带倍速音频播放器


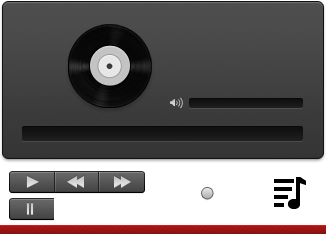
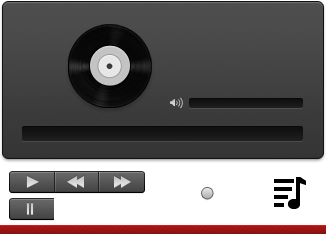
HTML5 Audio player with playlist HTML5 audio player. Many of you faced with the task of creating audio player at least once in your life. Quite often , you simply choose one of the available players, often it was the flash player. However, you may have already noticed, that these flash players do not work properly on mobile devices (iPhone / Android). Today I am going to tell you about how to create your own audio player (using HTML5 technology). This player consists of next elements: title, author, cover, basic controls (play / pause, rewind / forward) , two sliders (jQuery UI sliders): volume slider and and a song tracker, and even more: we will also have a playlist with a list of available songs.
带有播放列表的 HTML5音频播放器HTML5音频播放器。 你们中的许多人一生中至少要创建一个音频播放器。 通常,您只是选择可用的播放器之一,通常是Flash播放器。 但是,您可能已经注意到,这些Flash Player在移动设备(iPhone / Android)上无法正常工作。 今天,我将告诉您有关如何创建自己的音频播放器(使用HTML5技术)的信息。 该播放器包括以下元素:标题,作者,封面,基本控件(播放/暂停,快退/快进),两个滑块(jQuery UI滑块):音量滑块和歌曲跟踪器,以及更多:我们还将有一个具有可用歌曲列表的播放列表。
现场演示
[sociallocker]
[社交储物柜]
下载资源
[/sociallocker]
[/ sociallocker]
I believe that you already know how to create a simple audio player using a standard <audio> element. In our example, we will not use a special markup for this elemet, we will create our own player with all the necessary controls. We will control the player using the event handlers of a created (in JavaScript) audio element.
我相信您已经知道如何使用标准的<audio>元素创建简单的音频播放器。 在我们的示例中,我们不会为此元素使用特殊的标记,我们将创建具有所有必要控件的播放器。 我们将使用已创建(在JavaScript中)音频元素的事件处理程序来控制播放器。
步骤1. HTML (Step 1. HTML)
As usual, we have to include several files in the head section:
像往常一样,我们必须在头部分包含几个文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>HTML5 Audio player with playlist | Script Tutorials</title>
<!-- add styles and scripts -->
<link href="css/styles.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.21.custom.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</head>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>HTML5 Audio player with playlist | Script Tutorials</title>
<!-- add styles and scripts -->
<link href="css/styles.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.21.custom.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</head>
And now, please have a look at our player’s markup:
现在,请看一下我们播放器的标记:
<div class="player">
<div class="pl"></div>
<div class="title"></div>
<div class="artist"></div>
<div class="cover"></div>
<div class="controls">
<div class="play"></div>
<div class="pause"></div>
<div class="rew"></div>
<div class="fwd"></div>
</div>
<div class="volume"></div>
<div class="tracker"></div>
</div>
<ul class="playlist hidden">
<li audiourl="01.mp3" cover="cover1.jpg" artist="Artist 1">01.mp3</li>
<li audiourl="02.mp3" cover="cover2.jpg" artist="Artist 2">02.mp3</li>
<li audiourl="03.mp3" cover="cover3.jpg" artist="Artist 3">03.mp3</li>
<li audiourl="04.mp3" cover="cover4.jpg" artist="Artist 4">04.mp3</li>
<li audiourl="05.mp3" cover="cover5.jpg" artist="Artist 5">05.mp3</li>
<li audiourl="06.mp3" cover="cover6.jpg" artist="Artist 6">06.mp3</li>
<li audiourl="07.mp3" cover="cover7.jpg" artist="Artist 7">07.mp3</li>
</ul>
<div class="player">
<div class="pl"></div>
<div class="title"></div>
<div class="artist"></div>
<div class="cover"></div>
<div class="controls">
<div class="play"></div>
<div class="pause"></div>
<div class="rew"></div>
<div class="fwd"></div>
</div>
<div class="volume"></div>
<div class="tracker"></div>
</div>
<ul class="playlist hidden">
<li audiourl="01.mp3" cover="cover1.jpg" artist="Artist 1">01.mp3</li>
<li audiourl="02.mp3" cover="cover2.jpg" artist="Artist 2">02.mp3</li>
<li audiourl="03.mp3" cover="cover3.jpg" artist="Artist 3">03.mp3</li>
<li audiourl="04.mp3" cover="cover4.jpg" artist="Artist 4">04.mp3</li>
<li audiourl="05.mp3" cover="cover5.jpg" artist="Artist 5">05.mp3</li>
<li audiourl="06.mp3" cover="cover6.jpg" artist="Artist 6">06.mp3</li>
<li audiourl="07.mp3" cover="cover7.jpg" artist="Artist 7">07.mp3</li>
</ul>
Looks easy, does not it? As you can see – all the necessary elements are included here.
看起来很简单,不是吗? 如您所见–所有必需的元素都包含在这里。
步骤2. CSS (Step 2. CSS)
The time has come to turn our bare HTML model into a beautiful player, for that, we need to define the styles used for each element.
是时候将裸露HTML模型变成漂亮的播放器了,为此,我们需要定义每个元素使用的样式。
css / styles.css (css/styles.css)
.example {
margin: 50px auto 0;
width: 400px;
}
.player {
background: transparent url("../images/spr.png") no-repeat scroll center top;
height: 162px;
position: relative;
width: 326px;
z-index: 2;
}
.title, .artist {
font-family: verdana;
left: 167px;
position: absolute;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.title {
color: #FFFFFF;
font-size: 14px;
font-weight: bold;
top: 23px;
}
.artist {
color: #EEEEEE;
font-size: 12px;
top: 40px;
}
.pl {
background: transparent url("../images/spr.png") no-repeat scroll -274px -175px;
cursor: pointer;
height: 34px;
left: 270px;
position: absolute;
top: 20px;
width: 32px;
}
.pl:hover {
top: 21px;
}
.cover {
background: transparent url(../data/cover1.jpg) no-repeat scroll center top;
border-radius: 5px 5px 5px 5px;
height: 94px;
left: 20px;
position: absolute;
top: 20px;
width: 94px;
}
.controls {
cursor: pointer;
height: 23px;
left: 167px;
position: absolute;
top: 65px;
width: 138px;
}
.controls .play, .controls .pause, .controls .rew, .controls .fwd {
background: transparent url("../images/spr.png") no-repeat scroll 0 0;
float: left;
height: 100%;
width: 33%;
}
.controls .play {
background-position: -8px -171px;
}
.controls .pause {
background-position: -8px -198px;
display: none;
}
.controls .rew {
background-position: -54px -171px;
}
.controls .fwd {
background-position: -100px -171px;
}
.controls .play:hover {
background-position: -8px -170px;
}
.controls .pause:hover {
background-position: -8px -197px;
}
.controls .rew:hover {
background-position: -54px -170px;
}
.controls .fwd:hover {
background-position: -100px -170px;
}
.hidden {
display: none;
}
.controls .visible {
display: block;
}
.volume {
height: 11px;
left: 186px;
position: absolute;
top: 96px;
width: 112px;
}
.tracker {
height: 15px;
left: 20px;
position: absolute;
top: 126px;
width: 285px;
}
.ui-slider-range {
background: transparent url("../images/spr.png") no-repeat scroll 5px -222px;
height: 100%;
position: absolute;
top: 0;
}
.ui-slider-handle {
cursor: pointer;
height: 10px;
margin-left: -5px;
position: absolute;
top: 2px;
width: 10px;
z-index: 2;
}
.volume .ui-slider-handle {
background: url("../images/spr.png") no-repeat scroll -201px -188px rgba(0, 0, 0, 0);
height: 13px;
width: 13px;
}
.playlist {
background-color: #333333;
border-radius: 5px 5px 5px 5px;
list-style-type: none;
margin: -10px 0 0 2px;
padding-bottom: 10px;
padding-top: 15px;
position: relative;
width: 326px;
z-index: 1;
}
.playlist li {
color: #EEEEEE;
cursor: pointer;
margin: 0 0 5px 15px;
}
.playlist li.active {
font-weight: bold;
}
.example {
margin: 50px auto 0;
width: 400px;
}
.player {
background: transparent url("../images/spr.png") no-repeat scroll center top;
height: 162px;
position: relative;
width: 326px;
z-index: 2;
}
.title, .artist {
font-family: verdana;
left: 167px;
position: absolute;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.title {
color: #FFFFFF;
font-size: 14px;
font-weight: bold;
top: 23px;
}
.artist {
color: #EEEEEE;
font-size: 12px;
top: 40px;
}
.pl {
background: transparent url("../images/spr.png") no-repeat scroll -274px -175px;
cursor: pointer;
height: 34px;
left: 270px;
position: absolute;
top: 20px;
width: 32px;
}
.pl:hover {
top: 21px;
}
.cover {
background: transparent url(../data/cover1.jpg) no-repeat scroll center top;
border-radius: 5px 5px 5px 5px;
height: 94px;
left: 20px;
position: absolute;
top: 20px;
width: 94px;
}
.controls {
cursor: pointer;
height: 23px;
left: 167px;
position: absolute;
top: 65px;
width: 138px;
}
.controls .play, .controls .pause, .controls .rew, .controls .fwd {
background: transparent url("../images/spr.png") no-repeat scroll 0 0;
float: left;
height: 100%;
width: 33%;
}
.controls .play {
background-position: -8px -171px;
}
.controls .pause {
background-position: -8px -198px;
display: none;
}
.controls .rew {
background-position: -54px -171px;
}
.controls .fwd {
background-position: -100px -171px;
}
.controls .play:hover {
background-position: -8px -170px;
}
.controls .pause:hover {
background-position: -8px -197px;
}
.controls .rew:hover {
background-position: -54px -170px;
}
.controls .fwd:hover {
background-position: -100px -170px;
}
.hidden {
display: none;
}
.controls .visible {
display: block;
}
.volume {
height: 11px;
left: 186px;
position: absolute;
top: 96px;
width: 112px;
}
.tracker {
height: 15px;
left: 20px;
position: absolute;
top: 126px;
width: 285px;
}
.ui-slider-range {
background: transparent url("../images/spr.png") no-repeat scroll 5px -222px;
height: 100%;
position: absolute;
top: 0;
}
.ui-slider-handle {
cursor: pointer;
height: 10px;
margin-left: -5px;
position: absolute;
top: 2px;
width: 10px;
z-index: 2;
}
.volume .ui-slider-handle {
background: url("../images/spr.png") no-repeat scroll -201px -188px rgba(0, 0, 0, 0);
height: 13px;
width: 13px;
}
.playlist {
background-color: #333333;
border-radius: 5px 5px 5px 5px;
list-style-type: none;
margin: -10px 0 0 2px;
padding-bottom: 10px;
padding-top: 15px;
position: relative;
width: 326px;
z-index: 1;
}
.playlist li {
color: #EEEEEE;
cursor: pointer;
margin: 0 0 5px 15px;
}
.playlist li.active {
font-weight: bold;
}
步骤3. JavaScript (Step 3. JavaScript)
The beautiful player that does nothing – useless. To make it a true work of art, you have to fill it with events and functions. First at all, we need to initialize several variables:
无所作为的美丽球员–无用。 为了使其成为真正的艺术品,您必须为其添加事件和功能。 首先,我们需要初始化几个变量:
js / main.js (js/main.js)
// inner variables
var song;
var tracker = $('.tracker');
var volume = $('.volume');
// initialization - first element in playlist
initAudio($('.playlist li:first-child'));
// set volume
song.volume = 0.8;
// initialize the volume slider
volume.slider({
range: 'min',
min: 1,
max: 100,
value: 80,
start: function(event,ui) {},
slide: function(event, ui) {
song.volume = ui.value / 100;
},
stop: function(event,ui) {},
});
// empty tracker slider
tracker.slider({
range: 'min',
min: 0, max: 10,
start: function(event,ui) {},
slide: function(event, ui) {
song.currentTime = ui.value;
},
stop: function(event,ui) {}
});
// inner variables
var song;
var tracker = $('.tracker');
var volume = $('.volume');
// initialization - first element in playlist
initAudio($('.playlist li:first-child'));
// set volume
song.volume = 0.8;
// initialize the volume slider
volume.slider({
range: 'min',
min: 1,
max: 100,
value: 80,
start: function(event,ui) {},
slide: function(event, ui) {
song.volume = ui.value / 100;
},
stop: function(event,ui) {},
});
// empty tracker slider
tracker.slider({
range: 'min',
min: 0, max: 10,
start: function(event,ui) {},
slide: function(event, ui) {
song.currentTime = ui.value;
},
stop: function(event,ui) {}
});
Then, I prepared several general functions to handle with audio:
然后,我准备了一些用于处理音频的常规功能:
function initAudio(elem) {
var url = elem.attr('audiourl');
var title = elem.text();
var cover = elem.attr('cover');
var artist = elem.attr('artist');
$('.player .title').text(title);
$('.player .artist').text(artist);
$('.player .cover').css('background-image','url(data/' + cover+')');;
song = new Audio('data/' + url);
// timeupdate event listener
song.addEventListener('timeupdate',function (){
var curtime = parseInt(song.currentTime, 10);
tracker.slider('value', curtime);
});
$('.playlist li').removeClass('active');
elem.addClass('active');
}
function playAudio() {
song.play();
tracker.slider("option", "max", song.duration);
$('.play').addClass('hidden');
$('.pause').addClass('visible');
}
function stopAudio() {
song.pause();
$('.play').removeClass('hidden');
$('.pause').removeClass('visible');
}
function initAudio(elem) {
var url = elem.attr('audiourl');
var title = elem.text();
var cover = elem.attr('cover');
var artist = elem.attr('artist');
$('.player .title').text(title);
$('.player .artist').text(artist);
$('.player .cover').css('background-image','url(data/' + cover+')');;
song = new Audio('data/' + url);
// timeupdate event listener
song.addEventListener('timeupdate',function (){
var curtime = parseInt(song.currentTime, 10);
tracker.slider('value', curtime);
});
$('.playlist li').removeClass('active');
elem.addClass('active');
}
function playAudio() {
song.play();
tracker.slider("option", "max", song.duration);
$('.play').addClass('hidden');
$('.pause').addClass('visible');
}
function stopAudio() {
song.pause();
$('.play').removeClass('hidden');
$('.pause').removeClass('visible');
}
And then I started to add event handlers to our control buttons. Play / Pause buttons:
然后,我开始将事件处理程序添加到我们的控制按钮中。 播放/暂停按钮:
// play click
$('.play').click(function (e) {
e.preventDefault();
playAudio();
});
// pause click
$('.pause').click(function (e) {
e.preventDefault();
stopAudio();
});
// play click
$('.play').click(function (e) {
e.preventDefault();
playAudio();
});
// pause click
$('.pause').click(function (e) {
e.preventDefault();
stopAudio();
});
In order to turn to another song in the playlist, we have to stop playing a current song, pick a next (or previous) object in the playlist, and re-initialize our Audio element. Forward / Rewind buttons:
为了在播放列表中转到另一首歌曲,我们必须停止播放当前歌曲,在播放列表中选择下一个(或上一个)对象,然后重新初始化Audio元素。 前进/后退按钮:
// forward click
$('.fwd').click(function (e) {
e.preventDefault();
stopAudio();
var next = $('.playlist li.active').next();
if (next.length == 0) {
next = $('.playlist li:first-child');
}
initAudio(next);
});
// rewind click
$('.rew').click(function (e) {
e.preventDefault();
stopAudio();
var prev = $('.playlist li.active').prev();
if (prev.length == 0) {
prev = $('.playlist li:last-child');
}
initAudio(prev);
});
// forward click
$('.fwd').click(function (e) {
e.preventDefault();
stopAudio();
var next = $('.playlist li.active').next();
if (next.length == 0) {
next = $('.playlist li:first-child');
}
initAudio(next);
});
// rewind click
$('.rew').click(function (e) {
e.preventDefault();
stopAudio();
var prev = $('.playlist li.active').prev();
if (prev.length == 0) {
prev = $('.playlist li:last-child');
}
initAudio(prev);
});
Finally, few functions to handle with the playlist:
最后,播放列表需要处理的几个函数:
// show playlist
$('.pl').click(function (e) {
e.preventDefault();
$('.playlist').fadeIn(300);
});
// playlist elements - click
$('.playlist li').click(function () {
stopAudio();
initAudio($(this));
});
// show playlist
$('.pl').click(function (e) {
e.preventDefault();
$('.playlist').fadeIn(300);
});
// playlist elements - click
$('.playlist li').click(function () {
stopAudio();
initAudio($(this));
});
步骤4.图片 (Step 4. Images)
All used images are packed into one single sprite file: nav.png
所有使用的图像都打包到一个单独的精灵文件中:nav.png


现场演示
结论 (Conclusion)
That’s all for today, we have just prepared glorious audio player. Thanks for your patient attention, and if you really like what we done today – share it with all your friends in your social networks using the form below.
今天就这些,我们已经准备好了出色的音频播放器。 感谢您耐心的关注,如果您真的喜欢我们今天所做的事情,请使用下面的表格与您社交网络中的所有朋友分享。
翻译自: https://www.script-tutorials.com/html5-audio-player-with-playlist/
带倍速音频播放器





















 1318
1318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








