sysbios挂钩函数使用
Your WordPress theme is one of the main core components that defines the look and feel of your website.
WordPress主题是定义网站外观的主要核心组件之一。
While WordPress theme development has become a popular and profitable business for some developers and designers, all developers working with WordPress should know how to customize – if not construct – a quality theme.
尽管WordPress主题开发已成为一些开发人员和设计师的流行且盈利的业务,但所有使用WordPress的开发人员都应该知道如何自定义(即使不是构建)高质量的主题。
Professional premium themes in popular marketplaces contain dozens of in-built features and components to define the presentation and functionality of WordPress websites. Nevertheless, we need to be able to make the themes extendable and customizable, allowing their users to stand out from the rest and to meet specific needs.
流行市场中的专业高级主题包含数十个内置功能部件,用于定义WordPress网站的表示形式和功能。 但是,我们需要能够使主题具有可扩展性和可定制性,以使他们的用户脱颖而出并满足特定需求。
WordPress action hooks provide an excellent way to extend WordPress themes. In this tutorial, we’re going to look at how we can effectively use these action hooks. Here I am assuming that you have some basic knowledge of using WordPress action hooks.
WordPress动作挂钩提供了扩展WordPress主题的绝佳方法。 在本教程中,我们将研究如何有效使用这些动作挂钩。 在这里,我假设您具有使用WordPress操作挂钩的一些基本知识。
动作挂钩的作用 (The Role of Action Hooks)
Themes are built by designers of developers based on their imagination. You may think you have the capabilities to design the “perfect theme” with all the necessary features. But still there will be people who want your theme to have certain modifications to the design, before being willing to use it on their own websites.
主题是由开发人员的设计师根据其想象力构建的。 您可能会认为您具有设计具有所有必要功能的“完美主题”的能力。 但是仍然有些人希望您的主题在不愿意在自己的网站上使用之前对其设计进行某些修改。
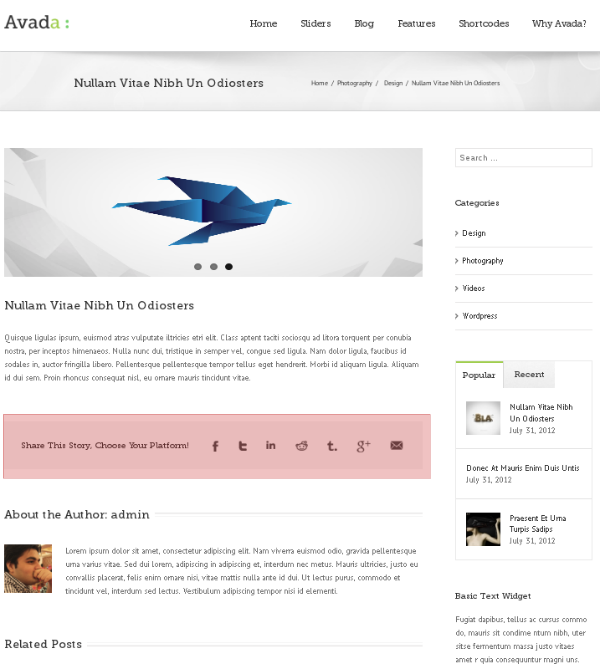
Here is a screenshot of my favorite WordPress theme called Avada.
这是我最喜欢的WordPress主题Avada的屏幕截图。

I like most things in the features and design, but I don’t like the social menu (highlighted). I’d prefer to use my own design for this section. Similarly, each user may have their own requirements.
我喜欢功能和设计中的大多数内容,但不喜欢社交菜单(突出显示)。 我更愿意在本节中使用自己的设计。 同样,每个用户可能都有自己的要求。
No WordPress developer can satisfy everyone with any one theme design. But we can extend and adapt themes, so that anyone can have a unique design built with components on top of the basic design and features.
没有WordPress开发人员可以通过任何一种主题设计使所有人满意。 但是我们可以扩展和调整主题,以便任何人都可以拥有在基本设计和功能之上构建具有组件的独特设计。
WordPress action hooks simplify this process. With action hooks, we can remove existing components or add new components as necessary. Anyone who is experienced in WordPress development can then easily customize the existing features by modifying the theme code or adding custom codes through plugins.
WordPress动作挂钩可简化此过程。 使用动作挂钩,我们可以删除现有组件或根据需要添加新组件。 然后,任何具有WordPress开发经验的人都可以通过修改主题代码或通过插件添加自定义代码来轻松自定义现有功能。
基本动作挂钩 (Essential Action Hooks)
We have the choice of deciding whether to go with action hooks or not. There are three action hooks that are built into almost all WordPress themes. Any theme would be considerably limited without these hooks:
我们可以选择是否使用动作挂钩。 几乎所有WordPress主题都内置了三个动作挂钩。 没有这些钩子,任何主题都会受到很大的限制:
wp_headwp_head
Included in the head section of the theme for plugin developers to add their own scripts, styles and necessary information. Calling the wp_head function in your theme header, will call the do_action function inside the core code.
包含在主题的头部,供插件开发人员添加自己的脚本,样式和必要的信息。 调用wp_head在主题头功能,将调用do_action核心代码中的功能。
wp_footerwp_footer
Included just before the closing body tag of the HTML document, for plugin developers to add scripts, styles and necessary display information. wp_footer works in a similar way to the wp_head function and calls the do_action function inside the core files.
紧接在HTML文档的body标记之前,供插件开发人员添加脚本,样式和必要的显示信息。 wp_footer工作方式与wp_head函数类似,并在核心文件中调用do_action函数。
comment_formcomment_form
Used to modify the design and fields of existing comment form for posts and pages.
用于修改帖子和页面的现有评论表单的设计和字段。
开发自定义动作挂钩 (Developing Custom Action Hooks)
Now it’s time to develop our own custom hooks specific to themes. The real power of hooks comes with this method as we can define any number of custom hooks anywhere in the theme.
现在是时候开发针对主题的自定义挂钩了。 钩子的真正功能在于此方法,因为我们可以在主题中的任何位置定义任意数量的自定义钩子。
First let’s consider the following code which creates a custom action hook for our themes.
首先,让我们考虑以下代码,这些代码为主题创建了自定义动作挂钩。
function wpr_after_post_title() {
echo "<img src='promotion-image.jpg' />";
}
add_action('wpr_after_post_title','wpr_after_post_title');
These days, many websites offering a product or services have a blog or articles section to attract readers and market their products. So they produce articles about information related to the product. The goal is to market the products through the blog. Often, we see advertisements or promotion placed just after the post title. In such scenarios we can use the preceding code to implement the feature.
如今,许多提供产品或服务的网站都有博客或文章部分,以吸引读者并销售他们的产品。 因此,他们制作了有关产品信息的文章。 目标是通过博客营销产品。 通常,我们会在帖子标题之后看到广告或促销。 在这种情况下,我们可以使用前面的代码来实现该功能。
add_action function takes a custom action name and function name unique to the application. Then we can add the do_action in the theme after the title of the post to display the promotion banner as shown in the following code.
add_action函数采用自定义操作名称和应用程序唯一的功能名称。 然后,我们可以在帖子标题之后的主题中添加do_action ,以显示促销标语,如以下代码所示。
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php do_action('wpr_after_post_title'); ?>
Having action hooks in important positions like this allows plugin developers to quickly add custom features without digging into the core theme code.
这样在重要位置放置动作挂钩,可使插件开发人员快速添加自定义功能,而无需深入研究核心主题代码。
单个动作挂钩的多次执行 (Multiple Execution of Single Action Hooks)
Once you define custom action hooks and make it public, any developer can implement them using various plugins. In situations where two or more developers implement the same hook in their plugins, precedence of the actions becomes a concern.
定义自定义动作挂钩并将其公开后,任何开发人员都可以使用各种插件来实现它们。 在两个或多个开发人员在其插件中实现相同的挂钩的情况下,操作的优先级成为一个问题。
Consider the following code where two plugins implement the same action.
考虑以下代码,其中两个插件实现相同的操作。
<?php
function wpr1_after_post_title() {
// Plugin 1
}
add_action('wpr_after_post_title','wpr1_after_post_title');
function wpr2_after_post_title() {
// Plugin 2
}
add_action('wpr_after_post_title','wpr2_after_post_title');
?>
In this scenario, which action executes first depends on the plugin name and how the plugin is positioned in the active_plugins field in wp_options table. Let’s say we want to display the output of Plugin 2 before the output of Plugin 1. We won’t be able to get it work with the above technique since Plugin 1 is located first in the active_plugins field.
在这种情况下,首先执行哪个操作取决于插件名称以及插件在wp_options表的active_plugins字段中的wp_options 。 假设我们要在插件1的输出之前显示插件2的输出。由于插件1首先位于active_plugins字段中,因此无法通过上述技术使用它。
The priority parameter of action hooks becomes useful at this point. We can pass a numeric value as a third parameter to define the execution priority of the action hooks. Let’s consider the preceding example with priority values.
此时,动作挂钩的优先级参数变得很有用。 我们可以传递一个数字值作为第三个参数来定义动作挂钩的执行优先级。 让我们考虑具有优先级值的上述示例。
function wpr1_after_post_title() {
// Plugin 1
}
add_action('wpr_after_post_title','wpr1_after_post_title',50);
function wpr2_after_post_title() {
// Plugin 2
}
add_action('wpr_after_post_title','wpr2_after_post_title',40);
Now you will be able to see the execution of Plugin 2 function before the Plugin 1 function based on the priority level given. As value gets higher, priority will get lower and hence will execute further down the page.
现在,基于给定的优先级,您将能够在Plugin 1功能之前看到Plugin 2功能的执行情况。 随着值的增加,优先级将降低,因此将在页面的下方执行。
So it’s better to define your action hooks with priority values so that precedence of other actions can be adjusted according to the required positioning.
因此,最好使用优先级值定义动作挂钩,以便可以根据所需位置调整其他动作的优先级。
如何将可插入动作挂钩添加到主题? (How to Add Pluggable Action Hooks to Themes?)
WordPress action hooks implementation consists of two parts. First we define an action hook using add_action function. Then we execute the action hook using do_action. As theme developers, your responsibility is to execute action hook when necessary. Defining and implementing the action needs to be done by plugin developers. So whenever you want to use an action hook, just place the following code in necessary locations.
WordPress动作挂钩实现由两部分组成。 首先,我们使用add_action函数定义一个动作挂钩。 然后,我们使用do_action执行动作挂钩。 作为主题开发人员,您的责任是在必要时执行动作挂钩。 定义和实施该操作需要由插件开发人员完成。 因此,每当要使用动作挂钩时,只需将以下代码放在必要的位置。
<?php do_action("action hook name"); ?>
Proving action hooks makes it easy for plugin developers to add new sections and content for the theme layout. But what if someone wants to change existing section?
验证动作挂钩使插件开发人员可以轻松地为主题布局添加新的部分和内容。 但是,如果有人要更改现有部分怎么办?
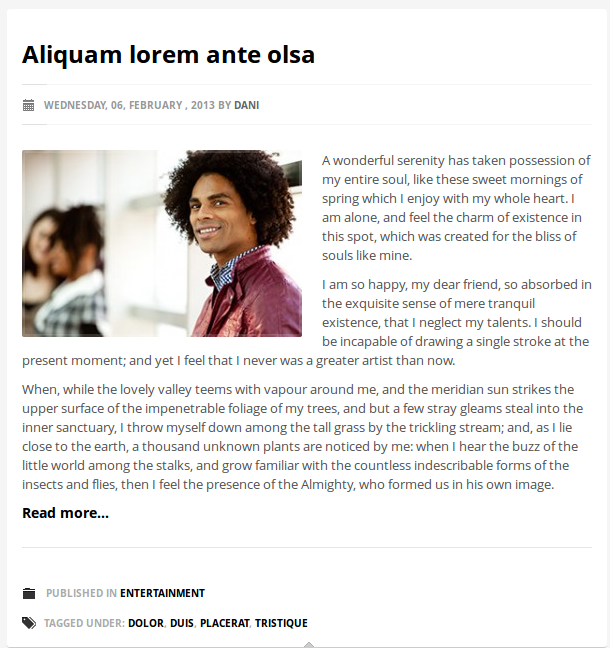
Consider the following layout.
考虑以下布局。

This screen shows the blog post design of a WordPress theme. You can see the post date and author under the title. Also the category and tags are placed at the end. Let’s say you don’t like the design of these components and want to design your own.
此屏幕显示WordPress主题的博客文章设计。 您可以在标题下看到发布日期和作者。 类别和标签也放置在末尾。 假设您不喜欢这些组件的设计,而是想要设计自己的组件。
If those sections are directly inserted into the theme, it’s difficult for plugin developers to change the design without modifying the core theme code. Let’s see how we can provide a solution with action hooks.
如果将这些部分直接插入主题中,那么插件开发人员很难在不修改核心主题代码的情况下更改设计。 让我们看看如何为操作钩提供解决方案。
<?php
// Post title code
do_action("post_date_and_author");
// Post content
do_action("post_category");
do_action("post_tags");
?>
All the sections are defined as action hooks instead of directly embedding into HTML document. The following code implements the post_date_and_author action inside the theme functions file.
所有部分都定义为动作挂钩,而不是直接嵌入HTML文档中。 以下代码在主题函数文件中实现了post_date_and_author操作。
<?php
function post_date_and_author(){
echo "Date area related HTML code";
}
add_action('post_date_and_author','post_date_and_author');
?>
Now you have can replace existing design components as well as add new components to the theme. Following is the implementation for the preceding scenario inside a custom plugin.
现在,您可以替换现有的设计组件,也可以向主题添加新的组件。 以下是自定义插件中上述场景的实现。
<?php
function wpr_post_date_and_author(){
echo "New design for date section by the plugin";
}
add_action('post_date_and_author','wpr_post_date_and_author');
function wpr_remove_custom_actions() {
remove_action('post_date_and_author','post_date_and_author');
}
add_action('init','wpr_remove_custom_actions');
?>
Here, the developer has provided their own design for the date and author section. The original post_date_and_author hook defined by the theme will be removed on init action.
在这里,开发人员为日期和作者部分提供了自己的设计。 主题定义的原始post_date_and_author挂钩将在init操作时删除。
Important: To remove a hook, the $function_to_remove and $priority arguments must match when the hook was added. This goes for both filters and actions. No warning will be given on removal failure. – WordPress Codex
重要: 要删除一个钩子,添加钩子时, $function_to_remove和$priority参数必须匹配。 这适用于过滤器和操作。 如果移除失败,将不会发出警告。 – WordPress Codex
Then we add the same action with plugin specific functions to modify the date section design.
然后,我们使用插件特定的功能添加相同的操作,以修改日期部分的设计。
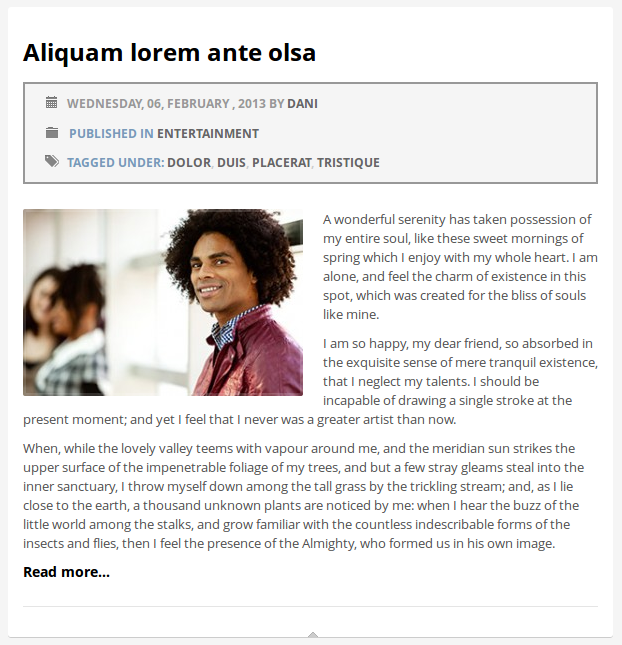
The following screen previews how the previous layout can be changed to provide a different design.
以下屏幕预览了如何更改先前的布局以提供不同的设计。

记录可插拔动作挂钩 (Documenting Pluggable Action Hooks)
You can add any number of action hooks add features to make your theme highly customizable. Plugin developers are not aware of the available theme hooks, unless they explore the source codes to find them. Therefore it’s ideal to document the available action hooks of your theme.
您可以添加任意数量的动作挂钩添加功能,以使您的主题高度可定制。 插件开发人员不了解可用的主题挂钩,除非他们探索源代码以找到它们。 因此,最好记录主题可用的动作挂钩。
One way of using action hooks is to add scripts, styles and similar contents which work internally without displaying anything on the browser. Another way is to directly modify the page layout to add design components or remove existing components.
使用动作挂钩的一种方法是添加脚本,样式和类似内容,这些脚本,样式和类似内容在内部运行而不会在浏览器上显示任何内容。 另一种方法是直接修改页面布局以添加设计组件或删除现有组件。
If you do go with action hooks, your documentation needs to include the details such as the positioning of the action hook in the template, preferred parameters, dimensions of the content and types of design components preferred in the given locations.
如果确实要使用动作挂钩,则文档需要包括详细信息,例如动作挂钩在模板中的位置,首选参数,内容的尺寸以及在给定位置首选的设计组件的类型。
It’s up to you to decide the places to apply action hooks in your themes. I would use action hooks in the following sections:
由您决定在主题中应用动作挂钩的位置。 我将在以下部分中使用动作挂钩:
- After the main menu 主菜单后
- After the post or page content 帖子或页面内容之后
- Before and after the post title 帖子标题前后
- Before footer section 页脚前部分
- Before and after sidebar widgets 侧边栏小部件之前和之后
Now it’s time to help each other by sharing our experiences. Feel free to add your suggestions on action hooks and how you use them effectively in your WordPress themes.
现在是时候通过分享我们的经验互相帮助。 随意添加有关动作挂钩的建议以及如何在WordPress主题中有效使用它们。
Looking forward to hearing from you.
期待您的回音。
翻译自: https://www.sitepoint.com/customizing-wordpress-themes-with-action-hooks/
sysbios挂钩函数使用





















 1401
1401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








