Nothing says Web 2.0 more than a shiny button. Of course, the "shiny plastic" look-and-feel is not for everyone, but good-looking navigation buttons are still integral to the design of a sexy web page. In this first instalment of a two-part article, I’ll show you how to create a wide variety of different buttons using Adobe Photoshop.
Web 2.0最能说明问题的是按钮。 当然,“发光的塑料”外观并不适合所有人,但是美观的导航按钮仍然是性感网页设计中不可或缺的部分。 在由两部分组成的第一部分中,我将向您展示如何使用Adobe Photoshop创建各种不同的按钮。
First we’ll look at how to create a basic button. Then you’ll apply to it all manner of effects: outlines, bevels, chisels, gradients, wet matte effects, and more!
首先,我们将研究如何创建基本按钮。 然后,您将对其应用所有效果:轮廓,斜角,凿子,渐变,湿遮罩效果等等!
This article has been excerpted from my book The Photoshop Anthology: 101 Web Design Tips, Tricks & Techniques, which is available for a limited time as a free PDF download, thanks to our sponsor, 99designs.
本文摘自我的著作《 Photoshop Anthology:101个Web设计技巧,窍门和技巧》 ,这要感谢我们的赞助商99designs在有限的时间内免费提供PDF下载 。
That’s right — the whole book can be downloaded for FREE.
The techniques you’ll learn here can be applied to any "button-like" object, including icons, bullets, title and navigation bars, and other page accents.
您将在此处学习的技术可以应用于任何“按钮状”对象,包括图标,项目符号,标题和导航栏以及其他页面重点。
Even if you’re a graphics novice, this is fun stuff. Let’s get started!
即使您是图形新手,这也是好玩的东西。 让我们开始吧!
制作一个简单的平面按钮 (Making a Simple, Flat Button)
Solution
解
Rectangular Flat Button
矩形平面按钮
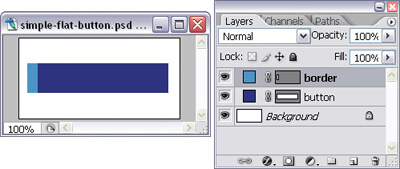
First we’re going to draw a basic, rectangular button. Set the foreground color to a color of your choice, then draw a rectangle with the Rectangle Tool (U).
首先,我们将绘制一个基本的矩形按钮。 将前景色设置为您选择的颜色,然后使用“矩形工具”( U )绘制一个矩形。
I told you it was basic! I’ve made mine more interesting by drawing another rectangle in a lighter color to give my button a thick border on its left-hand side, as shown here.
我告诉你这很基本! 如图所示,我通过用浅色绘制另一个矩形为我的按钮的左侧提供了一个粗边框,使我的工作更加有趣。

Rounded Flat Button
圆形平面按钮
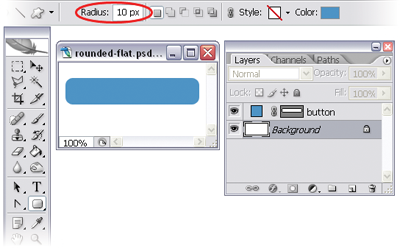
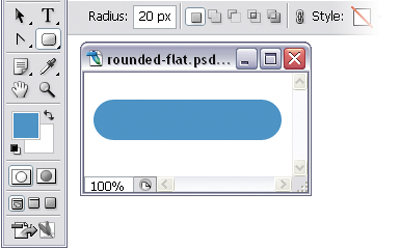
You can also create basic, rectangular buttons with rounded corners using — you guessed it — the Rounded Rectangle Tool (U). Alter the "roundness" of your corners using the Radius field in the options bar, as shown here.
您也可以使用圆角矩形工具( U )创建带有圆角的基本矩形按钮。 使用选项栏中的“ 半径”字段更改拐角的“圆度”,如下所示。


NOTE: Photoshop Doesn’t Replace CSS On a web page, you’d probably use CSS instead of images to achieve this rectangular button effect. However, this technique is handy when it comes to drawing simple buttons for web comps in Photoshop.
注意:Photoshop不会替换CSS在网页上,您可能会使用CSS而不是图像来实现此矩形按钮效果。 但是,在Photoshop中为Web comp绘制简单按钮时,此技术很方便。
向按钮添加轮廓 (Adding an Outline to a Button)
In this solution, we’re going to be adding outlines to our basic buttons to make them look like the ones shown here.
在此解决方案中,我们将在基本按钮上添加轮廓,以使其看起来像此处所示。

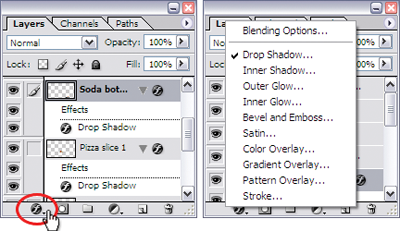
NOTE: Adding Layer Styles In this chapter and beyond, we’ll be making heavy use of layer styles, which are applied by launching the Layer Style window. There are a few different ways to launch this window, but the one I use most often is to click on the little f button at the bottom of the layer palette, as shown here.
注意:添加图层样式在本章及以后的内容中,我们将大量使用通过启动“ 图层样式”窗口来应用的图层样式 。 启动此窗口有几种方法,但是我最常使用的方法是单击图层面板底部的小f按钮,如下所示。

Clicking this button will display a dialog listing all of the different layer styles available. Simply choose the one you want and the Layer Style window will launch, with the specific effect selected. It’s also possible to select the same styles from the menu bar (Layer > Layer Style), but using the icon saves you one mouse click!
单击此按钮将显示一个对话框,列出所有可用的不同图层样式。 只需选择所需的效果,就会启动“ 图层样式”窗口,并选择特定的效果。 也可以从菜单栏中选择相同的样式(“ 图层”>“图层样式” ),但是使用该图标可以节省一键鼠标!
Solution
解
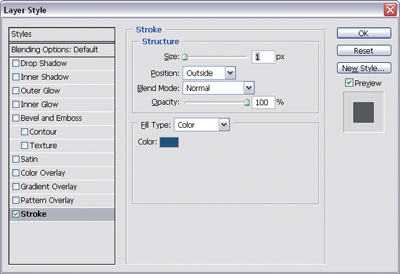
Let’s add outlines to the basic buttons we created earlier. Select the layer that contains your button. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Stroke… from the menu that appears. You’ll see that the Stroke style is checked and highlighted — this adds the outline to your button. Change the look of your stroke by adjusting the settings.
让我们在前面创建的基本按钮中添加轮廓。 选择包含您的按钮的层。 单击“ 图层”调板底部的“ 添加图层样式”按钮,然后从出现的菜单中选择“ 描边…” ,以打开“ 图层样式”对话框。 您会看到Stroke样式已选中并突出显示-这会将轮廓添加到您的按钮。 通过调整设置来更改笔触的外观。

You can see from the dialog shown above that I gave mine a black outline by clicking on the color patch and setting the color to black, and gave it a thickness of one pixel by typing 1 into the Size field (you could also use the slider to adjust the size of the stroke).
您可以从上面显示的对话框中看到,通过单击色块并将颜色设置为黑色,我给了我黑色的轮廓,并通过在“ 大小”字段中键入1来给它一个像素的厚度(也可以使用滑块调整笔划的大小)。
制作一个光滑的斜面按钮 (Making a Smooth, Beveled Button)
They’re getting fancier! Let’s have a go at creating the beveled buttons shown here.
他们越来越热衷! 让我们开始创建此处所示的斜角按钮。

Solution
解
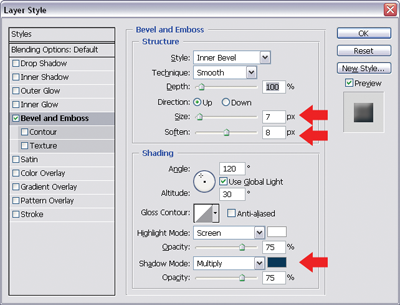
By now, you should be an expert in creating basic, rectangular buttons. Just as well, because you’ll need one for this solution! Create or select your basic button. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Bevel and Emboss… from the menu that appears. You’ve just added a bevel to your button. You can give the bevel a more rounded appearance by increasing the Size and Soften levels. I’m using 7px for Size and 8px for Soften, as shown in this image.
到目前为止,您应该是创建基本矩形按钮的专家。 同样,因为您将需要一个解决方案! 创建或选择您的基本按钮。 单击“ 图层”调板底部的“ 添加图层样式”按钮, 然后从出现的菜单中选择“ 斜角和浮雕…” ,以打开“ 图层样式”对话框。 您刚刚在按钮上添加了斜角。 您可以通过增加“ 大小”和“ 柔化”级别使斜角外观更圆滑。 如图所示,我将7px用于“ 大小” ,将8px用于“ 柔化” 。

Make the effect more subtle by changing the Shadow Mode color. Since my button is blue, I’ve changed the Shadow Mode color from black to blue (a slightly darker shade than my button color).
通过更改阴影模式颜色使效果更加微妙。 由于我的按钮是蓝色的,因此我已将“ 阴影模式”的颜色从黑色更改为蓝色(比按钮的颜色略深的阴影)。
创建轮廓分明的按钮效果 (Creating a Chiseled Button Effect)
The Bevel and Emboss layer style is a versatile tool that can be used to create many different button effects. In this solution, we’ll use it to create hard-edged, chiseled buttons like the ones shown here.
“ 斜角和浮雕”图层样式是一种多功能工具,可用于创建许多不同的按钮效果。 在此解决方案中,我们将使用它来创建如此处所示的硬边,轮廓分明的按钮。

Solution
解
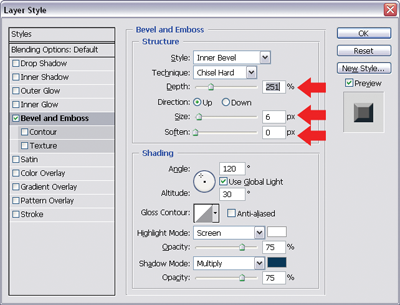
Create or select a basic button. Then, open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Bevel and Emboss… from the menu that appears. From the Technique drop-down, select Chisel Hard and set the Soften field to 0px. Increase the Depth of the bevel to chisel "deeper" into the button.
创建或选择一个基本按钮。 然后,通过单击“ 图层”调板底部的“ 添加图层样式”按钮并从出现的菜单中选择“ 斜面和浮雕…” ,打开“ 图层样式”对话框。 从“ 技术”下拉列表中,选择“ 凿子硬”,然后将“ 软化”字段设置为0px 。 增加斜角的深度以将“更深”的凿子凿入按钮。

创建嵌入式按钮效果 (Creating an Embedded Button Effect)
In this solution, I’ll show you a button effect that makes your buttons look like they’re embedded into the page, as shown here.
在此解决方案中,我将向您展示一个按钮效果,该效果使您的按钮看起来就像嵌入到页面中一样,如下所示。

Solution
解
Select or create a basic button. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Bevel and Emboss… from the menu that appears. From the Style drop-down, select Pillow Emboss — this will give your button an "embedded" effect.
选择或创建一个基本按钮。 单击“ 图层”调板底部的“ 添加图层样式”按钮, 然后从出现的菜单中选择“ 斜角和浮雕…” ,以打开“ 图层样式”对话框。 从样式下拉列表中,选择枕头浮雕 -这将使您的按钮具有“嵌入”效果。
Experiment with the settings to change the look of your effect. Both the buttons in the example shown above are pillow embossed, but they look different because I’ve set the Technique to Smooth for the top one, and Chisel Hard for the bottom one.
尝试这些设置以更改效果的外观。 上面显示的示例中的两个按钮都带有枕形浮雕,但是它们看起来有所不同,因为我已将“ 技巧”设置为顶部的“ 平滑 ” ,将底部的“ 硬凿”设置为。

制作渐变按钮 (Making a Gradient Button)
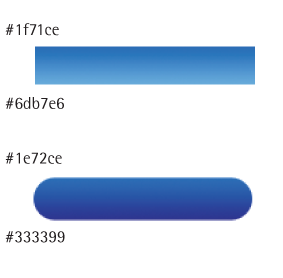
Two-toned gradient buttons like the ones shown here are the new black of graphic design. This effect has become increasingly popular — no doubt you’ll have seen it used on the buttons, menu rows, and heading backgrounds of trendy web sites. In this solution, I’ll show you how easy it is to create your very own gradient buttons.
此处显示的两个色调的渐变按钮是图形设计的新黑色。 这种效果已变得越来越流行-毫无疑问,您会在时尚的网站的按钮,菜单行和标题背景上看到该效果。 在此解决方案中,我将向您展示创建自己的渐变按钮有多么容易。

Solution
解
Raster Buttons
栅格按钮
Using a selection tool, such as the Marquee Tool (M), create a rectangular selection for your button. Set the foreground and background colors to the two tones you want in your gradient, and create a new layer. With the Gradient Tool (G) selected, choose the Foreground to Background gradient option and click and drag the mouse to fill in your selection. (Holding down Shift will constrain the gradient direction to a horizontal or vertical line.)
使用诸如选取框工具 ( M )之类的选择工具,为您的按钮创建一个矩形选择。 将前景色和背景色设置为渐变中所需的两种色调,然后创建一个新图层。 选择渐变工具 ( G )后,选择“ 前景到背景”渐变选项,然后单击并拖动鼠标以填充选择。 (按住Shift键可将渐变方向限制为水平或垂直线。)
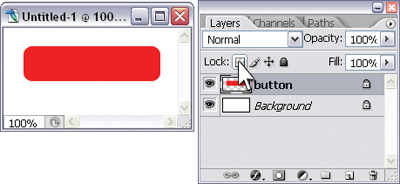
We can achieve the same gradient button effect using the Lock Transparent Pixels option that’s provided for layers. This option is useful for rounded rectangles or other shapes for which we’re not provided with automatic selection tools.
我们可以使用为图层提供的“ 锁定透明像素”选项来实现相同的渐变按钮效果。 对于自动选择工具不提供的圆角矩形或其他形状,此选项很有用。

Let’s use it to make a rounded rectangle button. Using the Rounded Rectangle Tool(U) with the Fill Pixels option selected, create a solid-colored raster button on a new layer. Click the Lock Transparent Pixels icon in the Layers palette, as shown in the example above. Then, set the foreground and background colors to your gradient tones and apply the gradient. Since you’ve locked the transparent pixels, the gradient will be applied only to non-transparent elements in the layer: your button, in this case.
让我们用它来制作一个圆角的矩形按钮。 使用选中了“ 填充像素”选项的“ 圆角矩形”工具 ( U ),在新图层上创建纯色栅格按钮。 单击“ 图层”调板中的“ 锁定透明像素”图标,如上例所示。 然后,将前景色和背景色设置为渐变色并应用渐变。 由于您已经锁定了透明像素,因此渐变将仅应用于图层中的非透明元素:在这种情况下为按钮。
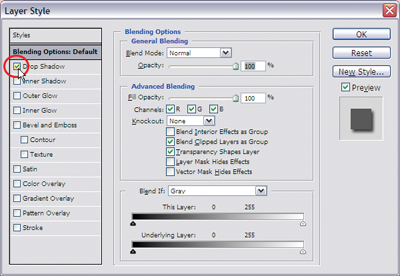
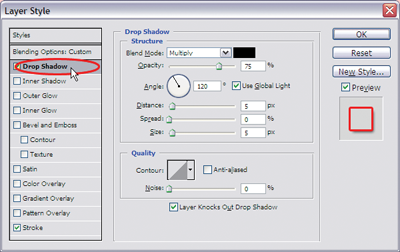
WARNING: Useful, but Not Terribly Usable! For all its power, the Layer Style dialog is amazingly unintuitive. What I find most confusing is the fact that you can apply a style without selecting it! That’s right — once you’ve launched the Layer Style dialog, you can apply a style (with Photoshop’s default settings) by checking its checkbox. If you have the Preview checkbox ticked, you’ll see the effect this style has on your image. Fairly straightforward, right? But what’s confusing is that this doesn’t actually select the style, so you can’t change its settings! You need to highlight the name of the style to bring these up – simply checking the checkbox won’t do!
警告:有用,但不是非常有用! 尽管功能强大,但“ 图层样式”对话框却非常直观。 我最困惑的是您无需选择即可应用样式! 没错-启动“ 图层样式”对话框后,可以通过选中其复选框来应用样式(具有Photoshop的默认设置)。 如果您勾选了预览复选框,您将看到此样式对图像的影响。 很简单吧? 但是令人困惑的是,这实际上并未选择样式,因此您无法更改其设置! 您需要突出显示样式名称来显示这些样式-只需选中该复选框即可!


The example shown here demonstrates this: In the top image I’ve checked the Drop Shadow style, which has been applied, but the settings in the dialog box are for the layer’s Blending Options. This means I can’t make any changes to my drop shadow!If I click on the name of the layer style instead, my drop shadow is applied and its settings are displayed (as shown in the second image). Because of this, you might think that if I click on the name of another style that I’ve applied, it will be turned off in the document. That’s not the case — you’ll have to uncheck the checkbox for that! I’d suggest you spend a minute selecting and applying a few different layer styles until you get the hang of how it all works – it’ll save you from confusion later on!
此处显示的示例演示了这一点:在顶部图像中,我检查了已应用的“ 阴影”样式,但是对话框中的设置适用于图层的“ 混合选项” 。 这意味着我无法对投影进行任何更改!如果我单击图层样式的名称,则会应用投影并显示其设置(如第二幅图所示)。 因此,您可能会认为,如果我单击已应用的另一种样式的名称,则会在文档中将其关闭。 事实并非如此-您必须取消选中该复选框! 我建议您花一分钟的时间来选择和应用几种不同的图层样式,直到您掌握其全部工作原理为止–这样以后就可以避免混淆!
Vector Buttons
矢量按钮
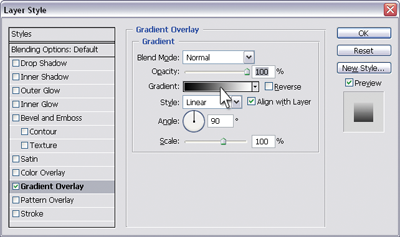
If you’re not happy making raster buttons, you can create vector shapes and apply the gradient effect to them. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Gradient Overlay… from the menu that appears. The gradient overlay options will be displayed.
如果您不满意制作栅格按钮,则可以创建矢量形状并将渐变效果应用于它们。 单击“ 图层”调板底部的“ 添加图层样式”按钮,然后从出现的菜单中选择“ 渐变叠加…” ,以打开“ 图层样式”对话框。 将显示渐变叠加选项。

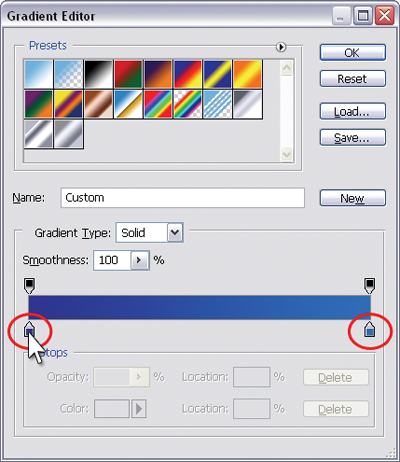
Adjust your gradient by clicking on the Gradient patch in the Layer Style dialog. This will bring up another dialog, the Gradient Editor, shown here, which you can use to set your gradient options.
通过单击“ 图层样式”对话框中的“ 渐变”补丁来调整渐变。 这将弹出另一个对话框,即“ 渐变编辑器” (此处显示),您可以使用它来设置渐变选项。

The colors of your gradient are represented in tiny color patches underneath the gradient bar. Double-click on them to bring up the Color Picker — you can use this to change the color of the patch (and consequently, your gradient). Add more colors by clicking anywhere along the bottom of the gradient bar — a new color patch will be placed there.
渐变的颜色以渐变栏下方的小色块表示。 双击它们以显示“ 颜色选择器” -您可以使用它来更改色块的颜色(因此也可以更改渐变色)。 通过单击渐变栏底部的任意位置添加更多颜色-新的色块将放置在此处。

Click OK in both dialogs, and voila! You’ve got your two-toned gradient button. And because we’ve "overlaid" our gradient onto our button, the original color of the button is inconsequential!
在两个对话框中单击“ 确定” , 瞧 ! 您有两个色调的渐变按钮。 而且因为我们已经将渐变“叠加”到了按钮上,所以按钮的原始颜色无关紧要!
制作圆形按钮 (Making a Round Push-button)
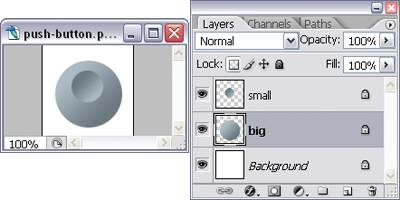
In this solution, we’ll call on the trusty gradient button-creating skills we learned in the solution "Making a Gradient Button" to make a round push-button like the one shown here.
在此解决方案中,我们将调用在解决方案“制作渐变按钮”中学到的可信赖的渐变按钮创建技巧,以制作一个圆形按钮,如此处所示。

Solution
解
- Create a circular gradient button on a new layer. 在新图层上创建一个圆形渐变按钮。
- On another layer, create a circular gradient button that’s a bit smaller than the first. The direction of the gradient on this button should be the opposite to that of the first button — in this example, my big circle has a white-to-gray diagonal gradient and my small circle has a dark-to-light diagonal gradient. (Don’t be too concerned about lining the shapes up just yet.) 在另一层上,创建一个比第一层小的圆形渐变按钮。 此按钮上的渐变方向应与第一个按钮的方向相反-在此示例中,我的大圆圈具有从白色到灰色的对角线渐变,而我的小圆圈具有从暗到亮的对角线渐变。 (现在不必太担心排列形状。)

Select the layer for the smaller circle from the Layers palette. Hold down Ctrl (Command on a Mac) and click on the layer thumbnail for the larger circle to create a selection based on the pixels of that layer, as I’ve done here.
从“ 图层”调板中选择较小圆圈的图层 。 按住Ctrl键 (在Mac上为Command键),然后点击图层缩略图上方的较大圆圈,以根据该图层的像素创建一个选择,就像我在这里所做的那样。

After you’ve created the selection, select Layer > Align Layers To Selection > Vertical Centers as shown here. This will vertically align the center of the small circle with the center of the larger one.
创建选区后,选择“ 图层”>“将图层与选区对齐”>“垂直中心” ,如下所示。 这将使小圆圈的中心与大圆圈的中心垂直对齐。

Finally, select Layer > Align Layers To Selection > Horizontal Centers, and just as you suspected, the centers of both circles will align horizontally.
最后,选择“ 图层”>“将图层与选择对齐”>“水平中心” ,就像您怀疑的那样,两个圆的中心都将水平对齐。
Your push-button is complete!
您的按钮已完成!
制作具有哑光效果的金属按钮 (Making a Metallic Button with a Matte Finish)
More buttons that use gradients! Just as well we brushed up on our gradient button-making skills in "Making a Gradient Button". We’re going to make matte-finish metallic buttons like the ones shown here.
更多使用渐变的按钮! 同样,我们在“制作渐变按钮”中提高了渐变按钮的制作技巧。 我们将制作如图所示的亚光金属按键。
Solution
解
Rectangular, Matte-finish, Metallic Button
矩形,哑光,金属纽扣
- First, create a simple raster gradient button. I’m going to use two different shades of gray for mine. 首先,创建一个简单的栅格渐变按钮。 我将为我使用两种不同的灰色阴影。

Lock the layer by clicking on the Lock Transparent Pixels icon at the top of the Layers palette. Selecta light gray (I’ve used #ebeef0) and use the Pencil Tool (B) to draw left-hand and top borders on the rectangle button layer.
通过单击“ 图层”调板顶部的“ 锁定透明像素”图标来锁定 图层 。 选择浅灰色(我已经使用#ebeef0),然后使用铅笔工具( B )在矩形按钮层上绘制左边框和上边框。
Select a dark gray (I’ve used #515a60) and draw bottom and right-hand borders onto the button layer, as shown in the example below. Remember to keep your lines straight by holding down Shift as you’re drawing them.
选择一个深灰色(我已经使用#515a60),并在按钮层上绘制底部和右侧边框,如下例所示。 记住在绘制时按住Shift可以保持直线。

Sure, we could use the button as is, but I’d like to do a few more things to it. First, we’re going to apply a noise filter to our button. Before we do this, make sure that you’re happy with the size, shape, and color of the button, as it’s hard to make changes to these properties after the filter has been applied. To add the matte finish, select Filter > Noise > Add Noise. This will give the button a grainy look and display the Add Noise dialog. Be sure to check the Monochromatic checkbox, and adjust the amount of noise that you want to introduce. I’ve set mine to 2%.
当然,我们可以按原样使用按钮,但是我想对此做更多的事情。 首先,我们将对按钮应用噪声过滤器。 在执行此操作之前,请确保您对按钮的大小,形状和颜色感到满意,因为在应用过滤器后很难对这些属性进行更改。 要添加无光饰面,请选择“ 滤镜”>“噪波”>“添加噪波” 。 这将使按钮具有颗粒感,并显示“ 添加噪声”对话框。 确保选中“ 单色”复选框,并调整要引入的噪声量。 我将我的设为2%。

If you feel that the grainy effect is too pronounced, select Edit > Fade Add Noise to drop it back a bit. Change the opacity of the fade (in the example below, I set mine to 50%) and click OK.
如果您觉得粒状效果太明显,请选择“ 编辑”>“淡化添加噪点”将其放回一点。 更改渐变的不透明度(在下面的示例中,我将我的透明度设置为50%),然后单击“ 确定” 。

NOTE: Use Fade Promptly!
注意:请立即使用淡入淡出!
To use the Fade command on a filter, you’ll need to do so immediately after the filter has been applied — otherwise it won’t be available.
要在过滤器上使用“淡入淡出”命令,您需要在应用过滤器后立即执行操作-否则它将不可用。
- Let’s look at our button now. It’s certainly something we could use, but while we’re on a roll, let’s jazz it up a bit more with some lighting effects. 让我们现在看看我们的按钮。 当然可以使用它,但是当我们滚动时,让我们通过一些灯光效果使它更加爵士。

Select Filter > Render > Lighting Effects to bring up the Lighting Effects dialog, as shown. Select Spotlight from the Light type drop-down.
选择“ 滤镜”>“渲染”>“灯光效果”以打开“ 灯光效果”对话框,如图所示。 从“ 光源类型”下拉列表中选择“ 聚光灯 ”。

- In the preview graphic, you’ll see an ellipse with a line through it — this line indicates the direction of the light. Click on the direction handle at the end of the line and drag it to the upper left-hand corner of the preview window. You can then click and drag the handles on the ellipse outwards to increase the "spotlight" area, as shown here. 在预览图形中,您将看到一个椭圆,其中有一条穿过它的线-该线表示光线的方向。 单击行尾的方向手柄,然后将其拖动到预览窗口的左上角。 然后,您可以单击并向外拖动椭圆上的手柄以增加“聚光灯”区域,如下所示。

Finally, drag the Gloss property slider towards its Matte side (shown at the bottom of the previous page). When you’re satisfied with your button preview, click OK.
最后,将“ 光泽度”属性滑块拖向其“ 无光泽”侧(如上一页底部所示)。 对按钮预览感到满意后,请点击确定 。
Now we’re happy! Here’s our finished button.
现在我们很高兴! 这是我们完成的按钮。

Rounded, Matte-finish Metallic Button
圆形哑光金属纽扣
Creating a rounded matte-finish button is pretty much the same as creating a rectangular one. The main difference is that we’re going to use a stroke layer effect to add the borders, since it’s going to be difficult for us to draw the borders accurately by hand.
创建一个圆形的哑光处理按钮与创建一个矩形的处理按钮几乎相同。 主要区别在于,我们将使用笔触图层效果添加边框,因为这将使我们难以手动准确绘制边框。
- Create a rounded gradient button. I used the same shades of gray I used for the rectangular button in the previous solution. 创建一个圆形的渐变按钮。 在上一个解决方案中,我使用了与矩形按钮相同的灰色阴影。

Now, instead of drawing a border as we did for the rectangular button, open the Layer Style dialog for Stroke and give your border the settings shown here:
现在,不再像矩形按钮那样绘制边框,而是打开“ 描边”的“ 图层样式”对话框,然后为边框设置此处显示的设置:
Size: 1px
大小: 1px
Position: Inside
位置: 内
Opacity: 75%
不透明度: 75%

Change the Fill Type to Gradient. Click on the Gradient swatch and set the gradient colors to white (#ffffff) and a darker gray (#384046). As the opacity of the stroke is lowered, you’ll want more contrast between the light and dark colors. (If you’re wondering why you need to lower the opacity, it’s so that the noise and lighting effects will show through.)
将填充类型更改为Gradient 。 单击“ 渐变”色板,并将渐变颜色设置为白色(#ffffff)和深灰色(#384046)。 随着笔触的不透明度降低,您将需要在浅色和深色之间形成更大的对比度。 (如果您想知道为什么需要降低不透明度,那么它将显示噪音和光照效果。)
Adjust the Angle so that most of the gradient stroke is at a slight angle in relation to the button.
调整角度,使大多数渐变笔触相对于按钮成微小角度。
Click OK to apply the stroke effect. The figure shows the result of our stroke.
单击确定以应用描边效果。 该图显示了中风的结果。

- Now, add noise and apply a lighting effect (steps 4-8 in the "Rectangular, Matte-finish Metallic Button" solution), and your rounded button is complete! 现在,添加噪声并应用照明效果(“矩形,表面无光泽的金属按钮”解决方案中的步骤4-8),您的圆形按钮就完成了!

制作闪亮的金属按钮 (Making a Shiny Metallic Button)
Here, I’m going to show you how to create shiny, metallic buttons like the ones shown here. I’ll also show you how you can vary their appearance using different settings.
在这里,我将向您展示如何创建闪亮的金属按钮,如此处所示。 我还将向您展示如何使用不同的设置来改变它们的外观。

Solution
解
- Create a raster or vector button. I’ve created both a rounded and a rectangular button in this example. The color of the button is unimportant, as it won’t affect the final result. 创建一个栅格或矢量按钮。 在此示例中,我创建了一个圆形和矩形按钮。 按钮的颜色无关紧要,因为它不会影响最终结果。

The fun begins! Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Outer Glow from the menu that appears. In the dialog, change the Blend Mode to Normal, and click on the color swatch (light yellow by default) and change it to gray, as shown here.
有趣的开始! 单击“ 图层”调板底部的“ 添加图层样式”按钮,然后从出现的菜单中选择“ 外发光” ,以打开“ 图层样式”对话框。 在对话框中,将Blend Mode更改为Normal ,然后单击色样(默认为浅黄色)并将其更改为灰色,如下所示。

Now, select Stroke from the styles list in the dialog to add a stroke layer effect. I used a dark gray 1px stroke.
现在,从对话框的样式列表中选择“ 笔触 ”以添加笔触图层效果。 我使用了深灰色的1px笔触。

We’re ready to add the gradient overlay (there go those gradients again!). Select Gradient Overlay from the Styles list in the dialog, and double-click on the gradient color swatch to open the Gradient Editor dialog. Set the colors of the gradient as I’ve done.
我们准备添加渐变叠加层(再次添加这些渐变!)。 从对话框的“样式”列表中选择“ 渐变叠加 ” ,然后双击渐变色样以打开“ 渐变编辑器”对话框。 设置渐变的颜色。
Add more color patches to the gradient bar by clicking anywhere along the bottom of it. Edit the color of a patch by double-clicking on it to bring up the Color Picker. You can also click and slide color patches to adjust the appearance of your gradient.
通过单击渐变栏底部的任意位置,可以向渐变栏添加更多色块。 通过双击补丁的颜色以调出颜色选择器 ,以对其进行编辑。 您还可以单击并滑动色块来调整渐变的外观。

Click OK to apply all the layer styles. Your shiny, metallic button is complete! Turn off the Stroke style for a more subtle effect (uncheck its checkbox to do so) — I did this for the left button in the examples shown here.
单击确定以应用所有图层样式。 您闪亮的金属按钮已完成! 关闭“ 笔触”样式可获得更细微的效果(取消选中其复选框即可)—在此处显示的示例中,我对向左按钮进行了此操作。

Variations
变化
You can vary the appearance of your shiny button by playing with the gradient editor settings. The examples below show how the look of our shiny button changed when different gradient configurations were applied.
您可以通过使用渐变编辑器设置来更改闪亮按钮的外观。 下面的示例显示了当应用了不同的渐变配置时,闪亮按钮的外观如何变化。


摘要 (Summary)
And with this cliffhanger, I’ll leave you for the time being to keep playing with the navigation button solutions I’ve shown you. Watch this space! Further secrets of beautiful button creation will be revealed in Part II, to be published in this column in a couple of weeks. In the meantime, don’t forget to check out the free PDF download, courtesy of 99designs.com.
有了这个悬念,我将暂时离开您,继续使用我向您展示的导航按钮解决方案。 关注此空间! 创建精美按钮的更多秘密将在第二部分中揭示,并将在几周内发布在本专栏中。 同时,不要忘了查看免费的PDF下载 ,由99designs.com提供 。
翻译自: https://www.sitepoint.com/building-buttons-photoshop-1/























 1764
1764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








