起源
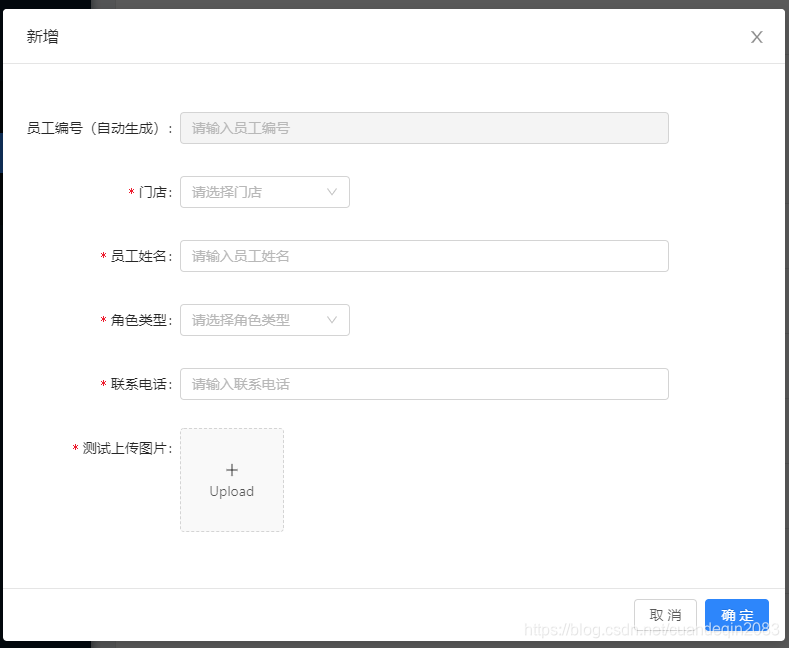
最近在项目中发现要写多个弹框(用于查看、编辑、新建XX信息),如下图。

像这样花里胡哨的弹框在一个大型的中台管理系统中,可能要写上好几遍的Modal
但是其实他们大同小异。
首先,他们的title是固定的(增、改、查)
底下的内容也是固定的,无非就是Upload Input Select DatePicker Cascader
(写不了<>。其实应该是ant design 的组件)
改进
所以我想自己写一个ModalView的组件。只需要传入这上面的数据类型,title之类的数据就可以完成渲染。
如下,这个是我项目中的一个例子
<ModalView
onOk={this.edit} // 点击Modal确定时的回调
onCancel={this.hideModal} // 点击Modal取消,或者点击mask时的回调
show={visible} // Modal的显隐
category={category} // Modal的title,通过category来判断(目前只有查看、编辑、新增)
data={fStaffManage} // 自定义Modal的核心,整个Modal的渲染
showData={showData} // 点击查看和编辑时的默认数据
/>
接下来是fStaffManage的数据结构
export const fStaffManage = [
{
label: '员工编号(自动生成)',
key: 'id',
type: 'input',
Message: '请输入员工编号',
disabled: true,
},
{
label: '门店',
key: 'storeNo',
type: 'select',
Message: '请选择门店',
option: [],
},
{
label: '员工姓名',
key: 'userName',
type: 'input',
Message: '请输入员工姓名',
},
{
label: '角色类型',
key: 'roleCodes',
type: 'select',
Message: '请选择角色类型',
option: [{ severKey: '店员', showValue: '店员' }, { severKey: '店长', showValue: '店长' }],
},
{
label: '联系电话',
key: 'mobile',
type: 'input',
Message: '请输入联系电话',
pattern: '^1[34578]\\d{9}$',
},
{
label: '测试上传图片',
key: 'testImgUpload',
type: 'imageUpload',
Message: '请上传图片',
},
];
Message 是用于Form表单的提示用于以及placeholder
label 是用于Form的label
key 是用于map循环时的key(防止warning和提升效率)
type 是用于显示那种类型的组件
pattern 是用于Form表单检测的正则表达式
/*
* @Author: Derrick
* @Date: 2019-04-04 16:53:05
* @Last Modified by: Derrick
* @Last Modified time: 2019-04-28 15:48:04
*/
import React, { PureComponent } from 'react';
import { Modal, Form, Button, Table, Upload, message, Row, Select } from 'antd';
import { connect } from 'dva';
import PropTypes from 'prop-types';
import componentAuth from '@/common/ComponentAuth';
import FormSelect from '@/common/FormItems/FormSelect';
import FormInput from '@/common/FormItems/FormInput';
import FormDataPicker from '@/common/FormItems/FormDataPicker';
import FormCascader from '@/common/FormItems/FormCascader';
import FormTextArea from '@/common/FormItems/FormTextArea';
import FormImageUpload from '@/common/FormItems/FormImageUpload'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








