css圣杯布局和双飞翼布局
While CSS1 didn’t have much to offer for the graphical layout of documents, CSS2 has introduced several new properties for layout, and CSS3 will probably add even more. Although CSS still doesn’t provide total control over the page layout, it’s far more powerful than the old-school technique of using layout tables and presentational markup.
尽管CSS1对于文档的图形布局没有太多的提供,但是CSS2引入了一些布局的新属性,而CSS3可能会添加更多的属性。 尽管CSS仍然不能完全控制页面布局,但是它比使用布局表和演示性标记的传统技术要强大得多。
A web browser typically reads and renders HTML documents. This happens in two phases: the parsing phase and the rendering phase.
Web浏览器通常读取和呈现HTML文档。 这分为两个阶段: 解析阶段和渲染阶段 。
During the parsing phase, the browser reads the markup in the document, breaks it down into components, and builds a document object model (DOM) tree.
在分析阶段,浏览器读取文档中的标记,将其分解为组件,然后构建文档对象模型(DOM)树。
Consider this example HTML document:
考虑以下示例HTML文档:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Widgets</title>
</head>
<body>
<h1>Widgets</h1>
<p>Welcome to Widgets, the number one company
in the world for selling widgets!</p>
</body>
</html>

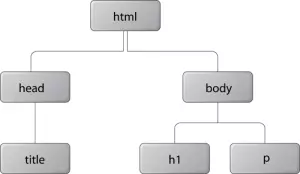
The above HTML document can be visualized as the DOM tree in the graph below (in which the text nodes have been omitted for clarity). Each object in the DOM tree is called a node. There are several types of nodes, including element nodes and text nodes. At the top of the tree is a document node, which contains an element node called the root node; this is always the html element in HTML and XHTML documents, and it branches into two child element nodes—head and body—which then branch into other children.
上面HTML文档可以可视化为下图中的DOM树(为清楚起见,其中的文本节点已省略)。 DOM树中的每个对象都称为一个节点 。 有几种类型的节点,包括元素节点和文本节点。 树的顶部是一个文档节点,其中包含一个称为根节点的元素节点 ; 它始终是HTML和XHTML文档中的html元素,它分支为两个子元素节点(head和body),然后又分支为其他子元素。
A child node is structurally subordinate to its parent node. In HTML terms, this means that the child’s tags are nested inside the tags of the parent. For example, we can see in the above graph that the h1 element is a child node of the body element and the body element is the parent node of the h1 element. A node can be called a descendant node if it’s a child, grandchild, and so on, of another node. A node can be called an ancestor node if it’s a parent, grandparent, and so on, of another node. For example, the h1 element is a descendant node of the html element, and the html element is an ancestor node of the h1 element. Nodes that have the same parent are called siblings. The h1 and p elements are sibling nodes.
子节点在结构上从属于其父节点 。 用HTML术语来说,这意味着孩子的标签嵌套在父母的标签内。 例如,我们可以在上图中看到h1元素是body元素的子节点,而body元素是h1元素的父节点。 如果一个节点是另一个节点的子代,孙代等,则可以称为后代节点。 如果一个节点是另一个节点的父级,祖父母级等,则可以将其称为祖先节点。 例如, h1元素是html元素的后代节点,而html元素是h1元素的祖先节点。 具有相同父级的节点称为同级 。 h1和p元素是同级节点。
When the DOM tree has been constructed, and any CSS style sheets have been loaded and parsed, the browser starts the rendering phase. Each node in the DOM tree will be rendered as zero or more boxes.
构造DOM树,并加载和解析所有CSS样式表后,浏览器将开始呈现阶段。 DOM树中的每个节点将呈现为零个或多个框。
Just as there are block-level elements and inline elements in HTML, there are block boxes and inline boxes in CSS. In fact, there are several other box types, but they can be seen as subtypes of the block and inline boxes.
就像HTML中有块级元素和内联元素一样,CSS中也有块框和内联框。 实际上,还有其他几种框类型,但是可以将它们视为块框和嵌入式框的子类型。
A CSS box is always rectangular. It has four sides with a 90° angle between each of them.
CSS框始终是矩形的。 它有四个侧面,每个侧面之间呈90°角。
From a somewhat simplified perspective, we can say that it’s the user agent style sheet which specifies that block-level HTML elements generate block boxes, while inline-level HTML elements generate inline boxes. We can, of course, use the display property to change the type of the box generated for any element.
从某种程度上简化的角度来看,可以说是用户代理样式表指定了块级HTML元素生成块框,而内联级HTML元素生成内联框。 当然,我们可以使用display属性来更改为任何元素生成的框的类型。
CSS does not, however, affect the markup in any way. The separation into block-level and inline elements in HTML is specified in the HTML document type definition, and cannot be changed. For example, setting the display property to block for a span element doesn’t allow us to nest an h1 element inside it, because the HTML document type definition forbids it.
但是,CSS不会以任何方式影响标记。 在HTML文档类型定义中指定了HTML中的块级元素和内联元素的分隔,并且不能更改。 例如,将span元素的display属性设置为block不允许我们在其中嵌套h1元素,因为HTML文档类型定义禁止使用它。
在这个部分 (In this Section)
css圣杯布局和双飞翼布局





















 6451
6451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








