This article was sponsored by Dareboost. Thank you for supporting the partners who make SitePoint possible.
本文由Dareboost赞助。 感谢您支持使SitePoint成为可能的合作伙伴。
Website performance is serious business. How many times have you become outrageously frustrated with a slow-loading website? If you’re anything like me, you’ve probably closed a great number of tabs — and never returned to the offending website.
网站性能是很严肃的事情。 您多少次对网站加载缓慢感到沮丧? 如果您和我一样,则可能已经关闭了许多标签,而从未返回过犯规的网站。
Having a slow website will turn visitors away, which means reduced pageviews, conversions, interactions, sales, and advertising revenues. Additionally, if you’re running an online business, it will also result in shopping cart abandonment.
网站运行缓慢会导致访问者流失,这意味着浏览量,转化,互动,销售和广告收入减少。 此外,如果您经营在线业务,这也会导致购物车被放弃。
According to WPO Stats, The Trainline team found that reducing their product’s latency by 0.3 seconds across the conversion funnel led to customers spending an extra $11.5 million per year.
根据WPO Stats的数据,The Trainline团队发现,在转换渠道中将产品的等待时间减少了0.3秒,这导致客户每年额外花费1150万美元。
Fortunately, it’s really easy to monitor and manage website performance, and that’s where Dareboost comes in.
幸运的是,监视和管理网站性能非常容易,这就是Dareboost的用武之地。
Dareboost is a platform that will keep track of website performance and quality, and it’s really easy to use — you don’t need to install anything. Sign up for an account, plug in your website details, and let it work its magic.
Dareboost是一个可以跟踪网站性能和质量的平台,它确实非常易于使用-您无需安装任何东西。 注册一个帐户,插入您的网站详细信息,然后发挥作用。
Dareboost is a freemium product. While you can get rich, useable data from a free account, the more advanced tooling is available for paid accounts.
Dareboost是免费的产品。 虽然您可以从免费帐户中获取丰富,可用的数据,但更高级的工具可用于付费帐户 。
Dareboost’s tools provide you with great data, with standalone analyses providing actionable data immediately. Additionally, Dareboost’s monitoring tools accumulate data about your site’s performance over time, offering deeper insights.
Dareboost的工具可为您提供出色的数据,而独立的分析可立即提供可操作的数据。 此外,Dareboost的监视工具会随着时间的推移累积有关站点性能的数据,从而提供更深入的见解。
Dareboost also has great alert functionality, allowing you to set up custom alerts for the metrics that are important to you.
Dareboost还具有出色的警报功能,可让您针对对您重要的指标设置自定义警报。
Dareboost为谁服务? (Who Is Dareboost For?)
Whether you run your own blog or you’re involved in your company’s online presence, Dareboost is for you if you have a vested interest in website performance. Every web professional can benefit from this tool.
无论您是经营自己的博客还是参与公司的在线业务,如果您对网站的性能有既定的兴趣,Dareboost都是适合您的。 每个网络专业人员都可以从此工具中受益。
With Dareboost’s website performance and quality management, you are able to test, analyze, benchmark, and optimize your website.
借助Dareboost的网站性能和质量管理,您可以测试,分析,基准测试和优化您的网站。
网站性能和质量分析 (Website Performance and Quality Analysis)
Let’s jump straight in and check out some of these great features, starting with the Website Speed Test. Please note we’re using a premium account, which provides more options that we’ll explore below.
从网站速度测试开始,让我们直接进入并查看其中一些出色的功能。 请注意,我们使用的是高级帐户,该帐户提供了更多选项,我们将在下面进行介绍。
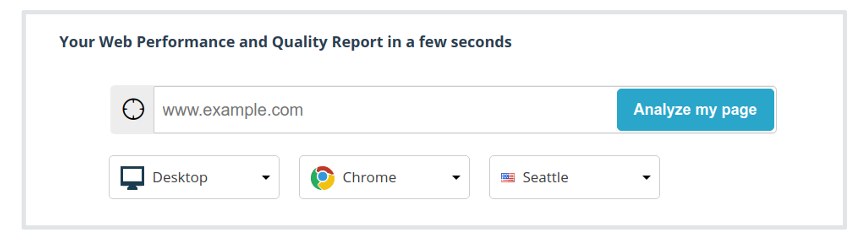
First, you need to choose a page to test. You can also select if you want to test against a desktop using Chrome, or a mobile device, choosing one of five Android options or an iPhone 6, and a location.
首先,您需要选择一个页面进行测试。 您还可以选择是否要使用Chrome浏览器或移动设备在台式机上进行测试,选择五个Android选项之一或iPhone 6,以及一个位置。

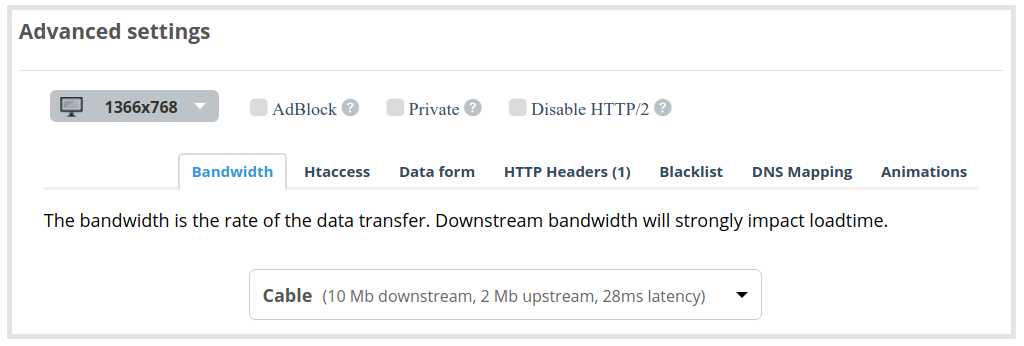
Then there are some advanced settings. You can provide htaccess authentication credentials, decide whether you want to block ads or other scripts for the test, keep the report private to just yourself, and whether you’d like to disable HTTP/2.
然后是一些高级设置。 您可以提供htaccess身份验证凭据,确定是否要阻止广告或其他脚本进行测试,将报告仅对自己保密,以及是否要禁用HTTP / 2。
Further, you can:
此外,您可以:
- Set the bandwidth available to the test — 3G, cable, fiber, or custom values. 设置测试可用的带宽-3G,电缆,光纤或自定义值。
- Set various screen resolutions to test. 设置各种屏幕分辨率进行测试。
- Mimic a POST request, to simulate what a user would see after form submission. 模拟POST请求,以模拟用户在提交表单后看到的内容。
- Set HTTP headers, such as user agent. 设置HTTP标头,例如用户代理。
- Allow and deny queries from certain domains. 允许和拒绝来自某些域的查询。
- Map a hostname to another one, or by IP, and… 通过IP将主机名映射到另一个主机名,然后…
- Deny all kinds of animations. 拒绝各种动画。
All in all, you’re getting real browser testing, which you can setup to emulate almost any kind of potential visitor.
总而言之,您将获得真正的浏览器测试,可以将其设置为模拟几乎任何类型的潜在访问者。

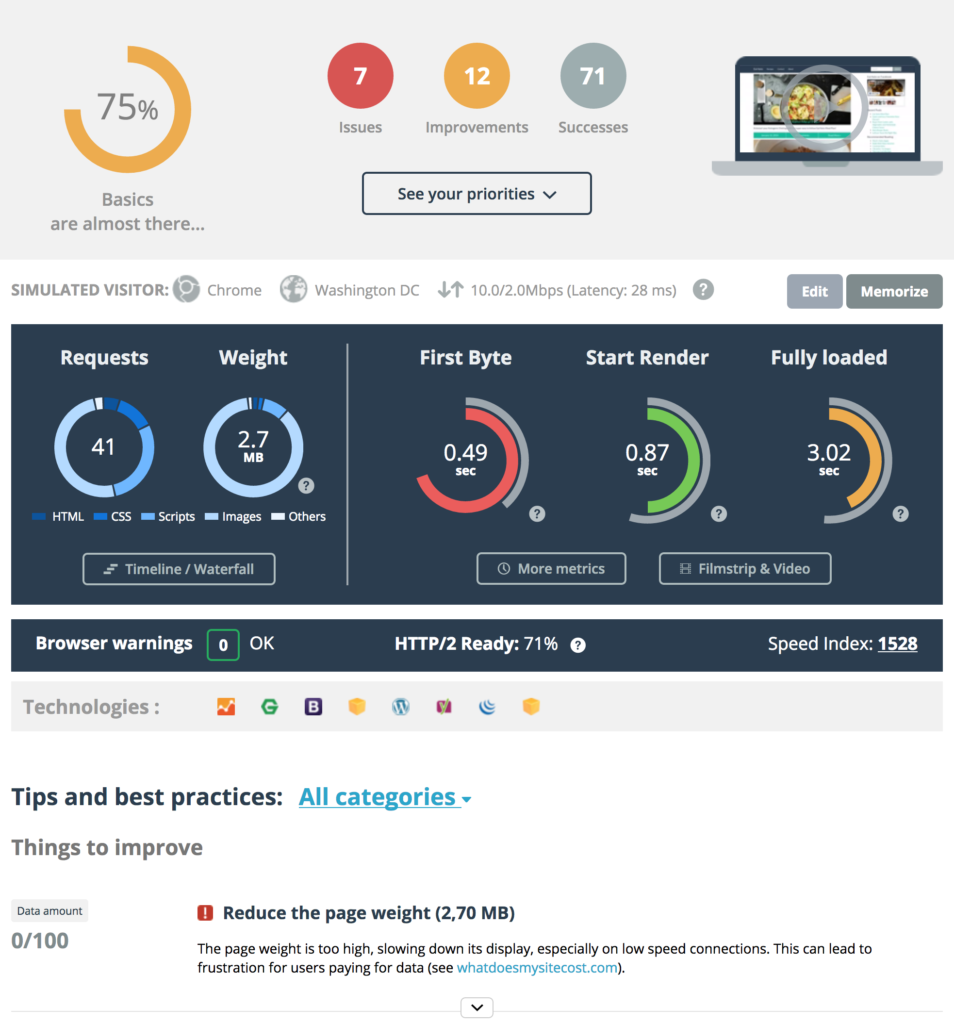
Once you’ve made your choices, it’s just a matter of executing the test. Regardless of your account type, you’ll get the same amazingly detailed report, starting off with an overview of website quality and performance.
做出选择后,只需执行测试即可。 无论您使用哪种帐户,您都将获得相同的详细报告,并从网站质量和性能概述入手。

Straight away, we get an idea of how my chosen website performs, including 7 errors and 11 improvements highlighted. We’re also told how many requests are made, and the data transfer required to build the page. The report also tells us the TTFB (time to first byte, a measure of server response speed), how long the page takes to start rendering, and how long until the page is completely loaded.
我们马上就了解了我选择的网站的运行情况,包括7个错误和11个突出显示的改进。 还告诉我们发出了多少请求,以及构建页面所需的数据传输。 该报告还告诉我们TTFB(到第一个字节的时间,服务器响应速度的度量),页面开始渲染需要多长时间以及页面完全加载之前需要多长时间。
It also notes the various technologies detected on the website. For this site, we can see Google Analytics, Gravatar, Bootstrap, Twemoji, WordPress, Yoast SEO, jQuery, and PHP.
它还指出了在网站上检测到的各种技术。 对于此站点,我们可以看到Google Analytics(分析),Gravatar,Bootstrap,Twemoji,WordPress,Yoast SEO,jQuery和PHP。
But perhaps one of my favorite features is being able to watch a video of how the page appears throughout the loading and rendering process, shown below in gif format for your viewing pleasure.
但是,也许我最喜欢的功能之一就是能够观看有关整个加载和呈现过程中页面外观的视频,下面以gif格式显示,以供您欣赏。

You can use the filmstrip to view the process frame by frame, and there are a range of metrics computed via video analysis. These include Start Render, Speed Index and Visually Complete, and are very useful metrics for improving your user experience (UX).
您可以使用幻灯片来逐帧查看过程,并且可以通过视频分析来计算一系列指标。 其中包括“开始渲染”,“速度索引”和“视觉上完整”,它们对于改善用户体验(UX)是非常有用的指标。
To figure out what to work on first, you can click on the “See your priorities” button (pictured above in the report screenshot), or refine the view depending on what category of issue you want to start with. You’ll probably want to start with anything with a red marker, as they are arguably where you can make the easiest gains.
要确定首先要解决的问题,您可以单击“查看优先级”按钮(在报告屏幕截图中如上图所示),或者根据要开始处理的问题类别来细化视图。 您可能想从任何带有红色标记的内容开始,因为可以说它们是您可以轻松获得收益的地方。

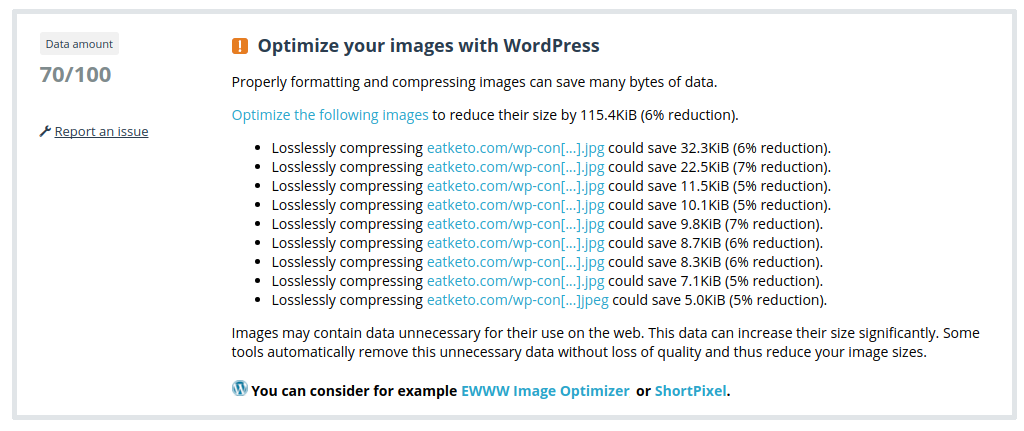
An area of improvement for the site I tested was image size, and because Dareboost knows the site runs on WordPress, it will tell me exactly which images need to be optimized and provides a few suggestions on plugins that will get the job done.
我测试的网站需要改进的地方是图片大小,并且由于Dareboost知道该网站可以在WordPress上运行,因此它可以准确地告诉我需要优化哪些图片,并提供一些有关插件的建议,以完成工作。

Dareboost will judge your page against over 100 criteria in at least 9 categories. That’s far too many to dive into here, and given the Website Speed Test is completely free, I recommend you jump in and try it out.
Dareboost将根据至少9个类别中的100多个条件来判断您的网页。 这里太多了,而网站速度测试是完全免费的,因此我建议您尝试一下。
网站性能监控 (Website Performance Monitoring)
Next up we have Website Performance Monitoring, which allows you to monitor pages on your site over time.
接下来,我们提供了“ 网站效果监控” ,该功能使您可以随时监控网站上的页面。
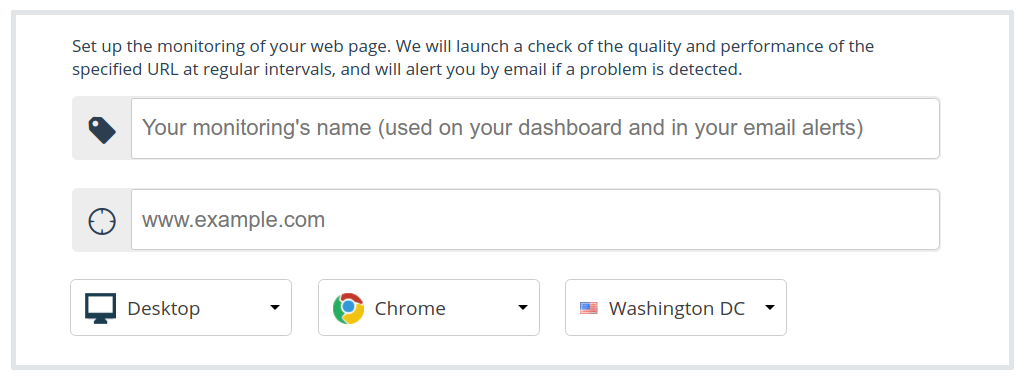
Adding a page to Monitoring is very easy. In fact, it largely uses the same interface from the Performance and Quality testing tools, with a few additions. The immediate difference here is setting a name — otherwise the settings, including Advanced, are identical.
向监控添加页面非常容易。 实际上,它在很大程度上使用了性能和质量测试工具中的相同界面,并增加了一些功能。 此处的直接区别是设置名称-否则设置(包括高级)是相同的。

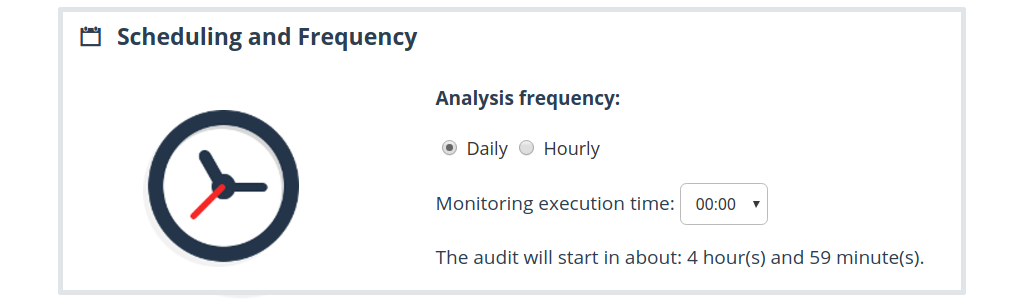
Past this you can set the schedule, where you choose from daily or hourly monitoring (a 15 minute frequency is also available on demand). If you’re choosing daily, you can set the time of day that it executes — if you choose hourly, it’ll simply run once per hour.
此后,您可以设置时间表,从每日或每小时的监视中进行选择(也可按需提供15分钟的频率)。 如果选择每天,则可以设置每天执行的时间-如果选择每小时,则每小时仅运行一次。

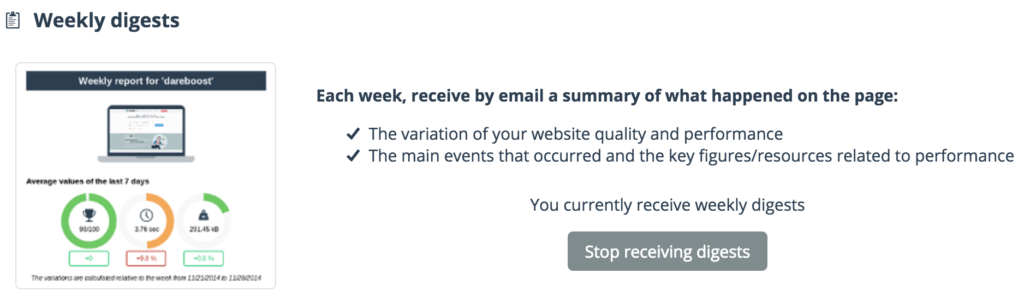
Finally, you can modify your digest settings. By default you will receive a weekly email digest, and naturally the only option here is for disabling it.
最后,您可以修改摘要设置。 默认情况下,您将收到每周的电子邮件摘要,并且自然地,这里唯一的选择是禁用它。

Once you have this configured, just click save and Dareboost will take care of the rest.
完成配置后,只需单击“保存”,Dareboost将负责其余的工作。
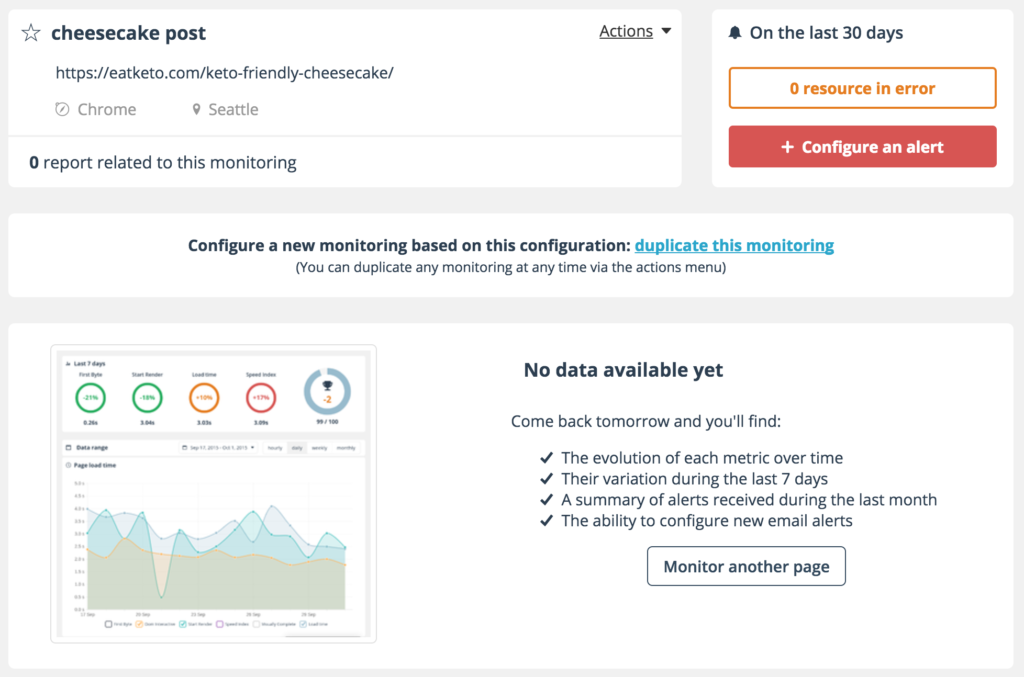
At first you’ll see an overview as shown below, which will have no data as the monitoring has not yet begun. However, you can now configure alerts.
首先,您将看到如下所示的概述,由于监视尚未开始,因此将没有数据。 但是,您现在可以配置警报。

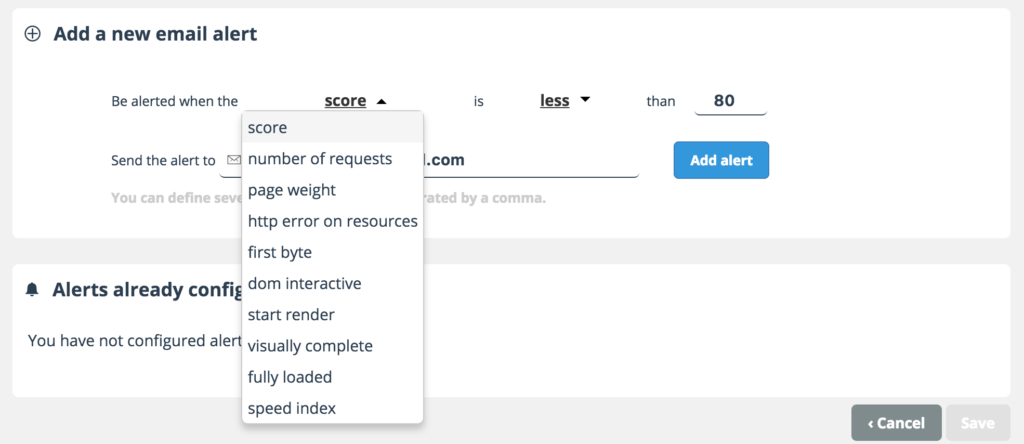
Setting up an alert is straightforward. You just need to choose which metric you want to be alerted about, and the threshold for triggering an alert when the metric is above or below a certain number. This feature will help you immediately detect slowdowns and quality regressions, or know when a page is becoming too heavy.
设置警报很简单。 您只需要选择要针对其警报的度量标准,以及度量标准高于或低于特定数字时触发警报的阈值。 此功能将帮助您立即检测到速度下降和质量下降,或者知道页面何时变得太沉重。

I’ve set up an alert that will notify me if my page is triggering HTTP errors (broken images, third-party provider errors, etc.), since they need to be fixed quickly if they happen.
我设置了一个警报,该警报将在我的页面触发HTTP错误(损坏的图像,第三方提供程序错误等)时通知我,因为如果发生这些错误需要Swift进行修复。

Once you have some pages set up to be monitored, all you need to do is wait for the data to be populated over time, and keep an eye out for any email alerts that may come your way.
一旦设置了一些要监视的页面,您需要做的就是等待随着时间的推移填充数据,并留意可能以您的方式出现的任何电子邮件警报。
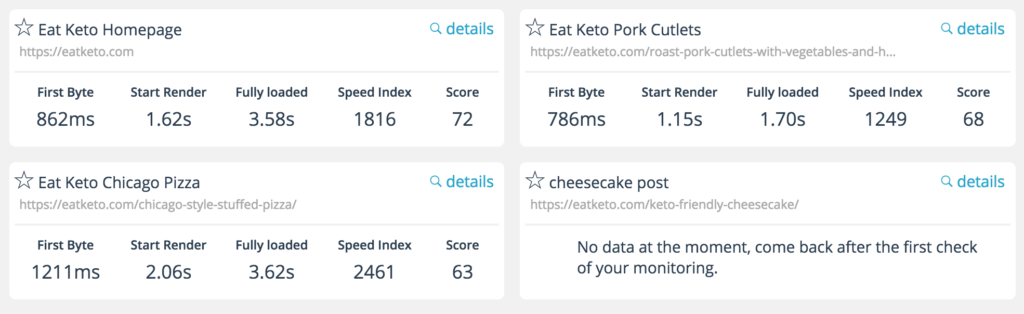
Within Dareboost you are provided with a Monitoring Dashboard, which gives you a brief look at each of the pages you have monitored, showing only the need-to-know details.
在Dareboost中,为您提供了一个“监控仪表板”,它使您可以简要查看所监控的每个页面,仅显示需要了解的详细信息。

Now to show you where Monitoring really shines: viewing and analyzing the data. Click on whatever page you want to learn more about, and you’re presented with plenty of information.
现在向您展示“监控”的真正亮点:查看和分析数据。 单击您想了解更多信息的任何页面,将为您提供大量信息。
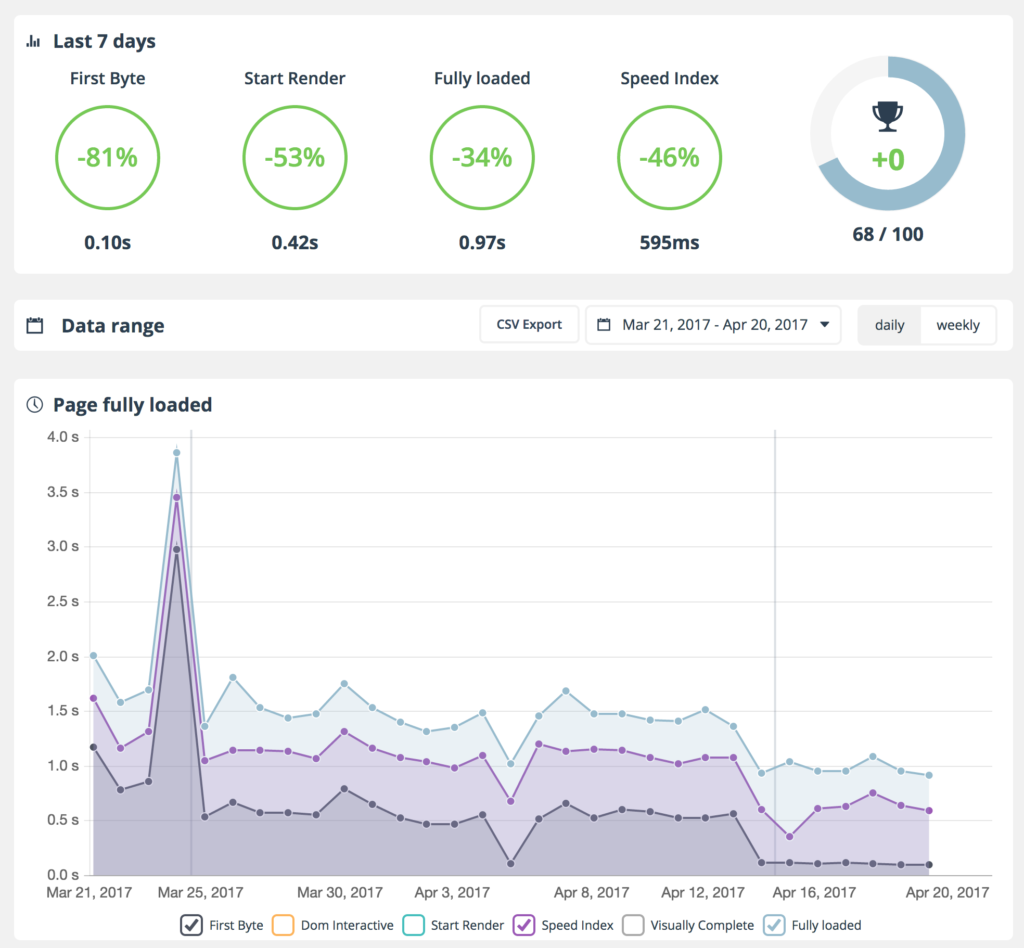
The first data you will see covers the changes in important stats from the last seven days, including TTFB, time to start rendering, time until fully loaded, speed index, and how many of Dareboost’s 100 criteria you’ve been successful in, with the graph broken down into four parts:
您将看到的第一个数据涵盖了过去7天中重要统计数据的变化,包括TTFB,开始渲染的时间,直到完全加载的时间,速度索引以及您成功完成的Dareboost 100条标准中有多少条。图分为四个部分:
- Performance metrics 性能指标
- Page score 页面得分
- Page weight 页面重量
- Number of requests 请求数

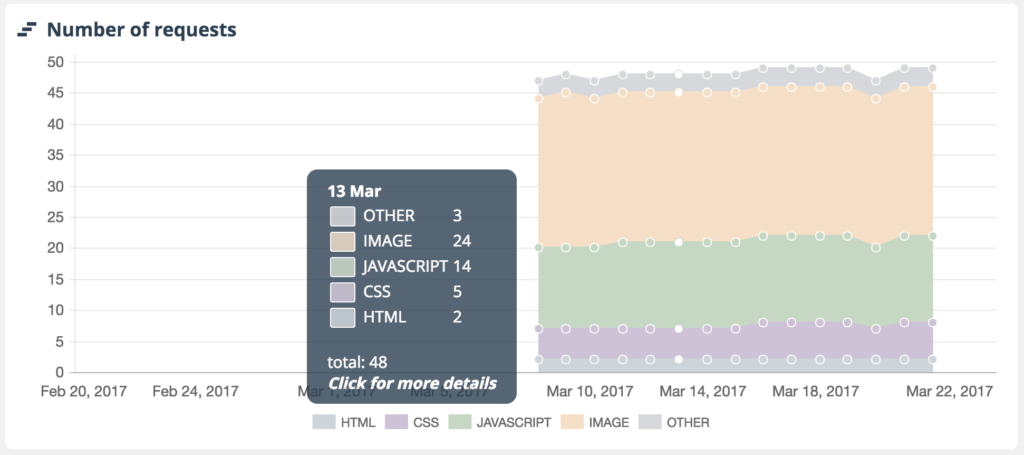
Rather than go through all of them, I’ll show you an example of the number of requests graph. I’ve focused on March 13th, where you can see 48 total requests for the page in question, predominantly images, followed by JavaScript, and then the rest.
我将向您展示请求数图表的示例,而不是逐一讨论所有这些。 我着眼于3月13日,在该页面中,您可以看到总共48个针对该页面的请求,主要是图像,其次是JavaScript,然后是其余。

However, there was also variance over the course of the monitoring — mostly that the number of requests went up. I can’t say for sure what the cause was, but given this is a WordPress website, I’d wager it was caused by updating the WordPress core and plugins. Still, if this happened to you and isn’t so easily explained, it could be cause for concern and a good alert to you that you need to find out what’s going on.
但是,在监视过程中也存在差异-大多数情况是请求数量增加了。 我不确定原因是什么,但是鉴于这是一个WordPress网站,我敢打赌这是由于更新WordPress核心和插件引起的。 不过,如果这件事发生在您身上,并且不那么容易解释,则可能会引起您的关注,并向您发出警报,提醒您需要了解发生了什么情况。
比较 (Compare)
Another great Dareboost feature is Competitive Reports. There’s a lot to it, so let’s not waste another moment and dive straight in.
Dareboost的另一个重要功能是竞争报告 。 有很多事情要做,所以我们不要再浪费时间直接潜水了。
竞争比较 (Competitive Comparison)
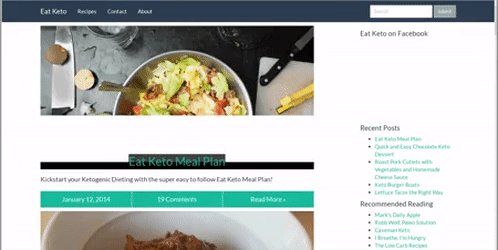
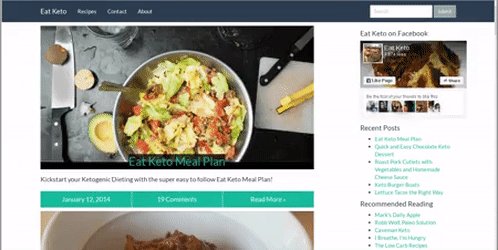
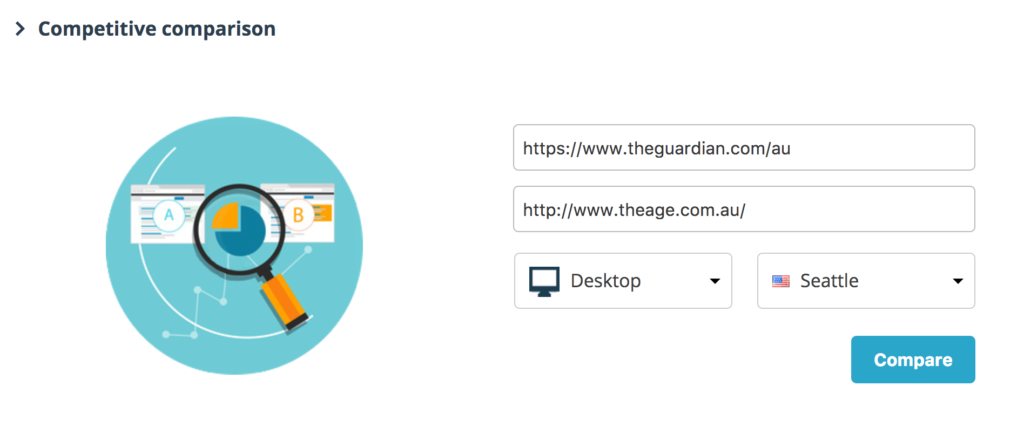
This is probably my favorite of the comparison reports. You can directly compare two web pages from any two sites, and see which has superior performance. As with the previous features, Competitive Reports is super easy to use. Enter the addresses for two pages, choose desktop or mobile, select a location, and hit go. I opted for two news websites.
这可能是我最喜欢的比较报告。 您可以直接比较来自任何两个站点的两个网页,并查看哪个页面具有出色的性能。 与以前的功能一样,竞争报告非常易于使用。 输入两个页面的地址,选择台式机或移动设备,选择一个位置,然后单击执行。 我选择了两个新闻网站。

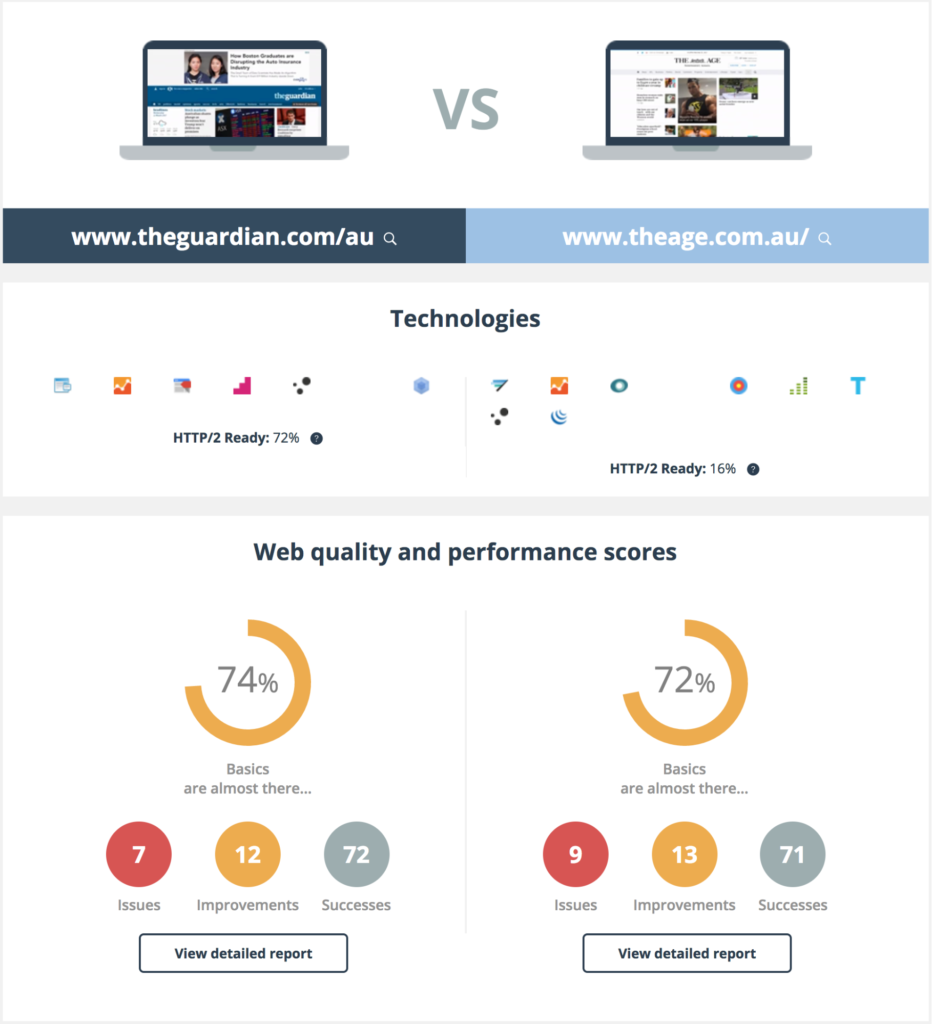
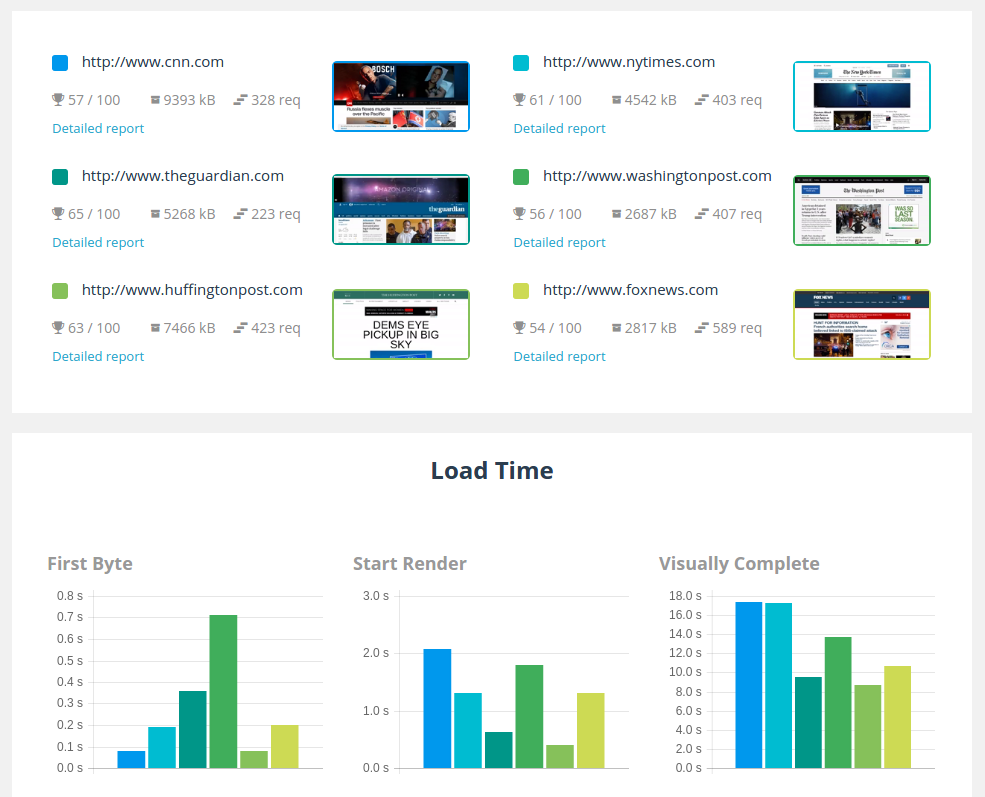
If you’ve followed me this far, then you’ll have no problem reading the competitive comparison report, as it’s essentially two individual reports side-by-side. This includes a preview of each site, a list of the tech used, and an overview of quality and performance scores with links to detailed reports for each. There’s much more data shown, with the ability to drill down to get details.
如果您到目前为止已经关注我,那么阅读竞争性比较报告就不会有问题,因为它本质上是两个并排的独立报告。 其中包括每个站点的预览,所用技术的列表以及质量和性能得分的概述,以及指向每个站点的详细报告的链接。 显示的数据更多,并且具有向下钻取以获取详细信息的能力。

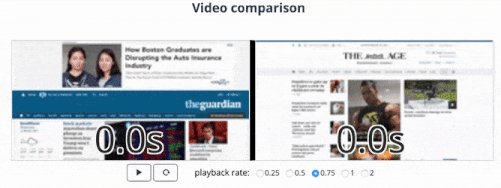
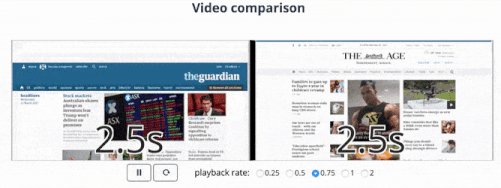
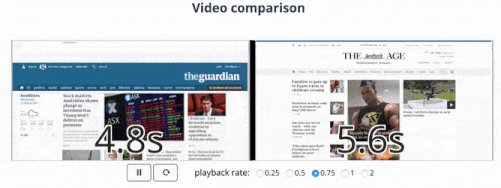
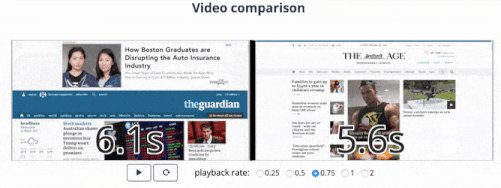
Unsurprisingly, one of my favorite features is the side-by-side video comparison. Being able to see how two pages are constructed over the same period of time is a useful way of finding out which site loads better for the user, metrics aside.
毫不奇怪,我最喜欢的功能之一是并排视频比较。 能够查看在相同的时间段内如何构建两个页面,这是一种有用的方式,除了指标以外,还能找出哪个网站更适合用户。

There’s a great deal of content in the report — too much to cover it in this article, so feel free to view the report online (any Dareboost report can be shared online).
报告中包含大量内容-本文内容太多,因此可以随时在线查看报告 (任何Dareboost报告都可以在线共享)。
移动与台式机比较 (Mobile vs Desktop Comparison)
The Mobile vs Desktop comparison tool is especially handy if you’re looking to compare two pages on your own site, to see whether one version is lacking.
如果您想在自己的网站上比较两个页面,以查看是否缺少一个版本,则移动与桌面比较工具特别方便。
Once again, this is ultimately the same as the other reports, with the exception that there are two reports side-by-side. You can take a look at the report for yourself here.
再次,这最终与其他报告相同,除了并排有两个报告。 您可以在这里自己查看报告。
HTTP / 1.1与HTTP / 2 (HTTP/1.1 vs HTTP/2)
I think this is a comparison report well worth paying attention to, as even though HTTP/1 will be supported for a long time to come, we’ll all be moving to HTTP/2 in due course.
我认为这是一个比较值得关注的比较报告,因为即使很长一段时间内将支持HTTP / 1,我们也会在适当的时候转向HTTP / 2。
What I found most interesting was that the tested page loaded in roughly the same amount time across both protocols, but was much faster to get some functional content on the screen with HTTP/2. You can view my example report here.
我发现最有趣的是,被测试的页面在两种协议中的加载时间大致相同,但是通过HTTP / 2在屏幕上获取某些功能性内容的速度要快得多。 您可以在此处查看我的示例报告。
缓存测试 (Cache Test)
The Cache Test is a powerful tool that shows you how fast your website can be with properly cached resources, something I imagine you’re already on top of if you’re taking site performance seriously.
缓存测试是一个功能强大的工具,它可以向您显示使用适当缓存的资源可以使您的网站运行得多么快,如果您认真对待网站的性能,我想您已经处于领先地位。
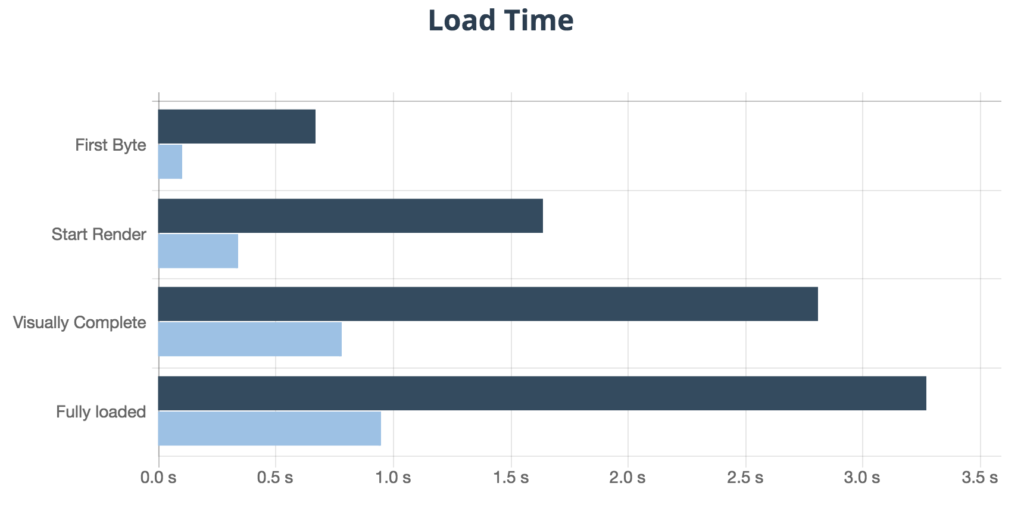
I’ll let the results do the talking. Here’s the load time graph, where the cached version (light blue) shows serious performance gains.
我让结果进行讨论。 这是加载时间图,其中缓存的版本(浅蓝色)显示出明显的性能提升。

If you’re curious to see the entire report you can do so here.
如果您想查看整个报告,可以在这里查看 。
进阶比较 (Advanced Comparison)
This brings us to the last of the comparison reports, the Advanced Comparison Report. In essence, it is two advanced reports side-by-side, with the ability to configure the device, location, connection, and many more advanced settings.
这使我们进入了最后的比较报告,即高级比较报告。 本质上,它是两个并排的高级报告,能够配置设备,位置,连接以及许多其他高级设置。
We’ve already looked at the content that makes up the report, but it provides a particularly comprehensive overview. Here’s our example.
我们已经查看了构成报告的内容,但是它提供了特别全面的概述。 这是我们的例子 。
仪表板 (Dashboard)
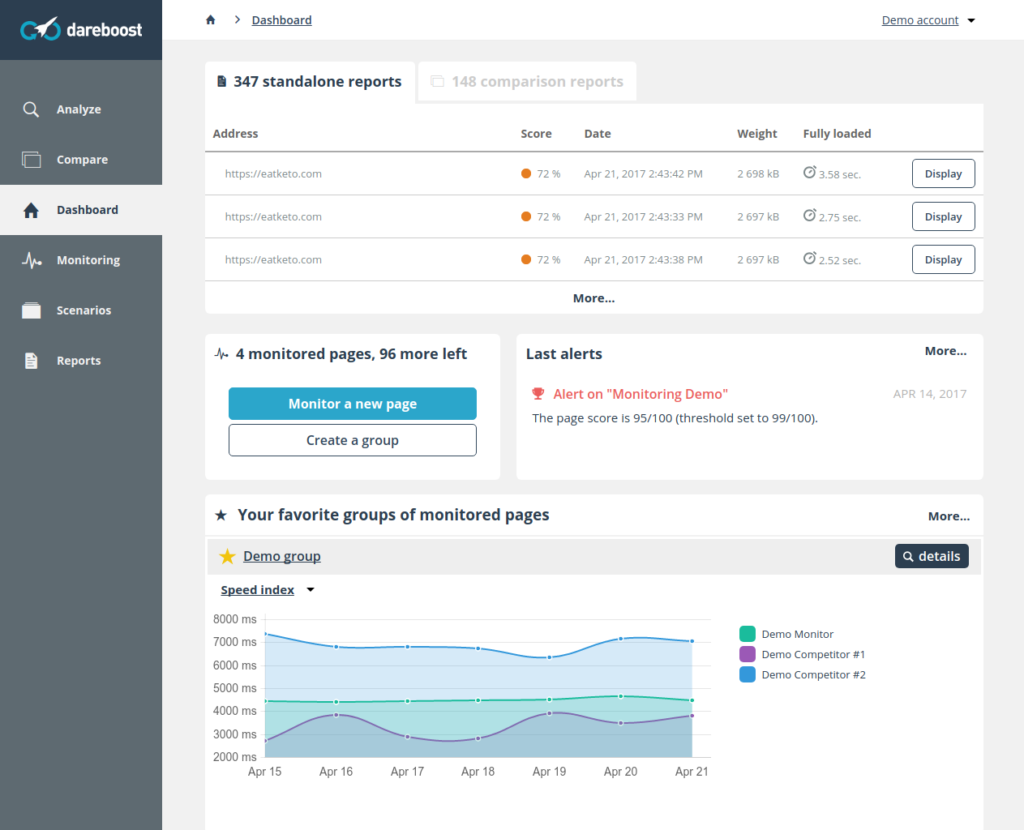
The Dashboard is your control center for managing your Dareboost monitoring configurations and reports. At the top you can switch tabs between your standalone and comparison reports. They’re all dated and you can see high-level data before opening one.
仪表板是您的控制中心,用于管理Dareboost监视配置和报告。 在顶部,您可以在独立报告和比较报告之间切换标签。 它们都已过时,您可以在打开之前查看高级数据。

The dashboard provides shortcuts for adding a page to monitoring, creating a group, and an overview of alerts. We’re going to create a new group.
仪表板提供用于将页面添加到监视,创建组和警报概述的快捷方式。 我们将创建一个新组。
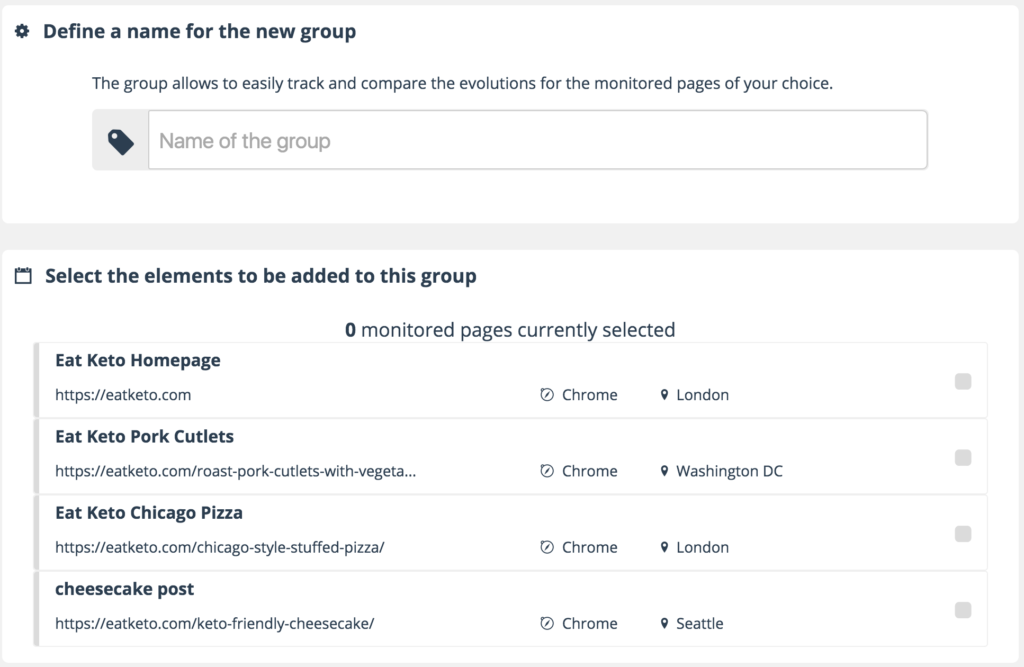
You’ll be presented with something like this:
您将看到以下内容:

Give your tracking group a name and add any of the monitored pages you have already set up. Note that you can create as many groups as you like, and they’ll allow you to explore your monitoring data from different angles (for example, competitive benchmarking, or grouping by browsing location or project/website). Once you have created the group, you’ll see a report similar to this:
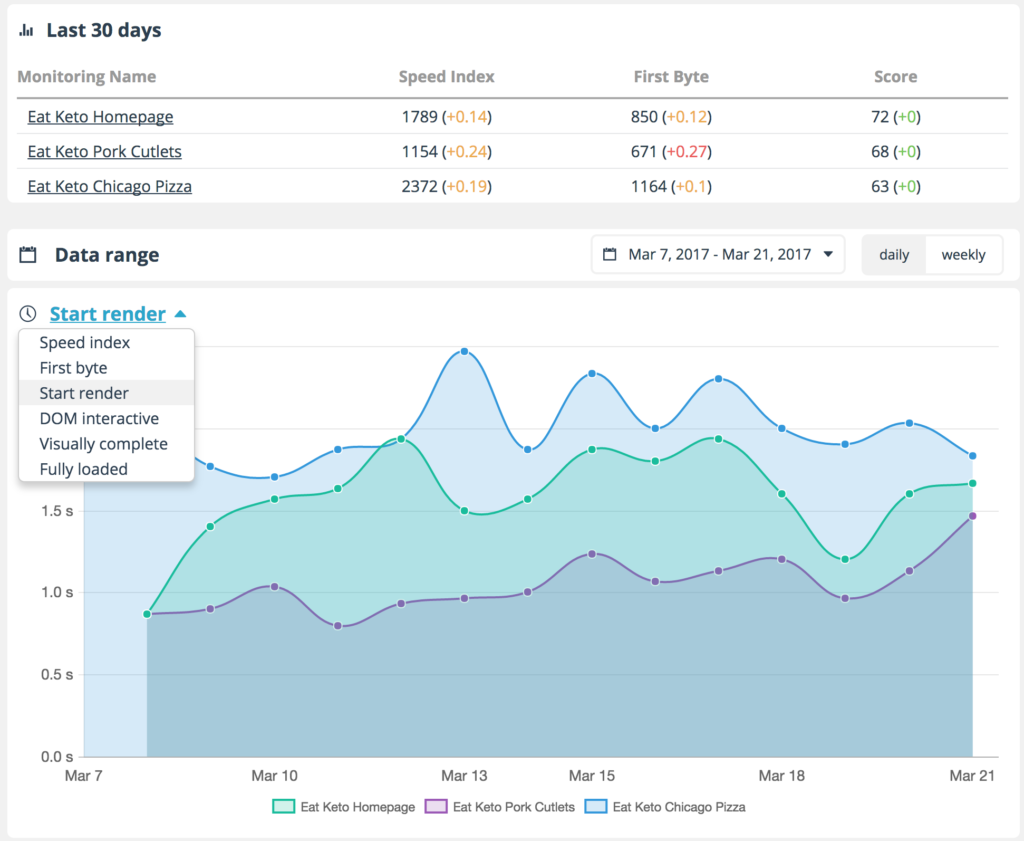
给您的跟踪组起一个名字,并添加您已经设置的任何受监视页面。 请注意,您可以根据需要创建任意数量的组,它们将允许您从不同角度浏览监视数据(例如,竞争性基准测试或通过浏览位置或项目/网站进行分组)。 建立群组后,您会看到类似以下的报告:

You can see some overview information for your pages and the ability to access more detailed information on any of them. The coolest thing here is the graph that shows performance of a selected metric over time across all pages in the group.
您可以查看页面的一些概述信息,并可以访问其中的任何更详细的信息。 这里最酷的是该图显示了该组中所有页面上所选指标随时间的性能。
You can click on any dot in this graph and view a comparison report between all of the monitored pages (up to 12). This is what it looks like:
您可以单击此图中的任何点,并查看所有受监视页面(最多12个)之间的比较报告。 看起来是这样的:

结论 (Conclusion)
Dareboost is a powerful tool that provides a wealth of data and action items to improve performance and quality on your website — even as a free user. For both newcomers and experts in site optimization, it will give you everything you need to make your website blazing fast and recoup those lost conversions.
Dareboost是一个功能强大的工具,即使是免费用户,也可以提供大量数据和操作项来提高网站的性能和质量。 对于网站优化的新手和专家而言,它都将为您提供所需的一切,以使您的网站快速发展并弥补损失的转化次数。
翻译自: https://www.sitepoint.com/how-to-improve-site-performance-and-conversions-with-dareboost/







 本文介绍Dareboost,一款强大的网站性能监测工具,帮助企业优化网站加载速度,提高用户体验及转化率,涵盖性能分析、监控及对比等功能。
本文介绍Dareboost,一款强大的网站性能监测工具,帮助企业优化网站加载速度,提高用户体验及转化率,涵盖性能分析、监控及对比等功能。
















 2148
2148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








