divi模板下载
If you aren’t familiar with Divi, it’s a WordPress theme I covered a while back. The Divi WordPress theme is a great starting point for any website. It has one of the best drag and drop page builders for building your own custom layouts.
如果您不熟悉Divi ,那是我前一段时间谈到的WordPress主题。 Divi WordPress主题是任何网站的理想起点。 它是用于构建自己的自定义布局的最佳拖放页面构建器之一。
Rakhitha Nimesh wrote about the power of WordPress page builders in an article published earlier this year, exploring some of the popular plugins that enable page building functionality. He also covered some of the pros and cons, but love them or hate them, page builders are here to stay.
Rakhitha Nimesh在今年早些时候发表的一篇文章中介绍了WordPress页面构建器的功能,探讨了一些启用页面构建功能的流行插件。 他还介绍了一些优点和缺点,但是不管他们是喜欢还是讨厌它们,页面构建器都将保留下来。
Divi uses modules that you insert and stack on top of each other to build your own custom design. You can tweak nearly every aspect of the page’s look, including fonts, colors, images, animations, and more. Each module even has a section where you can add IDs and classes to elements, giving you the ability to customize your site, right down to the last detail. Up until now, this feature was only available for pages. The blog was left fairly standard, and the only way to customize it was to hack at the CSS yourself. With the new Divi update, they have completely changed the way you blog.
Divi使用您插入并堆叠在一起的模块来构建自己的自定义设计。 您可以调整页面外观的几乎每个方面,包括字体,颜色,图像,动画等。 每个模块甚至都有一个部分,您可以在其中向元素添加ID和类,从而使您可以自定义站点,直到最后一个细节。 到目前为止,此功能仅适用于页面。 博客是相当标准的,对其进行自定义的唯一方法是自己对CSS进行修改。 随着新的Divi更新,他们完全改变了您博客的方式。

Divi将Page Builder带到您的博客 (Divi Brings the Page Builder to Your Blog)
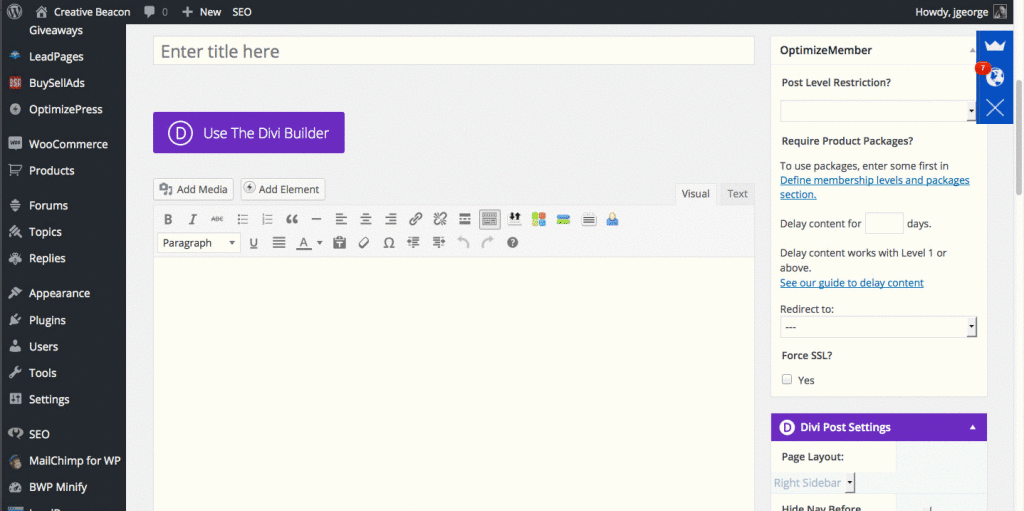
Now, you have the ability to set up a blog post just like any other page on your website. You can access any of Divi’s modules, giving you the ability to highly customize your blog. Creating a unique experience for your site has never been easier with the modular page builder.
现在,您可以像在网站上的其他页面一样设置博客文章。 您可以访问Divi的任何模块,从而可以高度自定义博客。 使用模块化页面构建器,为您的网站创建独特的体验从未如此简单。
博客页面构建器功能 (Blog Page Builder Features)
It has everything the regular page builder does. Now you can add number counters, progress bars, and animated elements to your post, making them much more entertaining and engaging. You can break up long content, making it much less intimidating and more immersive. You’re no longer limited to just text and images in your blog post. You can stack modules however you wish to finely tune each and every blog post.
它具有常规页面构建器所做的一切。 现在,您可以在帖子中添加数字计数器,进度条和动画元素,使它们更具娱乐性和吸引力。 您可以拆分较长的内容,以减少令人恐惧和沉浸的感觉。 您不再局限于博客文章中的文本和图像。 您可以堆叠模块,但是您希望微调每篇博客文章。
新功能 (New Features)
Instead of having the same exact layout for every blog post, you can now have specific layouts for different types of posts. This is incredible, because now you don’t have to make the content fit the layout. You can hand craft the layout to best fit the content and make it easy to find, use, and navigate.
现在,您可以为不同类型的帖子使用特定的布局,而不必为每个博客帖子使用相同的确切布局。 这是不可思议的,因为现在您不必使内容适合布局。 您可以手工设计布局以使其最适合内容,并使其易于查找,使用和导航。

模组 (Modules)
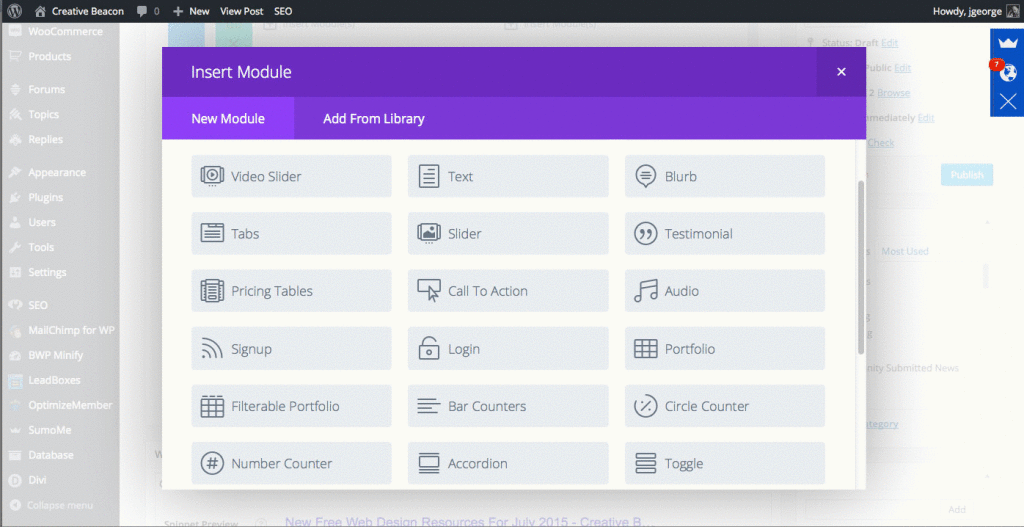
There just about anything you’ll ever need, all in the modules section of the Divi Page Builder. Just click to add a module, and select it from the different choices that are available. Then, click the edit icon on the module and customize it to look how you want it to look.
在Divi Page Builder的模块部分中,几乎满足了您的所有需求。 只需单击以添加模块,然后从可用的不同选择中选择它。 然后,单击模块上的“编辑”图标并对其进行自定义,以查看其外观。
You have the ability to add a wider range of content without having to add scripts in the text section of WordPress. You can add a portfolio to showcase your latest work. You might add a number or a circle counter to display statistics in a fun way visually. You could add a call to action, or a signup form, so visitors can subscribe to your blog or be encouraged to make a purchase. You can add an image slider, tabs, an accordion menu, or even a shop to a blog page. These modules make it easy to add any of these great features to your blog post, without needing to know or understand code or shortcodes.
您可以添加更广泛的内容,而无需在WordPress的文本部分中添加脚本。 您可以添加作品集以展示您的最新作品。 您可以添加数字或圆圈计数器,以有趣的方式直观显示统计信息。 您可以添加号召性用语或注册表格,以便访问者可以订阅您的博客或被鼓励进行购买。 您可以在博客页面上添加图像滑块,标签,手风琴菜单,甚至商店。 这些模块使您可以轻松地将任何这些出色的功能添加到您的博客文章中,而无需了解或理解代码或简码。
If you’re a developer, you can add custom code to your blog posts with the code module. Think of the possibilities!
如果您是开发人员,则可以使用代码模块将自定义代码添加到博客文章中。 想想可能性!

创建自己的自定义标题 (Create Your Own Custom Header)
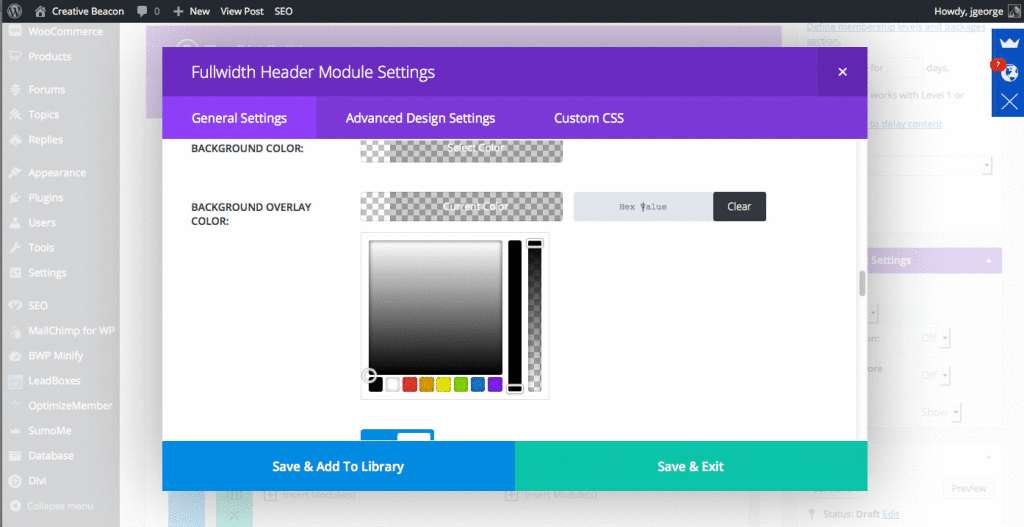
You’ve never had this kind of control over your blog posts before. Now, you can create custom headers for each blog post. They can have a custom background image, complete with all sorts of extras. If you’re featuring a free download or a demo of something, there are buttons you can place in the header for these. You can also fine tune the look of your header, including text colors, parallax scrolling, background colors, color overlays on top of your images, and so much more.
您以前从未对博客文章进行过这种控制。 现在,您可以为每个博客帖子创建自定义标题。 他们可以具有自定义的背景图片,并附带各种附加功能。 如果要进行免费下载或演示,则可以在标题中放置一些按钮。 您还可以微调标题的外观,包括文本颜色,视差滚动,背景颜色,图像顶部的颜色叠加等等。

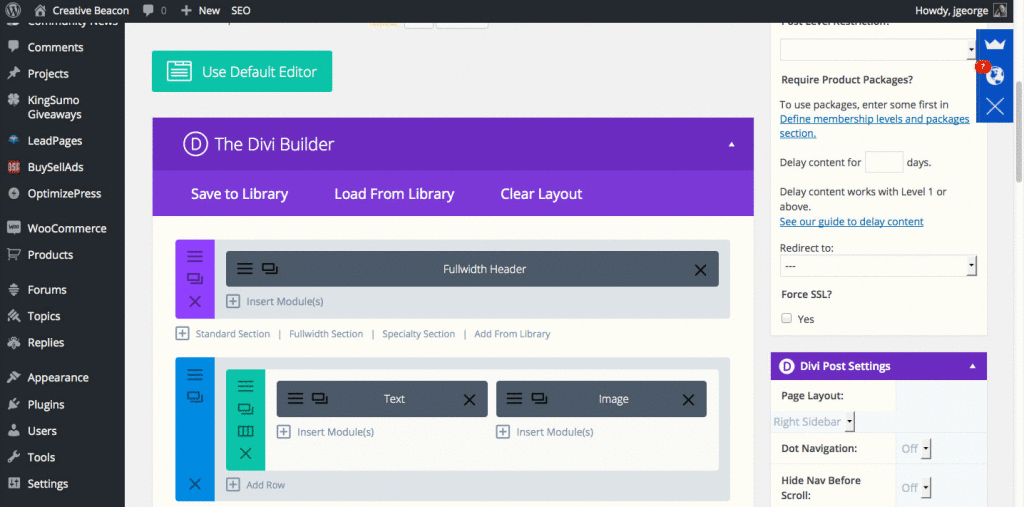
保存和加载布局 (Save and Load Layouts)
Once you’ve spent the time crafting these layouts for different post types, you don’t want to have to go back and redo them over and over again. You can save a ton of time on each post by loading a saved layout. Save the layout once you’re done. Then, when you have a post that needs that layout, you simply click on “load layouts” and then select the necessary format from your own personal library. It will load the layout, usually with the content you created before, and you can simply update it with the new post content. You can focus more on the content and getting it in there quickly than if you were starting completely from scratch every time.
一旦花了时间为不同的帖子类型设计这些布局,您就不必回头再来一遍又一遍地重做它们。 通过加载保存的布局,您可以在每个帖子上节省大量时间。 完成后保存布局。 然后,当您有需要该布局的帖子时,只需单击“加载布局”,然后从您自己的个人图书馆中选择必要的格式。 它将加载布局,通常使用您之前创建的内容,并且您可以简单地使用新的帖子内容对其进行更新。 与每次都完全从头开始相比,您可以更加专注于内容并Swift将其投入其中。
以这种方式工作的好处 (The Benefits of Working This Way)
For any WordPress site, when your clients get used to things being done a certain way, consistency means everything to them. They want to go to your website, find what they want, interact, get in, and then get out without a hassle. Using custom layouts gives you the ability to customize the format to best fit the content. It’s better for your visitors because it makes more sense. It’s easier for you, because you can simply load the saved layout and fill in the content.
对于任何WordPress网站,当您的客户习惯以某种方式完成工作时,一致性就意味着他们的一切。 他们想要访问您的网站,找到想要的东西,进行交互,进入,然后轻松地出去。 使用自定义布局使您能够自定义格式以最适合内容。 这对您的访客来说更好,因为它更有意义。 这对您来说比较容易,因为您可以简单地加载保存的布局并填写内容。
品牌博客 (Brand Your Blog)
If you use WordPress as a blogging platform for your business, all of these customization options make it easy to deliver a unique and consistent brand. You have total control over every aspect of how your blog looks, including custom colors and overlays. This makes it dead simple to match your blog to the rest of your business’ brand, without knowing a line of code.
如果您将WordPress用作您企业的博客平台,那么所有这些自定义选项都可以轻松交付独特且一致的品牌。 您可以完全控制博客外观的各个方面,包括自定义颜色和叠加层。 这使得将博客与企业其他品牌相匹配变得非常简单,而无需知道任何代码。
结论 (Conclusion)
The newest version (2.4 at the time of writing) of Divi by Elegant Themes is a powerhouse WordPress theme that makes it easy to customize your website any way you want it. Now, it adds the capability to customize your blog, making it more attractive and more engaging to visitors. It doesn’t just make your blog more beautiful.
Divi by Elegant Themes的最新版本(在撰写本文时为2.4)是一个强大的WordPress主题,可让您轻松地以任何所需的方式自定义您的网站。 现在,它增加了自定义博客的功能,使其更具吸引力,并且对访问者更具吸引力。 它不仅使您的博客更加美丽。
If you harness all of the features made available, it opens up a wealth of new possibilities for your website, that weren’t there before. With Divi, you can easily build any type of website design you can imagine.
如果您利用所有可用的功能,它将为您的网站打开许多以前没有的新功能。 使用Divi,您可以轻松构建您可以想象的任何类型的网站设计。
翻译自: https://www.sitepoint.com/the-divi-wordpress-theme-changing-the-way-you-blog/
divi模板下载





















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








