
预览
在我们开始这个教程之前,让我们先预览一下效果图。
PC端

手机端

下载
如果需要完整的设计,可以点击下载,提取码: g4yu
这里pan.baidu.com视频
如何用DIVI主题生成器创建网站自定义全局头部_哔哩哔哩 (゜-゜)つロ 干杯~-bilibiliwww.bilibili.com
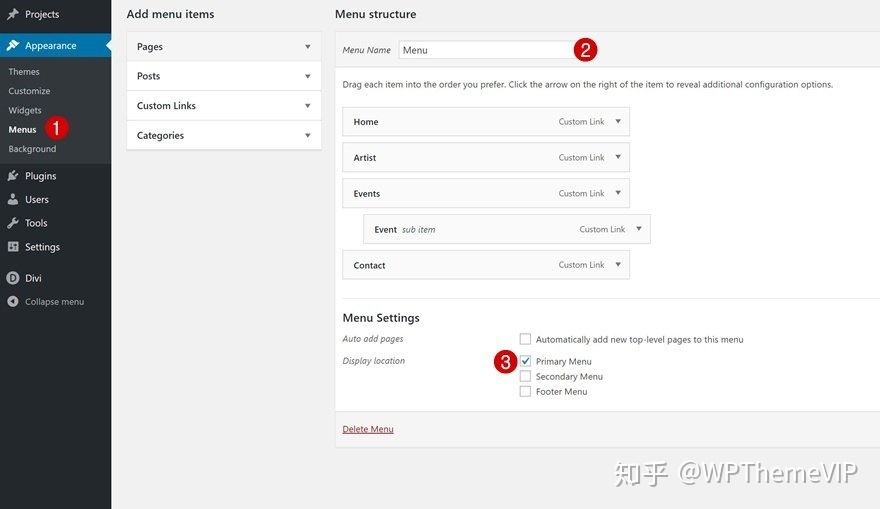
1,设置主菜单
首先在Wordpress仪表盘中点击 外观-菜单,创建你的菜单,并设置为主菜单。

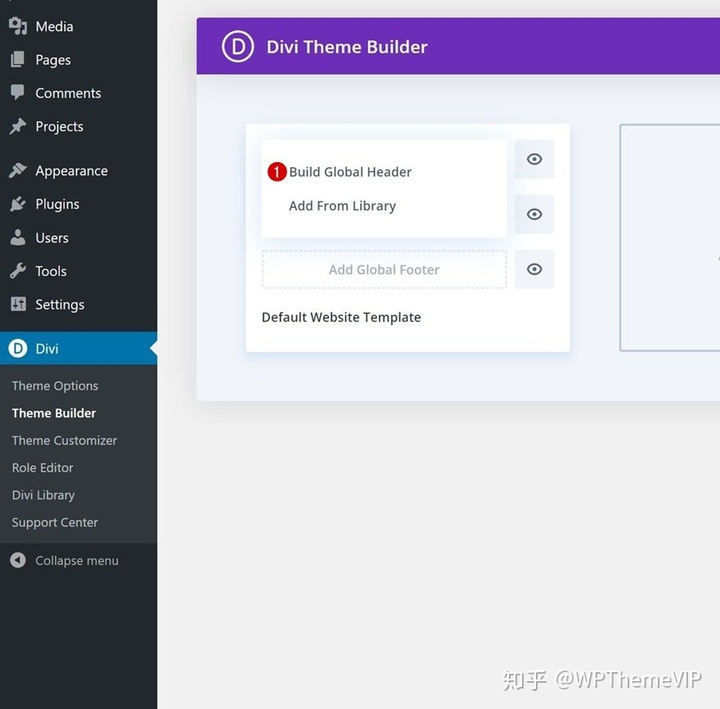
2, DIVI选项

3,添加全局头部
可以再默认的网站模板中创建全局头部,全局页面和全局底部。点击 添加全局头部 创建全局头部。

设置
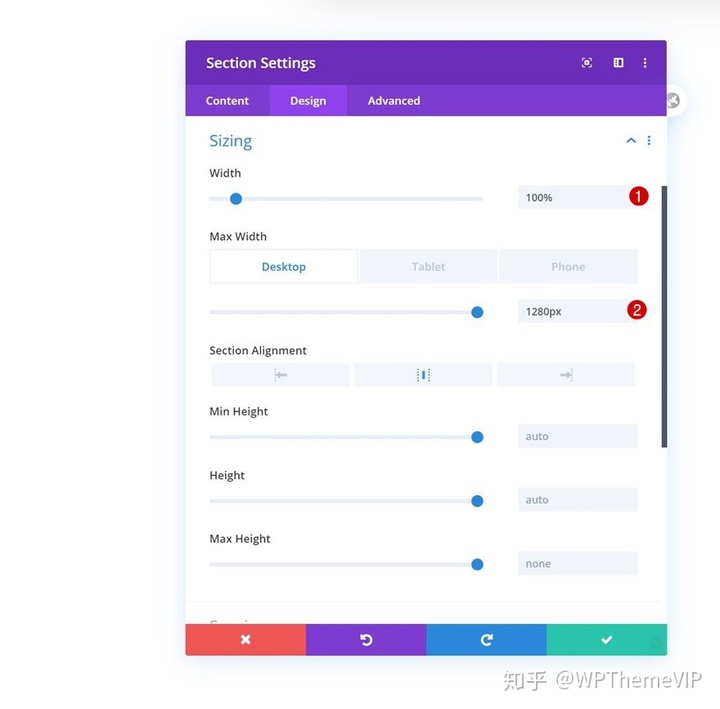
Section
大小sizing
- Width: 100%
- Max Width: 1280px (Desktop), 100% (Tablet & Phone)

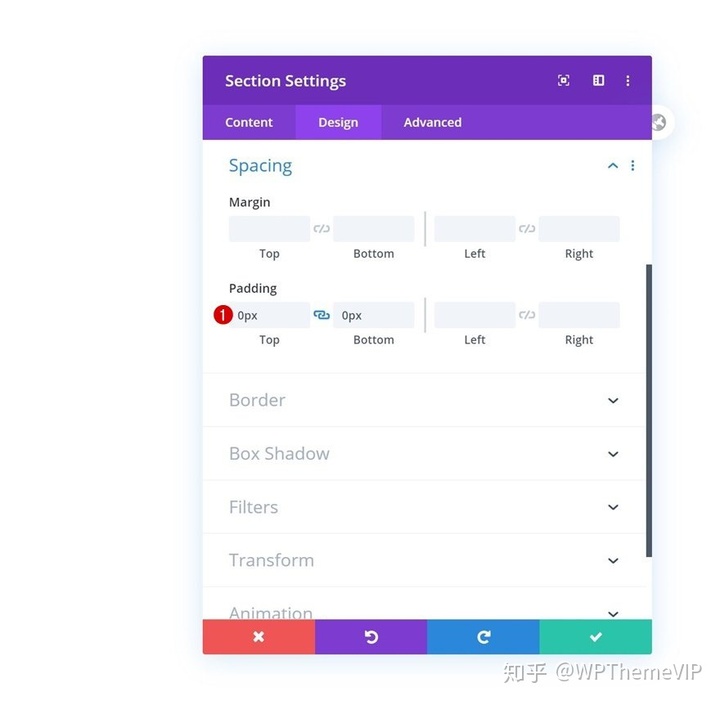
Spacing
- Top Padding: 0px
- Bottom Padding: 0px

Border
- Bottom Left: 50px
- B








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








