wordpress添加页面
When you create new content types with add_post_type you can specify if you want your individual post items to be accessible via the WordPress menu builder, giving you quick access to link to your single post.
使用add_post_type创建新的内容类型时,您可以指定是否希望通过WordPress菜单构建器访问各个帖子项目,从而使您可以快速访问链接到单个帖子的链接。
It’s a pretty useful feature, and all you need to do to take advantage of it is to specify that the add_to_menu property is set to true. What’s not so easy is if you wanted to link directly to your post types archive page.
这是一个非常有用的功能,要利用它,您需要做的就是指定add_to_menu属性设置为true。 如果您想直接链接到帖子类型存档页面,那不是那么容易 。

Creating a simple interface for your archives.
为您的档案创建一个简单的界面。
By default, WordPress doesn’t provide an easy way to to link to your Post Type archives. This makes sense, as internally WordPress handles the post content type as your blog (controlled by your site’s reading settings) and the page content type doesn’t require an archive page. However, if we have custom post types it would be great to have them as menu items so it’s easy to link to them (without having to rely on using the custom menu elements).
默认情况下,WordPress没有提供一种轻松的方法来链接到您的Post Type档案。 这是有道理的,因为在内部WordPress会像博客一样处理post内容类型(由网站的阅读设置控制),并且page内容类型不需要存档页面。 但是,如果我们有自定义帖子类型,最好将它们作为菜单项,这样就可以轻松链接到它们(不必依靠使用自定义菜单元素)。
创建一个简单的插件 (Creating a Simple Plugin)
The first step is creating a basic plugin to hold our code. There’s heaps of great plugin tutorials out there if you’re new to WordPress plugin development, including these previous articles on SitePoint:
第一步是创建一个基本插件来保存我们的代码。 如果您是WordPress插件开发的新手,那么这里有很多很棒的插件教程,包括SitePoint上的这些先前文章:
We’re not going to do anything overly complex in this article, however it’s good practice to wrap up functionality in a plugin so it can be redeployed across different sites.
在本文中,我们不会做任何过于复杂的事情,但是将功能包装在插件中是一个好习惯,这样可以在不同站点之间重新部署它。
Firstly, we need to create a new folder and add a new PHP file. Inside that file, let’s create our main plugin class and add the basic structure we need.
首先,我们需要创建一个新文件夹并添加一个新PHP文件。 在该文件中,让我们创建主插件类并添加所需的基本结构。
/*
Plugin Name: Add Archive Pages to Menu
Plugin URI: https://elevate360.com.au/plugins/archive-page
Description: Adds a new metabox item to WordPress's menu builder. Allows quick access to add your post types archive pages instead of having to rely on custom links
Version: 1.0.0
Author: Simon Codrington
Author URI: http://simoncodrington.com.au
Text Domain: archive-pages-to-menu
Domain Path: /languages
*/
//main plugin class
class el_archive_pages_menu{
public function __construct(){
add_action('admin_init', array($this, 'add_meta_box'));
}
//add metabox to the navmenu builder
public function add_meta_box(){
}
//output for the metabox
public function display_meta_box(){
}
}
$el_archive_pages_menu = new el_archive_pages_menu();Nothing overly special here. Feel free to change up the plugin header information if you plan on re-distributing the plugin.
这里没有什么特别的。 如果您打算重新分发插件,请随意更改插件头信息。
将自定义元框添加到菜单生成器 (Adding a Custom Meta Box to the Menu Builder)
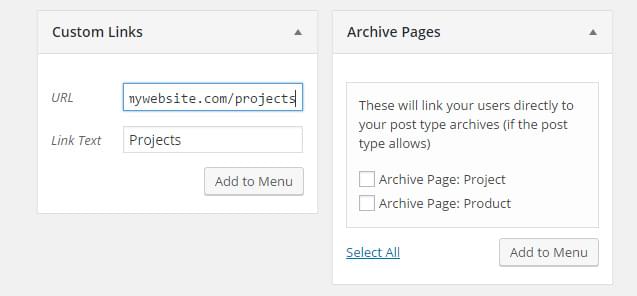
We want to mimic the way WordPress already handles adding elements to the menu builder, with a left hand side content selector that’s simple to use.
我们想模仿WordPress已经处理的向菜单构建器添加元素的方式,并使用易于使用的左侧内容选择器。
We hook into the add_meta_boxes action to add a custom meta box. The secret is using the correct context so it outputs in the right spot. Add the following:
我们加入add_meta_boxes操作以添加自定义元框。 秘密是使用正确的context因此它会在正确的位置输出。 添加以下内容:
//register our meta box for our links
public function add_meta_box(){
add_meta_box(
'el_archive_page_menu_metabox',
__('Archive Pages', 'archive-pages-to-menu'),
array($this, 'display_meta_box'),
'nav-menus',
'side',
'low'
);
}自定义我们的元框 (Customising Our Meta Box)
Here’s where all the magic happens. The bulk of the functionality is based on how WordPress adds menu items using the ‘custom’ link type elements on the left, we just repurpose it for our needs.
这是所有魔术发生的地方。 该功能的大部分基于WordPress如何使用左侧的“自定义”链接类型元素添加菜单项,我们只是根据需要对其进行了调整。
Copy the following into the display_meta_box function we defined earlier. To get the meta box looking right you need to define your markup as I’ve done below. WordPress uses a combination of class names and ID’s to make the whole ‘add to menu’ functionality work. In short, I would get the following markup to work and then change it up if you need to do something fancy.
将以下内容复制到我们之前定义的display_meta_box函数中。 为了使meta框看起来正确,您需要定义标记,如下所示。 WordPress使用类名和ID的组合来使整个“添加到菜单”功能起作用。 简而言之,如果您需要做一些花哨的工作,我将使用以下标记,然后对其进行更改。
//displays a metabox that will let users link directly to post type archives
public function display_meta_box(){
?>
<div id="posttype-archive-pages" class="posttypediv">
<div id="tabs-panel-archive-pages" class="tabs-panel tabs-panel-active">
<p>These will link your users directly to your post type archives (if the post type allows)</p>
<ul id="archive-pages" class="categorychecklist form-no-clear">
<!--Custom -->
<?php
//loop through all registered content types that have 'has-archive' enabled
$post_types = get_post_types(array('has_archive' => true));
if($post_types){
$counter = -1;
foreach($post_types as $post_type){
$post_type_obj = get_post_type_object($post_type);
$post_type_archive_url = get_post_type_archive_link($post_type);
$post_type_name = $post_type_obj->labels->singular_name;
?>
<li>
<label class="menu-item-title">
<input type="checkbox" class="menu-item-checkbox" name="menu-item[<?php echo $counter; ?>][menu-item-object-id]" value="-1"/>Archive Page: <?php echo $post_type_name; ?>
</label>
<input type="hidden" class="menu-item-type" name="menu-item[<?php echo $counter; ?>][menu-item-type]" value="custom"/>
<input type="hidden" class="menu-item-title" name="menu-item[<?php echo $counter; ?>][menu-item-title]" value="<?php echo $post_type_name; ?>"/>
<input type="hidden" class="menu-item-url" name="menu-item[<?php echo $counter; ?>][menu-item-url]" value="<?php echo $post_type_archive_url; ?>"/>
<input type="hidden" class="menu-item-classes" name="menu-item[<?php echo $counter; ?>][menu-item-classes]"/>
</li>
<?php
$counter--;
}
}?>
</ul>
</div>
<p class="button-controls">
<span class="list-controls">
<a href="<?php echo admin_url('nav-menus.php?page-tab=all&selectall=1#posttype-archive-pages'); ?>" class="select-all"> <?php _e('Select All', 'archive-pages-to-menu' ); ?></a>
</span>
<span class="add-to-menu">
<input type="submit" class="button-secondary submit-add-to-menu right" value="<?php _e('Add to Menu', 'archive-pages-to-menu') ?>" name="add-post-type-menu-item" id="submit-posttype-archive-pages">
<span class="spinner"></span>
</span>
</p>
</div>
<?php
}The functionality is split into two sections; the top section that displays all of our options and the lower section that contains our Select All and Add button.
该功能分为两部分: 顶部显示所有选项,而下部则包含“全选”和“添加”按钮。
重要笔记 (Important Notes)
There’s a few things to focus on here as they affect the way the functionality works:
这里有一些要注意的地方,因为它们影响功能的工作方式:
The top level div’s ID has to relate to the submit button used to add the items to the menu. In our example the div’s ID is
posttype-archive-pagesand the submit button’s ID issubmit-posttype-archive-pages. In addition, inside thelist-controlselement there a link that’s used as a select all button. You need to ensure your ID is added here too e.gadmin_url('nav-menus.php?page-tab=all&selectall=1#posttype-archive-pages');顶级div的ID必须与用于将项目添加到菜单的提交按钮相关。 在我们的示例中,div的ID为
posttype-archive-pages,提交按钮的ID为submit-posttype-archive-pages。 另外,在list-controls元素内部,有一个链接用作全选按钮。 您还需要确保在此处也添加了您的ID,例如admin_url('nav-menus.php?page-tab=all&selectall=1#posttype-archive-pages');- To get our functionality to work we query all post types that have their archive enabled. We then loop through each and get their archive page link. Only Post Types that have implicitly registered with an archive will appear here. 为了使我们的功能正常工作,我们查询所有启用了存档的帖子类型。 然后,我们逐个循环并获取其存档页面链接。 仅隐式注册到存档中的帖子类型将显示在此处。
- When looping through our Post Types to display, we use a negative counter variable in the name of the inputs, this is intentional as WordPress expects these to be negative for some reason. 循环显示要显示的帖子类型时,我们在输入名称中使用负计数器变量,这是有意的,因为WordPress出于某些原因希望它们为负。
The way the system works is based off the hidden input values attached to each
liitem. These are important as they tell the menu builder what type of element this is. For our example, we leverage thecustomtype and pass our values.系统的工作方式基于附加到每个
li项目的隐藏输入值。 这些很重要,因为它们告诉菜单生成器这是什么类型的元素。 对于我们的示例,我们利用custom类型并传递我们的值。
There are a few moving pieces here, but we mimic what WordPress does and alter it for our own purposes. At the end of the process you should see our custom selector.
这里有一些动人的部分,但是我们模仿WordPress所做的事情,并出于自身目的对其进行更改。 在该过程结束时,您应该看到我们的自定义选择器。
包装全部 (Wrapping It All Up)
That’s all there is to it. You should now have a simple to use meta box that lets you quickly add your archive pages to your WordPress menu. You don’t need to manually type in the URL to your archive pages, the plugin will do that automatically. Another benefit is that if you ever change your rewrite rules (pretty permalinks) the URL will automatically update.
这里的所有都是它的。 现在,您应该拥有一个易于使用的元框,该框可让您快速将存档页面添加到WordPress菜单中。 您无需手动输入存档页面的URL,插件将自动执行此操作。 另一个好处是,如果您更改了重写规则(永久链接),则URL将自动更新。
Using this plugin and the ideas we looked at today, you could expand on this and create additional meta boxes to add any custom links and data to your WordPress menu builder.
使用此插件和我们今天讨论的想法,您可以在此扩展并创建其他元框,以将任何自定义链接和数据添加到WordPress菜单构建器。
翻译自: https://www.sitepoint.com/add-archive-pages-to-the-wordpress-menu-builder/
wordpress添加页面




 了解如何使用简单插件在WordPress菜单构建器中添加自定义帖子类型存档页面,实现快速链接并提升用户体验。
了解如何使用简单插件在WordPress菜单构建器中添加自定义帖子类型存档页面,实现快速链接并提升用户体验。
















 2452
2452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








