java开发机器人聊天

Since Facebook launched their annual F8 conference for bot developers in 2016 and Microsoft followed suit, there’s been a lot of hype, excitement and speculation around chatbots. Satya Nadella, CEO of Microsoft, has stated that chatbots will “fundamentally revolutionize how computing is experienced”, altering the way content and services are created and consumed on the web.
自从Facebook于2016年为机器人开发人员启动年度F8会议以来,微软也紧随其后,围绕聊天机器人的炒作,兴奋和spec测备受关注。 微软首席执行官萨蒂亚·纳德拉(Satya Nadella)表示, 聊天机器人将“从根本上改变计算体验” ,从而改变内容和服务在网络上的创建和使用方式。
There are currently more than 100,000 bots and developers on the Messenger network alone. More than 10,000 businesses are already using or working on their own bots, and by 2020 80% businesses hope to have chatbots for interacting with customers.
目前,仅Messenger网络上就有超过100,000个bot和开发人员。 已有超过10,000家企业使用或正在使用自己的机器人,到2020年, 80%的企业希望使用聊天机器人与客户进行交互。
In this article, I’ll cover what chatbots are, the sudden boom in their popularity, how they are significantly changing the way we browse and interact with the web, why web developers and designers should care about this paradigm shift, and what they can specifically do to keep up.
在本文中,我将介绍什么是聊天机器人,其迅猛发展,它们如何显着改变我们浏览和与Web交互的方式,为什么Web开发人员和设计师应该关注这种范式转变以及它们可以做什么?专门做跟上。
什么是聊天机器人 (What Chatbots Are)
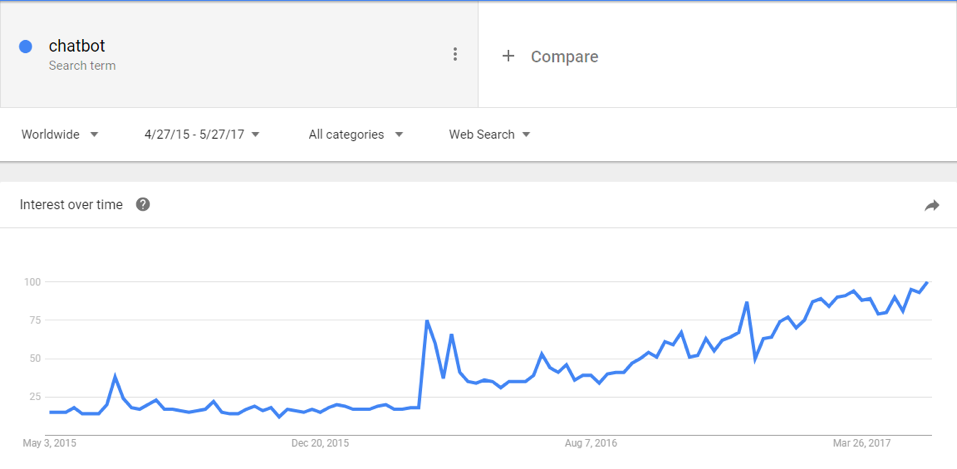
This Google Trends graph shows exponentially growing interest over time for “Chatbot” across Search:
此Google趋势图显示,随着时间的推移,人们对搜索引擎中“ Chatbot”的兴趣呈指数增长:

By definition, chatbots are computer programs powered by machine learning and natural language processing (NLP) that anyone can interact with to get things done or find information and services. They primarily exists on messenger platforms like Facebook Messenger, Kik, Telegram, Slack, Skype and WeChat, which come with existing user bases.
根据定义,聊天机器人是由机器学习和自然语言处理(NLP)驱动的计算机程序,任何人都可以与之交互以完成任务或查找信息和服务。 它们主要存在于Messenger平台上,例如Facebook Messenger,Kik,Telegram,Slack,Skype和WeChat,这些平台均已存在用户群。
Chatbots are smart, automated conversational identities that make tapping on drop-down menu buttons, opting for search functions and navigating through pages on websites redundant. They provide instant, specific results in a smooth-flowing conversational format.
聊天机器人是智能的,自动的对话身份,使点击下拉菜单按钮,选择搜索功能和浏览网站页面变得多余。 它们以流畅的对话格式提供即时的特定结果。
机器人如何改变网络互动 (How Bots Will Change Web Interactions)
Current web interactions typically involve extensive Google searches, getting handed a bunch of search results, going through each till we find what we’re looking for, and finally taking some kind of action.
当前的网络互动通常涉及广泛的Google搜索,获得大量搜索结果,遍历每个搜索结果,直到找到所需的内容,最后采取某种行动。
With a bot, on the other hand, browsing and navigational elements get replaced by a straightforward Q&A-styled conversation.
另一方面,使用漫游器时,浏览和导航元素将替换为简单的问答式对话。
For a better understanding of how exactly web interaction will change, let’s take any ecommerce website as an example. Your end goal: you want to buy a nice blue shirt for a meeting but don’t want to spend more than $30.
为了更好地了解Web交互将如何发生变化,我们以任何电子商务网站为例。 最终目标:您想为会议买一件漂亮的蓝色衬衫,但又不想花超过30美元。
Typically, you might go to an ecommerce website (say it’s filledwithclothes.com): you hover over the categories on top, select men’s/women’s shirts, and are led to another landing page … and that’s not even the half of it.
通常,您可能会访问一个电子商务网站(例如,它的网址为fillwithclothes.com):将鼠标悬停在顶部的类别上,选择男式/女式衬衫,然后转到另一个着陆页……这还不算一半。
Now on the product listing page you’ll either set some filters to accommodate your budget and color preferences or you’ll skip that and start going through the shirts right away.
现在,在产品列表页面上,您将设置一些过滤器以适应您的预算和颜色首选项,或者您将跳过这些过滤器并立即开始浏览衬衫。
This is where you’ll need time and patience to go through all the options and arrive at one you like. You’ll check the size chart and maybe, just maybe, decide to make a purchase. After this, checkout and payment will lead you down another series of actions, until you’re finally done placing the order.
在这里,您将需要时间和耐心来浏览所有选项,并找到自己喜欢的选项。 您将检查尺寸表,然后也许决定购买。 在此之后,结帐和付款将引导您执行其他一系列操作,直到最终完成下订单为止。
用对话代替浏览和导航 (Replacing browsing and navigation with conversation)
Now imagine that the same ecommerce website decides to get a chatbot (just as countless other brands like H&M, Tommy Hilfiger, Burberry and Sephora have done). Let’s call it Clothes Bot. Ideally, they would place the bot where their audiences are, which would most likely be Facebook Messenger or their website landing pages.
现在想象一下,同一个电子商务网站决定使用聊天机器人(就像H&M,Tommy Hilfiger,Burberry和Sephora等无数其他品牌一样)。 我们称它为衣服机器人。 理想情况下,他们会将机器人放置在其观众的位置,很可能是Facebook Messenger或网站登陆页面。
Here’s a mockup of an interaction with Clothes Bot:
这是与Clothes Bot互动的模型:

As a user you, could talk to this bot to find products right from Facebook chat itself, almost like how you would message a friend.
作为用户,您可以与该机器人聊天,直接从Facebook聊天本身中查找产品,就像您向朋友发送消息的方式一样。
Before I dive into explaining what developers and designers can do to be a part of the bot revolution, I’m going to go over why they should care in the first place, and what will specifically change in terms of development and design.
在我深入解释开发人员和设计师可以做什么以使其成为机器人革命的一部分之前,我将先探讨为什么他们首先应该关心以及在开发和设计方面将发生哪些具体变化。
开发人员和设计师为什么要关心机器人时代? (Why should developers and designers care about the bot era?)
As of now, all the big players like Google, Microsoft, Facebook, IBM and Amazon have released numerous, open-source bot building tools and frameworks to help developers create bots. They’ve also formed an AI initiative with the likes of Amazon, Twitter, Apple, Intel and Baidu to address ethical and privacy issues that might arise in the development and scaling stages.
到目前为止,所有大型企业(如Google,Microsoft,Facebook,IBM和Amazon)都发布了许多开源的机器人构建工具和框架,以帮助开发人员创建机器人。 他们还与亚马逊,推特,苹果,英特尔和百度等公司组成了AI计划 ,以解决开发和扩展阶段可能出现的道德和隐私问题。
Between 1.2 billion people use Facebook Messenger on a daily basis, and introducing bots to help businesses interact, market and sell to customers inside the same window presents a scope greater than apps did when they came around for the first time.
每天有12亿人使用Facebook Messenger,并且在同一窗口内引入机器人来帮助企业进行交互,营销和向客户销售的机器人所具有的范围要比应用程序首次出现时要大。
Users don’t need to download an app, but instead can use one umbrella app like Facebook, Kik, Telegram or any other independent chat-based platform, where there exist countless bots for people to search and talk to.
用户不需要下载应用程序,而是可以使用一个伞形应用程序,例如Facebook,Kik,Telegram或任何其他独立的基于聊天的平台,那里存在无数的机器人供人们搜索和交谈。
Kik hosts a Bot Shop with a variety of bots for its user base to search for and talk to. Slack provides a Brilliant Bots list to all its corporate accounts to increase productivity and get tasks done faster. The list goes on.
Kik拥有一个带有各种机器人的Bot Shop ,供其用户群搜索和交谈。 Slack向其所有公司帐户提供了一个“ 出色的机器人”列表,以提高生产力并更快地完成任务。 清单继续。
In essence, general web users can just search for the brand/company/service from their native messenger apps or the web and start chatting with their bot just like how they would chat with a friend on Messenger.
本质上,一般的网络用户可以从其本地Messenger应用或网络中搜索品牌/公司/服务,然后开始与他们的机器人聊天,就像在Messenger上与朋友聊天一样。
Early adopters in the tech space are backing the bot revolution. It’s worth considering what this means for developers and designers. What will the web look like in the years to come, and how will bots shape it?
科技领域的早期采用者正在支持机器人革命。 值得考虑这对开发人员和设计师意味着什么。 未来几年网络将是什么样子,机器人将如何塑造它?
可以是Web 3.0吗? (Could This Be Web 3.0?)
From mobile apps to addictive social networks, “Web 2.0” saw quite a few iconic developments such as video sharing sites (YouTube), blogs, wikis and RSS feeds (Feedly), collaborative consumption platforms (Craigslist, Uber). Currently, however, two intersecting trends have made the rise of chatbots a plausible next stage for the web:
从移动应用程序到令人上瘾的社交网络,“ Web 2.0”看到了许多标志性的发展,例如视频共享网站(YouTube),博客,Wiki和RSS feed(Feedly), 协作消费平台 (Craigslist,Uber)。 但是,目前有两个相交的趋势使聊天机器人的兴起成为网络的下一个合理阶段:
Mobile app fatigue. A large number of smartphone users download few or no apps per month. And with more than three million apps available on the two app stores, it’s getting harder for businesses to build unique apps and even harder to stand out midst the noise.
移动应用疲劳。 大量的智能手机用户每个月下载的应用很少或没有。 由于两个应用程序商店中提供了超过300万个应用程序,因此企业构建独特的应用程序变得越来越难,甚至在噪音中脱颖而出也变得越来越难。
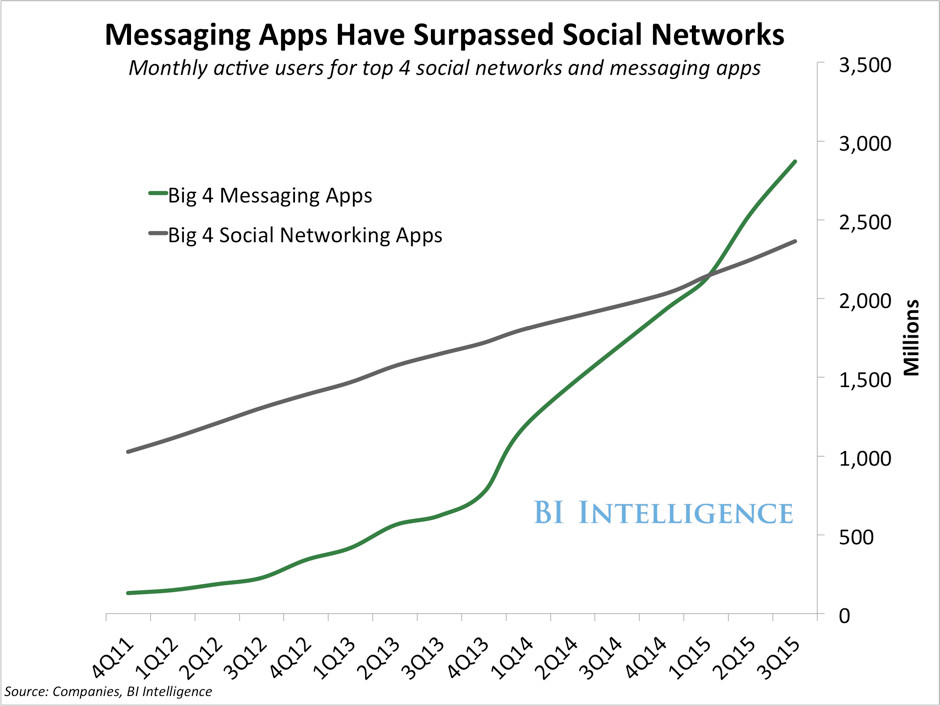
Popularity of messenger platforms. For the first time ever, the big 4 messenger apps are seeing more MAUs (monthly active users) than the big 4 social networking platforms:
Messenger平台的普及性。 与前四大社交网络平台相比 , 前四大Messenger应用程序的MAU(每月活跃用户)数量有所增加 :

Users are clearly preferring instant and interactive interfaces. For businesses looking to target customers where they are, it makes sense to be active on a chat-based platform. And instead of asking a customer to jump from one landing page to another, they can bring all essential functions into the chat environment itself.
用户显然更喜欢即时和交互式界面 。 对于希望将客户定位到目标位置的企业,在基于聊天的平台上保持活跃是很有意义的。 而且,他们可以要求所有必要功能进入聊天环境本身,而不是要求客户从一个目标页面跳转到另一目标页面。
Here’s an overview of how conversation as a platform will change the different elements of an end-user interface:
以下概述了作为平台的对话将如何改变最终用户界面的不同元素:
Design implications
设计意义
| Web Applications in 2017 | Web Applications in 2020 |
|---|---|
| Web pages | Bot URLs |
| Graphical User Interfaces (GUI) | Conversational User Interfaces(CUI) |
| Websites organized into sections for easier navigation | Q&A layout providing user-specific results, making navigation redundant |
| Drop-down menus | Suggestions or recommended buttons integrated into chat |
| Pop-ups and live chat services | All-in-one bot widget |
| Web Content and blog posts | Rich micro-content cards |
| E-commerce product pages | Product catalogue carousels in conversation |
| 2017年的Web应用程序 | 2020年的Web应用 |
|---|---|
| 网页 | Bot网址 |
| 图形用户界面(GUI) | 会话用户界面(CUI) |
| 网站分为几个部分,以便于浏览 | 问答布局可提供特定于用户的结果,从而使导航变得多余 |
| 下拉菜单 | 聊天中集成的建议或推荐按钮 |
| 弹出窗口和实时聊天服务 | 多合一机器人小部件 |
| 网页内容和博客文章 | 丰富的微内容卡 |
| 电子商务产品页面 | 对话中的产品目录轮播 |
Development implications
发展影响
| Web Applications in 2017 | Web Applications in 2020 |
|---|---|
| JavaScript, HTML, CSS, back end | Natural Language Processing, Natural Language Understanding and Artificial Intelligence principles. Understanding of neural networks and regression patterns |
| Keyword based search | Context based interactions |
| Standalone app development | Integration with multiple messaging platforms |
| Static user experiences | Real-time experience |
| 2017年的Web应用程序 | 2020年的Web应用 |
|---|---|
| JavaScript,HTML,CSS,后端 | 自然语言处理,自然语言理解和人工智能原理。 了解神经网络和回归模式 |
| 基于关键字的搜索 | 基于上下文的交互 |
| 独立应用程序开发 | 与多个消息传递平台集成 |
| 静态用户体验 | 实时体验 |
(会话)图形用户界面 (The (conversational) graphic user interface)
Blended interfaces bring the best of both CUIs and GUIs into one interface — instant, personalized conversations from the conversational module, and rich UX from the graphical module.
混合界面将CUI和GUI的 优点带入一个界面-对话模块中的即时个性化对话,以及图形模块中的丰富UX。
Look at WeChat, for instance. With some 800 million monthly active users, WeChat has morphed a messaging portal and mini-applications for everything from ecommerce to social networking into one chat window.
以微信为例。 微信每月有大约8亿活跃用户,已经将一个消息传递门户和一个微型应用程序(从电子商务到社交网络)转变为一个聊天窗口。
Simply put, one can use it to not only chat with people and businesses but also do things like order a cab, book movie tickets, play interactive games, watch the news, get stock updates and much more without leaving the chat.
简而言之,人们不仅可以使用它来与人和企业聊天,而且还可以在不离开聊天室的情况下进行操作,例如订购出租车,预订电影票,玩互动游戏,观看新闻,获取股票更新等等。
What we’re looking at right now is conversation as a platform where brands and businesses are creatively experimenting with bots for marketing, sales, engagement and support strategies. Tommy Hilfiger, H&M and Sephora, for example, are using chatbots on messengers (Facebook, Kik and Telegram) to initiate fashion-related conversations and recommending products based on what a user likes and dislikes. Businesses such as Uber, Dominos and 1800-flowers are taking orders and payments via chat (Facebook) and Netflix, TechCrunch and Casper are using bots to engage their fans in casual conversation providing movie suggestions, news updates and useful insights — all based on user behavior.
我们现在正在考虑的是将对话作为一个平台,品牌和企业正在创造性地尝试使用机器人来进行营销,销售,参与度和支持策略。 例如, 汤米·希尔菲格 ( Tommy Hilfiger) , H&M和丝芙兰(Sephora)正在使用Messenger上的聊天机器人(Facebook,Kik和Telegram)发起与时尚有关的对话,并根据用户的喜好推荐产品。 优步(Uber) , 多米诺(Dominos)和1800朵鲜花之类的企业正在通过聊天(Facebook)和Netflix进行订单和付款, TechCrunch和卡斯珀(Casper)正在使用机器人与粉丝进行休闲对话,以提供电影建议,新闻更新和有用的见解-全部基于用户行为。
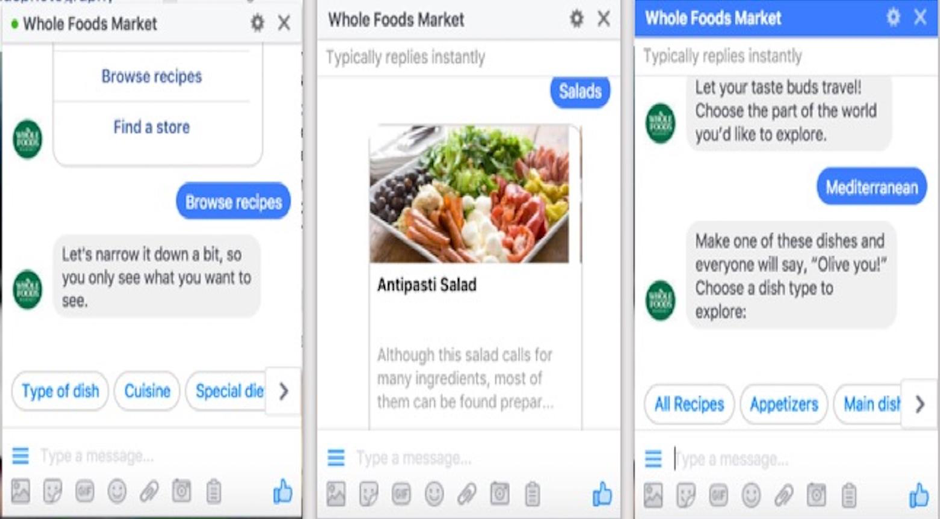
Here’s an example of an interaction with the Wholefoods bot, which ditches traditional menus with graphic buttons and Q&A:
这是与Wholefoods机器人进行交互的示例,该机器人通过图形按钮和Q&A来分隔传统菜单:

More specifically, each bot response could potentially be simple text or a micro-application in itself. This gives developers and designers the opportunity to create rich cards displaying text, images, product carousels, payment gateways, 2-player games, music players — you name it.
更具体地说,每个漫游器响应本身都可能是简单的文本或微型应用程序。 这给开发人员和设计师提供了创建丰富的卡片的机会,该卡片可以显示文本,图像,产品轮播,支付网关,2人游戏,音乐播放器(随便命名)。
Developers will need to focus not only on building the infrastructure but on the overall experience itself given the confined nature of a chat window.
考虑到聊天窗口的局限性,开发人员不仅需要专注于基础架构的建设,还需要专注于整体体验本身。
个性化的即时结果将主导传统浏览 (Personalized and instant results will dominate conventional browsing)
With navigational menus and a number of landing pages or screens, websites and applications are lagging way behind when it comes to providing specific answers. Search fields? Definitely not cutting it!
通过导航菜单和许多登录页面或屏幕,网站和应用程序在提供特定答案方面处于落后状态。 搜索领域? 绝对不裁员!
Bots, on the other hand, respond to questions with super-relevant cards providing specific answers to queries. For instance, instead of a music app or website where you need to jump from screen to screen, you can tell a bot what artist or genre you’re in the mood for and the bot will return with super relevant tracks to play.
机器人则使用超级相关的卡片来回答问题,这些卡片为查询提供了特定的答案。 例如,您无需告诉音乐应用程序或网站就可以从一个屏幕跳转到另一个屏幕,而是可以告诉机器人您想要的是哪个艺术家或流派,然后该机器人将以超级相关的曲目进行播放。
An even better use case would be ecommerce websites where browsing through a product page is definitely a customer dilemma that can be solved with a simple chatbot.
更好的用例是电子商务网站 ,其中浏览产品页面绝对是客户难题,可以通过简单的聊天机器人解决。
In the bot world, asking a chatbot “Do you have any cool sunglasses?” could trigger the bot to perhaps ask counter questions of the user, such as “What occasion do you want it for?” or “Is there a particular shade you fancy?”
在机器人世界中,向聊天机器人询问“您有太阳镜吗?” 可能会触发漫游器,向用户提出反问,例如“您想在什么场合使用它?” 或“您喜欢一种特别的阴影吗?”
Depending on the user’s answer, the bot could return a textual list of available sunglasses, or a rich card with a carousel to scroll through the results, with a buy button on each result that immediately triggers a payment gateway.
根据用户的回答,机器人可以返回可用太阳镜的文本列表,或带有轮播的丰富卡片来浏览结果,每个结果上都带有购买按钮,可立即触发付款网关。
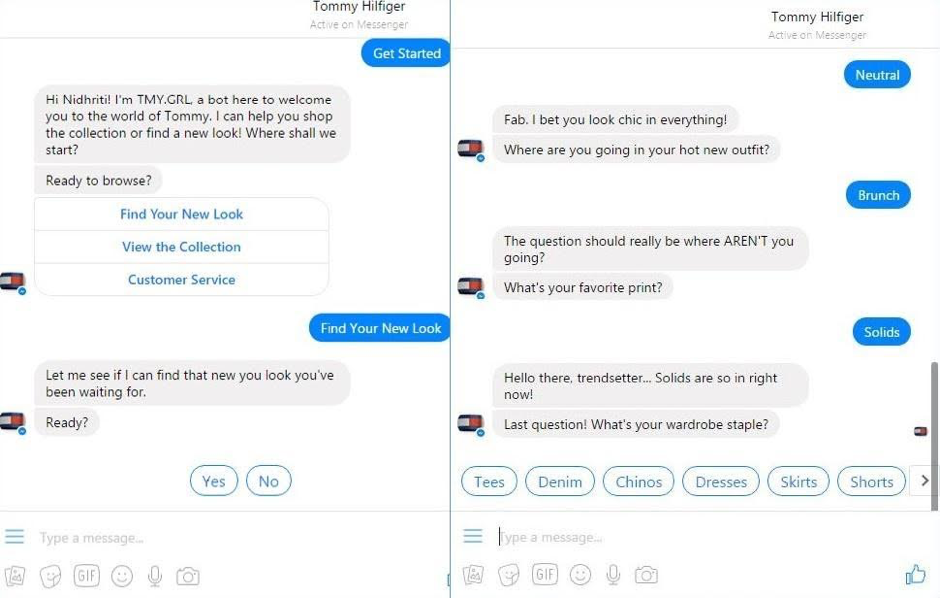
Here’s an example of an interaction with Tommy Hilfiger’s bot, which takes the user down a conversational path:
这是与汤米·希尔菲格(Tommy Hilfiger)的机器人进行交互的示例,该交互使用户沿着对话路径前进:

对开发人员和设计师的影响 (Implications for Developers and Designers)
Creating a bot from scratch is fundamentally different from creating a website or an application.
从头开始创建漫游器与创建网站或应用程序根本不同。
Developers and designers who are new to this will have to bring about changes in their workflows, toolsets and overall approach if they want to ride along this wave.
如果不熟悉此方法,则开发人员和设计师必须改变工作流程,工具集和整体方法,才能顺应潮流。
For starters, they will no longer have a blank sheet with boilerplate code to start with. Instead, they will have to design within chat windows and focus on both the infrastructure and end-user expectations.
对于初学者来说,他们将不再具有带有样板代码的空白表。 相反,他们将不得不在聊天窗口中进行设计,并专注于基础架构和最终用户的期望。
Bot frameworks, mockup tools, bot prototyping tools, testing environments, conversation flow designers and analytics will be key (detailed below).
Bot框架,模型工具,bot原型工具,测试环境,对话流设计器和分析将是关键(详细信息如下)。
To get a feel of what a chatbot platform looks like, get hold of a free yet powerful platform like Bottr (by yours truly) which lets you embed your own chat bot widget on your landing pages to interact with visitors.
要了解聊天机器人平台的外观,请使用免费但功能强大的平台,如Bottr(实际上是您自己的平台),该平台可让您将自己的聊天机器人小部件嵌入到您的着陆页上以与访问者进行交互。
Let’s look at some ways designers and developers can stay ahead of the curve …
让我们看看设计师和开发人员可以保持领先地位的一些方法……
熟悉机器人框架和库 (Get familiar with bot frameworks and libraries)
While developers can choose to code bots from ground zero, bot frameworks offer a canvas that reduces the amount of coding a developer has to do by giving them access to a bot builder SDK, bot connector, developer portal, bot directory and emulator.
尽管开发人员可以选择从零开始对机器人进行编码,但机器人框架提供了一个画布,可通过使他们访问机器人构建器SDK,机器人连接器,开发人员门户,机器人目录和模拟器来减少开发人员必须进行的编码量。
They allow developers to assign character, intent, retrieval mode, response sets, etc. to the bots they create. The most popular frameworks include:
它们允许开发人员为他们创建的机器人分配字符,意图,检索模式,响应集等。 最受欢迎的框架包括:
Microsoft Bot Framework. A great tool that comes with two modules: the bot connector and a NLU component, LUIS (Language Understanding Intelligent Services).
Microsoft Bot Framework。 一个很棒的工具,包含两个模块:bot连接器和NLU组件LUIS(语言理解智能服务)。
This easy how-to article walks you through developing and deploying a bot in node.js for Facebook Messenger.
这篇简单的操作方法文章将引导您完成在node.js中为Facebook Messenger开发和部署机器人的过程。
Api.ai. Built on core elements such as agents, entities, intents, actions, and contexts. Read this informative resource bank, to go over the key concepts, or check out SitePoint’s popular article “How to Build Your Own AI Assistant Using Api.ai“.
Api.ai。 建立在诸如代理,实体,意图,操作和上下文之类的核心元素上。 阅读该信息丰富的资源库 ,了解关键概念,或查阅SitePoint热门文章“ 如何使用Api.ai构建自己的AI助手 ”。
Wit.ai. Create bots by streaming sample conversations into its knowledge base. See how CreativeWorkline makes bots using wit.ai to respond to incoming Messenger chats.
机智 通过将示例对话流式传输到其知识库中来创建机器人。 了解CreativeWorkline如何使机器人使用wit.ai响应传入的Messenger聊天。
Bottr.me. An end-to-end solution and chat bot creation tool where anyone can create a bot, train it to make it smarter (via conversation), deploy it on existing social networks and get analytics of bot conversations all under one interface.
Bottr.me。 一种端到端解决方案和聊天机器人创建工具 ,任何人都可以在一个界面下创建机器人,对其进行培训以使其变得更加智能(通过对话),将其部署到现有的社交网络上并获得对机器人对话的分析。
了解NLP和机器学习 (Get an Understanding of NLP and machine learning)
An in-depth understanding of a variety of AI concepts and best practices is a must when it comes to creating an intelligent bot from scratch. At the core of machine learning lies the ability of machines to learn, to recognize patterns, understand natural language and respond accordingly.
从头开始创建智能机器人时,必须深入了解各种AI概念和最佳实践。 机器学习的核心在于机器学习,识别模式,理解自然语言并做出相应响应的能力。
Designing intelligent NLP chatbots requires you to understand and implement tokenization, entity recognition, normalization, speech tagging, dependency parsing, intent and sentiment analysis.
设计智能的NLP聊天机器人需要您了解并实现令牌化,实体识别,规范化,语音标记,依赖项解析,意图和情感分析。
As a bot developer, you will need to understand concepts of neural networks more than ever before, information retrieval models, types of machine learning algorithms, Sequence to Sequence architecture, submodalities, perceptual positions, anchors, meta model an more.
作为机器人开发人员,您将比以往更加需要了解神经网络的概念, 信息检索模型 , 机器学习算法的类型,序列到序列的体系结构,子模态,感知位置,锚点,元模型等。
开发对话式用户界面 (Developing a conversational UI)
As compared to websites that rely on graphical elements, conversational interfaces count on smooth conversations — scripts and conversational flows over graphics.
与依赖图形元素的网站相比,会话界面依靠流畅的会话-脚本和图形上的会话流。
Making bots friendly, engaging and smart (as opposed to robotic, incomprehensible or frustrating) is where the real challenge will lie for developers.
使机器人友好,引人入胜和聪明(而不是机器人,难以理解或令人沮丧)是开发人员真正面临的挑战。
As a bot developer, you’ll have to learn to classify intent and sentiment behind non-linear human interactions. Validating user inputs and categorizing them on a CUI is more complex than a standard GUI, and classifiers will definitely be a priority.
作为机器人开发人员,您必须学习对非线性人机交互背后的意图和情感进行分类。 验证用户输入并在CUI上对它们进行分类比标准GUI更为复杂,并且绝对会优先考虑分类器。
The better your chatbot distinguishes between different user inputs, the smarter conversations it will have.
您的聊天机器人越能区分不同的用户输入,对话就越聪明。
I recommend you read these essential conversational design tips before you start off.
我建议您在开始之前阅读这些基本的会话设计技巧 。
In “Conversational UI Principles — Complete Process of Designing a Website Chatbot“, Leszek Zawadski, founder of UX agency TheRectangles, gives a detailed rundown of the best conversation UI principles and how to put them to practice.
UX代理公司TheRectangles的创始人Leszek Zawadski在““ 会话UI原则-设计网站聊天机器人的完整过程 ”中,详细介绍了最佳会话UI原则以及如何将其付诸实践。
广泛的用户研究和实施的重要性 (The importance of extensive user research and implementation)
Bots are new, bots are fresh and they’ve only just started getting mad traction.
机器人是新事物,机器人是新鲜事物,它们才刚刚开始变得疯狂起来。
Considering that it’s only the dawn for AI and bots, market-wide statistics might be hard to find, although there’s raw data from different platforms providing detailed reports on their monthly active users and engagement rates. There are chat bot stores and directories to take inspiration from. There are thousands of businesses and brands with chatbots to talk to.
考虑到这只是人工智能和机器人的曙光,因此可能很难找到整个市场的统计数据,尽管来自不同平台的原始数据会提供有关其每月活跃用户和参与率的详细报告。 有聊天机器人商店和目录可以从中获得启发。 有数以千计的企业和品牌与聊天机器人进行对话。
Before you dive into making a bot, it’s a good idea to study how users are interacting with them by talking to a bot yourself.
在开始制作机器人之前,最好通过自己与机器人对话来研究用户如何与他们进行交互。
Bot样机和流程设计 (Bot mockups and flow designs)
Chatbots by default need to be built and optimized for chat windows, as opposed to websites or apps, which are built on a blank sheets powered by HTML and CSS.
与网站或应用程序相反,默认情况下,聊天机器人需要针对聊天窗口进行构建和优化,而网站或应用程序则基于HTML和CSS驱动的空白工作表。
As a result, it could be a great idea for designers to use bot prototyping and mockup tools to test their ideas before actually implementing them.
因此,对于设计师来说,在实际实现之前,使用机器人原型制作和模型工具测试他们的想法可能是一个好主意。
Some such tools are BotSociety.io, Botframe and Walkie which allow designers to easily create and test the user flow of conversation before actually deploying bots.
BotSociety.io,Botframe和Walkie等工具可让设计人员在实际部署机器人之前轻松创建和测试用户的对话流程。
以不同方式分析用户体验 (Analyze user experience differently)
With websites and mobile apps you’re probably used to considering engagement metrics like average session duration, bounce rate, CTR, dwell time and so on to decide what works and what doesn’t.
使用网站和移动应用程序,您可能习惯于考虑参与度指标,例如平均会话持续时间,跳出率,点击率,停留时间等,以决定哪些有效,哪些无效。
With bots, you’ll have to look into factors like the number of messages received by bot, the number of conversations, chat durations, smalltalk scores, conversation funnels, intent analysis, sentiment analysis, user life cycle and more.
使用漫游器时,您必须研究多个因素,例如漫游器收到的消息数,对话数,聊天持续时间,小谈话分数,对话漏斗,意图分析,情感分析,用户生命周期等。
It won’t just be about monthly active users anymore; effectiveness and relevancy of every bot session will count.
不再是每月的活跃用户了; 每个bot会话的有效性和相关性都至关重要。
If you’re using a framework (say Watson or wit.ai) to build a bot and deploying it on a third-party end user platform (any messaging platform), bot analytics tools like Dashbot and Botanalytics can come in extremely handy for getting in-depth engagement and retention reports.
如果您使用的是框架(例如Watson或wit.ai)来构建机器人并将其部署在第三方最终用户平台(任何消息传递平台)上,则Dashbot和Botanalytics等机器人分析工具将非常容易获得深入的参与度和保留率报告。
On the other hand, using an end-to-end solution like my own Bottr definitely has its advantages. It comes with detailed insights and notifications that tell you how people are interacting with your bot.
另一方面,使用像我自己的Bottr这样的端到端解决方案肯定具有其优势。 它带有详细的见解和通知,可告诉您人们如何与您的机器人进行交互。
BOTtom线 (BOTtom Line)
The bot revolution is here, and only time will tell how far it will go. Chatbot communities, conferences, discussions, open-source networks are growing with hordes of developers joining the bandwagon every day.
机器人革命就在这里,只有时间能证明它会走多远。 聊天机器人社区,会议,讨论,开源网络不断发展,每天都有成群的开发人员加入潮流。
All bot frameworks come with their own discussion communities like IBM’s Watson Developer Cloud.
所有bot框架都带有自己的讨论社区,例如IBM的Watson Developer Cloud 。
Lots of conferences go deeper into AI and bots. You can find a full list for 2017 here.
许多会议都深入探讨了AI和机器人。 您可以在此处找到2017年的完整列表。
Communities like Botness, UXDesign, Slack Developer Hangout and Open Chatbot are great for developers, designers and enthusiasts to hang and exchange ideas about AI and bots.
Botness , UXDesign , Slack Developer Hangout和Open Chatbot等社区非常适合开发人员,设计师和爱好者挂起并交换有关AI和bot的想法。
其他资源可帮助您入门 (Additional resources to get you started)
All-in-one comprehensive list on bot podcasts, prototyping tools, platforms, SDKs, and much more by BootCube on GitHub.
GitHub上的BootCube提供了有关机器人播客,原型制作工具,平台,SDK以及更多内容的一站式综合列表 。
Take inspiration from this tutorial to create a simple Twitter bot in Node.js.
从本教程中汲取灵感,在Node.js中创建一个简单的Twitter机器人。
Check out how Adrian Zumbrunnen went in a different direction by incorporating automated chat into his website.
通过将自动聊天功能整合到他的网站中 ,了解Adrian Zumbrunnen如何朝着不同的方向发展。
For inspiration from fellow developers, you must read how Joyce Echesssa built a Facebook bot to respond to movie queries using Node and Heroku and how Android Advance made a resume bot using Python and the Watson framework.
为了获得其他开发人员的启发,您必须阅读Joyce Echesssa如何构建一个Facebook 机器人来使用Node和Heroku 响应电影查询 ,以及Android Advance如何使用Python和Watson框架来制作简历机器人 。
Hopefully after reading this article you have a better idea of how as web developers and designers you can build bots and be part of the AI revolution.
希望阅读本文后,您对如何作为Web开发人员和设计师可以构建机器人并成为AI革命的一部分有一个更好的了解。
So go ahead, roll up your sleeves and try creating a bot now!
Looking for more on chat bots? Check out these great links:
寻找更多关于聊天机器人的信息吗? 查看以下重要链接:
Course: Create a Skype Bot with MS Bots
Article: Read about the above course
文章: 了解以上课程
Article: Make a Skype Bot with Electron & the Microsoft Bot Framework
Check out SitePoint Premium for more books, courses and free screencasts.
查阅SitePoint Premium ,了解更多书籍,课程和免费截屏视频。
翻译自: https://www.sitepoint.com/chat-bots-and-the-future-of-web-development/
java开发机器人聊天























 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








