Tables (and generally everything where cells are involved) can be a pain in WordPress. Offering a good viewing experience in these cases is often difficult, as one would need to take care of various resolutions and devices to work properly on a responsive website. I covered TablePress in April here on SitePoint, which also comes with a responsive plugin, making a great duo together. However, often tables like those created by TablePress don’t suffice, and a more professional alternative is needed. I’ve seen many conference websites struggle with this and some just end up putting the agenda on an Excel spreadsheet, which is a pity.
在WordPress中,表格(通常涉及单元格的所有内容)可能会很痛苦。 在这些情况下,要提供良好的观看体验通常很困难,因为人们需要注意各种分辨率和设备才能在响应式网站上正常工作。 我在四月的SitePoint上介绍了TablePress ,该表还附带了一个响应式插件,可以很好地组合在一起。 但是,诸如TablePress创建的表之类的表通常不够用,因此需要更专业的选择。 我已经看到许多会议网站为此感到困扰,有些会议网站最终只是将议程放在Excel电子表格中,这真是遗憾。
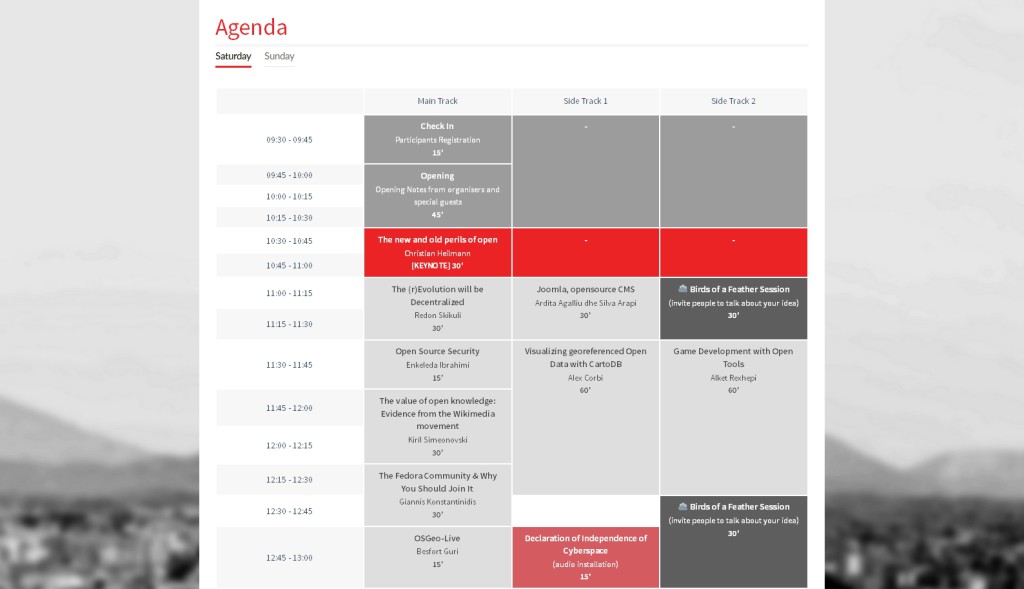
When organizing OSCAL 2015 (also proudly sponsored by SitePoint) our team had the exact same problem. After a long search, we were lucky to stumble upon the Timetable Responsive Schedule Plugin for WordPress on CodeCanyon, which looked very promising and also didn’t fail to reach our expectations at the end of the day.
在组织OSCAL 2015 (也是由SitePoint赞助)时,我们的团队遇到了完全相同的问题。 经过长时间的搜索,我们很幸运在CodeCanyon上发现了适用于WordPress的时间表响应时间表插件 ,该插件看起来非常有前途,并且最终也没有达到我们的期望。

I personally think of Timetable as a flagship plugin for stylish and responsive schedule creation in WordPress. The plugin also displayed the tables perfectly on mobile devices, which was a big relief for us when organizing the conference. Having said that, Timetable is designed “for most websites and types of business like gyms, kindergartens, health care or law related”, however the vast flexibility it offers allows you to adapt it to many other use cases (like a tech conference, in my case).
我个人认为时间表是WordPress中用于创建时尚,响应式时间表的旗舰插件。 该插件还可以在移动设备上完美显示表格,这对于我们组织会议来说是一个很大的安慰。 话虽如此,时间表是“为大多数网站和类型的企业设计的,例如体育馆,幼儿园,医疗保健或与法律有关的业务” ,但是它提供的巨大灵活性使您可以将其适应许多其他用例(例如技术会议,我的情况)。
We’re going to have a quick tour of the plugin’s functionalities so you can see if the plugin is able to cater your needs.
我们将快速浏览该插件的功能,以便您可以查看该插件是否能够满足您的需求。
入门 (Getting Started)
Timetable for WordPress is available on CodeCanyon and will set you back $20.
WordPress的时间表可在CodeCanyon上找到 ,价格为20美元。
Before you get overly excited however, you need to note that timetable doesn’t work like a spreadsheet, so making simple changes (especially switching cells) will costs you a few minutes, which might happen on several occasions if you have constant changes going on. To avoid this, I’d suggest to work on an an initial draft of your schedule in a spreadsheet document, before blessing it off to the Timetable plugin. I spent a lot of hours with such changes, which is expectable at a conference, but might be avoidable in other cases, so be aware of that.
但是,在过度兴奋之前,您需要注意时间表不能像电子表格那样工作,因此进行简单的更改(尤其是切换单元格)将花费您几分钟的时间,如果您不断进行更改,则可能会发生多次。 为了避免这种情况,建议您先将工作表的初始草稿添加到电子表格文档中,然后再将其添加到时间表插件中。 我花了很多时间进行这些更改,这在会议上是可以预期的,但在其他情况下可以避免,因此请注意。
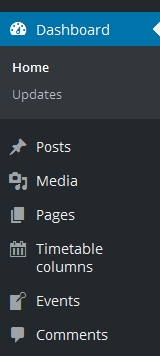
After installing the plugin, you can find two new tabs on your WordPress Dashboard and one new option in your Dashboard settings.
安装插件后,您可以在WordPress仪表板上找到两个新选项卡,并在仪表板设置中找到一个新选项。

These are pretty self explanatory. The timetable columns serve as placeholders here, so you can assign Events to the right column. You can also change the order of the columns. Usually columns are used to determine days, and rows are used to determine a specific time of the event. You can also mix these, but you probably shouldn’t unless you have a good reason to.
这些都是自我解释。 时间表列在这里用作占位符,因此您可以将“事件”分配给右列。 您还可以更改列的顺序。 通常,列用于确定日期,行用于确定事件的特定时间。 您也可以将它们混合使用,但是除非有充分的理由,否则可能不应该混合使用。
The Events tab is where all the magic happens, as it stores all the data the actual tables will hold. To help you visualize it, think of every cell in spreadsheet schedule needing a separate custom post in WordPress. Yep, it’s quite a lot. The good news, however, is that similar events which occur on various days and times can be specified within the same Event element, so for example, you don’t need to have three Event elements for three “Gym Classes” which are on Monday, Wednesday and Friday, but otherwise are completely similar. You can specify all three of them within the same Event element.
“事件”选项卡是发生所有魔术的地方,因为它存储了实际表将保存的所有数据。 为了帮助您可视化它,请考虑在电子表格计划中的每个单元格都需要在WordPress中有单独的自定义帖子。 是的,很多。 不过,好消息是,可以在同一Event元素中指定发生在不同日期和时间的相似事件,因此,例如,对于星期一的三个“健身房类”,您不需要具有三个Event元素。 ,星期三和星期五,但其他方面完全相似。 您可以在同一Event元素中指定所有这三个对象。
Let’s have a look at the Event custom posts.
让我们看一下Event自定义帖子。
活动定制帖子 (Event Custom Posts)
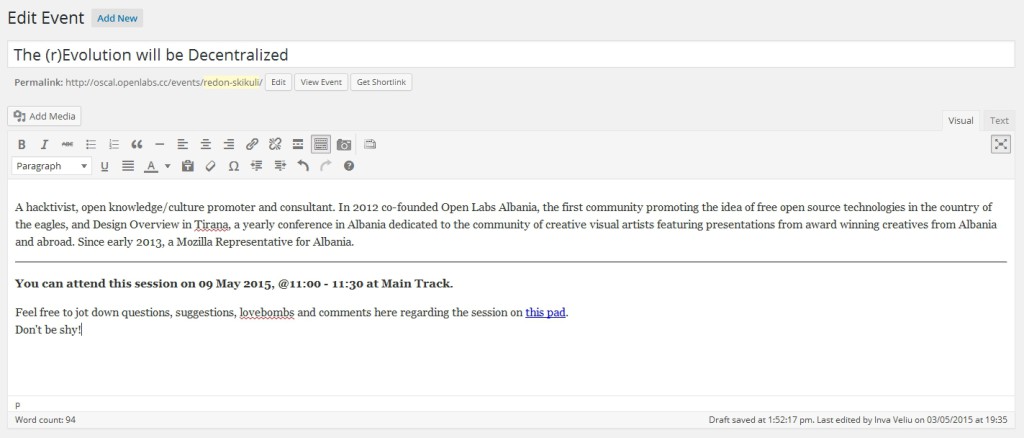
You can format an Event custom post just like normal posts in WordPress. In this example, we created an event and added some bio about the speaker (Redon Skikuli in this case) and some details on his session.
您可以设置事件自定义帖子的格式,就像WordPress中的普通帖子一样。 在此示例中,我们创建了一个事件,并添加了一些有关发言人的简历 (本例中为Redon Skikuli )以及他的会话的一些详细信息。

Note: Content for an Event post is optional, as you can disable the link to the Event post on the actual Timetable if you wish.
注意:“事件”帖子的内容是可选的,因为您可以根据需要在实际时间表上禁用指向“事件”帖子的链接。

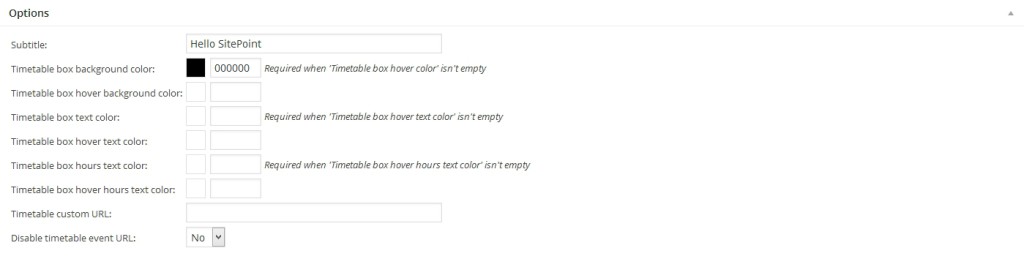
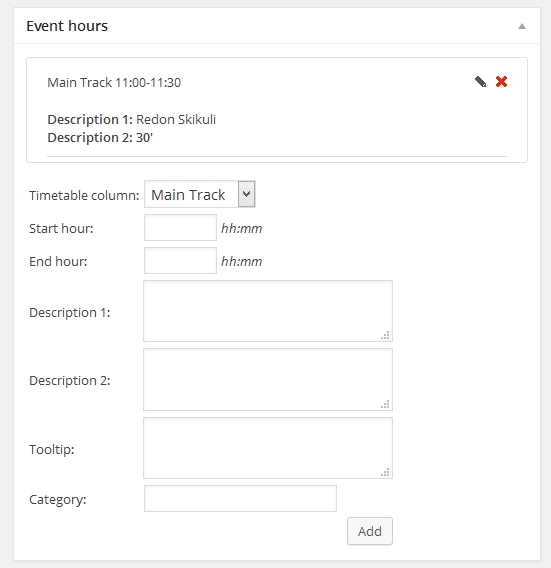
Now things start to get interesting. If you look further down, you will stumble upon the Options which allow you to style the timetable, give the Event a subtitle, and enable/disable the event URL, which I mentioned previously. Let’s assign the event to the right time slots now:
现在事情开始变得有趣起来。 如果往下看,您会偶然发现“选项”,这些选项使您可以设置时间表的样式,为“事件”添加字幕以及启用/禁用事件URL,这是我之前提到的。 现在,将事件分配给正确的时隙:

This is also pretty self explanatory. You can add a time slot where this event should appear, together with one or two optional descriptions and categories. This is where you can assign your event to appear on various slots, so make sure you don’t duplicate single similar events for different time slots, but first check in here to assign the event to other time slots as well.
这也是很自我解释的。 您可以在该事件应出现的位置添加一个时隙,以及一个或两个可选的描述和类别。 您可以在此处分配事件以显示在不同的时间段中,因此请确保您不会在不同的时间段重复单个相似的事件,但首先请在此处签入以将事件也分配到其他时间段。
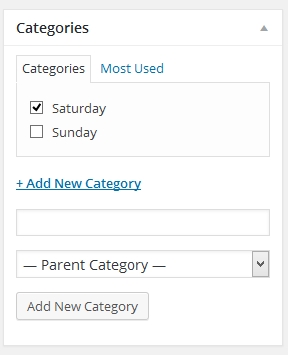
Finally, add the event to the timetable category where it should appear (on the right of the editor).
最后,将事件添加到应该在其中出现的时间表类别中(在编辑器的右侧)。

You can do the same for all Events until you have populated the timetable. However you still want to render the timetable on certain pages, so let’s go to the Dashboard Settings > Timetable.
在填充时间表之前,您可以对所有事件执行相同的操作。 但是,您仍然希望在某些页面上显示时间表,因此让我们转到“仪表板设置”>“时间表”。
简码生成器 (Shortcode Generator)
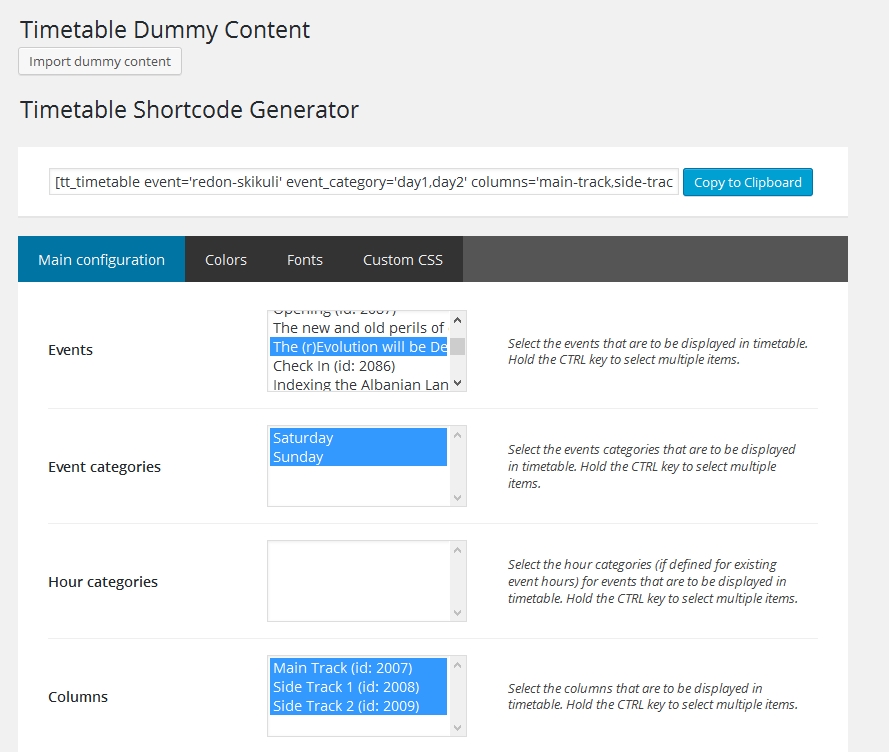
With all data put into the Event and Columns section, we can go on to display the timetable via shortcodes. This might look unconventional at first, but allows for great flexibility and customization of your events, as the settings are stored into shortcodes and can be tweaked without going into the Shortcode Generator necessarily. You can also import the Plugin’s demo content directly to inspect and experiment with its settings (highly recommended).
将所有数据放入“事件和列”部分后,我们可以继续通过简码显示时间表。 乍一看,这可能看起来很不常规,但是由于可以将设置存储在短代码中,并且可以进行调整而无需进入“短代码生成器”,因此可以极大地灵活和自定义事件。 您也可以直接导入插件的演示内容以检查和试验其设置(强烈建议)。

There are many other tweaks and customizations available here, so make sure to check out all of them to make the most out of your timetable (it would also be too confusing to list all of them here). In case you want to restore your settings in the generator, simply paste in the generated shortcode snippet into the output field of the generator and all settings will be tweaked accordingly.
这里还有许多其他的调整和自定义设置,因此请务必检查所有这些调整和自定义,以充分利用您的时间表(在此处列出所有这些调整也太令人困惑了)。 如果您想在生成器中恢复设置,只需将生成的短代码片段粘贴到生成器的输出字段中,所有设置都会相应地进行调整。
Note: The color shortcodes of the timetable will be overwritten by individual Event posts color settings. This can be helpful to make some cells stand out or to create some cool color effects.
注意:时间表的颜色短代码将被单独的事件帖子颜色设置所覆盖。 这有助于使某些单元格突出或创建一些很酷的色彩效果。
After making sure that you have all options set up the right way, you can copy the generated shortcode snippet and paste it into a page or post where you want it displayed. Voila!
确保以正确的方式设置了所有选项后,您可以复制生成的简码代码段并将其粘贴到页面或张贴在想要显示的位置。 瞧!
额外:即将发生的事件小部件 (Extra: Upcoming Events Widget)

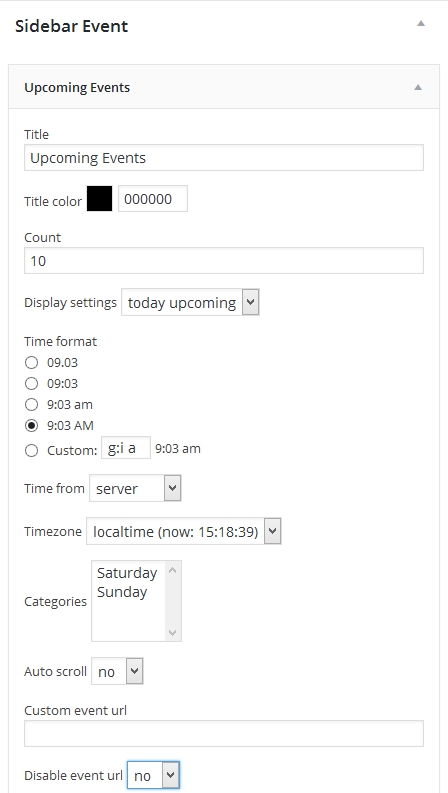
The plugin also comes with a widget which allows you to include upcoming events in any widget area you wish. A vast variety of settings and tweaks are also available here, allowing you full control over the widget.
该插件还带有一个小部件,使您可以在任何希望的小部件区域中包括即将发生的事件。 此处还提供了各种各样的设置和调整,使您可以完全控制小部件。
预定了吗? (Scheduled Yet?)
The Timetable Responsive Schedule Plugin is one of its kind when it comes to advanced tables. It delivers great looking and professional results with vast possibilities of customization options. Although quite a lot of manual input is needed to get a timetable right, the plugin makes up for it with its huge variety of tweaking options. With so many WordPress plugins taking a simplistic approach rather than a multifunctional one, it’s refreshing to see a plugin which prioritizes the latter.
时间表响应时间表插件是高级表中的一种。 它提供了出色的外观和专业的效果,并具有大量的自定义选项。 尽管需要大量的手动输入才能确定时间表,但该插件以其众多的调整选项来弥补这一不足。 有这么多的WordPress插件采用简单的方法而不是多功能的方法,令人欣喜的是看到优先考虑后者的插件。
What are your experiences with this or other timetable plugins? Let me know in the comments!
您对此时间表或其他时间表插件有何经验? 在评论中让我知道!
翻译自: https://www.sitepoint.com/responsive-schedules-wordpress-timetable-plugin/





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








