Internet Explorer is often decried as the worst browser for web developers, but IE8 actually offers a very nice set of developer tools. Here we’ll look at a unique way to use them to edit the text on any webpage.
Internet Explorer通常被认为是Web开发人员最差的浏览器,但是IE8实际上提供了一组非常好的开发人员工具。 在这里,我们将探讨一种使用它们来编辑任何网页上的文本的独特方法。
How to edit text in a webpage
如何在网页中编辑文本
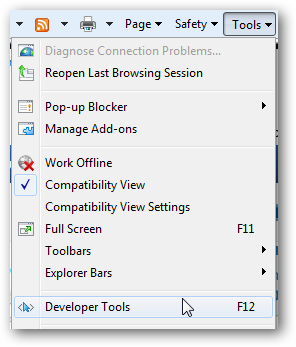
IE8’s developer tools make it easy to make changes to a webpage and view them directly. Simply browse to the webpage of your choice, and press the F12 key on your keyboard. Alternately, you can click the Tools button, and select Developer tools from the list.
IE8的开发人员工具使您可以轻松地对网页进行更改并直接查看。 只需浏览至您选择的网页,然后按键盘上的F12键。 或者,您可以单击“工具”按钮,然后从列表中选择“开发人员”工具。

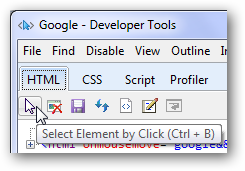
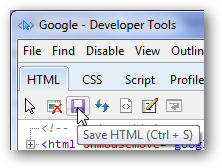
This opens the developer tools. To do our editing, we want to select the mouse button on the toolbar “Select Element by Click” tool.
这将打开开发人员工具。 要进行编辑,我们想在工具栏“单击选择元素”工具上选择鼠标按钮。

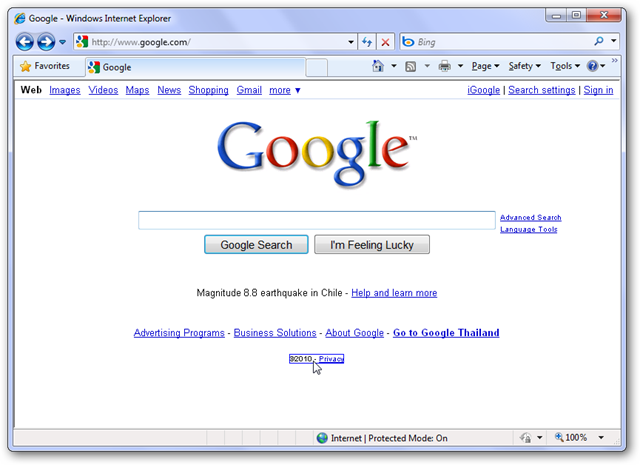
Now, click on any spot of the webpage in IE8 that you want to edit. Here, let’s edit the footer of Google.com. Notice it places a blue box around any element you hover over to make it easy to choose exactly what you want to edit.
现在,在IE8中单击要编辑的网页的任何位置。 在这里,让我们编辑Google.com的页脚。 请注意,它会在您悬停的所有元素周围放置一个蓝色框,使您可以轻松准确地选择要编辑的内容。

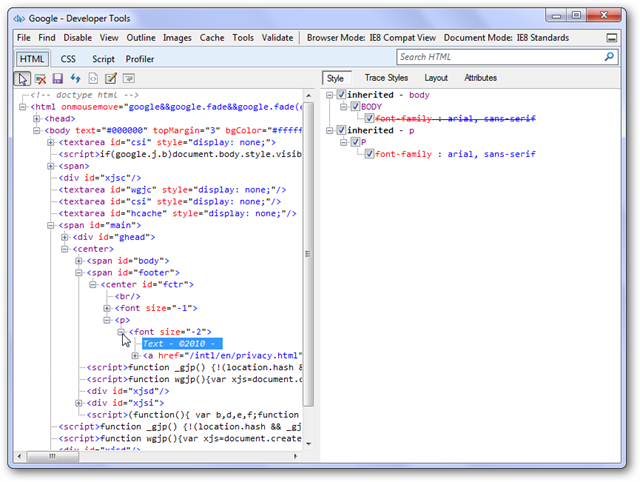
In the developer tools window, the element you selected before is now highlighted. Click the plus button beside that entry if the text you want to edit is not visible.
在开发人员工具窗口中,以前选中的元素现在突出显示。 如果您要编辑的文本不可见,请单击该条目旁边的加号按钮。

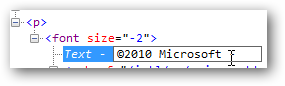
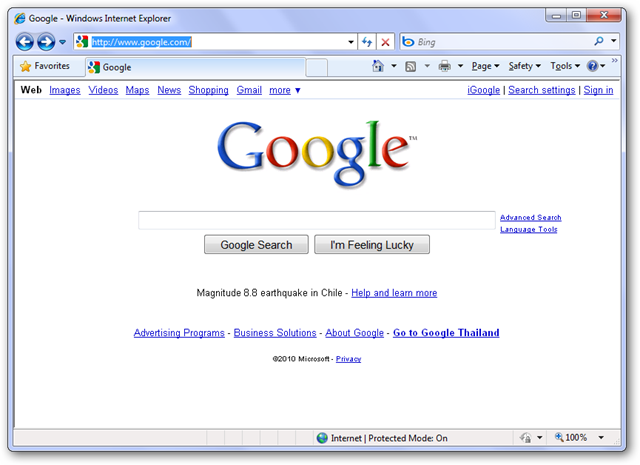
Now, click the text you wish to change, and enter what you wish in the box. For fun, we changed the copyright to say “©2010 Microsoft”.
现在,单击要更改的文本,然后在框中输入所需的内容。 为了娱乐,我们将版权更改为“©2010 Microsoft”。

Go back to IE to see the changes on the page!
返回IE以查看页面上的更改!


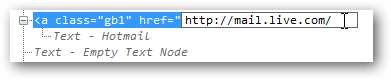
You can also change a link on a page this way:
您还可以通过以下方式更改页面上的链接:
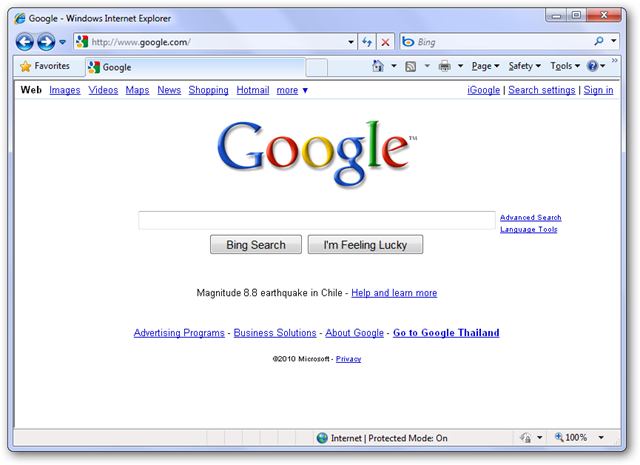
Or you can even change the text on a button:
或者甚至可以更改按钮上的文本:

Here’s our edited Google.com:
这是我们编辑的Google.com:
This may be fun for playing a trick on someone or simply for a funny screenshot, but it can be very useful, too. You could test how changes in fontsize would change how a website looks, or see how a button would look with a different label. It can also be useful when taking screenshots. For instance, if I want to show a friend how to do something in Gmail but don’t want to reveal my email address, I could edit the text on the top right before I took the screenshot. Here I changed my Gmail address to test@yahoo.com.
这可能是一个有趣的戏法,或者只是一个有趣的屏幕截图,但它也非常有用。 您可以测试字体大小的更改如何改变网站的外观,或者查看带有不同标签的按钮的外观。 截屏时也很有用。 例如,如果我想向朋友展示如何在Gmail中执行某项操作,但又不想透露我的电子邮件地址,则可以在截屏之前编辑右上角的文本。 在这里,我将Gmail地址更改为test@yahoo.com 。

Please note that the changes will disappear when you reload the page. You can save your changes from the developer tools window, though, and reopen the page from your computer if you wish.
请注意,当您重新加载页面时,更改将消失。 不过,您可以从开发人员工具窗口保存所做的更改,然后根据需要从计算机重新打开页面。

We have found this trick very helpful at times, and it can be very fun too! Enjoy it, and let us know how you used it to help you!
我们发现这个技巧有时很有帮助,它也可能非常有趣! 享受它,并让我们知道您如何使用它来帮助您!
翻译自: https://www.howtogeek.com/howto/12076/edit-text-in-any-webpage-with-ie8/





















 445
445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








