
wordpress文本框
Are you looking for the missing underline and justify button in WordPress post editor? These buttons were removed from the post editor in WordPress 4.7. But there’s a way to bring them back. In this article, we will show you how to add underline and justify text buttons in WordPress.
您是否正在寻找WordPress帖子编辑器中缺少的下划线和对齐按钮? 这些按钮已从WordPress 4.7中的帖子编辑器中删除。 但是有一种方法可以将它们带回来。 在本文中,我们将向您展示如何在WordPress中添加下划线和对齐文本按钮。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1:使用重新添加文本下划线和对齐插件 (Method 1: Using Re-add Text Underline and Justify Plugin)
First thing you need to do is install and activate the Re-add Text Underline and Justify plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活“ 重新添加文本下划线和对齐”插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
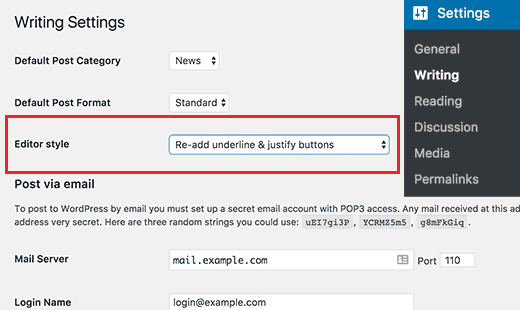
Upon activation, you need to visit Settings » Writing page to configure the plugin settings.
激活后,您需要访问设置»编写页面以配置插件设置。

The plugin comes with two options to choose from.
该插件有两个选项可供选择。
You can add the underline and justify text buttons, so they will appear in the second row of the post editor buttons.
您可以添加下划线和对齐文本按钮,因此它们将显示在帖子编辑器按钮的第二行中。
Alternatively, you can choose to re-add buttons and rearrange. This will put underline and justify text buttons in the same position as they were before WordPress 4.7.
或者,您可以选择重新添加按钮并重新排列。 这将使下划线和对齐文本按钮与WordPress 4.7之前的位置相同。
Don’t forget to click on the save changes button to store your settings.
不要忘记单击“保存更改”按钮来存储您的设置。
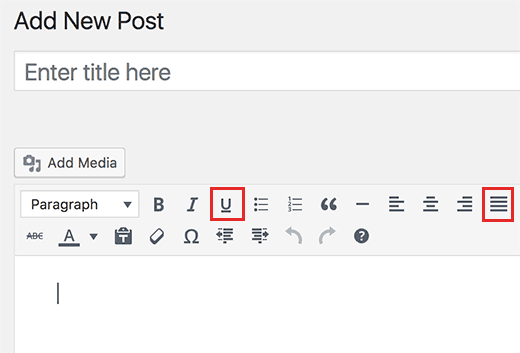
You can now visit Posts » Add New page, and you will find underline and justify text buttons added back to the post editor.
现在,您可以访问帖子»添加新页面,您会发现下划线和对齐文本按钮被添加回帖子编辑器。

方法2:TinyMCE高级插件 (Method 2: TinyMCE Advanced Plugin)
This method allows you to do a lot more than just adding the underline and justify text buttons. You can add custom styles, add missing buttons, and even create your own buttons.
使用此方法,您不仅可以添加下划线和对齐文本按钮,还可以做更多的事情。 您可以添加自定义样式 , 添加缺少的按钮 ,甚至创建自己的按钮 。
First, you need to install and activate the TinyMCE Advanced plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活TinyMCE Advanced插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, you need to visit Settings » TinyMCE Advanced page to configure plugin settings.
激活后,您需要访问设置»TinyMCE高级页面来配置插件设置。

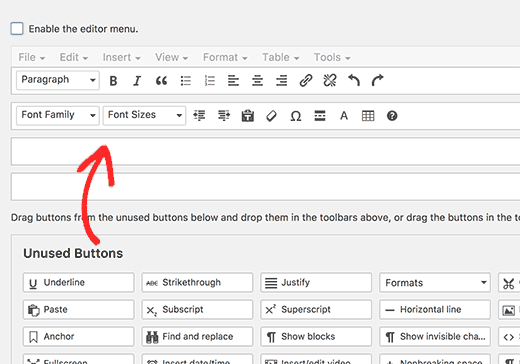
You will notice a preview of the WordPress post editor. Below the preview, it will show you all the unused buttons.
您会注意到WordPress帖子编辑器的预览。 在预览下方,它将显示所有未使用的按钮。
Now you need to drag and drop underline and justify text buttons from ‘Unused Buttons’ box to the post editor.
现在,您需要将下划线和文本按钮从“未使用的按钮”框中拖放到帖子编辑器中。
Don’t forget to click on the save changes button to store your settings.
不要忘记单击“保存更改”按钮来存储您的设置。
You can now create a new post or edit an existing one. You will notice that the default WordPress post editor is replaced by the TinyMCE Advanced editor.
您现在可以创建新帖子或编辑现有帖子。 您会注意到默认的WordPress帖子编辑器已由TinyMCE Advanced编辑器代替。
We hope this article helped you learn how to add underline and justify text buttons in WordPress. You may also want to see our list of tips for mastering the WordPress visual editor.
我们希望本文能帮助您学习如何在WordPress中添加下划线和对齐文本按钮。 您可能还想查看我们掌握WordPress可视编辑器的提示列表。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-underline-and-justify-text-buttons-in-wordpress/
wordpress文本框





















 1592
1592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








