
hue 创建临时表

Sometimes, all you need out of your Philips Hue lights is for them to just turn on and off when you want them to, but if you’re hosting a party or just want to entertain your kids, animating your lights is a great way to kick things up a notch.
有时,您所需的飞利浦Hue灯只是为了在需要时打开和关闭它们,但是如果您要举办派对或只是想娱乐孩子,则为灯设置动画是一种很好的方法把事情拉高。
While the official Philips Hue app is okay for most users, it’s not as feature-packed as some other third-party Hue apps, and iConnectHue is one of our favorites. It’s iOS-only and is one of the more expensive options in the iTunes App Store–the iPhone version and iPad version each cost $4.99, and its in-app purchases can have you spending an extra $11 in all. But it’s well worth it if you want to add more functionality to your Philips Hue lights.
虽然正式的Philips Hue应用程序对大多数用户来说还可以,但它不像其他某些第三方Hue应用程序那样功能丰富,iConnectHue是我们的最爱之一。 它仅在iOS上使用,并且是iTunes App Store中较昂贵的选项之一-iPhone版本和iPad版本的价格分别为$ 4.99,而其在应用程序内的购买可以使您总共花费$ 11。 但是,如果您想为Philips Hue灯添加更多功能,那是非常值得的。
One feature that stands out in iConnectHue is the ability to create animations, which can bring your Philips Hue lights to life in a way by changing to different colors automatically. The latest version of iConnectHue makes animations even better, sending all animations directly to your Hue Bridge instead of processing it all on your iPhone or iPad, which can save battery life, since you can close the app after triggering an animation.
iConnectHue中突出的一项功能是创建动画的功能,该功能可以通过自动更改为不同的颜色来使飞利浦Hue灯栩栩如生。 最新版本的iConnectHue使动画效果更好,可以将所有动画直接发送到Hue Bridge,而不必在iPhone或iPad上全部处理,这可以节省电池寿命,因为您可以在触发动画后关闭应用程序。
If this sounds like something you’re interested in, here’s how to get started creating animations for your Philips Hue lights.
如果这听起来像您感兴趣的事情,那么这里是开始为飞利浦Hue灯创建动画的方法。
第一步:下载并设置iConnectHue (Step One: Download and Set Up iConnectHue)
To get started, download and install iConnectHue if you don’t have it already. You can type in “iConnectHue” in the search bar and it will be the first result that shows up.
首先,请下载并安装iConnectHue(如果尚未安装)。 您可以在搜索栏中输入“ iConnectHue”,这将是显示的第一个结果。

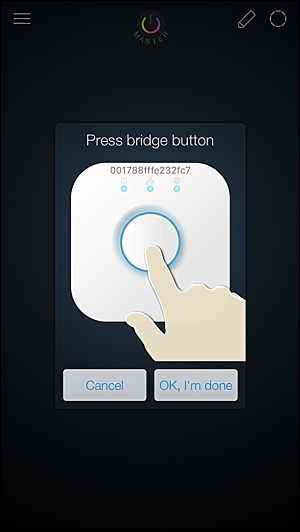
Once it’s downloaded and installed, open it up and you’ll be prompted to connect your Hue Bridge to the app by pressing the Push-Link button on the Hue Bridge, and then tapping “I’m Done” in the app.
下载并安装后,将其打开,然后按Hue Bridge上的Push-Link按钮,然后在应用程序中点击“我已完成”,将提示您将Hue Bridge连接到该应用程序。

Now you’ll be able to access the app and get started with setting everything up. iConnectHue has a ton of features, and there can be a bit of a learning curve, but once you have the basics figured out, it’s pretty easy to navigate and control everything.
现在,您将能够访问该应用程序并开始设置所有内容。 iConnectHue具有大量功能,并且可能会有一些学习曲线,但是一旦您掌握了基础知识,就可以轻松导航和控制所有内容。
第二步:将灯光分组 (Step Two: Group Your Lights)
You can only create animations for groups of lights, so you’ll need to create a group before you can create and use an animation.
您只能为灯组创建动画,因此需要先创建一个组,然后才能创建和使用动画。
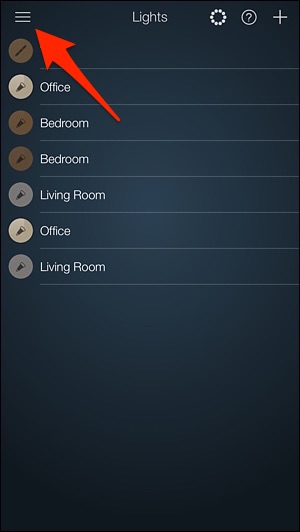
Start off by tapping the menu button in the top-left corner.
通过点击左上角的菜单按钮开始。

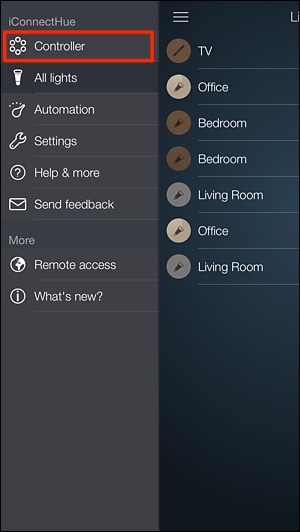
Select “Controller”.
选择“控制器”。

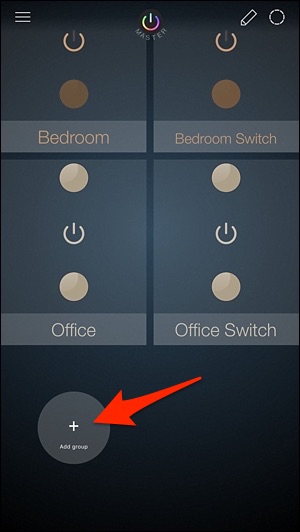
This is where your groups will be displayed, so if you have more than one Hue bulb in a room, you can group them together and control them simultaneously. Go ahead and tap on the “Add group” button.
在此处将显示您的组,因此,如果一个房间中有多个Hue灯泡,则可以将它们分组在一起并同时进行控制。 继续,然后点击“添加组”按钮。

A list of your Hue bulbs will pop up. Select the ones that you want to put in a group–a checkmark will be placed next to each bulb you select. Hit “Done” when you’re finished.
将弹出您的Hue灯泡列表。 选择要分组的灯泡–选中的灯泡旁边会出现一个选中标记。 完成后点击“完成”。

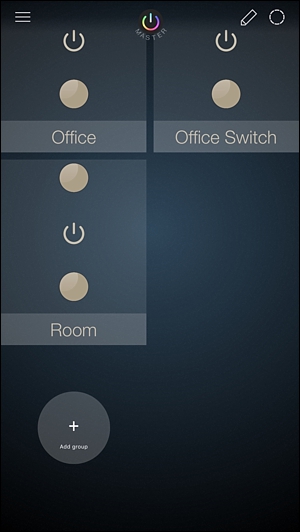
Your new group will appear as “Room”.
您的新群组将显示为“房间”。

Go ahead and select it to open up the group and see more options.
继续并选择它以打开组并查看更多选项。

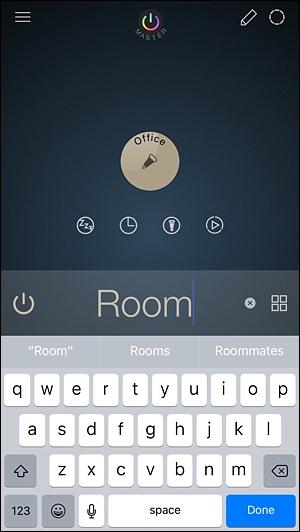
Tapping and holding down on the name at the bottom will allow you to rename the group to whatever you want.
轻按并按住底部的名称,可以将组重命名为所需的名称。

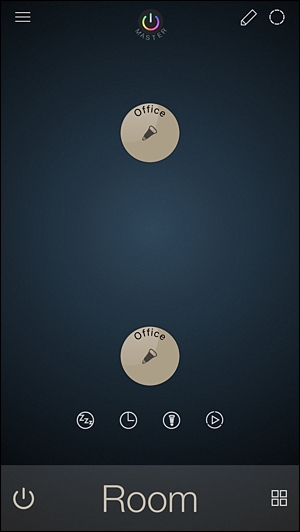
Tapping on a bulb in the group will bring up that bulb’s color selector, as well as brightness controls.
轻按组中的灯泡将调出该灯泡的颜色选择器以及亮度控件。

Double-tapping on a bulb from the Room screen will toggle it on and off, and holding down and dragging a bulb to another one in the group will copy over all of its brightness and color settings.
在“房间”屏幕上双击一个灯泡将打开或关闭它,按住并拖动一个灯泡到组中的另一个灯泡将复制其所有亮度和颜色设置。
第三步:创建动画 (Step Three: Create an Animation)
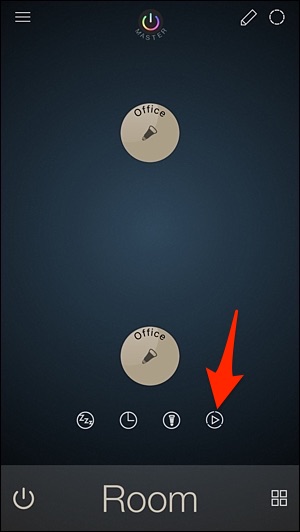
Within a group, select the small animations button toward the bottom. It’s a circle with a play button inside of it.
在一个组中,选择底部的小动画按钮。 这是一个带有播放按钮的圆圈。

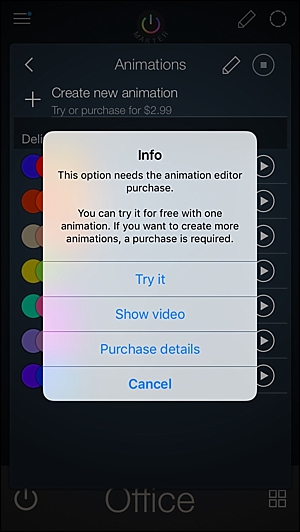
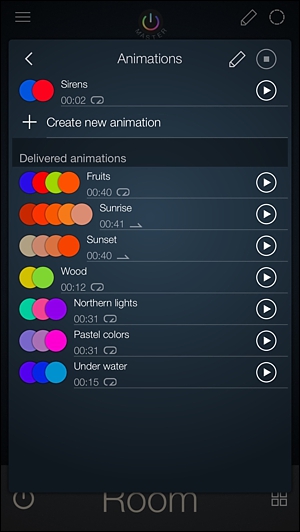
You’ll have access to a small handful of animations for free, as well as the ability to create one of your own. You’ll need to spend $2.99 to get the animation editor in order to create and save unlimited animations.
您可以免费使用少量动画,也可以创建自己的动画。 您需要花费2.99美元才能获得动画编辑器,以便创建和保存无限的动画。

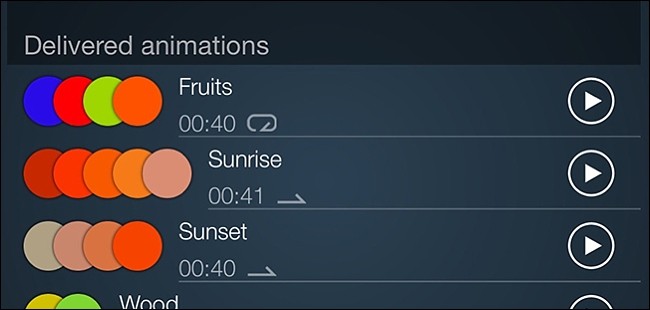
Start by trying out some of the pre-installed animations by tapping on the play button next to the animation you want to see. To stop the animation, just hit the stop button in the same location.
首先,通过点击要查看的动画旁边的播放按钮来尝试一些预装的动画。 要停止动画,只需在相同位置单击停止按钮即可。

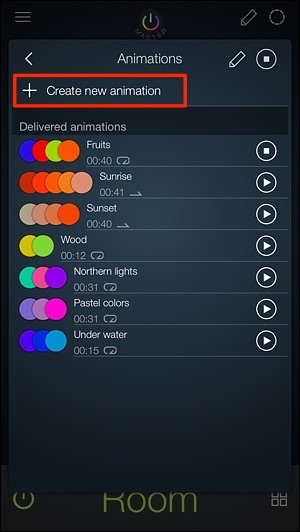
To make your own animation, tap on “Create new animation”.
要制作自己的动画,请点击“创建新动画”。

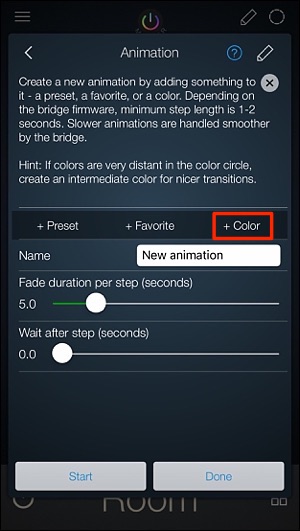
To begin creating your animation, you can either add a “Preset”, a “Favorite”, or a “Color”. You can mix these up, so it doesn’t have to be all presets or all favorites. If you just started using the app, it’s likely you don’t have any presets or favorites saved, so go ahead and tap “+ Color”.
要开始创建动画,您可以添加“预设”,“收藏夹”或“颜色”。 您可以将它们混合使用,因此不必是所有预设或所有收藏夹。 如果您刚开始使用该应用程序,则可能您没有保存任何预设或收藏夹,因此,继续并点击“ +颜色”。

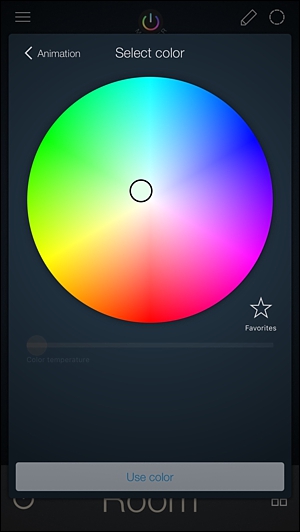
Tap and drag on the small circle inside the color selector and move it to a specific color. You can also tap on the “Favorites” button to save that color to your favorites. When you’ve selected a color, hit “Use color” at the bottom.
点击并拖动颜色选择器内的小圆圈,然后将其移动到特定颜色。 您也可以点击“收藏夹”按钮将该颜色保存到收藏夹中。 选择颜色后,点击底部的“使用颜色”。

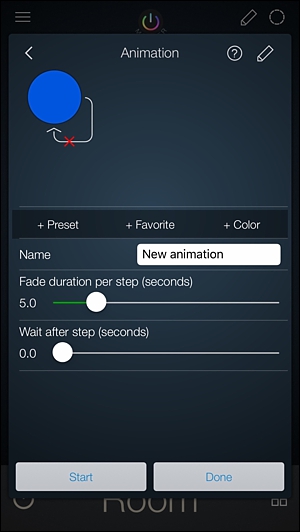
This color will appear in the animation diagram at the top.
该颜色将显示在顶部的动画图中。

However, you’ll need to add at least one more color to create a full animation, so tap on “+ Color” again and select another color to use. You can add as many colors as you want.
但是,您需要至少再添加一种颜色才能创建完整的动画,因此再次点按“ +颜色”并选择另一种颜色即可使用。 您可以根据需要添加任意数量的颜色。
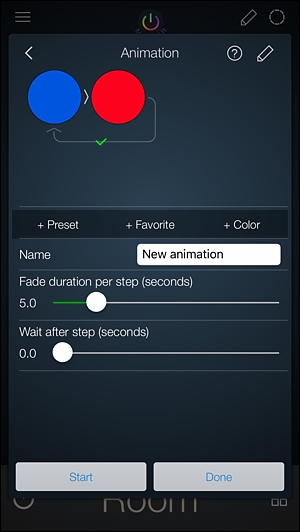
Once you’ve finished the animation sequence, tap on the red “X” if you don’t want the animation to loop and start again when it’s done. This will change it to a green checkmark. Leave it as a red “X” if you want the animation to loop over and over again. This can be a little confusing, as the green checkmark makes you think that the animation will loop, but it actually means that it won’t loop.
完成动画序列后,如果不想让动画循环播放,请点击红色的“ X”,然后在完成后重新开始。 这会将其更改为绿色的选中标记。 如果要动画反复播放,请将其保留为红色的“ X”。 这可能有点令人困惑,因为绿色的对勾标记使您认为动画将循环播放,但实际上意味着它不会循环播放。

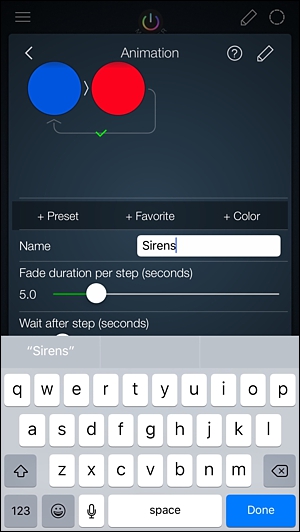
Next, tap in the text box where it says “New animation” and give the animation a custom name if you want.
接下来,在显示“新动画”的文本框中点按,并根据需要为动画指定一个自定义名称。

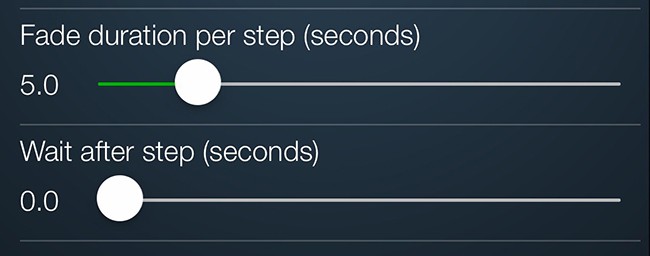
The next two settings are what give your animation its meat and bones, so to speak. “Fade duration per step (seconds)” is the amount of time it takes for the lights to fade and change to the next color. “Wait after step (seconds)” is the amount of time each color is displayed before the next color is switched to. Adjust these to how you see fit.
可以说,接下来的两个设置是赋予动画动画和骨骼的条件。 “每步淡入时间(秒)”是灯光淡入并变为下一种颜色所花费的时间。 “步骤后等待(秒)”是每种颜色在切换到下一种颜色之前显示的时间。 调整这些以适合您的感觉。

After that, tap on “Start” at the bottom and watch your animation come to life!
之后,点击底部的“开始”,观看动画!

If you’re satisfied, hit “Done” and your new animation will appear in the list of animations at the top.
如果满意,请单击“完成”,您的新动画将出现在顶部的动画列表中。

Again, most of the time you’ll likely just want the ability to simply turn on and off your lights, but if there’s ever an occasion when you could add a little bit of life to the party, animating your Philips Hue lights is a great way to go.
再说一次,大多数时候您可能只希望能够简单地打开和关闭灯,但是如果有机会为聚会增添些许生气,给飞利浦Hue灯设置动画效果很棒要走的路。
翻译自: https://www.howtogeek.com/248059/how-to-create-animations-with-your-philips-hue-lights/
hue 创建临时表





















 2027
2027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








