7.2 RESTful的实现
- 具体说,就是 HTTP 协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。
- 它们分别对应四种基本操作:
GET 用来获取资源,POST 用来新建资源,PUT 用来更新资源,DELETE 用来删除资源。- REST 风格提倡 URL 地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服务器的数据作为 URL 地址的一部分,以保证整体风格的一致性。
| 操作 | 传统方式 | REST风格 |
|---|---|---|
| 查询操作 | getUserById?id=1 | user/1–>get请求方式 |
| 保存操作 | saveUser | user–>post请求方式 |
| 删除操作 | deleteUser?id=1 | user/1–>delete请求方式 |
| 更新操作 | updateUser | user–>put请求方式 |
7.3 HiddenHttpMethodFilter
由于浏览器只支持发送get和post方式的请求,那么该如何发送put和delete请求呢?
- SpringMVC 提供了
HiddenHttpMethodFilter帮助我们将 POST 请求转换为 DELETE 或 PUT 请求
HiddenHttpMethodFilter 处理put和delete请求的条件:
- 当前请求的请求方式必须为post
- 当前请求必须传输请求参数_method
- 满足以上条件,HiddenHttpMethodFilter 过滤器就会将当前请求的请求方式转换为请求参数_method的值,因此请求参数_method的值才是最终的请求方式
<form th:action="@{/user}" method="post">
<input type="hidden" name="_method" value="PUT">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="修改"><br>
</form>
@RequestMapping(value = "/user", method = RequestMethod.PUT)
public String updateUser(String username, String password){
System.out.println("修改用户信息:"+username+","+password);
return "success";
}
在web.xml中注册HiddenHttpMethodFilter
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
备注:
- 目前为止,SpringMVC中提供了两个过滤器:
CharacterEncodingFilter和HiddenHttpMethodFilter- 在web.xml中注册时,必须先注册CharacterEncodingFilter,再注册HiddenHttpMethodFilter
原因:
- 在 CharacterEncodingFilter 中通过 request.setCharacterEncoding(encoding) 方法设置字符集的
- request.setCharacterEncoding(encoding) 方法要求前面不能有任何获取请求参数的操作
- 而 HiddenHttpMethodFilter 恰恰有一个获取请求方式的操作:
String paramValue = request.getParameter(this.methodParam);
8 RESTful案例
8.1 准备工作
和传统CRUD一样,实现对员工新的增删改查.
- 搭建环境
- 准备实体类
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Employee {
private Integer id;
private String lastName;
private String email;
//1 male, 0 female
private Integer gender;
}
- 准备dao模拟数据
@Repository
public class EmployeeDao {
private static Map<Integer, Employee> employees = null;
static{
employees = new HashMap<Integer, Employee>();
employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));
employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));
employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));
employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));
employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));
}
private static Integer initId = 1006;
public void save(Employee employee){
if(employee.getId() == null){
employee.setId(initId++);
}
employees.put(employee.getId(), employee);
}
public Collection<Employee> getAll(){
return employees.values();
}
public Employee get(Integer id){
return employees.get(id);
}
public void delete(Integer id){
employees.remove(id);
}
}
8.2 功能清单
| 功能 | URL 地址 | 请求方式 |
|---|---|---|
| 访问首页√ | / | GET |
| 查询全部数据√ | /employee | GET |
| 删除√ | /employee/2 | DELETE |
| 跳转到添加数据页面√ | /toAdd | GET |
| 执行保存√ | /employee | POST |
| 跳转到更新数据页面√ | /employee/2 | GET |
| 执行更新√ | /employee | PUT |
8.3 具体功能(访问首页)
- a 配置view-controller
<mvc:view-controller path="/" view-name="index"/>
如果发送的请求不想通过controller,只想直接跳转到目标页面,这个时候可以使用
mvc:view-controller标签.
path="/hello",就是你访问的路径(相当于RequestMapping("/hello"))view-name="hello"是你所想要的视图(如hello.jsp,相当于return "hello"),配置了这个后对于/hello请求,就会直接交给dispatcherServlet,然后使用ViewResolver进行解析.
相当于以下代码
@RequestMapping(value="/hello")
public String hello(){
System.out.println("hello");
return "hello";
}
也可以配置成重定向或者转发:
<mvc:view-controller path="/index" view-name="redirect:hello"></mvc:view-controller>
相当于
@RequestMapping("/index")
public String index(){
return "redirect:hello";
}
注意:
- 使用了这个标签后必须配置
<mvc:annotation-driven />否则会造成所有的@Controller注解无法解析,导致404错误。- 如果请求存在处理器,则这个标签对应的请求处理将不起作用。因为请求是先去找处理器处理,如果找不到才会去找这个标签配置。
- 如果有
Controller代码与mvc:view-controller接收请求地址相同,那么就选择Controller代码。所以mvc:view-controller只适合用于接收一个地址,用来接收请求转发与重定向
- b 创建页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" >
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/employee}">访问员工信息</a>
</body>
</html>
8.4 具体功能(查询所有员工数据)
- a 控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.GET)
public String getEmployeeList(Model model){
Collection<Employee> employeeList = employeeDao.getAll();
model.addAttribute("employeeList", employeeList);
return "employee_list";
}
- b 创建employee_list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Employee Info</title>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" style="text-align: center;" id="dataTable">
<tr>
<th colspan="5">Employee Info</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options(<a th:href="@{/toAdd}">add</a>)</th>
</tr>
<tr th:each="employee : ${employeeList}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<a class="deleteA" @click="deleteEmployee" th:href="@{'/employee/'+${employee.id}}">delete</a>
<a th:href="@{'/employee/'+${employee.id}}">update</a>
</td>
</tr>
</table>
</body>
</html>
8.5 具体功能(删除)
- a 创建处理delete请求方式的表单
<!-- 作用:通过超链接控制表单的提交,将post请求转换为delete请求 -->
<form id="delete_form" method="post">
<!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 -->
<input type="hidden" name="_method" value="delete"/>
</form>
- b 删除超链接绑定点击事件
引入vue.jso
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
删除超链接
<a class="deleteA" @click="deleteEmployee" th:href="@{'/employee/'+${employee.id}}">delete</a>
通过vue处理点击事件
<script type="text/javascript">
var vue = new Vue({
el:"#dataTable",
methods:{
//event表示当前事件
deleteEmployee:function (event) {
//通过id获取表单标签
var delete_form = document.getElementById("delete_form");
//将触发事件的超链接的href属性为表单的action属性赋值
delete_form.action = event.target.href;
//提交表单
delete_form.submit();
//阻止超链接的默认跳转行为
event.preventDefault();
}
}
});
</script>
- c 控制器方法
@RequestMapping(value = "/employee/{id}", method = RequestMethod.DELETE)
public String deleteEmployee(@PathVariable("id") Integer id){
employeeDao.delete(id);
return "redirect:/employee";
}
8.6 具体功能(跳转到添加数据页面)
- a 配置view-controller
<mvc:view-controller path="/toAdd" view-name="employee_add"></mvc:view-controller>
- b 创建employee_add.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Add Employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
lastName:<input type="text" name="lastName"><br>
email:<input type="text" name="email"><br>
gender:<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female<br>
<input type="submit" value="add"><br>
</form>
</body>
</html>
8.7 具体功能(执行保存)
- a 控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.POST)
public String addEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/employee";
}
8.8 具体功能(跳转到更新数据页面)
- a 修改超链接
<a th:href="@{'/employee/'+${employee.id}}">update</a>
- b 控制器方法
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id, Model model){
Employee employee = employeeDao.get(id);
model.addAttribute("employee", employee);
return "employee_update";
}
- c 创建employee_update.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Update Employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
lastName:<input type="text" name="lastName" th:value="${employee.lastName}"><br>
email:<input type="text" name="email" th:value="${employee.email}"><br>
<!--
th:field="${employee.gender}"可用于单选框或复选框的回显
若单选框的value和employee.gender的值一致,则添加checked="checked"属性
-->
gender:<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female<br>
<input type="submit" value="update"><br>
</form>
</body>
</html>
8.9 具体功能(执行更新)
- a 控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.PUT)
public String updateEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/employee";
}
9 HttpMessageConverter
- HttpMessageConverter,报文信息转换器,将请求报文转换为java对象,或将java对象转换为响应报文.
- HttpMessageConverter提供了两个注解和两个类型:
@RequestBody,@ResponseBody,@RequestEntity,@ResponseEntity.
9.1 @RequestBody
@RequestBody可以获取请求体,需要在控制器方法设置一个形参,使用
@RequestBody进行标识,当前请求的请求体就会为当前注解所标识的形参赋值
<form th:action="@{/testRequestBody}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
@RequestMapping("/testRequestBody")
public String testRequestBody(@RequestBody String requestBody){
System.out.println("requestBody:"+requestBody);
return "success";
}
输出结果:
requestBody:username=admin&password=123456
9.2 RequestEntity
RequestEntity封装请求报文的一种类型,需要在控制器方法的形参中设置该类型的形参,当前请求的请求报文就会赋值给该形参,可以通过
getHeaders()获取请求头信息,通过getBody()获取请求体信息.
<form th:action="@{/testRequestEntity}" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="测试RequestEntity">
</form>
@RequestMapping("/testRequestEntity")
public String testRequestEntity(RequestEntity<String> requestEntity){
System.out.println("requestHeader:"+requestEntity.getHeaders());
System.out.println("requestBody:"+requestEntity.getBody());
return "success";
}
输出结果:
requestHeader:[host:"localhost:8080", connection:"keep-alive", content-length:"27", cache-control:"max-age=0", sec-ch-ua:"" Not A;Brand";v="99", "Chromium";v="90", "Google Chrome";v="90"", sec-ch-ua-mobile:"?0", upgrade-insecure-requests:"1", origin:"http://localhost:8080", user-agent:"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.93 Safari/537.36"]
requestBody:username=admin&password=123
9.3 @ResponseBody
@responseBody用于标识一个控制器方法,可以将该方法的返回值直接作为响应报文的响应体响应到浏览器.
<a th:href="@{/testResponseBody}">通过@ResponseBody响应浏览器数据</a><br>
@RequestMapping("/testResponseBody")
@ResponseBody
public String testResponseBody(){
return "success";
}
输出结果:浏览器页面显示success.
9.4 SpringMVC处理json
@ResponseBody处理json的步骤:
- a 导入jackson的依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
- b 在SpringMVC的核心配置文件中开启mvc的注解驱动,此时在HandlerAdaptor中会自动装配一个消息转换器:
MappingJackson2HttpMessageConverter,可以将响应到浏览器的Java对象转换为Json格式的字符串
<mvc:annotation-driven />
- c 在处理器方法上使用@ResponseBody注解进行标识
- d 将Java对象直接作为控制器方法的返回值返回,就会自动转换为Json格式的字符串
@RequestMapping("/testResponseUser")
@ResponseBody
public User testResponseUser(){
return new User(1001,"admin","123456",23,"男");
}
浏览器的页面中展示的结果:
{"id":1001,"username":"admin","password":"123456","age":23,"sex":"男"}
9.5 SpringMVC处理ajax
- a 请求超链接
<div id="app">
<a th:href="@{/testAjax}" @click="testAjax">testAjax</a><br>
</div>
- b 通过vue和axios处理点击事件
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/static/js/axios.min.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
testAjax:function (event) {
axios({
method:"post",
url:event.target.href,
params:{
username:"admin",
password:"123456"
}
}).then(function (response) {
alert(response.data);
});
event.preventDefault();
}
}
});
</script>
- c 控制器方法
@RequestMapping("/testAjax")
@ResponseBody
public String testAjax(String username, String password){
System.out.println("username:"+username+",password:"+password);
return "hello,ajax";
}
9.6 @RestController注解
@RestController注解是springMVC提供的一个复合注解,标识在控制器的类上,就相当于为类添加了@Controller注解,并且为其中的每个方法添加了@ResponseBody注解
9.7 ResponseEntity
ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文
10 文件上传与下载
10.1 文件下载
使用
ResponseEntity实现下载文件的功能























 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










