Two weeks ago, sitepoint.com published Part I of this tutorial on the subject of building navigation buttons to impress, using Photoshop. Targeted at Photoshop beginners, here’s the second instalment — it’s time to further develop your button-creating skills!
两周前,sitepoint.com发布了本教程的第一部分 ,主题是使用Photoshop构建令人印象深刻的导航按钮。 针对Photoshop初学者,这是第二部分-现在是时候进一步发展您的按钮创建技能了!
This chapter is an excerpt from my book The Photoshop Anthology: 101 Web Design Tips, Tricks & Techniques, which is available for a limited time as a free PDF download, thanks to 99designs.com.
本章摘自我的《 Photoshop Anthology:101 Web设计技巧,窍门和技巧》一书的摘录,这要感谢99designs.com在有限的时间内免费提供PDF下载 。
That’s right — the whole book can be downloaded for FREE.
Read the first part of this series if you missed it, or feel like a refresher.
如果您错过了本系列的第一部分,请阅读它,或者感觉像是个进阶的人。
制作水色按钮 (Making an Aqua Button)
In this solution, I’ll show you how to make the brightly colored, glassy buttons that originated from Apple’s Aqua interface many years ago, and since then have come to be affectionately known as "aqua buttons."
在此解决方案中,我将向您展示如何制作色彩鲜艳,玻璃状的按钮,这些按钮是多年前源自Apple的Aqua界面的,从那以后被人们亲切地称为“ aqua按钮”。

Solution
解
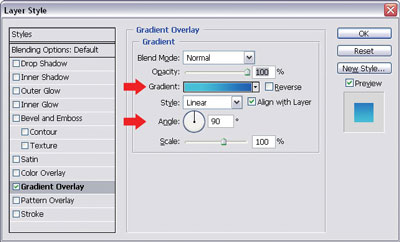
Start with a rounded vector button. We’re going to be adding a gradient overlay to it, so its color’s unimportant — use any color you like! The first step is to apply a gradient overlay to our button. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Gradient Overlay from the menu that appears.
从圆形的矢量按钮开始。 我们将为其添加渐变叠加,因此其颜色无关紧要-使用任何您喜欢的颜色! 第一步是将渐变叠加层应用到我们的按钮。 单击“ 图层”调板底部的“ 添加图层样式”按钮,然后从出现的菜单中选择“ 渐变叠加” ,以打开“ 图层样式”对话框。

In the dialog, set the angle to 90° (shown above) and click on the Gradient patch to display another dialog for the Gradient Editor, shown here.
在对话框中,将角度设置为90°(如上所示),然后单击“ 渐变”色块以显示“ 渐变编辑器”的另一个对话框,如下所示。

Let’s change our gradient settings using the Gradient Editor. Double-click on each of the tiny color patches below the gradient bar to change its color. Create an aqua-to-blue gradient by setting the color of the patch on the left to aqua (#3cc9e2), and the color of the patch on the right to blue (#1160c2). Set the Location of the aqua patch to 25%, and click OK to apply the gradient.
让我们使用“ 渐变编辑器”更改渐变设置。 双击渐变栏下方的每个微小色块以更改其颜色。 通过将左侧的色块颜色设置为浅绿色(#3cc9e2),将右侧的色块颜色设置为蓝色(#1160c2),创建浅蓝色渐变。 将Aqua贴片的位置设置为25% ,然后单击“ 确定”以应用渐变。
Back in the Layer Style dialog, click on Inner Glow. Set the Blend Mode to Normal, the Opacity to 50%, and the Size to about 10px, depending on the size of your button. Click on the color patch and change the color to a dark blue, as shown in the example below — I’ve used #003298.
返回“ 图层样式”对话框,单击“ 内发光” 。 根据按钮的大小,将“ 混合模式”设置为“ 正常” ,将“ 不透明度”设置为50% ,将“ 大小”设置为大约10px 。 单击色块,然后将颜色更改为深蓝色,如下面的示例所示—我已经使用了#003298。

Next, we’ll apply a slight glowing effect. Click on Outer Glow. Change the Blend Mode to Normal, the Opacity to 50%, the Spread to 4%, and the Size to 5px (you may need to tweak these settings to suit the size of your button). Change the color patch to a bright aqua color, as shown below — I’ve used #00bae8.
接下来,我们将应用轻微的发光效果。 单击外发光 。 改变混合模式为正常 , 不透明度为50%, 价差至4%, 大小以5px的 (你可能需要调整这些设置,以满足您的按钮的大小)。 如下所示将色标更改为明亮的浅绿色-我已使用#00bae8。

Click OK to apply all the styles.
单击确定以应用所有样式。
To create the button highlight, duplicate the button layer by pressing Ctrl-J in the Layers palette (Command-J on a Mac). Turn off the Outer Glow and Inner Glow styles for this layer by clicking on their corresponding eye icons, as shown here.
要创建按钮突出显示,请在“ 图层”调板中按Ctrl-J (在Mac上为Command-J )来复制按钮图层 。 单击相应的眼睛图标,以关闭该层的外发光和内发光样式,如下所示。

Double-click on the Gradient Overlay style name in the Layers palette. The Layer Style dialog will appear, with Gradient Overlay selected. Click on the Gradient patch to bring up the Gradient Editor.
双击“ 图层”调板中的“ 渐变叠加”样式名称。 将出现“ 图层样式”对话框,并选择“ 渐变叠加” 。 单击“ 渐变”补丁以打开“ 渐变编辑器” 。

Double-click on the color patches underneath the gradient bar in the Gradient Editor and set them both to white.
双击“ 渐变编辑器 ”中渐变栏下方的色块,并将它们都设置为白色。
Click on the patch above and on the left-hand side of the gradient bar — this is the left opacity stop. Set its Opacity field to 0%, as shown.
单击渐变栏上方和左侧的色块-这是左侧的不透明度色标。 如图所示,将其不透明度字段设置为0% 。

Click OK to exit the Gradient Editor, and again to apply the new style.
单击“ 确定”退出“ 渐变编辑器” ,然后再次单击以应用新样式。
In the Layers palette, change the fill for the shape to 0%. This will allow the button on the bottom layer to show through, as shown here.
在“ 图层”调板中,将形状的填充更改为0% 。 如下面所示,这将允许底层的按钮显示出来。

With the highlight layer selected, open Edit > Free Transform or press Ctrl-T (Command-T on a Mac). A bounding box will appear around the highlight. Click on the bottom edge of the bounding box, and drag it upwards to squash the highlight a little bit.
选中突出显示层后,打开“ 编辑”>“自由变换”或按Ctrl-T (在Mac上为Command-T )。 边框将出现在高光周围。 单击边界框的底部边缘,然后将其向上拖动以挤压高光一点。
Next, click on the right- and left-hand sides of the bounding box, and drag the edges of the highlight until they are just inside the button layer. Your highlight layer should look something like the one shown in the graphic here. Apply the transformation by double-clicking inside the box, or pressing Enter (Return on a Mac.)
接下来,单击边界框的右侧和左侧,然后拖动突出显示的边缘,直到它们刚好位于按钮层内。 您的突出显示层应类似于此处的图形所示。 通过双击框内的内容或按Enter (在Mac上为Return )来应用转换。

Switch to the Direct Selection Tool (A). Click and drag the bottom edge of the highlight path upwards to flatten it, as shown below. Use Ctrl-+ (Command-+ on a Mac) to zoom in if you need to.
切换到直接选择工具( A )。 单击并向上拖动突出显示路径的底部边缘以使其平坦化,如下所示。 如果需要,请使用Ctrl-+ (在Mac上为Command- + )进行放大。

- We’re finally ready to add the text! Create a text layer in between the highlight and button layer and type in your text. I’ve used a dark blue color for mine. I’ve also added a subtle drop shadow style to my text using the settings shown in the example below. 我们终于准备好添加文本了! 在突出显示和按钮层之间创建一个文本层,然后输入文本。 我为我用了深蓝色。 我还使用以下示例中显示的设置为文本添加了微妙的阴影样式。

At this point, we’ve got a snazzy aqua button that will work well on most web sites, but since we’ve made a habit of taking things those few steps further, why stop now? Let’s make our button look like it’s been embedded into the page. Duplicate the button layer and drag it to the top, above the other layers. Let’s call this top layer emboss; your Layers palette should now look like the image shown here.
在这一点上,我们已经有了一个时髦的浅绿色按钮,该按钮在大多数网站上都可以正常使用,但是由于我们已经习惯了将这几步往前走,所以为什么现在就停止? 让我们使按钮看起来像已嵌入到页面中。 复制按钮层并将其拖动到其他层上方的顶部。 我们称此顶层浮雕 ; 您的“ 图层”调板现在应该看起来像这里显示的图像。

Hide all the layer styles on our emboss layer by clicking their respective eye icons in the Layers palette. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Bevel and Emboss… from the menu that appears. Select Pillow Emboss from the Style drop-down menu and change the technique to Chisel Hard. Set the Size to 2px and the Angle to 90°.
通过在“ 图层”调板中单击它们各自的眼睛图标,可以隐藏浮雕图层上的所有图层样式。 单击“ 图层”调板底部的“ 添加图层样式”按钮, 然后从出现的菜单中选择“ 斜角和浮雕…” ,以打开“ 图层样式”对话框。 从样式下拉菜单中选择枕头浮雕 ,然后将技术更改为凿子硬 。 将大小设置为2px并将角度设置为90° 。

Towards the bottom of the dialog you’ll see opacity fields for Highlight Mode and Shadow Mode. Set both of these to 93%.
在对话框的底部,您会看到“ 高光模式”和“ 阴影模式”的不透明度字段。 将它们都设置为93% 。
Finally, apply a stroke to the edge of the button. You should be familiar with this by now! Select Stroke from the Layer Style dialog and give your button a 1px black stroke with 60% opacity, as shown in the dialog here.
最后,对按钮的边缘进行笔触。 您现在应该已经熟悉了! 从“ 图层样式”对话框中选择“ 笔触” ,然后为按钮提供1px黑色的笔触,不透明度为60% ,如此处的对话框所示。

Click OK to apply the layer styles.
单击确定以应用图层样式。
Let’s change the Fill of the emboss layer to 0%, as shown, so that the button layer beneath it can show through.
如图所示,将浮雕层的Fill更改为0% ,以便其下面的按钮层可以显示出来。

Our embedded aqua button is complete! This image shows our normal and embedded aqua buttons.
我们的嵌入式浅绿色按钮已完成! 此图显示了我们的普通和嵌入式浅绿色按钮。

讨论区 (Discussion)
Since we created this aqua button using vector shapes and layer styles, we have a scalable button that’s easy to edit. If we want to change its colors, all we have to do is change the colors of the gradients and effects in our layer styles. If we want our button to be slightly longer, we can use the Direct Selection Tool (A) to modify the vector path.
由于我们使用矢量形状和图层样式创建了该Aqua按钮,因此我们拥有易于编辑的可缩放按钮。 如果要更改其颜色,我们要做的就是更改图层样式中的渐变和效果的颜色。 如果希望按钮稍长一些,可以使用直接选择工具( A )修改矢量路径。
This solution has demonstrated an important concept about layers: even when the fill of a layer is set to 0%, the layer styles still show up! You may find this useful when you’re creating your own effects.
该解决方案展示了有关图层的重要概念:即使图层的填充设置为0%,图层样式仍会显示! 创建自己的效果时,您可能会发现这很有用。
Another cool thing about this technique is the fact that once you’ve created your first aqua button, it’s very easy to create other buttons — you just have to copy the layer effects. I’ll quickly show you how you can make a rectangular aqua button in a few simple steps.
关于此技术的另一个很酷的事实是,一旦创建了第一个Aqua按钮,就很容易创建其他按钮-您只需复制图层效果。 我将快速向您展示如何通过几个简单的步骤制作一个矩形的浅绿色按钮。
In the Layers palette, create the layers you’ll need for the rectangular button: the base button layer, the highlight layer, and, if you’re planning on using the embedding effect, an emboss layer, as shown here.
在“ 图层”面板中,创建矩形按钮所需的图层:基本按钮图层, 高亮图层,以及(如果您打算使用嵌入效果的话)创建一个浮雕图层,如下所示。

To copy the layer effects from the original aqua button to the rectangular button, hold down Alt (Option on a Mac) and drag the layer style icon from the original button layer over to its corresponding rectangular button layer, as shown in the image.
要将图层效果从原始的浅绿色按钮复制到矩形按钮,请按住Alt键 (在Mac上为Option ),然后将图层样式图标从原始按钮层拖到其对应的矩形按钮层上,如图所示。

Change the fill of the highlight layer to 0%.
将高亮图层的填充更改为0% 。

- Add the button text and repeat step 2 to copy the drop shadow style we used for the original text. 添加按钮文本并重复步骤2,以复制用于原始文本的投影样式。
That’s it! Your rectangular aqua button is ready to be used, and should look like the one here.
而已! 您的矩形浅绿色按钮已准备就绪,可以使用,看起来应该像这里的按钮一样。

制作透明的浅绿色按钮 (Making a Transparent Aqua Button)
We can also make our aqua buttons see-through, like the one shown here.
我们还可以使aqua按钮透明,如此处所示。

In this solution we’re going to begin with a basic aqua button. If you don’t already have one (and everyone should!), you can make one by following steps 1-16 of the "Making an Aqua Button" solution.
在此解决方案中,我们将从基本的浅绿色按钮开始。 如果您还没有一个(每个人都应该有!),则可以按照“制作Aqua Button”解决方案的步骤1-16进行操作。
Solution
解
- Place your basic aqua button on top of a faint, patterned background, as shown here. 如图所示,将基本的Aqua按钮放在淡淡的带图案的背景上。

Double-click on the f icon for the layer — this will bring up the Layer Style dialog. Select the Gradient Overlay style and click on the Gradient swatch to bring up the Gradient Editor.
双击图层的f图标-这将弹出“ 图层样式”对话框。 选择“ 渐变叠加”样式,然后单击“ 渐变”色板以调出“ 渐变编辑器” 。
Click once above the gradient bar, in the position shown in this image, to create a new opacity stop. Change its opacity to 50%.
在此图像所示的位置,在渐变条上方单击一次,以创建一个新的不透明度色标。 将其不透明度更改为50% 。

Click OK to exit the Gradient Editor, and OK again in the Layer Style dialog to apply the style.
单击确定 图层样式对话框中再次退出渐变编辑器 ,并确定应用的样式。
Set the fill of the button layer to 0%, as shown below. The background will show through.
将按钮层的填充设置为0% ,如下所示。 背景将显示出来。

That’s looking pretty good! But, as always, there are a couple of things we can do to make it look even more polished.
看起来不错! 但是,与往常一样,我们可以做一些事情来使它看起来更加优美。
Double-click the f icon to open the Layer Style dialog, and select the Drop Shadow style. Choose a bright aqua color for the shadow (#90c9e7) and increase the Distance and Size slightly. Change the Opacity to 40%, as illustrated here.
双击f图标打开“ 图层样式”对话框,然后选择“ 投影样式”。 为阴影选择明亮的浅绿色(#90c9e7),然后稍微增加“ 距离”和“ 大小” 。 将不透明度更改为40% ,如此处所示。

Next, select the Stroke style. Add a dark blue (#0d487b) 1px stroke, with about 75% opacity, as shown below.
接下来,选择“ 笔触”样式。 添加一个深蓝色(#0d487b)1px笔触,不透明度约为75%,如下所示。

Finally, select the Inner Shadow style. Change the shadow color to a blue that’s slightly darker than the one we used in the original gradient button. Lower the Opacity to 50%, and change the Distance to about 10px (or whatever suits the size of your button), as shown below.
最后,选择“ 内部阴影”样式。 将阴影颜色更改为比我们在原始渐变按钮中使用的颜色稍深的蓝色。 将不透明度降低到50% ,然后将“ 距离”更改为大约10 像素 (或任何适合按钮大小的像素),如下所示。

Click OK to apply these new styles. And — as you can see below — we’ve got our final transparent aqua button! Swish, very swish!
单击确定以应用这些新样式。 而且-正如您在下面看到的-我们有最后一个透明的浅绿色按钮! Sw, 非常 sw!

制作塑料纽扣 (Making a Plastic Button)
In this solution, we’ll be using Photoshop magic to turn our friend, the basic gradient button, into a plastic button like the one shown here.
在此解决方案中,我们将使用Photoshop magic将我们的朋友(基本的渐变按钮)变成一个塑料按钮,如此处所示。

Solution
解
- Start with a rounded rectangle gradient button that has a radius of 5px. You can change the radius in the Rounded Rectangle options bar. Use the color stops shown here in your gradient overlay layer style. If you’re unsure of how to do this, look at the solution for "Making a Gradient Button." I’ve made my button green, but you can use different colors for yours if you like. Just choose a darker shade of your color for the color patch on the far right, a very light shade for the color patch on the far left, and a bright shade for the patch in between, as shown here. 从半径为5px的圆角矩形渐变按钮开始。 您可以在“圆角矩形”选项栏中更改半径。 使用此处显示的渐变叠加图层样式中的色标。 如果不确定如何执行此操作,请查看“制作渐变按钮”的解决方案。 我已将按钮设为绿色,但您可以根据需要使用不同的颜色。 只需为最右边的色块选择颜色的较深阴影,为最左边的色块选择非常浅的阴影,为中间的色块选择较亮的阴影,如下所示。

- Add a dark green, 1px stroke layer style to your button, as shown below. 向按钮添加深绿色1px笔触图层样式,如下所示。

- Add an outer glow using a bright version of the button color, as shown below. 按下图所示,使用明亮的按钮颜色添加外部发光。

Select the button layer in the Layers palette and duplicate it using Control-J (Command-J on a Mac). Right-click (hold Control and click) on the new layer and select Clear Layer Style from the menu that appears, as shown.
在“ 图层”调板中选择按钮 图层 ,然后使用Control-J (在Mac上为Command-J)进行复制。 在新图层上单击鼠标右键(按住Control键并单击),然后从出现的菜单中选择“ 清除图层样式 ”,如图所示。

Change the Opacity of this layer to 50%, and double-click on its color patch to open the Color Picker. Set the color of the shape to white, as shown.
将该层的不透明度更改为50% ,然后双击其色块以打开“ 拾色器” 。 如图所示,将形状的颜色设置为白色。

Now, click on the vector shape for the same layer in the Layers palette. Using the Direct Selection Tool (A), click on the bottom line of the rounded rectangle and drag it up a little bit, as shown. You may need to zoom in for this.
现在,在“ 图层”调板中单击相同图层的矢量形状。 使用直接选择工具( A ),单击圆角矩形的底行并将其向上拖动一点,如图所示。 您可能需要对此进行放大。

Still using the Direct Selection Tool (A), click on the bottom-left anchor point so that you can see the handlebars of the point (zoom in if you need to). Click on the bottom handlebar, hold down Shift, and drag the handle up to curve the corner.
仍在使用直接选择工具( A ),单击左下角的锚点,以便可以看到该点的把手(如果需要,可以放大)。 单击底部的车把,按住Shift ,然后向上拖动车把以弯曲拐角。

- Repeat step 7 with the bottom-right point. The sides of your shape should now look like those shown here. 右下角重复步骤7。 现在,形状的侧面应看起来像此处所示。

With the Direct Selection Tool (A), click and drag the mouse to make a selection that captures all of the bottom points, as shown in the image here.
使用直接选择工具( A ),单击并拖动鼠标进行选择,以捕获所有最低点,如此处的图像所示。

Hold down Shift and drag the selected points up to make a thin strip, as shown below — this is our highlight. Fine-tune the movement using the up and down arrow keys if you need to.
按住Shift并向上拖动选定的点以制作一条细条,如下所示-这是我们的重点。 如果需要,可以使用向上和向下箭头键微调运动。

Select the highlight layer in the Layers palette and duplicate it using Ctrl-J (Command-J). Select Edit > Transform > Flip Vertical to flip the duplicated layer.
在“ 图层”调板中选择突出显示的图层 ,然后使用Ctrl-J ( Command-J )复制它。 选择“ 编辑”>“变换”>“垂直翻转”以翻转重复的图层。
Use the Move Tool (V) to move the flipped highlight to the bottom of the rectangular button, as shown here.
使用移动工具( V )将翻转的突出显示移动到矩形按钮的底部,如下所示。

We’re almost there! Now duplicate the button shape layer and name it middle highlight. Change the color of the shape to white.
我们快到了! 现在复制按钮形状图层并将其命名为中间高亮 。 将形状的颜色更改为白色。
Select the bottom anchor points of the middle highlight shape and move them up to the center of the original button shape. Change the opacity of this layer to 25%, as illustrated in the image below.
选择中间突出显示形状的底部锚点,然后将其向上移动到原始按钮形状的中心。 将此层的不透明度更改为25% ,如下图所示。

- Add a text layer immediately on top of the original button shape (beneath the three highlight layers) and type your text. If you like, add a drop shadow for an added three-dimensional effect, as I’ve done for this completed button. 立即在原始按钮形状的顶部(在三个突出显示层之下)添加一个文本层,然后键入您的文本。 如果您愿意,可以添加阴影以增加三维效果,就像我对完成的按钮所做的那样。

制作玻璃按钮 (Making a Glass Button)
In this solution, we’re going to create an eye-popping glass button that’s particularly effective when it’s overlaid on photographs and non-solid backgrounds.
在此解决方案中,我们将创建一个令人惊讶的玻璃按钮,当该按钮覆盖在照片和非实心背景上时特别有效。

Solution
解
Start with a vector button of any shape in a color that blends in with your background. Here, I’m using a pink that I color-picked from the sunset image onto which I’m going to place my button. Set the fill for the button layer to 0%. Open the Layer Style dialog by clicking on the Add a layer style button at the bottom of the Layers palette and selecting Bevel and Emboss… from the menu that appears. Apply the settings used here, which are illustrated in the dialog below:
从任何形状的矢量按钮开始,其颜色会与您的背景融合在一起。 在这里,我使用的是粉红色,我从日落图像中为其选择按钮上的颜色。 将按钮层的填充设置为0%。 单击“ 图层”调板底部的“ 添加图层样式”按钮, 然后从出现的菜单中选择“ 斜角和浮雕…” ,以打开“ 图层样式”对话框。 应用此处使用的设置,如下对话框所示:

Style: Inner Bevel
款式:内斜角
Technique: Chisel Hard
Craft.io:硬凿
Depth: 800% (or larger, depending on the size of your button)
深度:800% (或更大,取决于按钮的大小)
Direction: Up
方向:向上
Size: 13px (You may need to adjust this later.)
大小:13像素 (您可能需要稍后进行调整。)
Soften: 7px
软化: 7px
Angle: -65 degrees
角度: -65度
Altitude: 65 degrees
海拔: 65度
Gloss Contour: Rolling slope-descending (Set this by clicking on the drop-down arrow next to the contour shape and choosing the Rolling slope-descending option, as depicted below.)
光泽度轮廓:滚动坡度下降(通过单击轮廓形状旁边的下拉箭头并选择“滚动坡度下降”选项进行设置,如下图所示。)

Highlight Mode: White, 75%
高光模式:白色, 75%
Shadow Mode: Dark gray, 75%
阴影模式:深灰色, 75%
Setting Gloss Contour
设置光泽度轮廓
Your button should be looking like the one shown below.
您的按钮应看起来如下图所示。

After applying a Bevel and Emboss effect
应用斜角和浮雕效果后
In the Layer Style dialog, click on the Contour style under Bevel and Emboss to select it. Click on the thumbnail image of the contour to bring up the Contour editor, shown below.
在“ 图层样式”对话框中,单击“ 斜角和浮雕”下的“ 轮廓样式”以将其选中。 单击轮廓的缩略图以打开轮廓编辑器,如下所示。

- Select and move the bottom-left point of the contour until it’s positioned just above the first horizontal grid marker. Then, click on the contour line to add another point and drag it to form a curve. 选择并移动轮廓的左下角点,直到其位于第一个水平网格标记的正上方。 然后,单击轮廓线以添加另一个点并将其拖动以形成曲线。
The image below shows our button after the contour effect has been applied.
下图显示了应用轮廓效果后的按钮。

Not bad, huh? Now, select the Satin layer style and apply the settings shown here:
还不错吧? 现在,选择Satin图层样式并应用此处显示的设置:

Blend Mode: Overlay; black
混合模式:叠加 ; 黑色
Opacity: 30-40%
不透明度: 30-40%
Angle: 126 degrees
角度: 126度
Distance: 4px (You may need to adjust this later.)
距离:4 像素 (您可能需要稍后进行调整。)
Size: 10px (You may need to adjust this later.)
大小:10 像素 (您可能需要稍后进行调整。)
Contour: Cone-inverted
轮廓:倒锥
Select the Drop Shadow layer style. Change the Distance to 4px, the Size to 10px, and the Opacity to 50%, as shown in the example below.
选择“ 阴影”图层样式。 如下例所示,将Distance更改为4px , Size更改为10px , Opacity更改为50% 。

At this stage, our button’s looking quite glassy, as can be seen in the image below.
在这个阶段,我们的按钮看起来很玻璃状,如下图所示。

- All we need to do now is add a simple text layer with a slight drop shadow! Your completed button should look like the image below. 现在我们要做的就是添加一个带有少量阴影的简单文本层! 完成的按钮应如下图所示。

You can easily copy this layer style to other shape layers. When you do, remember to set the new layer fill to 0%. Experiment with the layer effects to change the look of your button. The images here show variations of my glass button.
您可以轻松地将此图层样式复制到其他形状图层。 在执行此操作时,请记住将新图层填充设置为0%。 试用图层效果来更改按钮的外观。 此处的图像显示了我的玻璃按钮的变化。

制作一个珍珠纽扣 (Making a Pearl Button)
Here’s a solution that uses real magic … well, almost! We’re going to take the glassy button we created in "Making a Glass Button" and turn it into a pearl button.
这是使用真实魔术的解决方案……好吧,差不多! 我们将采用在“制作玻璃按钮”中创建的玻璃按钮,并将其变成珍珠按钮。

Solution
解
- Start with the glassy button you created in the solution titled "Making a Glass Button." Change the fill of the button layer to 100%, as shown, and use a very light, "pearly" color for the shape. I’ve used #fae1f9 for my pink, pearly button. 从您在解决方案“制作玻璃按钮”中创建的玻璃按钮开始。 如图所示,将按钮层的填充更改为100%,并为该形状使用非常浅的“浅”色。 我将#fae1f9用于粉红色,珍珠般的按钮。

Enhance the three-dimensional effect of the button by adding a slight inner glow. Double-click on the f icon for the layer to bring up the Layer Style dialog, shown below.
通过添加轻微的内部辉光来增强按钮的三维效果。 双击图层的f图标,弹出“ 图层样式”对话框,如下所示。

Select Inner Glow and change the Blend Mode to Normal and the Opacity to 10%. Increase the Size if you need to.
选择内发光,然后将混合模式更改为普通 ,将不透明度更改为10% 。 如果需要,请增加大小 。
We’ll also make the drop shadow a bit more subtle. Select Drop Shadow and decrease the shadow size to 3px or 4px.
我们还将使阴影更加微妙。 选择下拉阴影并将阴影大小减小为3px或4px。
- Finally, add your text layer. Here we see our final button — all done! 最后,添加您的文本层。 在这里,我们看到了最后一个按钮-全部完成!

制作带角度的标签按钮 (Making Angled Tab Buttons)
In this solution, I’ll show you how to use vector graphic tools to create the angled tab buttons illustrated below.
在此解决方案中,我将向您展示如何使用矢量图形工具创建如下所示的带角度的选项卡按钮。

Solution
解
Angled Tab
斜角标签
- Start with a rectangular vector shape in a color of your choice. I’ve used a light blue in the image below. 从您选择的颜色的矩形矢量形状开始。 我在下图中使用了浅蓝色。

Using the Direct Selection Tool (A), select the top left-hand anchor point of the rectangle. Hold down the Shift key and move the point to the right by pressing the right arrow once or twice. Your image should look something like the one below.
使用直接选择工具( A ),选择矩形的左上锚点。 按住Shift键,然后按一次或两次向右箭头,将点向右移动。 您的图像应类似于以下图像。

Release the Shift key and use the arrow keys to fine-tune the point. We’ll go "old school" here and count the number of times we press the arrow key so that we know how far to move the point on the right-hand side when we get to it.
释放Shift键,然后使用箭头键微调该点。 我们将在这里进入“老派”并计算按箭头键的次数,以便我们知道到达该点时将点移动到右侧有多远。
- Repeat step 2 for the top, right-hand anchor point. 对顶部右侧锚点重复步骤2。
That’s it — believe it or not, our angled tab button is complete! If you don’t believe me, look at the finished result below.
就是这样-信不信由你,带角度的标签按钮已完成! 如果您不相信我,请查看下面的完成结果。

Cut-corner Tab
切角选项卡
This time, we’ll make a tab button with a cut corner. Again, start with a rectangular vector shape. Select the Add Anchor Point Tool — you’ll find this in the flyout menu of the Pen Tool (P), shown here.
这次,我们将制作一个带有下角的选项卡按钮。 同样,从矩形矢量形状开始。 选择添加锚点工具-您将在钢笔工具( P )的弹出菜单中找到它,如下所示。

- Add an anchor point to the side of the button as I’ve done in the example below (you might need to zoom in). 就像在下面的示例中所做的那样,将锚点添加到按钮的侧面(您可能需要放大)。

Choose the Convert Point Tool, which is also in the flyout menu of the Pen Tool (P).
选择“转换点工具”,该工具也在“钢笔工具”( P )的弹出菜单中。

Using the Direct Selection Tool (A), click on the top corner anchor point and use the arrow keys to move the anchor point across to form a "cut corner," as illustrated below.
使用直接选择工具( A ),单击顶角的锚点,然后使用箭头键将锚点移到上方以形成“切割角”,如下图所示。


- If you like, repeat the effect on the other side. 如果愿意,请在另一侧重复该效果。
制作圆形标签页按钮 (Making a Rounded Tab Button)
The basic rounded rectangle button is very versatile. Here, we’re going to convert it into the popular rounded tab button like the one shown here.
基本的圆角矩形按钮用途广泛。 在这里,我们将其转换为流行的圆形标签按钮,如此处所示。

Solution
解
- Start with a rounded rectangle vector shape, as shown below. 从圆角矩形矢量形状开始,如下所示。

Select the Convert Point Tool, which is in the flyout menu for the Pen Tool (P). Click once on each of the two anchor points, as shown below, to convert them from curve points to angle points.
选择“转换点工具”,该工具位于“钢笔工具”( P )的弹出菜单中。 单击两个锚点中的每个锚点,如下所示,将其从曲线点转换为角度点。

Use the Direct Selection Tool (A) to make a selection around the two bottom-most anchor points on the shape. To indicate that they have been selected, the points will turn from white squares to filled squares, as shown here.
使用直接选择工具( A )在形状上最底部的两个锚点周围进行选择。 为了表明已被选中,这些点将从白色正方形变为实心正方形,如下所示。

Delete the anchor points by pressing Backspace or Delete on the keyboard. Your image should now resemble the one shown below.
通过按键盘上的Backspace或Delete删除锚点。 您的图像现在应该类似于下面显示的图像。

With the Pen Tool (P), click first on the bottom anchor point on the left-hand side, and then on the point on the right-hand side, as shown below.
使用钢笔工具( P ),首先单击左侧底部的锚点,然后单击右侧的点,如下所示。

This will draw a line connecting the two points and complete the shape, which is shown below.
这将画一条连接两个点的线并完成形状,如下所示。

制作文件夹选项卡按钮 (Making a File Folder Tab Button)
In this solution, you’ll learn how to create a nice file folder tab, shaped much like those real folder tabs used in filing cabinets. Remember those old-fashioned things?
在此解决方案中,您将学习如何创建一个漂亮的文件夹标签,其形状类似于文件柜中使用的那些真实文件夹标签。 还记得那些老式的东西吗?

Solution
解

Using the Pen Tool (P), click once to add an anchor point to your Photoshop document (step 1 in the image above.)
使用钢笔工具( P ),单击一次以将锚点添加到Photoshop文档中(上图中的步骤1)。
Position the cursor over the anchor point. Hold down Shift and Alt (Shift and Option on a Mac), click on the point, and drag the mouse towards the right to create a single horizontal handlebar (step 2 above).
将光标放在锚点上。 按住Shift和Alt键 (在Mac上为Shift和Option 键 ),单击该点,然后向右拖动鼠标以创建单个水平把手(上面的步骤2)。
- Position the cursor as shown in step 3. Click and drag the mouse towards the right to add another anchor point. The line connecting the two points should display a nice curve, thanks to the positions of our control handles. 定位光标,如步骤3所示。单击鼠标并向右拖动,以添加另一个锚点。 由于我们控制手柄的位置,连接这两个点的线应该显示一条漂亮的曲线。
Holding down Shift, click and drag the mouse to the right of the last point we made in order to create another anchor point with horizontal control handles. Press Shift to ensure that the two points are aligned horizontally (step 4 above).
按住Shift ,单击鼠标并将其拖到我们最后一个点的右侧,以创建具有水平控制手柄的另一个锚点。 按Shift键,以确保两个点水平对齐(上面的步骤4)。
- Move the cursor a bit lower and to the right so that it’s aligned horizontally with our first anchor point (step 5). Click to add another anchor point and drag the handlebars out to the right. 将光标向右下方降低一点,使其与我们的第一个锚点水平对齐(第5步)。 单击以添加另一个锚点,并将车把向右拖出。
Bring the cursor back over the last point we made. Hold down Alt (Option) and click to remove the right handlebar (step 6).
将光标移回我们所做的最后一点。 按住Alt键 ( Option ),然后单击以删除右侧把手(步骤6)。
- Bring the cursor back to our very first point and click on it to complete the shape (see step 7, and the graphic below). 将光标带回到我们的第一点,然后单击它以完成形状(请参见步骤7和下面的图形)。

Don’t worry if your alignment’s not perfect — you can use the Direct Selection Tool (A) to select individual points, and the arrow keys to fine-tune them.
如果对齐方式不完美,请不要担心-您可以使用直接选择工具(A)选择单个点,然后使用箭头键进行微调。
摘要 (Summary)
In the two instalments of this article, I showed you how to make all sorts of buttons! Beyond the obvious navigation buttons, the techniques you’ve learned here will allow you to make nifty bullet graphics and fancy title bars. For example, you could apply the plastic button effect to a longer rectangle that forms part of your interface, or use it as a bar for text links. You could also use the shiny metal button effect to create shiny metal bullets; you’ve got a gazillion options!
在本文的两部分中,我向您展示了如何制作各种按钮! 除了显而易见的导航按钮之外,您在此处了解的技术还可以使您制作精美的项目符号图形和精美的标题栏。 例如,您可以将塑料按钮效果应用于构成界面一部分的较长矩形,或将其用作文本链接的栏。 您还可以使用金属光泽按钮效果创建金属光泽子弹。 您有大量的选择!
The experience you’ve gained with layer styles and vector shapes in this chapter will be invaluable when you’re creating full web site comps. More, much more, on other elements of beautiful web site design can be found in the rest of my book, The Photoshop Anthology: 101 Web Design Tips, Tricks & Techniques. Don’t forget to download your copy, courtesy of 99designs, before the opportunity is over!
当您创建完整的网站组合时,在本章中使用图层样式和矢量形状所获得的经验将非常宝贵。 更多, 更多 ,在美丽的网站设计等元素可以在我的书,其余被发现101个网页设计技巧,诀窍与技巧:Photoshop的文集 。 在机会结束之前,不要忘记下载您的副本 (由99designs提供)!
翻译自: https://www.sitepoint.com/building-buttons-photoshop-2/























 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








