divi模板下载
As a WordPress user and developer, I can definitely say that I am into frameworks. I like trying out different frameworks and plugins, because it fascinates me as to what I can pull off with WordPress. When you dive deep into it, you can pull off some pretty amazing stuff.
作为WordPress用户和开发人员,我可以肯定地说我很喜欢框架。 我喜欢尝试不同的框架和插件,因为它让我着迷于可以用WordPress实现的功能。 当您深入其中时,可以得到一些很棒的东西。
One aspect of WordPress that I’ve felt has always been a little weak is their selection of page builders. WordPress drag and drop page builders range in quality, but most of the time they cause trouble. You try to integrate them, and they either break the theme, or their styles are overridden by the theme itself. There have always seemed to be limitations to WordPress theme page builders.
我一直感觉到WordPress一直很弱的一个方面是他们对页面构建器的选择。 WordPress拖放页面构建器的质量范围不一,但大多数情况下会引起麻烦。 您尝试将它们集成在一起,它们要么破坏了主题,要么其样式被主题本身覆盖。 WordPress主题页面构建器似乎总是存在局限性。
A theme I have always liked is Divi (I’ve covered Divi previously on SitePoint), which has its own page builder. I always thought Elegant Themes should create a separate plugin from their page builder. Apparently, they must have read my mind, because they just released their page builder as a plugin.
我一直喜欢的一个主题是Divi(我以前在SitePoint上介绍过Divi ),它有自己的页面构建器。 我一直认为Elegant Themes应该从其页面构建器创建一个单独的插件。 显然,他们一定已经读懂了我的想法,因为他们只是将页面生成器作为插件发布了。
优点 (Advantages)
I have a library of specific themes I go to when I need to turn around a project quickly. The problem is that preset themes don’t offer that much flexibility. I can go in and customize a WordPress theme all day long. Just because I can do something doesn’t mean I want to. It can be more cost effective, especially for lower budget or more time sensitive projects, to implement a customizable system for your project.
当我需要快速完成一个项目时,我有一个特定主题的库。 问题在于预设主题无法提供那么多的灵活性。 我可以整天进入并自定义WordPress主题。 仅仅因为我可以做某事并不意味着我想要。 为您的项目实施可自定义的系统可能更具成本效益,特别是对于预算较低或时间比较敏感的项目。
它适用于任何主题 (It Works with Any Theme)
You can drop the new page builder plugin into any theme. This means that if you find just the right theme, you can easily customize it. This is especially great for specialty themes that do something specific. You won’t fall victim to trying to hack a theme to make it look how you want it to.
您可以将新的页面构建器插件拖放到任何主题中。 这意味着,如果您只找到合适的主题,则可以轻松地对其进行自定义。 这对于做特定事情的专业主题特别有用。 您不会成为尝试修改主题以使其看起来像您想要的那样的受害者。

您避免使用简码主题 (You Avoid Shortcode Themes)
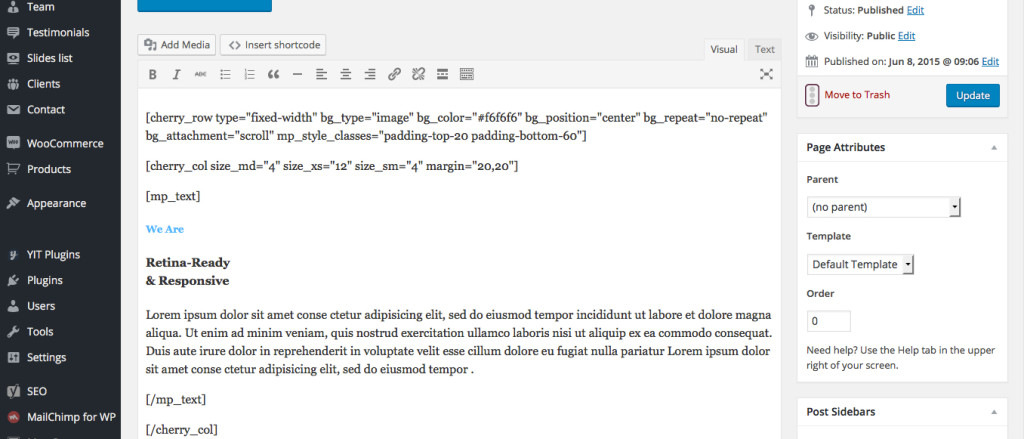
Having the ability to use the modular page builder makes it a great work around for themes that rely too heavily on shortcodes. It may be more of a personal preference, but I dislike themes that rely on shortcodes for their content structure. If I wanted to wrap each paragraph in code, I’d build the site in HTML. With the builder, you can add modules and place your content in them to build each page. Each module also offers options for customization, too.
具有使用模块化页面构建器的能力,使其可以很好地解决过于依赖短代码的主题。 可能更多是出于个人喜好,但是我不喜欢那些依赖短代码的内容结构的主题。 如果我想用代码包装每个段落,则可以使用HTML构建网站。 使用构建器,您可以添加模块并将内容放置在其中以构建每个页面。 每个模块还提供自定义选项。
更新友好 (It’s Update Friendly)
Instead of modifying an existing theme and worrying about your customizations being future-proof, you can use the page builder to create the page layouts for your site. This is an excellent choice, because even if you update the theme, your page builder content will remain the same, because it is separate from the theme.
您可以使用页面构建器来创建站点的页面布局,而不必修改现有主题并担心自定义设置会过时。 这是一个很好的选择,因为即使更新了主题,页面构建器的内容也将保持不变,因为它与主题是分开的。
This can be a double-edged sword, because when you add to a theme, you usually use a child theme. When you update the base theme, the child theme saves you from losing your customizations. On the other hand, This is a plugin, and there’s not a way to create a “child plugin”. If you make customizations to the plugin itself, such as to the base code, it may be overwritten when you update the Divi Builder Plugin.
这可能是一把双刃剑,因为添加到主题时,通常会使用子主题。 更新基本主题时,子主题可帮助您避免丢失自定义设置。 另一方面,这是一个插件,无法创建“子插件”。 如果您对插件本身进行自定义,例如对基础代码进行自定义,则在更新Divi Builder插件时,它可能会被覆盖。
Divi Builder解决此问题的方式 (The Way Divi Builder Gets Around This)
You can avoid problems with updates by applying code and CSS to the designated areas within the plugin itself. Each module has a section where you can add classes and CSS to it individually. Each module can be customized, giving you maximum flexibility. The other added advantage to this is that when you update, the CSS that you applied to each module will be carried over in the update, just like a theme or plugin’s options would be if you updated it.
您可以通过将代码和CSS应用于插件本身内的指定区域来避免更新问题。 每个模块都有一个部分,您可以在其中单独添加类和CSS。 每个模块都可以定制,为您提供最大的灵活性。 这样做的另一个好处是,更新时,应用于每个模块CSS将保留在更新中,就像更新主题或插件的选项一样。

版面 (Layouts)
Build any kind of layout you can imagine. The concept is simple. Everything starts with rows, which can be stacked on top of each other. Each row can be built with different combinations of columns and width variations. Using the rows that stack on top of each other, you can build an unlimited number of layout combinations.
构建您可以想象的任何布局。 这个概念很简单。 一切都从行开始,行可以堆叠在一起。 每行都可以使用列和宽度变化的不同组合来构建。 使用彼此堆叠的行,您可以构建无限数量的布局组合。
特征 (Features)
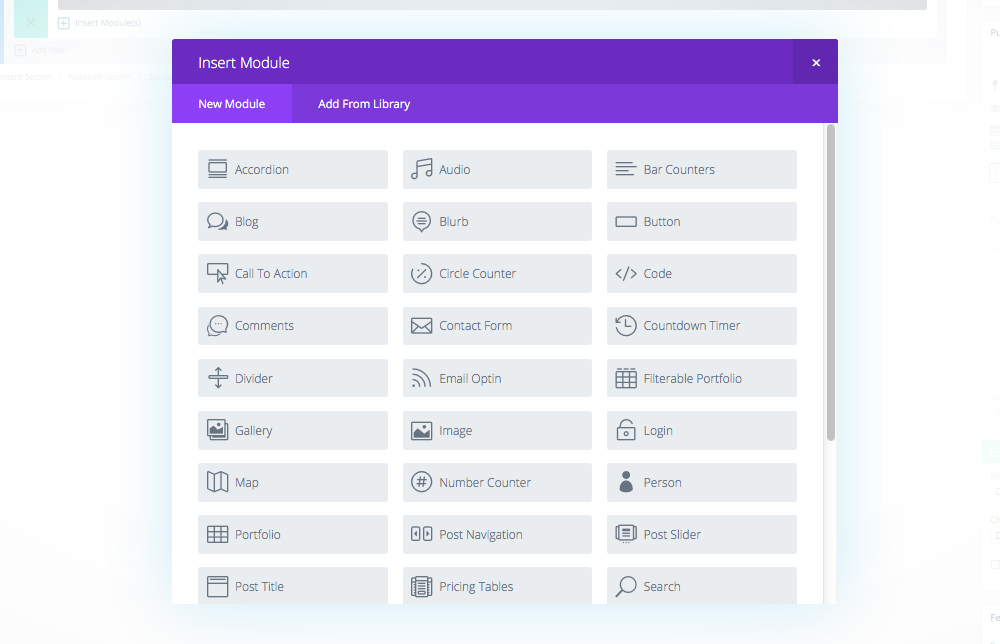
The Divi builder plugin is packed with 46 modules that will allow you to build a powerful, feature-rich site. Everything can be found within modules, which you can drop into the layout modules.
Divi Builder插件包含46个模块,可让您构建功能强大且功能丰富的网站。 一切都可以在模块中找到,您可以将其放入布局模块中。
This means that you can build a site just how you want it, with the features you want, where you want them. Imagine having the ability to create landing pages, services pages, beautiful case study and product showcase pages, and more. Here’s a list of the modules available in the Divi Builder Plugin:
这意味着您可以按照所需的方式,所需的功能以及所需的位置构建站点。 想象一下,具有创建登录页面,服务页面,精美的案例研究和产品展示页面等的功能。 以下是Divi Builder插件中可用模块的列表:

Accordion – The accordion module creates an expandable accordion section, which enables you to place a lot of information in a compact place.
手风琴 –手风琴模块创建一个可扩展的手风琴部分,使您可以在紧凑的地方放置很多信息。
Audio Player – If you have an audio file, such as an MP3, you can upload it here and have it embedded on the page.
音频播放器 –如果您有音频文件(例如MP3),则可以在此处上传并嵌入到页面中。
Bar Counter – The bar counter is an animated set of bar graphs that will represent the values you place in the settings. This is great for showing a number of percentages, such as statistical data.
条形计数器 –条形计数器是一组动画的条形图,它们代表您在设置中放置的值。 这对于显示许多百分比(例如统计数据)非常有用。
Blog – The blog module is fantastic, because you can place a blog section anywhere within a page. If you set up different categories for different types of content, you can highly customize what posts show on specific pages.
博客 –博客模块非常棒,因为您可以在页面中的任何位置放置博客部分。 如果为不同类型的内容设置不同的类别,则可以高度自定义特定页面上显示的帖子。
Blurb – The blurb module enables you to create a section with an image or preset icons in the plugin. This is a common feature found within a lot of sites, giving it a graphic appeal.
Blurb – Blurb模块使您可以在插件中创建带有图像或预设图标的部分。 这是许多站点中的常见功能,具有图形吸引力。
Button – You can create amazing call-to-action buttons or just simple links to downloads and other pages. You can fine tune ever last detail, from the color, to the hover state, strokes, and even icons.
按钮 -您可以创建令人惊叹的号召性用语按钮 ,也可以创建指向下载页面和其他页面的简单链接。 您可以微调从颜色到悬停状态,笔触甚至图标的最后一个细节。
Call To Action – Call to action takes the button module a little further and enables you to create a colored background and a powerful message on your site to convince visitors to take action.
号召性用语 –号召性用语使按钮模块更进一步,使您能够在网站上创建彩色背景和有力的信息,以说服访问者采取措施。
Circle Counter – The circle counter is like the bar counter mentioned earlier, but it uses circular elements to represent the data.
圆形计数器 –圆形计数器类似于前面提到的条形计数器,但是它使用圆形元素表示数据。
Code – Need to embed custom code in a section of your page? Use this module to embed it in the page wherever you want, without worrying about conflicts with your other content.
代码 –是否需要在页面的一部分中嵌入自定义代码? 使用此模块可以将其嵌入到页面中的任何位置,而不必担心与其他内容的冲突。
Comments – Want to have a specific section for comments? Use this module to customize the look and the feel, for a fine-tuned commenting experience.
评论 –想在特定的部分发表评论吗? 使用此模块可自定义外观和感觉,以获得微调的评论体验。

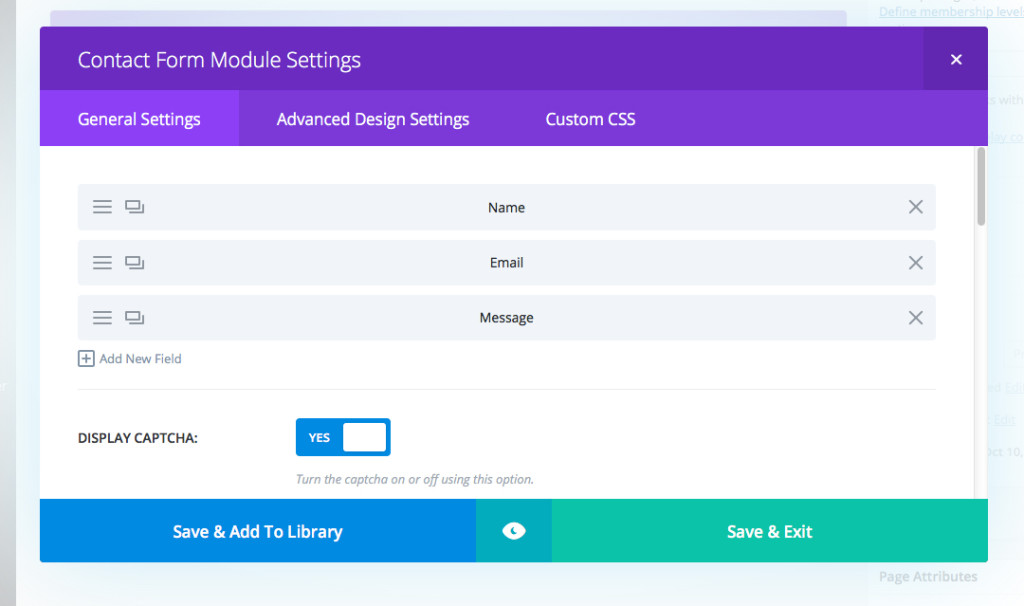
Contact Form – With this module, you can place a customized contact form anywhere on the page. Collect any data you can imagine with the ability to create your own fields.
联系表格 –使用此模块,您可以在页面上的任意位置放置自定义的联系表格。 可以创建自己的字段,收集您可以想象的任何数据。
Countdown Timer – Need a countdown timer on your site? Use this module. You can specify the number of days, which makes it handy for counting down to a big event. You could build a great registration page for a webinar or a conference.
倒数计时器 –您网站上需要倒数计时器吗? 使用此模块。 您可以指定天数,这使得倒计时到大型事件非常方便。 您可以为网络研讨会或会议建立出色的注册页面。
Divider – Place a dividing line between any element with a specified amount of space around it.
分隔线–在任何元素之间放置一条分隔线,并在其周围留有指定的空间。
Email Optin – Connect an email marketing service like Mailchimp or Aweber with this module. Collect email addresses and build your list.
电子邮件优化 –使用此模块连接电子邮件营销服务,例如Mailchimp或Aweber。 收集电子邮件地址并建立您的列表。
Filterable Portfolio – Are you a designer? Create a portfolio section to show off your work. It’s complete with a sortable feature, which means that visitors can browse your work by categories.
可过滤的作品集 –您是设计师吗? 创建作品集部分以展示您的作品。 它具有可排序的功能,这意味着访问者可以按类别浏览您的作品。
Gallery – Create an image gallery that transitions from image to image. You can also have images open in a lightbox when you click on them.
图库 –创建在图像之间转换的图像库。 单击图像时,还可以在灯箱中打开图像。
Image – The image module enables you to place an image anywhere on the page, controlling the max width, adding transitions such as fades, and enabling you to link them to other pages.
图像 –图像模块使您可以将图像放置在页面上的任何位置,控制最大宽度,添加渐变(例如淡入淡出)并将其链接到其他页面。
Login – Allow members to log into your site with this customized login module. Craft the look and feel for a customized experience.
登录 –允许成员使用此自定义的登录模块登录到您的站点。 打造外观和感觉,以提供定制的体验。

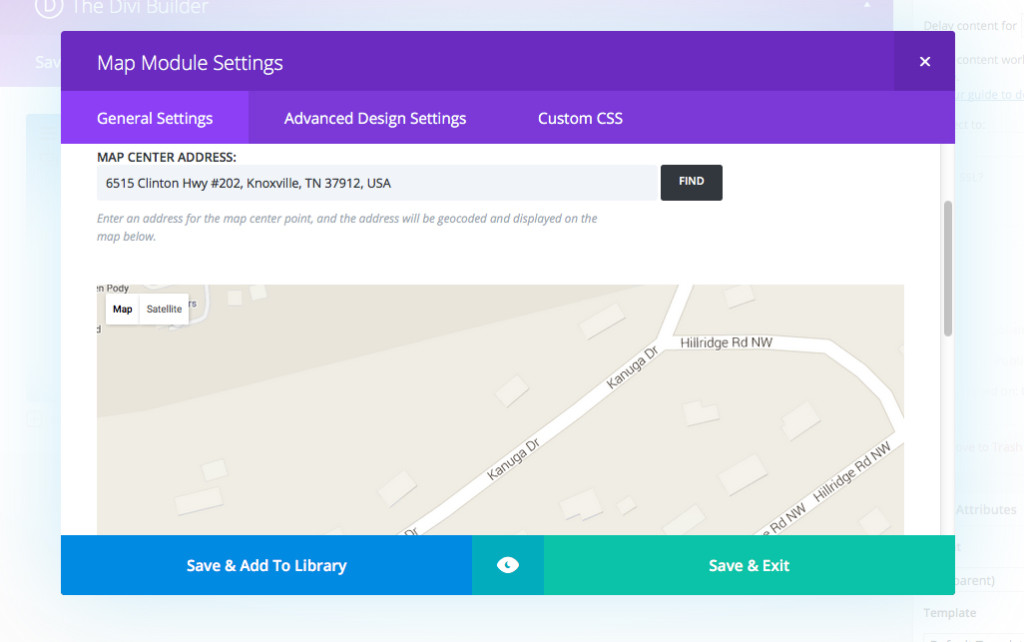
Map – This is a live Google map where you can enter in addresses and plot points via a list inside of the module. This is great for businesses and events, because customers can see where you are in relation to other landmarks.
地图 –这是实时的Google地图,您可以在其中通过模块内部的列表输入地址并绘制点。 这对于企业和活动非常有用,因为客户可以看到您相对于其他地标的位置。
Number Counter – Show statistical data that starts at zero and counts up to the values that you enter in the module. You can show big numbers or percent values.
数字计数器 –显示从零开始并一直计数到您在模块中输入的值的统计数据。 您可以显示大数字或百分比值。
Person – This is great for agencies and teams of any kind. You can add a person’s photo, social links, biographic information and more.
人员 -这对任何类型的代理商和团队都非常有用。 您可以添加一个人的照片,社交链接,传记信息等等。
Portfolio – This is a regular portfolio section, where you can show projects by category. You can specify the number of products shown.
项目组合 –这是常规的项目组合部分,您可以在其中按类别显示项目。 您可以指定显示的产品数量。
Post Navigation – Place customized links to next and previous posts with this module. This will entice visitors to your site to check out your other content.
帖子导航 –使用此模块放置指向下一个和上一个帖子的自定义链接。 这将吸引访问者访问您的站点以检出您的其他内容。
Post Slider – If you’re creating a blog page, you can enable the post slider to cycle through features posts.
帖子滑块 –如果要创建博客页面,则可以启用帖子滑块来循环浏览功能帖子。
Post Title – Create a customized post title for your page or blog post with this module.
帖子标题 –使用此模块为您的页面或博客帖子创建自定义的帖子标题。
Pricing Table – Pricing tables can be a pain to create, but with this module you can enter in the information for each table and customize its look.
定价表 –创建定价表可能很麻烦,但是使用此模块,您可以输入每个表的信息并自定义其外观。
Search – Enable visitors to search your entire site with the search module.
搜索 –使访问者可以使用搜索模块搜索整个站点。
Shop – If you’re using WooCommerce, you can embed part or all of your shop within a page.
商店 –如果您使用的是WooCommerce,则可以在页面中嵌入部分或全部商店。
Sidebar – Place a sidebar anywhere on a page with this module. It will allow you to craft the look and feel to match the page.
边栏 –使用此模块将边栏放置在页面上的任何位置。 它将使您可以制作与页面匹配的外观。
Slider – You can create a customized image and text slider. You can enable a background image with text and a transparent PNG over it.
滑块 –您可以创建自定义的图像和文本滑块。 您可以启用带有文本和透明PNG的背景图像。
Social Media Follow – Grow your social media presence with this module, connecting visitors with Facebook, Pinterest, Google+, LinkedIn, etc.
社交媒体关注 –通过此模块增加社交媒体的影响力,将访问者与Facebook,Pinterest,Google +,LinkedIn等联系起来。
Tabs – If you have a related content that you’d like visitors to be able to click through easily, you can create a tabs section with this module.
标签 –如果您希望访客能够轻松单击相关内容,则可以使用此模块创建标签部分。
Testimonial – Add client testimonials to your site with this module. If you have more than one, this module with cycle through them, adding credibility to your business.
推荐 –使用此模块将客户推荐添加到您的站点。 如果您不止一个,那么此模块将循环遍历它们,从而为您的业务增添信誉。
Text – You can add your text and body copy in this module. You can also add images and media in this section, just like any other blog section.
文本 –您可以在此模块中添加文本和正文。 您也可以像其他博客部分一样在此部分中添加图像和媒体。
Toggle – The toggle module is like the accordion module, but with one toggle section.
切换 –切换模块类似于手风琴模块,但具有一个切换部分。
Video – Place a video anywhere on the page.
视频 –将视频放在页面上的任何位置。
Video Slider – If you have multiple videos to showcase, you can enter them here, and this module will rotate through them.
视频滑块 –如果您要展示多个视频,则可以在此处输入它们,此模块将在它们之间旋转。

The sections below are all customized for full width use. They have added features that make sense for full-width sections of your site.
以下各节均针对全宽度使用进行了自定义。 他们添加了一些功能,这些功能对于您网站的全角部分有意义。
These sections are:
这些部分是:
- Fullwidth Code 全角码
- Fullwidth Header 全角标题
- Fullwidth Image 全宽图片
- Fullwidth Map 全宽地图
- Fullwidth Menu 全角菜单
- Fullwidth Portfolio 全宽组合
- Fullwidth Post Slider 全角后滑块
- Fullwidth Post Title 全角帖子标题
- Fullwidth Slider. 全角滑块。
结论 (Conclusion)
If you want to create a highly customized site, but you don’t want to be tied to one particular theme, you can use the Divi Builder Plugin to customize any WordPress theme. With 46 different modules to choose from, you can add custom functionality and features to any post or page.
如果您想创建一个高度自定义的网站,但又不想局限于某个特定主题,则可以使用Divi Builder插件自定义任何WordPress主题。 有46个不同的模块可供选择,您可以将自定义功能和功能添加到任何帖子或页面。
You can check out the Divi Builder Plugin here.
您可以在此处查看Divi Builder插件 。
divi模板下载





















 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








