wordpress侧边栏
How often do you think about your sidebar? Probably not often. The sidebar is one of the most overlooked elements of a website, and it’s also one of the most important.
您多久考虑一次侧边栏? 大概不经常。 侧边栏是网站上最容易被忽视的元素之一,也是最重要的元素之一。
You may not think twice about sidebars, but they help users navigate your site. They can also make your site look nice and streamlined or clunky and unsightly. In short, they can make or break someone’s opinion of your site.
您可能不会对侧边栏三思而后行,但是它们可以帮助用户浏览您的网站。 它们还可以使您的网站看起来不错,精简或笨拙且难看。 简而言之,他们可以发表或破坏某人对您网站的看法。
While there are no official rules for what a WordPress sidebar should look like, there are a few design concepts you can keep in mind while designing yours:
尽管没有关于WordPress边栏外观的正式规定,但是在设计自己的WordPress边栏时,请牢记一些设计概念:
- Keep it minimal. Long sidebars look unwieldy and weigh down the page. No one wants to scroll through a sidebar that’s the length of the page! By trimming down your sidebar to the essentials, you’ll have a much better looking and functioning page. 保持最小。 较长的侧边栏看上去很笨拙,并压低了页面尺寸。 没有人愿意滚动浏览侧边栏,即页面的长度! 通过将侧边栏缩小到基本要素,您将拥有一个外观更好且功能更强大的页面。
- Include the essentials. You want to trim down your sidebar to the essentials, but what’s essential? There are no hard and fast rules, but generally, it’s good to include a short bio, a search bar, and contact information. 包括要领。 您想将侧边栏缩小到基本要素,但是基本要素是什么? 没有硬性规定,但总的来说,最好包含简短的简历,搜索栏和联系信息。
- Accomplish your goals. The sidebar is prime real estate that helps you accomplish your goals. Is your aim to get the reader to join your email list? Use a signup form widget. Do you want the reader to be able to donate to you through PayPal? Throw a donation button at the top of your sidebar. 完成目标。 侧边栏是主要房地产,可帮助您实现目标。 您的目的是使读者加入您的电子邮件列表吗? 使用注册表单窗口小部件。 您是否希望读者能够通过PayPal向您捐款? 在侧边栏顶部扔一个捐赠按钮。
- Connect with readers. Sidebars provide an ideal way to concisely communicate your site’s mission to the reader. You can use a short bio to tell the reader what you do, and you can include your contact information (social media network profiles, email, etc.) so readers can instantly connect with you. 与读者联系。 侧边栏提供了一种理想的方式来向读者简洁地传达您的网站使命。 您可以使用简短的简历来告诉读者您的工作,还可以包括您的联系信息(社交媒体网络配置文件,电子邮件等),以便读者可以立即与您联系。
自定义边栏:我们的10分钟计划 (Customizing Your Sidebar: Our 10-Minute Plan)
As a WordPress user, you have a lot of customization options for your sidebar. They’re incredibly easy to do, and in no time, you can have a fully optimized sidebar.
作为WordPress用户,边栏有很多自定义选项。 它们非常容易实现,并且您可以立即拥有完全优化的侧边栏。
We’ve put together a 10-minute plan for a better sidebar. This is an easy 5-step plan that you can do on your lunch break or during some spare time in your day. It doesn’t require any heavy development knowledge – in fact, you can do it with just a few clicks and searches. (Of course, you can take longer than 10 minutes, but we’ve designed it to be lightning fast!)
我们制定了一个10分钟的计划,以改善边栏。 这是一个简单的5步计划,您可以在午休时间或一天中的业余时间进行。 它不需要任何大量的开发知识-实际上,您只需单击几下即可进行搜索。 (当然,您可能要花10分钟以上的时间,但是我们将其设计为闪电般快!)
Before you start, take a screenshot of your sidebar. You’ll use it for comparison after you’re done. Now you’re ready to begin!
在开始之前,请对侧边栏进行截图。 完成后,将其用于比较。 现在您可以开始了!

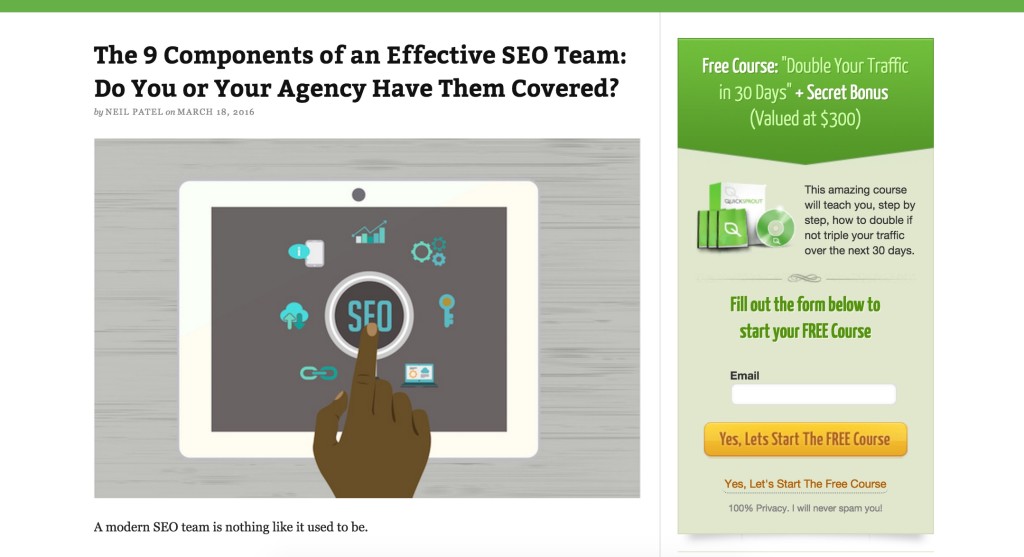
Quick Sprout uses their sidebar to place an eye-catching opt-in form.
Quick Sprout使用其侧边栏放置醒目的选择加入表单。

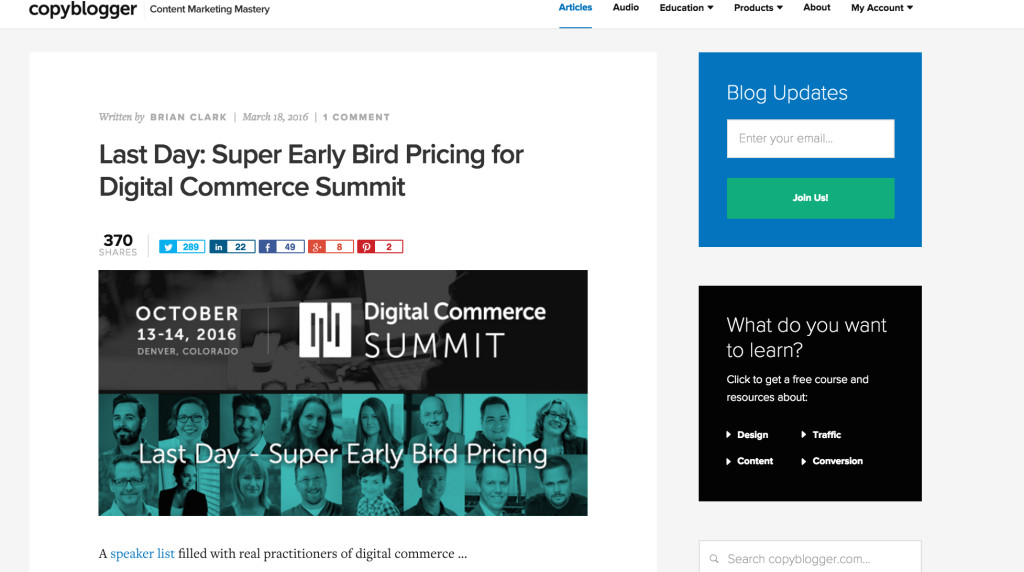
Copyblogger optimizes their sidebar with an opt-in form and a section for readers to choose relevant topics.
Copyblogger通过选择加入的表单和一个供读者选择相关主题的部分来优化其侧边栏。
10分钟侧边栏改进计划 (The 10 Minute Sidebar Improvement Plan)
1.整理侧边栏。 (1分钟) (1. Declutter Your Sidebar. (1 Minute))
Most sidebars are set up to automatically display certain elements, like the Meta or Archives widgets. 99% of the time, you won’t need all of these elements. Thankfully, you can quickly and painlessly remove the widgets you don’t need. It’s a simple fix but one that’s easy to miss.
大多数侧边栏都设置为自动显示某些元素,例如Meta或Archives小部件。 99%的时间,您不需要所有这些元素。 幸运的是,您可以轻松快捷地删除不需要的小部件。 这是一个简单的修复程序,但很容易错过。
In your Dashboard, navigate to Appearance and then Widgets. You’ll see a list of all the widgets that are currently displayed in your sidebar. To delete a widget, click on it to show the drop-down menu and select “Delete.” And that’s it!
在您的仪表板中,依次导航到“外观”和“小部件”。 您将看到侧栏中当前显示的所有小部件的列表。 要删除小部件,请单击它以显示下拉菜单,然后选择“删除”。 就是这样!
2.下载小部件以充分利用侧边栏。 (3分钟) (2. Download Widgets to Make the Most of Your Sidebar. (3 Minutes))
This is one of the most important steps to take in order to make your sidebar truly stand out. Think about what you want your sidebar to look like. Want your Twitter feed to show up? The Twitter timeline widget (available through Jetpack) is for you. Need to display your professional headshot? Try the super easy Image Widget.
这是使侧边栏真正脱颖而出的最重要步骤之一。 考虑一下您希望边栏的外观。 希望您的Twitter feed出现? Twitter时间轴小部件( 可通过Jetpack获得 )适合您。 需要显示您的专业头像吗? 尝试超级简单的图像小部件。
This step will take the longest, but it’s crucial. The best place to look is in the WordPress plugin directory, which offers up a smorgasbord of widgets.
此步骤将花费最长的时间,但至关重要。 最好看的地方是WordPress插件目录,其中提供了各式各样的小部件。
3.找不到小部件? 查看它是否与插件打包在一起。 (3分钟) (3. Can’t Find a Widget? See If It’s Packaged with a Plugin. (3 Minutes))
Many plugins include widgets in the package, and often, you may not even know it. For example, the MailChimp for WordPress plugin includes a widget so you can place an email signup form in your sidebar. Jetpack also includes several handy widgets.
许多插件在程序包中都包含小部件,通常,您甚至可能都不知道。 例如, 用于WordPress的MailChimp插件包括一个小部件,因此您可以在边栏中放置电子邮件注册表单。 Jetpack还包括几个方便的小部件。
Your widget list (Appearance > Widgets) will show you the full list of all widgets you have available to use, and this includes widgets that came prepackaged with plugins.
您的窗口小部件列表(外观>窗口小部件)将显示您可以使用的所有窗口小部件的完整列表,其中包括与插件预先包装在一起的窗口小部件。
If you’re wondering whether or not a specific plugin has an accompanying widget, you can check the plugin’s info in the plugin directory.
如果您想知道特定的插件是否带有随附的小部件,可以在插件目录中查看该插件的信息。
4.使用默认小部件以发挥您的优势。 (2分钟) (4. Use Default Widgets to Your Advantage. (2 Minutes))
Even though we have some fancy widgets now, we can’t forget about these basic ones. WordPress provides you with a host of useful default widgets. While these widgets may not seem like much at first, they can be powerful when used in combination with your downloaded widgets.
即使现在有一些精美的小部件,我们也不会忘记这些基本的小部件。 WordPress为您提供了许多有用的默认小部件。 尽管这些小部件乍看起来似乎并不多,但与已下载的小部件结合使用时,它们可能会很强大。
For example, you can use the text widget combined with the Image Widget to show your headshot with an accompanying bio. Or you can create a specific menu and show that menu in the sidebar with the Custom Menu widget. The sky’s the limit here – there are endless combinations, so mess around with it and see what works for you.
例如,您可以将文本小部件与“图像”小部件结合使用,以显示您的头像以及随附的简介。 或者,您可以创建一个特定菜单,然后使用“自定义菜单”小部件在边栏中显示该菜单。 天空是这里的极限–有无穷无尽的组合,所以请把它弄乱,看看有什么适合您。
5.创建您自己的按钮。 (1分钟) (5. Create Your Own Button. (1 Minute))
Buttons are great for linking readers to another place on your site or another site entirely. You can use it to direct readers to a landing/squeeze page, or you could link it to your online shop.
按钮非常适合将读者链接到您网站上的另一个地方或完全链接到另一个网站。 您可以使用它来将读者引导至着陆/挤压页面,或者可以将其链接到您的在线商店。
To create a button, drag a text widget into your sidebar where you want it. After that, you only need to use some simple code:
要创建按钮,请将文本小部件拖到所需的侧边栏中。 之后,您只需要使用一些简单的代码:
<form>
<input type="button" value="CLICK HERE" onclick="window.location.href='https://www.example.com'" />
</form>Whatever you define as the button’s value is what the button text will say. And, of course, replace “https://www.example.com” with a link of your choice.
无论您定义为按钮的值是什么,按钮文本都会显示。 并且,当然,用您选择的链接替换“ https://www.example.com ”。
And there you have it in just ten minutes, you’ve given your sidebar a complete makeover. Compare it to the screenshot you took. Doesn’t that look better?
只需十分钟,您就可以在其中完成侧边栏的彻底改造。 将其与您拍摄的屏幕截图进行比较。 看起来不是更好吗?
红利秘诀1:想要更多控制权吗? 使用补充工具栏插件。 (Bonus Tip #1: Want More Control? Use a Sidebar Plugin.)
Sometimes, your theme’s sidebar just won’t cut it. Maybe you want a different look or more flexible features.
有时,主题的侧边栏不会被剪掉。 也许您想要其他外观或更灵活的功能。
Lucky for you, there are tons of amazing sidebar plugins that are absolutely free. Here are a few of our favorites:
幸运的是,有许多绝对免费的惊人的侧栏插件。 以下是一些我们的最爱:
There are many more to choose from, so if you’re after a particular feature, chances are you’ll find it.
还有更多可供选择的内容 ,因此,如果您追求某个特定功能,很可能会找到它。
奖金提示2:是否需要高级控制? 定义自己的小部件。 (Bonus Tip #2: Want Advanced Control? Define Your Own Widgets.)
If you want even more control over your sidebar, check out our article on defining your own widgets. It walks you through creating static (no code required) and dynamic widgets (code required) for your sidebar.
如果您想进一步控制边栏, 请查看我们有关定义自己的小部件的文章。 它引导您完成为侧边栏创建静态(不需要代码)和动态小部件(需要代码)的过程。
wordpress侧边栏





















 951
951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








